Design Audit & Component Library
Like this project
Posted Aug 14, 2023
I audited PatientPop's designs and enhanced consistency, empowered engineers, streamlined designs with a new design system & component library powered by Vue.js
Likes
0
Views
5
Clients

PatientPop

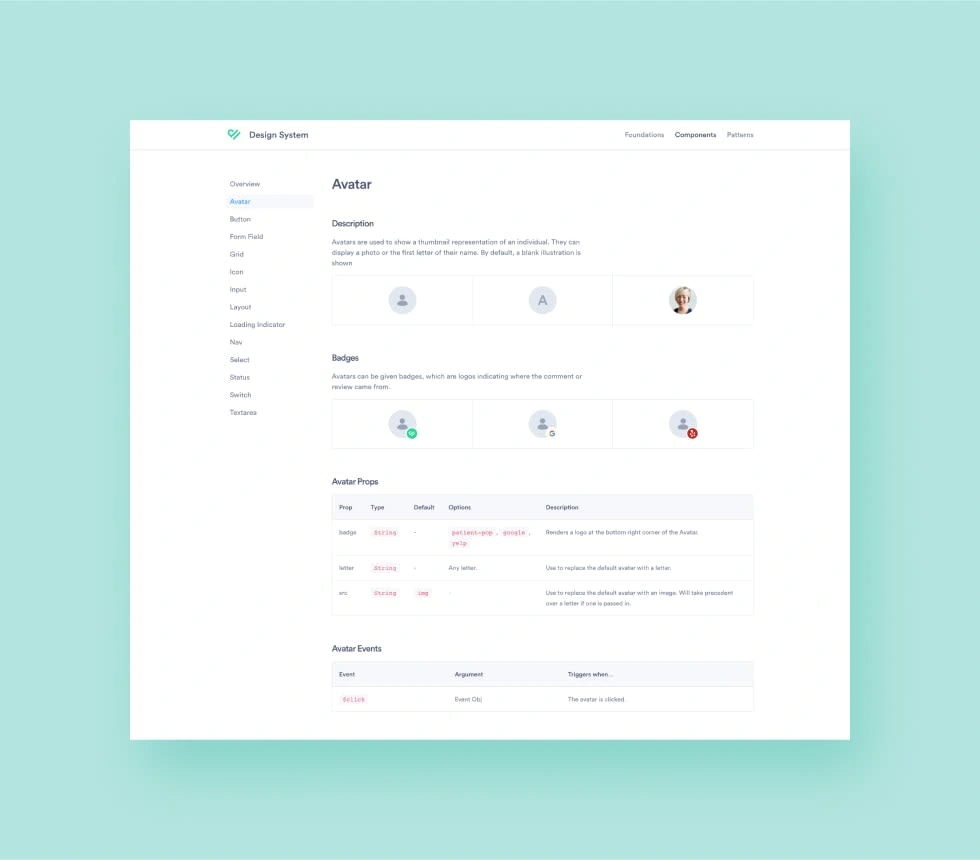
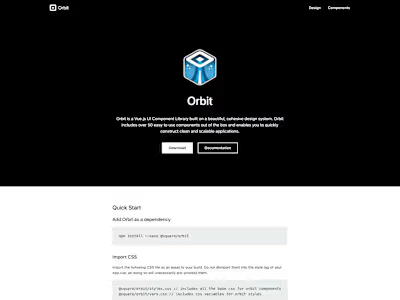
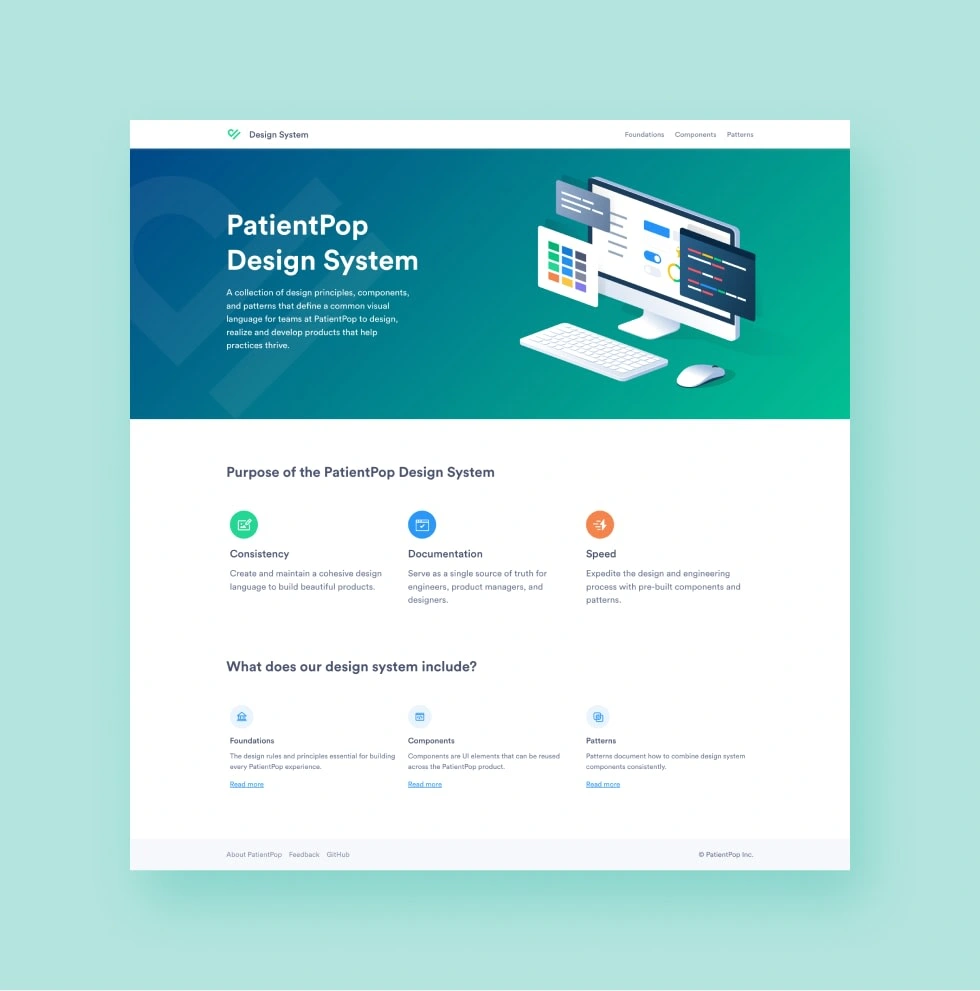
I was hired by PatientPop to lead an initiative to build a Vue.js component library for a new design system, along with a documentation website for these components. The hope was that the design system would add more consistency and polish to the product and empower engineers at PatientPop so they can spend more time building features and less time fighting with CSS.
I started with an audit of Sketch and Figma designs to identify patterns and break things down into new components. I also reviewed existing components to see how they could be optimized. Through collaboration with designers and engineered, we created new patterns that constrained some of the use cases to a more cohesive and predictable experience. I also encouraged designers to streamline their use of colors, spacing and interaction states which polish and consistency to the product.
You can see some examples from the custom documentation website I designed & built which is powered by Vue.js & Nuxt. Each component has a markdown file documenting its usage, props, and events.