Ground-Up Design System: Transforming Chaos into Cohesion
Like this project
Posted Oct 23, 2023
Established an efficient design system, reducing time to implement changes, faster design iterations and quicker product development.
Overview 🔎
As a first-time endeavour, creating a design system for the Klynk mobile app was both exciting and nerve-wracking. With input from teammates and inspiration drawn from YouTube tutorials, we embarked on this journey to bring consistency and coherence to our app's UI.

Problem & Solution 🤝
We noticed a lack of consistency in the UI design across different screens of the Klynk app. To address this, we set out to build a design system that would serve as our guiding light, ensuring a unified experience for our users.
Goals/Requirements:
Establish a cohesive design language for the app.
Provide a user-friendly solution that fosters collaboration among team members.
Create documentation for easy reference and future scalability.
Process 🛣
Our process involved several key steps to implement the design system effectively:
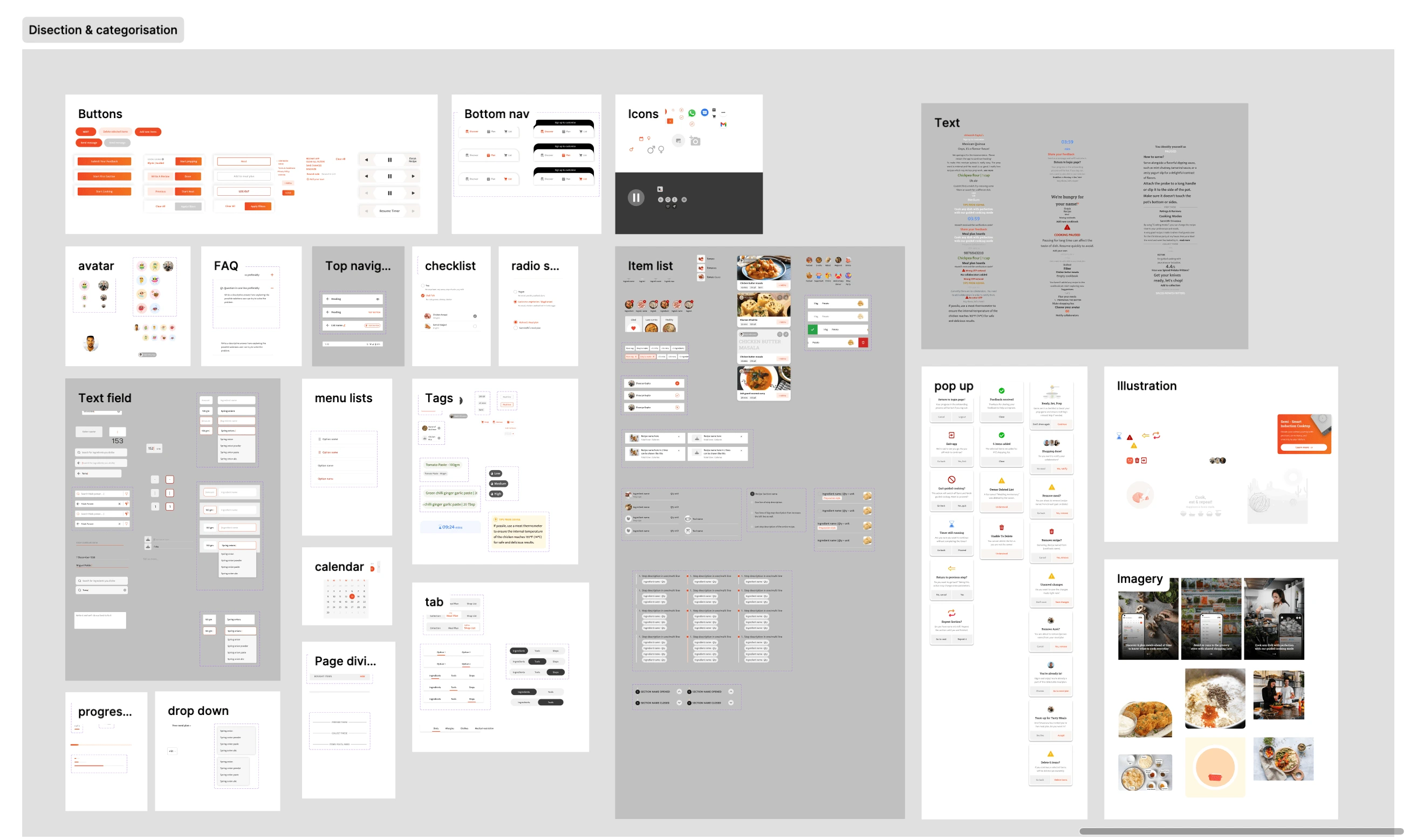
1.Documenting Current Components: We conducted a thorough audit of existing UI components and patterns used throughout the app.

Documenting current UI components
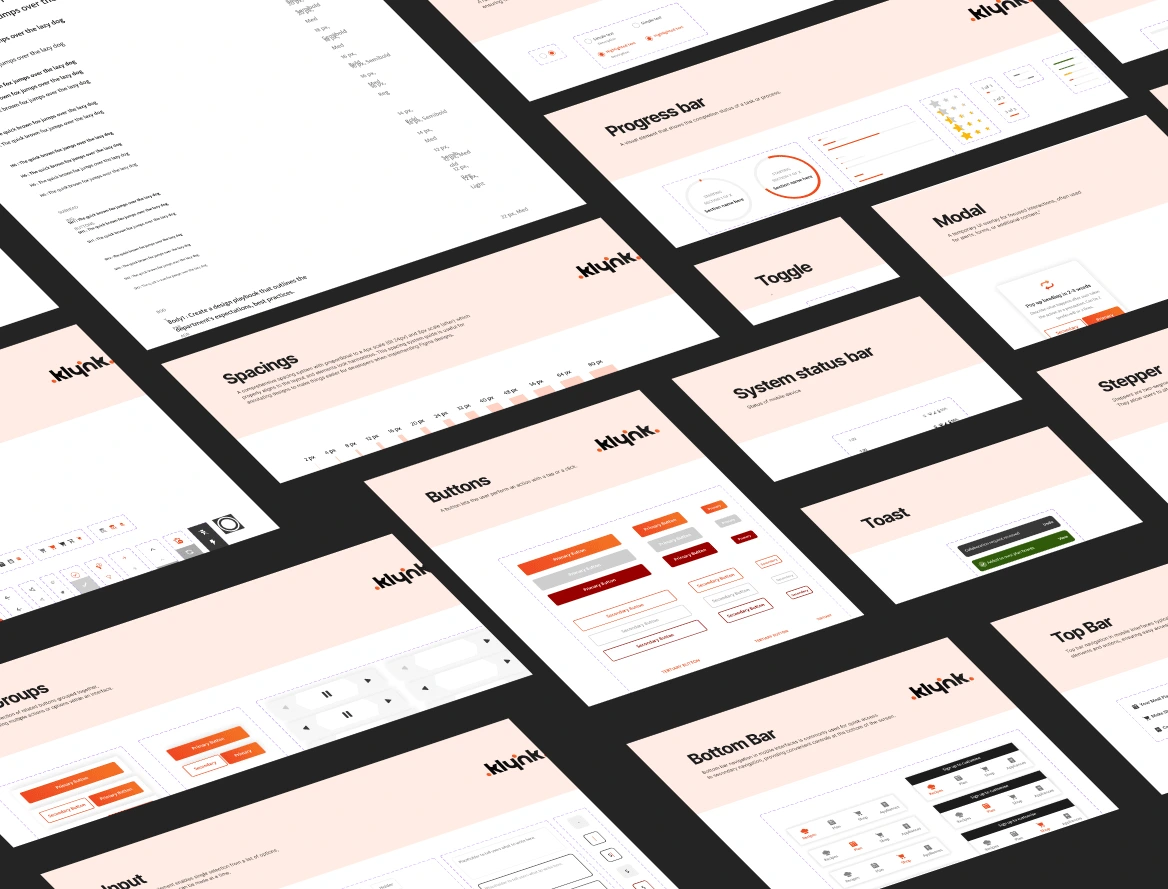
2. Unifying Components: We identified common design elements and standardized them to create a cohesive visual language.

Unifying inconsistent or varying components
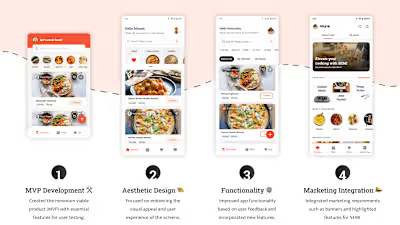
3. Updating Screens with New Components: We systematically replaced outdated or inconsistent UI components with the standardized ones from the design system, ensuring consistency across all screens and interactions.
4. Creating Documentation: We documented the design system, including guidelines, principles, and usage examples, to facilitate adoption and maintenance.

Results 🎁
The implementation of the design system yielded significant improvements like:
Enhanced Consistency: The app now boasts a consistent and unified UI design, leading to improved brand representation and user experience.
Streamlined Development: Designers and developers can work more efficiently with clear guidelines and reusable components, resulting in faster iteration cycles and reduced development time.
Scalability: The design system provides a scalable foundation for future updates and expansions of the app, ensuring its long-term sustainability.
The design system has not only solved our immediate UI challenges but has also set a solid foundation for future iterations and expansions.
Product Manager, Futuristic Labs
Thanks to the design system, our development process has become more efficient and collaborative.
Technical Lead, Futuristic Labs
The design system has empowered our team to work more collaboratively and efficiently, resulting in a more unified product.
Product Designer, Futuristic Labs
Takeaways 📣
Reflecting on this project, I've gleaned valuable insights that will inform my future endeavors:
Personal Growth: This project served as a learning experience, helping me gain confidence in my design skills and project management abilities.
Improved User Experience: The implementation of the design system led to a more consistent and intuitive user experience, earning praise from both users and stakeholders.
Team Collaboration: Collaborating with my teammates throughout the process not only enhanced the quality of the design system but also strengthened our team dynamic.