Simplified Everyday Cooking: Easing the Cognitive Load
Like this project
Posted Sep 19, 2023
A stress-free cooking experience by effortless meal plans, organized shopping lists and easy to follow recipes for a healthy and home-cooked meal every time.
Timeline - 1 year
Team - 1 UX, 4 Devs
My role - Product, Research, Design, Prototyping, Usability testing
Overview
While our hardware products address the physical aspects of cooking, a critical need emerged for a software application to complete the loop for the cognitive aspects - recipe discovery, meal planning, shopping, and culinary education. In this case study, I undertook the responsibility of designing an app from the ground up to bridge this gap, ensuring a seamless and intuitive experience for our users.
How might we create a user-centric software solution that simplifies the cognitive aspects of cooking, from recipe discovery to meal planning, shopping, and learning, to enhance the modern cooking experience and empower users in their cooking journey?
Approach
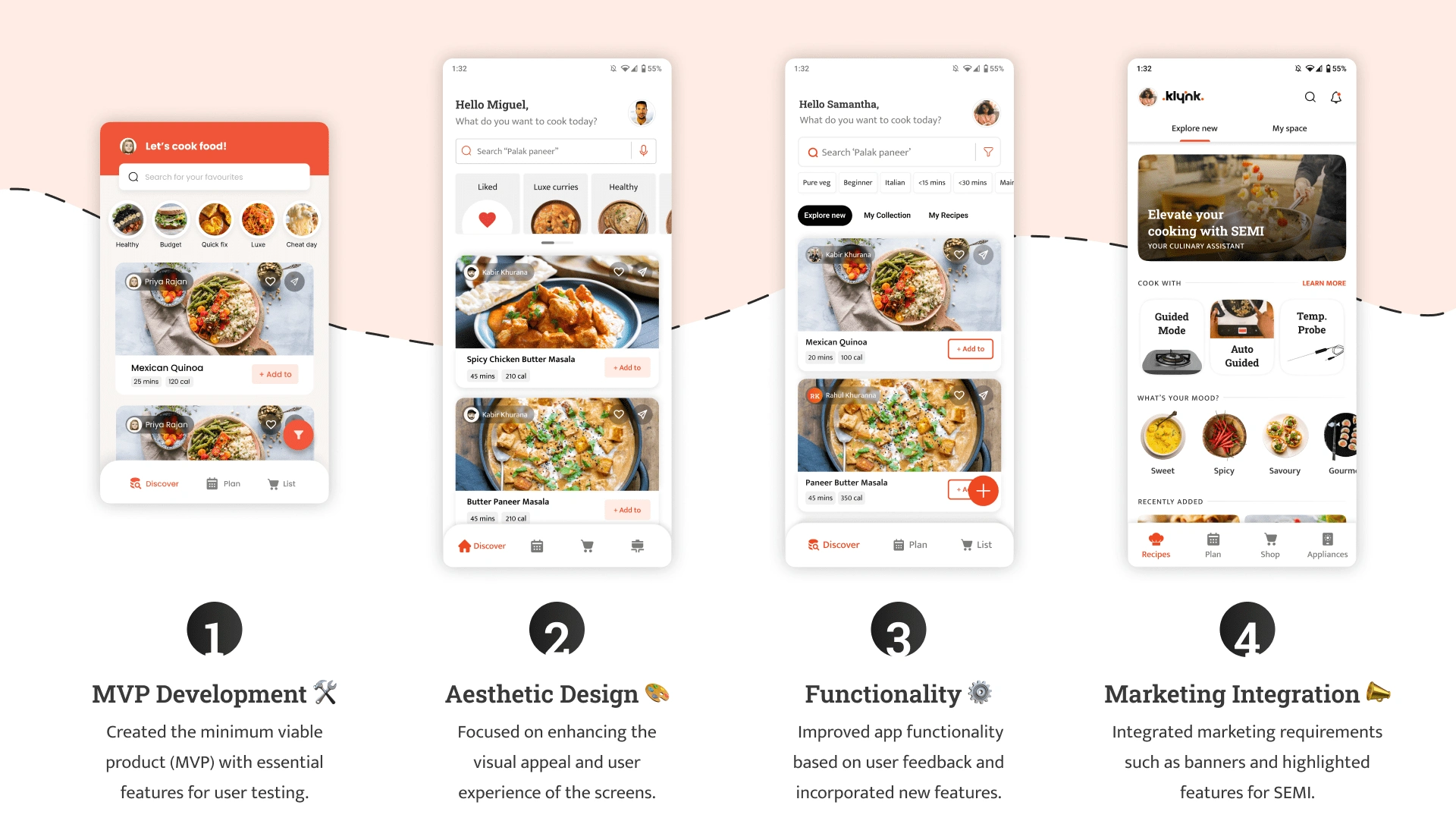
I began by thoroughly mapping the issues the business aimed to address, aligning them with our overarching goal of optimising the cooking experience. The next step involved designing and crafting an MVP (Minimum Viable Product) of the app. This MVP served as a testing ground, allowing us to gather valuable user feedback from a select group of individuals. This iterative process was essential in validating whether our solution effectively reduced the mental burden associated with cooking and meal planning. Subsequently, we leveraged this feedback to refine and enhance the app, ensuring its readiness for a successful launch.

Approach of designing the mobile app in a timeline
The process followed:
Strategy & Scope - Stakeholder, Competitor & Market Research
Structure - Finalising Information Architecture
Skeleton - Screen Brainstorming & Ideations
Surface - High fidelity screens and prototype
Dev support & Testing for improvements
🔍 The Discovery Pillar
Business Vision and Goals:
Our vision was to create a user-friendly platform where individuals could seamlessly access recipes from our extensive database. We aimed to empower users with the ability to search, filter, and discover recipes effortlessly. Additionally, we aspired to provide a personalized cookbooks collection feature, allowing users to save their favorite recipes under specific headings for convenient retrieval.
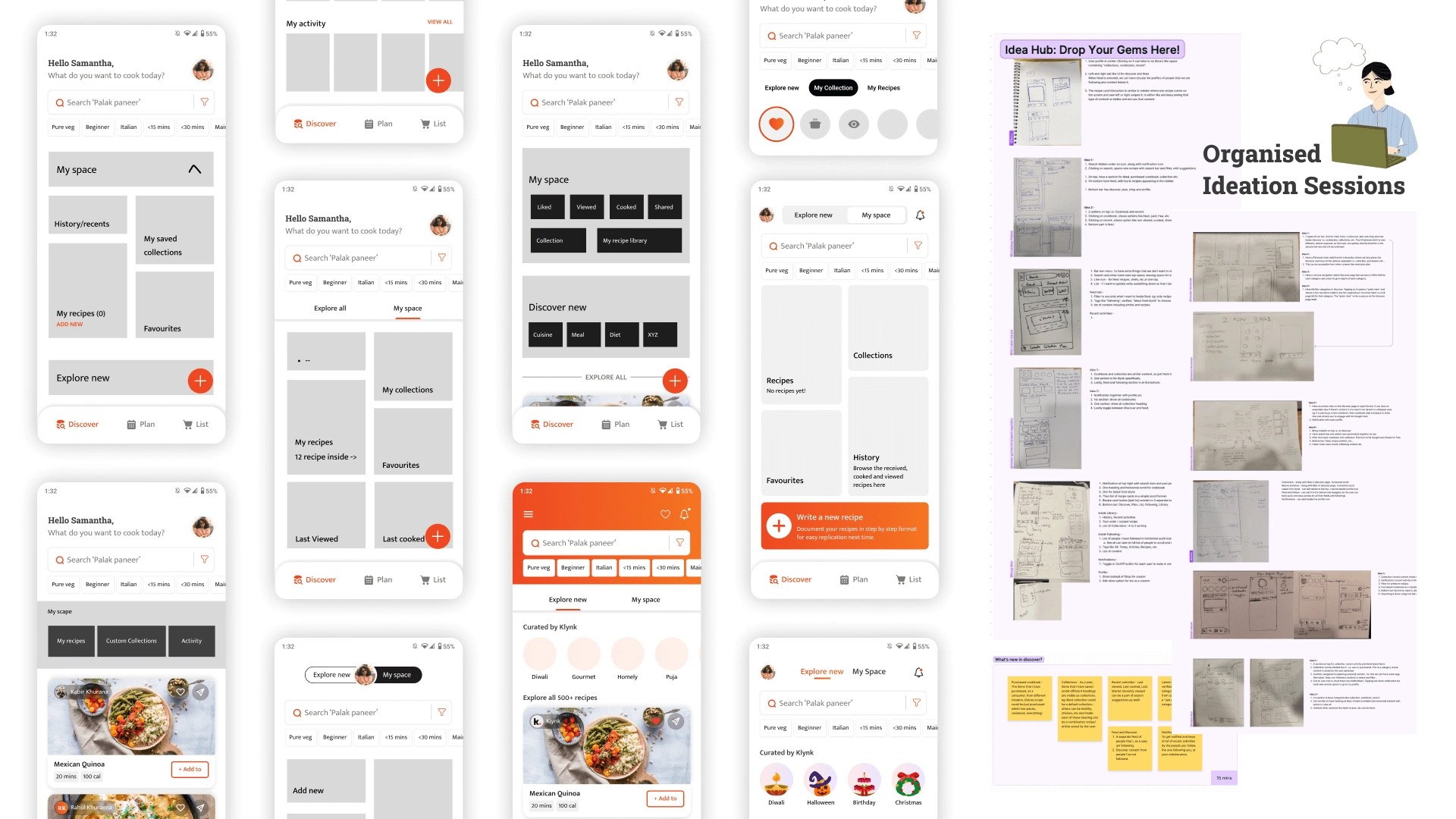
Ideations:

Brainstormed as well as organized ideation sessions
Watch this for how the discover screen turned out:
What insights led to the final design:
After conducting user testing, we noticed:
1. Users frequently used a combination of search and filters. Relocating the filter icon to the top, next to the search bar, enhanced user experience. Voice search had limited impact due to its availability on keyboard. I also added quick tags for one-tap filter.
2. When users were typing their desired search terms, I noticed a significant amount of unused screen space in the background. I identified this as an opportunity to provide helpful search suggestions from our end.
3. I enhanced the filtering options by introducing more comprehensive filtering choices and worked closely with the development team to ensure these options were seamlessly integrated from the backend.
4. As our feature set expanded, I recognized the need to accommodate these additions within the available space. Consequently, the layout underwent another round of revisions to incorporate features like recipe creation, my recipes, my cookbooks, and recent activity.
🍳 The Cooking Pillar
Business Vision and Goals:
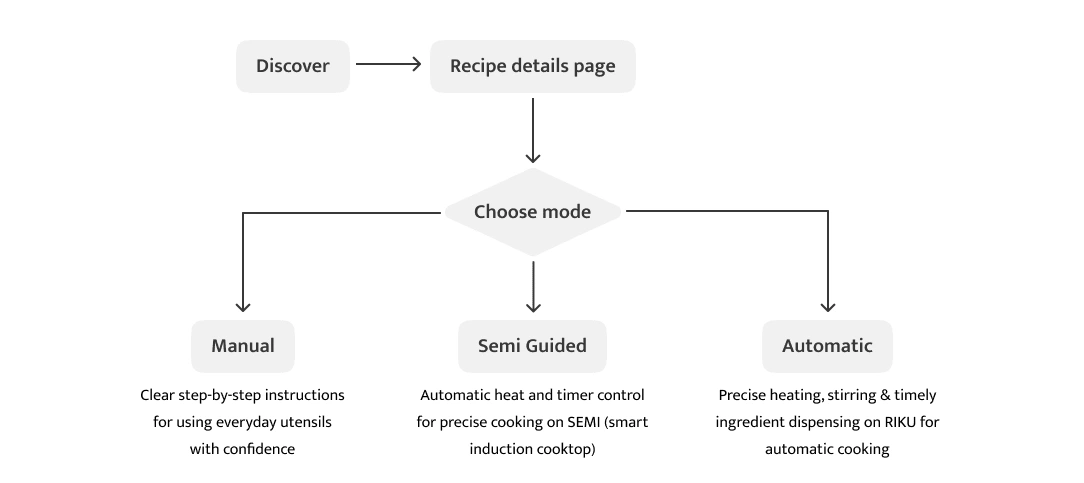
This Pillar stands out as a core aspect of our brand's mission which is to revolutionizing the way users interact with recipes. Within our mobile app, we offer three distinct modes:
Manual Cooking Mode: Users get precise step-by-step instructions, enabling them to use their own kitchen utensils confidently. Clear guidance on temperature, time, ingredient addition, and quantity ensures successful dish recreation.
Semi-Mode: This mode eliminates the guesswork by automatically setting the heat and timer within our smart induction cooker. Novice cooks can achieve perfect results on their first attempt.
Automatic Cooking Mode: For ultimate convenience, users can opt for automatic cooking. With this mode, users can prep and load ingredients, allowing our system, Riku, to handle the cooking process autonomously. From ingredient dispensing to stirring and heating, Riku ensures consistent results with minimal user intervention.

Modes of cooking
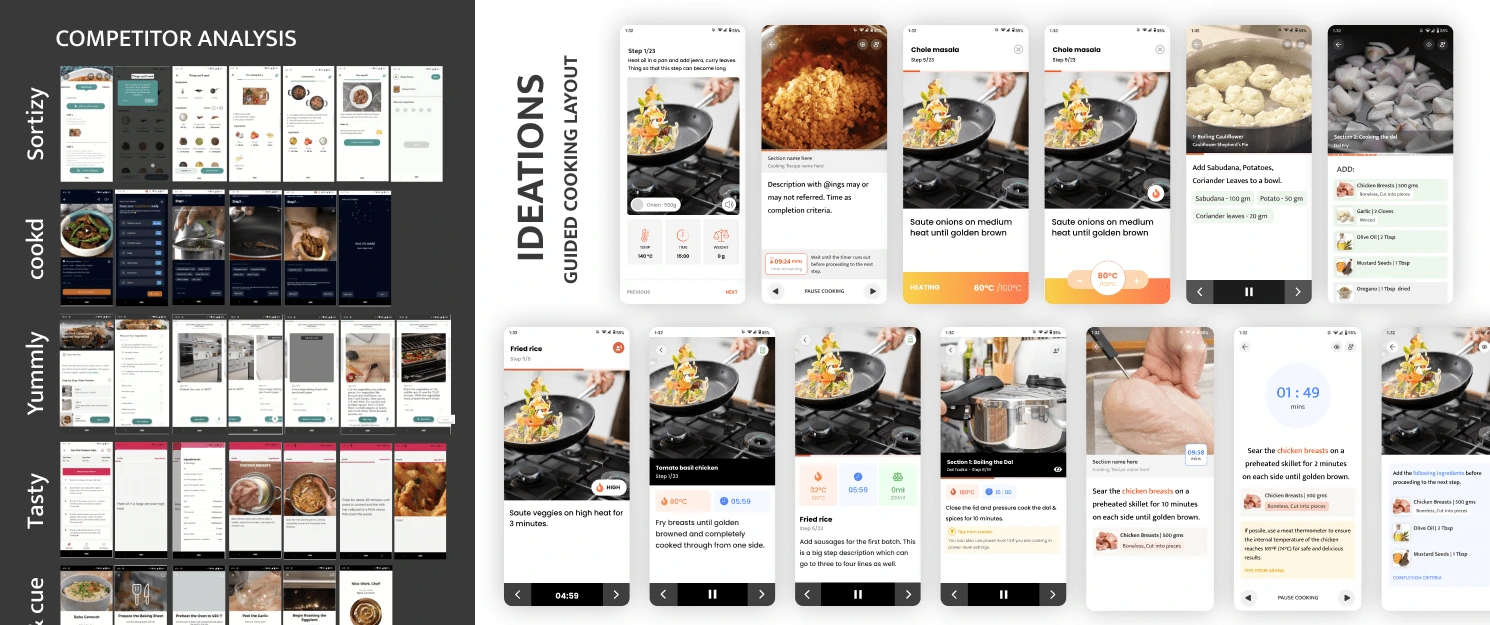
Initial Iterations:


User Insights and Enhancements:
Recipe Details Page:
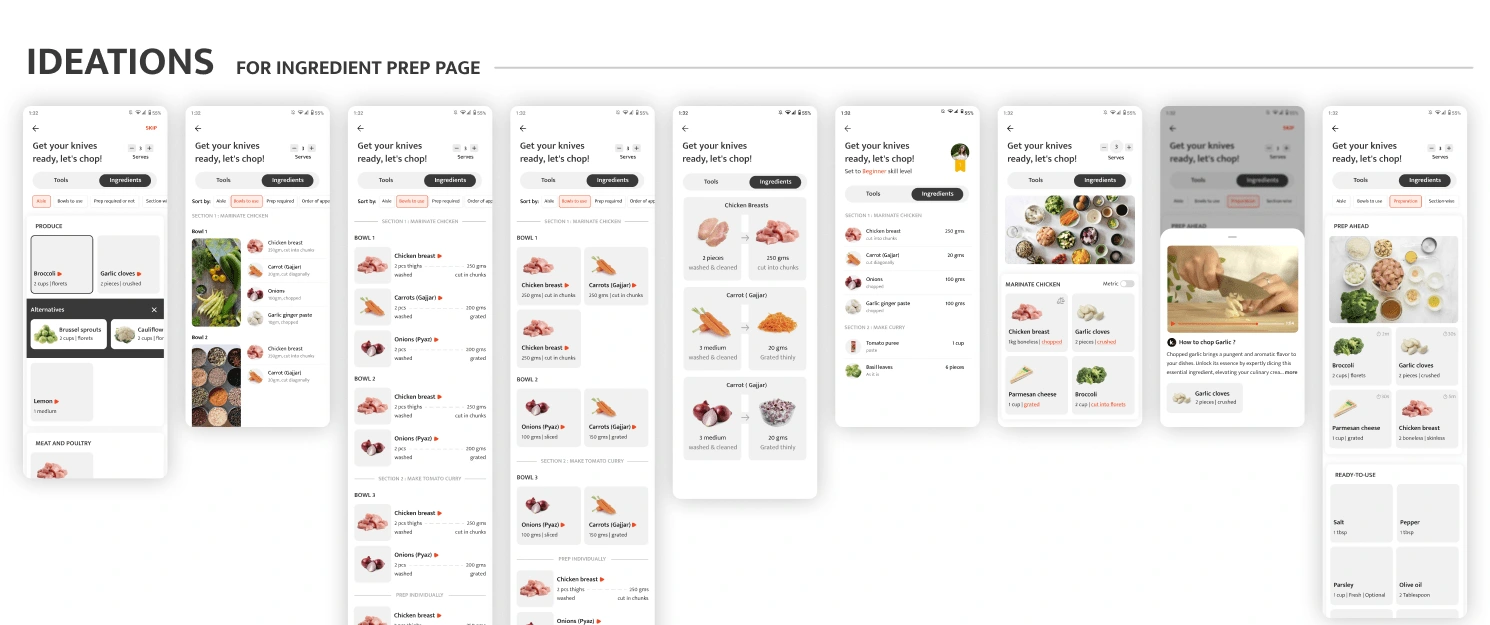
Gather & Prep Ingredient Screen:
Cooking Screens:
Final flow for Cooking
🗓️ The Meal Planning Pillar
Business Vision and Goals:
Introducing the meal planning feature is driven by several compelling reasons.
Firstly, it empowers users to plan their meals in advance, providing them with the peace of mind of always knowing what they'll eat each day while significantly reducing the time spent pondering meal choices.
This convenience extends to encouraging users to explore our guided cooking feature, where they can follow step-by-step instructions for preparing their planned dishes.
Additionally, meal planning fosters healthier eating habits, helping users stay on track with their goals and steer clear of indulging in unhealthy choices, ultimately prioritizing home-cooked, nutritious meals.
Furthermore, the feature allows users to keep a close eye on their nutritional intake, supporting them in maintaining a balanced diet and promoting overall well-being.
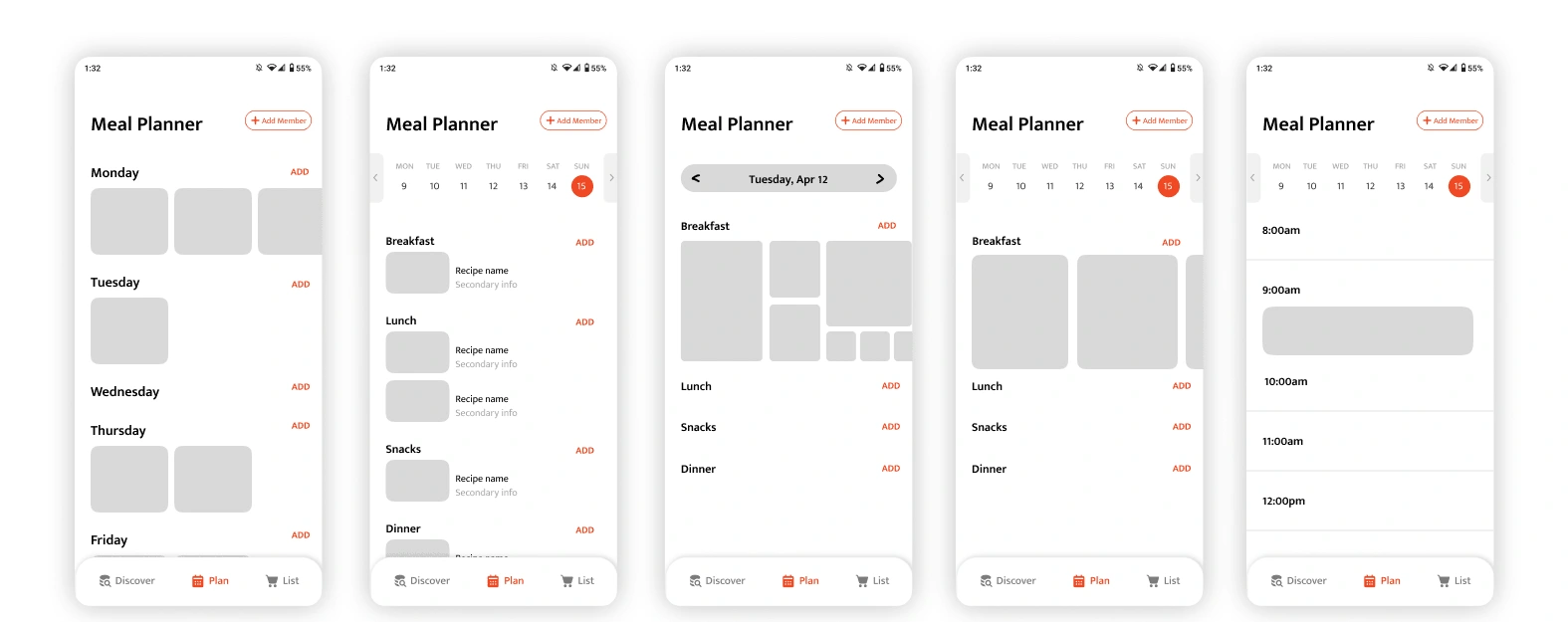
Ideations & First Draft:

Ideations for layout of meal plan screen

MVP for user testing
User Insights and Enhancements:
Through user testing, we discovered that user mindset differs between planning and cooking phases. As our aim is to maintain an open and non-restrictive environment, we allowed users to easily switch to another dish if their preferences change at any point.
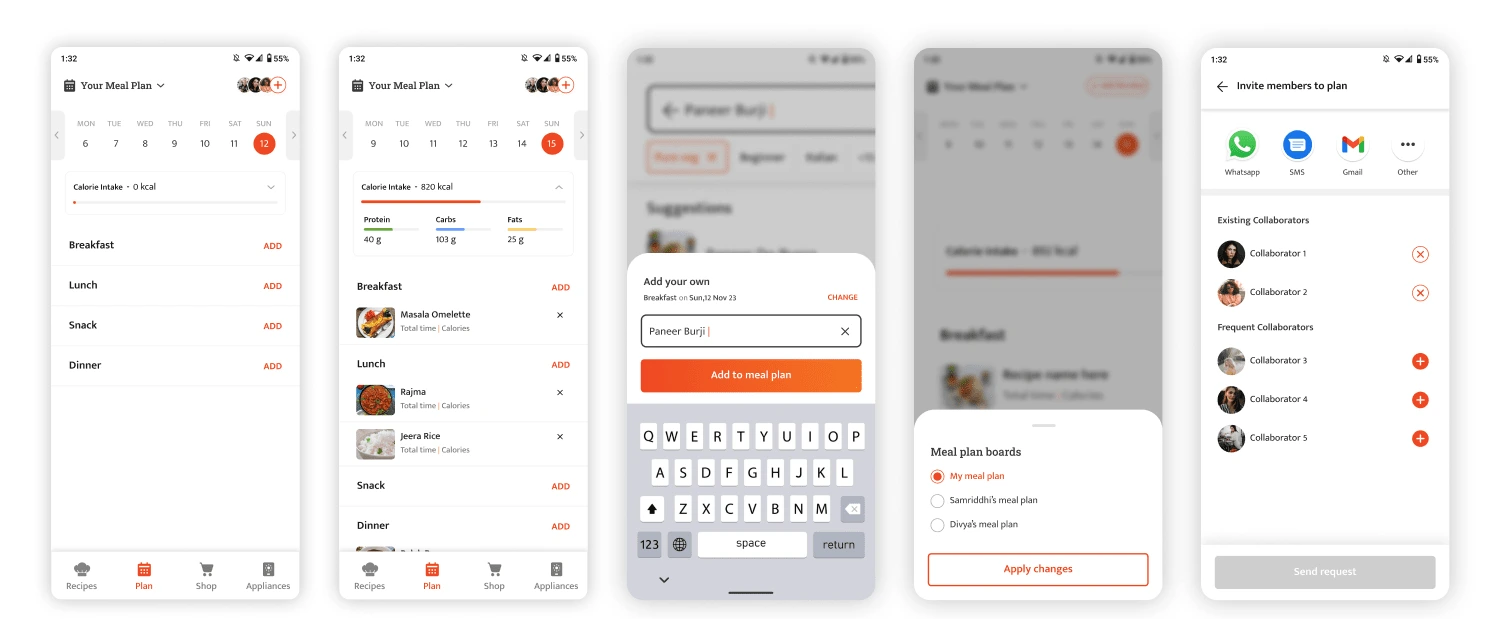
User interactions revealed the need for a more efficient custom dish addition process. Users frequently begin by searching for a dish within the existing database, and if not found, they prefer to add it as a custom meal. So we implemented a solution where the dish name is autofilled directly from the search bar, followed by a one-click confirmation for adding it as a custom dish. Additionally, we plan to ensure that similar dishes are not hidden in search results when an exact match isn't found.
Our observation of user behaviour highlighted a high number of clicks required to create a weekly meal plan, currently involving 21 flows for each meal. So we plan to improve it by providing a smart weekly meal plan creation game to reduce number of taps.
Based on user insights, we recognized a common user preference for including familiar, home-cooked dishes in their meal plans, with only 1-2 new dishes per week. Our next focus is to find a solution that allows users to effortlessly add and retrieve their daily or usual dishes, optimizing the meal planning process for speed and user convenience.
Final design for Meal Planning
🛒 The Gathering Pillar
Business Vision and Goals:
In our initial vision for the shopping list pillar, we aimed to provide users with a seamless platform to create virtual shopping lists that could be easily shared with collaborators, whether they are family members or flatmates. The goal was to facilitate real-time collaboration, allowing users to synchronize their shopping lists and cross off items together as they are purchased. Currently, this feature serves as a foundational tool, addressing a specific need. However, we view it as a rudimentary feature designed to bridge the gap. Looking ahead, we have plans to further enhance this functionality, making it even more user-friendly and versatile to better cater to our users' evolving needs.
Initial Iterations & First Draft:

MVP for testing with users
User Insights and Enhancements:
User Roles and Permissions: Implement different user roles (admin, contributor, viewer) with varying levels of access and editing permissions for the shopping list. This ensures more control over list management.
Push Notifications: Send push notifications to users when collaborators update the shopping list, helping users stay up-to-date on changes without needing to constantly check the list.
Categorized Lists: Allow users to sort items on their shopping list (e.g., groceries, household, personal) for better organization and a more intuitive shopping experience.
Notes/Image/Brand name: Include the option to add notes, image, brand name for each item, making it easier for users to specify their needs and preferences.
Integrations: Connect with popular grocery and e-commerce platforms, enabling users to export items directly to these services and shop from them.
Shared Lists Archive: Create an archive or history of shared shopping lists to facilitate review or reuse of previous lists, especially for recurring items.
Smart Suggestions: Implement an AI-powered feature that suggests common items based on user preferences and past shopping lists, simplifying the list creation process.
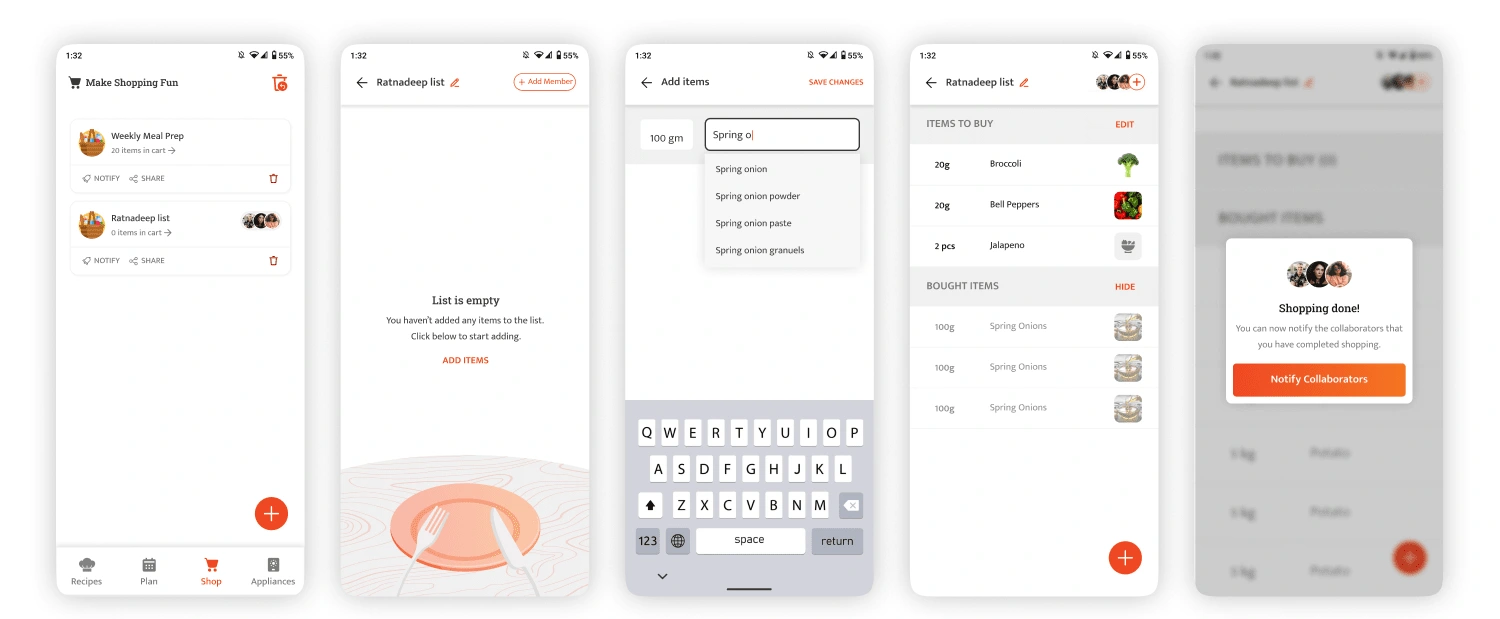
Final flow for Shopping lists
Try it yourself:
Learnings:
Full Mobile Design Ownership: I took complete ownership of the mobile app design for this project, crafting all user flows solo while incorporating valuable feedback from stakeholders. This experience honed my ability to independently design cohesive user journeys while remaining receptive to collaborative input.
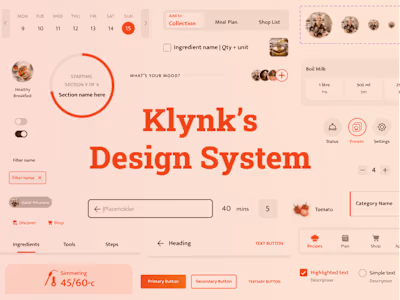
Upskilling in Design Systems: This large-scale project provided a valuable opportunity to deepen my skills in design system creation and usage. Through the process, I established consistent UI components and styles that ensured a unified user experience across all flows. This enhanced knowledge allows me to contribute efficiently to future design projects with established systems.
Expanded User Research & Testing Expertise: This project allowed me to broaden my knowledge of user research and testing methodologies. I employed techniques such as user interviews, surveys, and usability testing to gather valuable user insights that directly informed the design of the mobile app's user flows.