UI/UX Design for Decentralized Music Streaming Platform MVP
Like this project
Posted Apr 27, 2022
PT is a talent discovery and music retail website that turns passive listeners into active promoters by aligning evryone's incentives.

PT is a talent discovery and music retail website that turns passive listeners into active promoters by aligning everyone's incentives.
Project goal
– Competing streaming services pay every artist in both money and fame equally, regardless of their needs.
– A new artist is just a drop in the iTunes ocean.
– Why are artists not paid a more significant share of the profits from their work & how has this continued to happen for so long?
– Everyone takes a cut of the revenue and the artist is left with crumbs.

Solution
PT* pays the already famous artist primarily in money and the new artist primarily in fame.
PT* drops this new artist in a pool of profit driven curators and talent scouts eager to listen to and even promote you!
Funds go straight from fan to artist.
Curators have a financial incentive to find new talent. They will give every song a fair listen, including yours! Curators can make a fortune by finding the next Katy Perry on PT*. We make your fans your biggest promoters.
When it comes to software prototypes, We have decided to use the throwaway model, or also known as rapid prototyping. This model ensures that no hard emotional attachments are created with the deliverable, keeping stakeholder expectations manageable.
The main difference between this approach and traditional approaches to web App prototyping is that we didn't do any coding. This eliminates the need for a developer or development.
Instead, the UX team is in charge of the entire project. We evaluate the concept, tweak it to meet user demands, create an information architecture, design the flow, and turn it into a working prototype. This prototype will be used to test and validate the experience with users.
By rapid prototyping, we get to our desired outcome the quickest way it takes 1-2 weeks. Also, the level of engagement is strong, which means that client did participate and provided input actively. The UX team then evaluated the comments and decide whether it should be incorporated into the experience.
Changes will also be implemented considerably more quickly, thanks to a short feedback cycle and more flexible sprints than the Agile model.

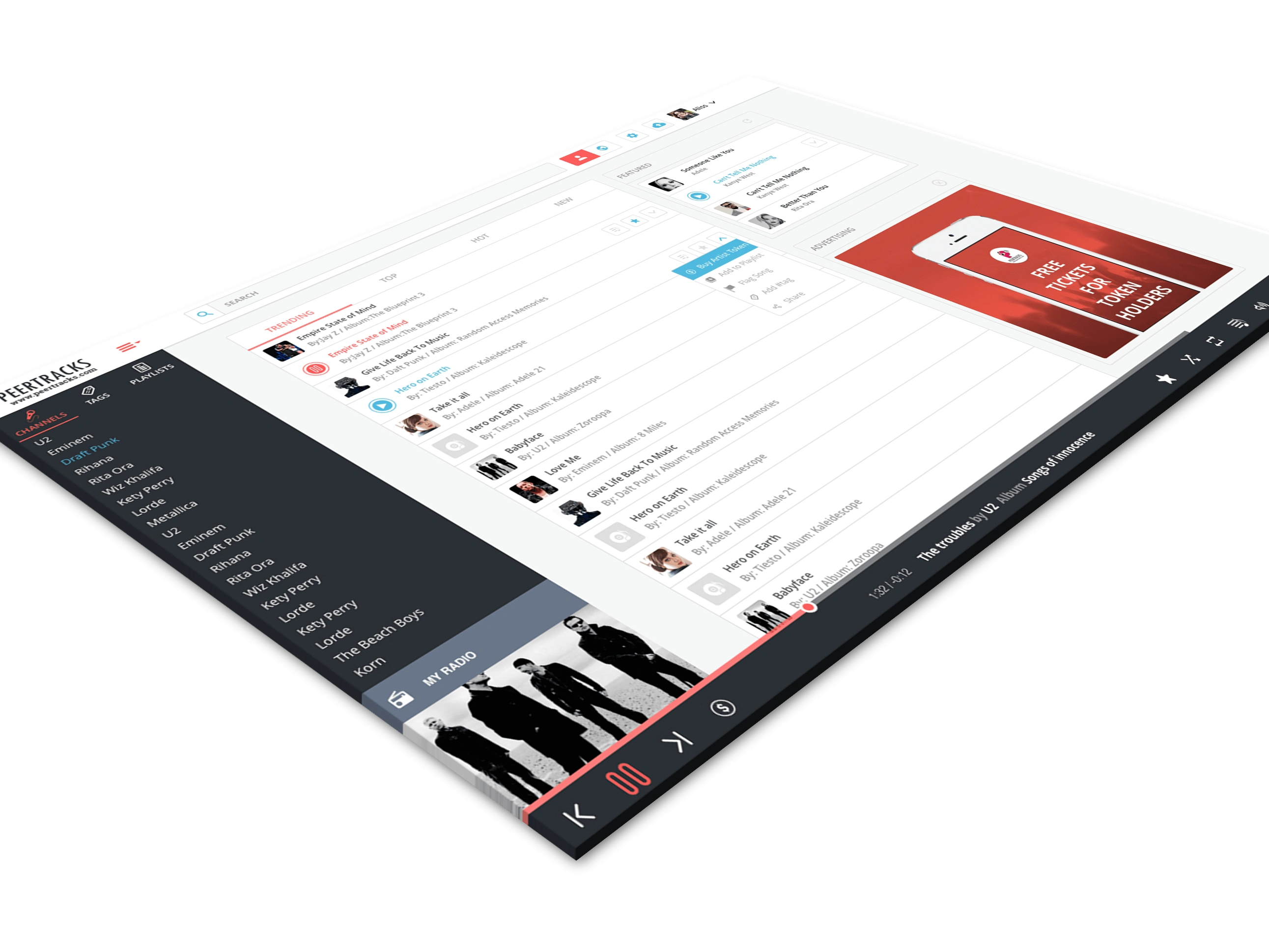
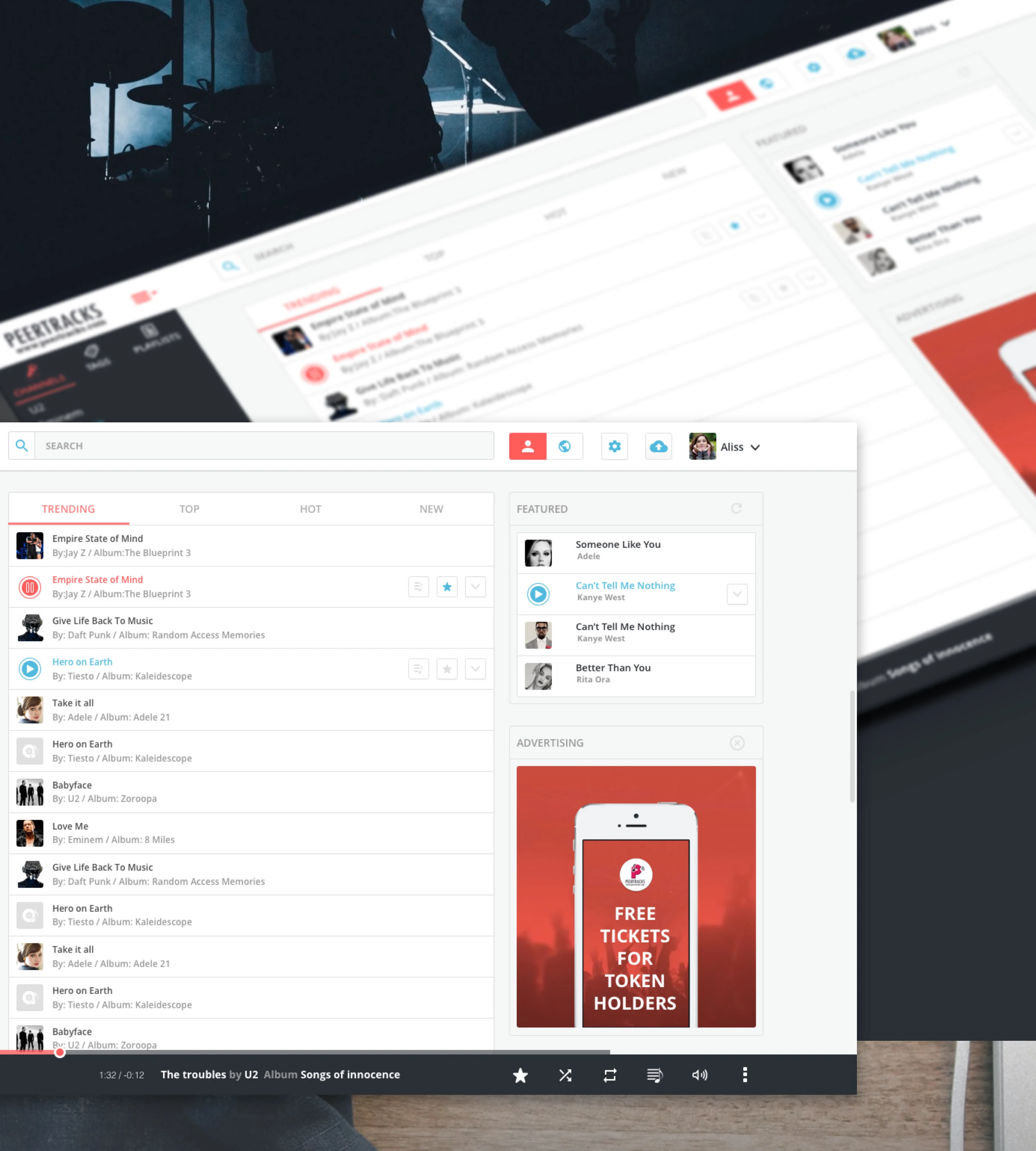
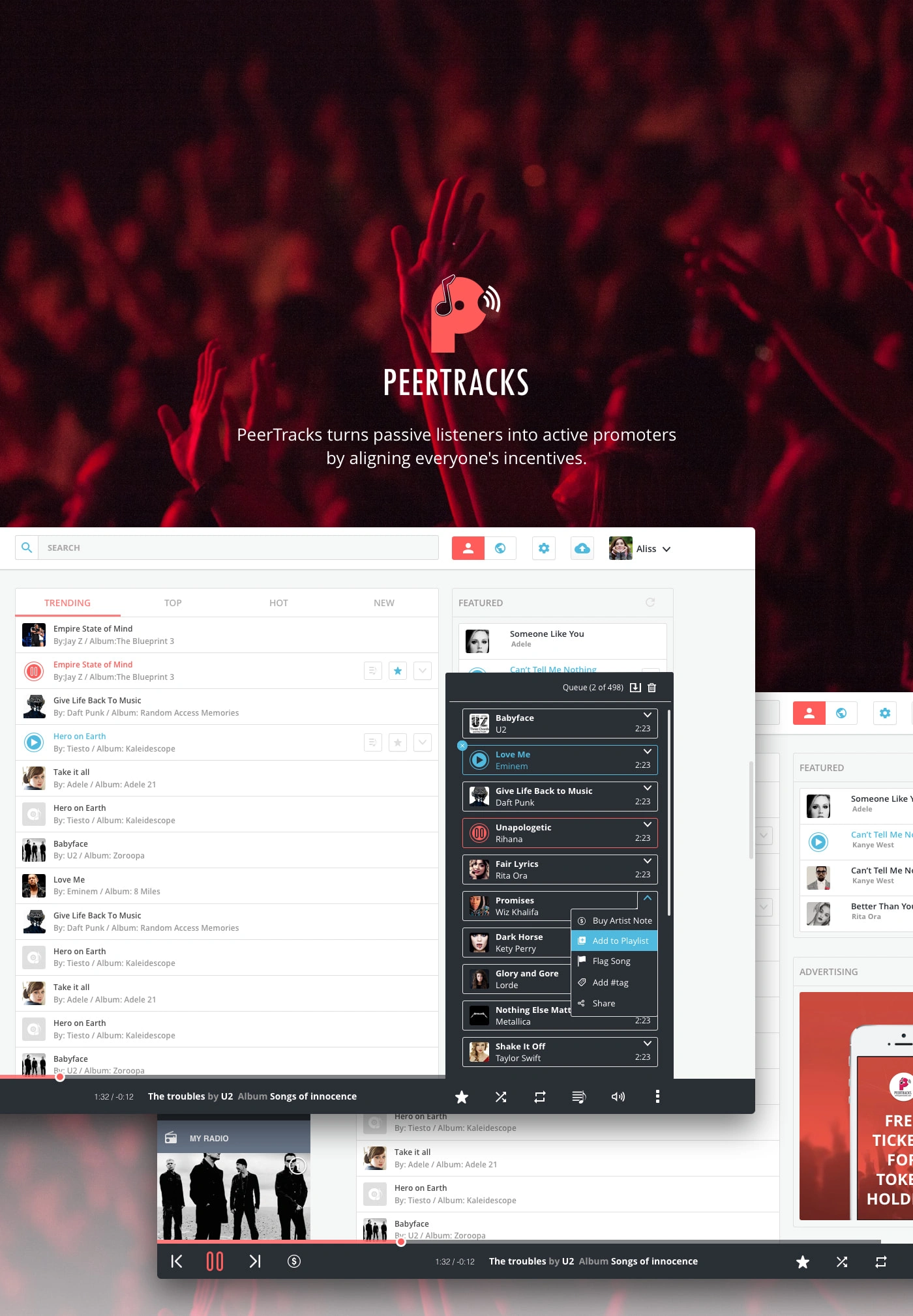
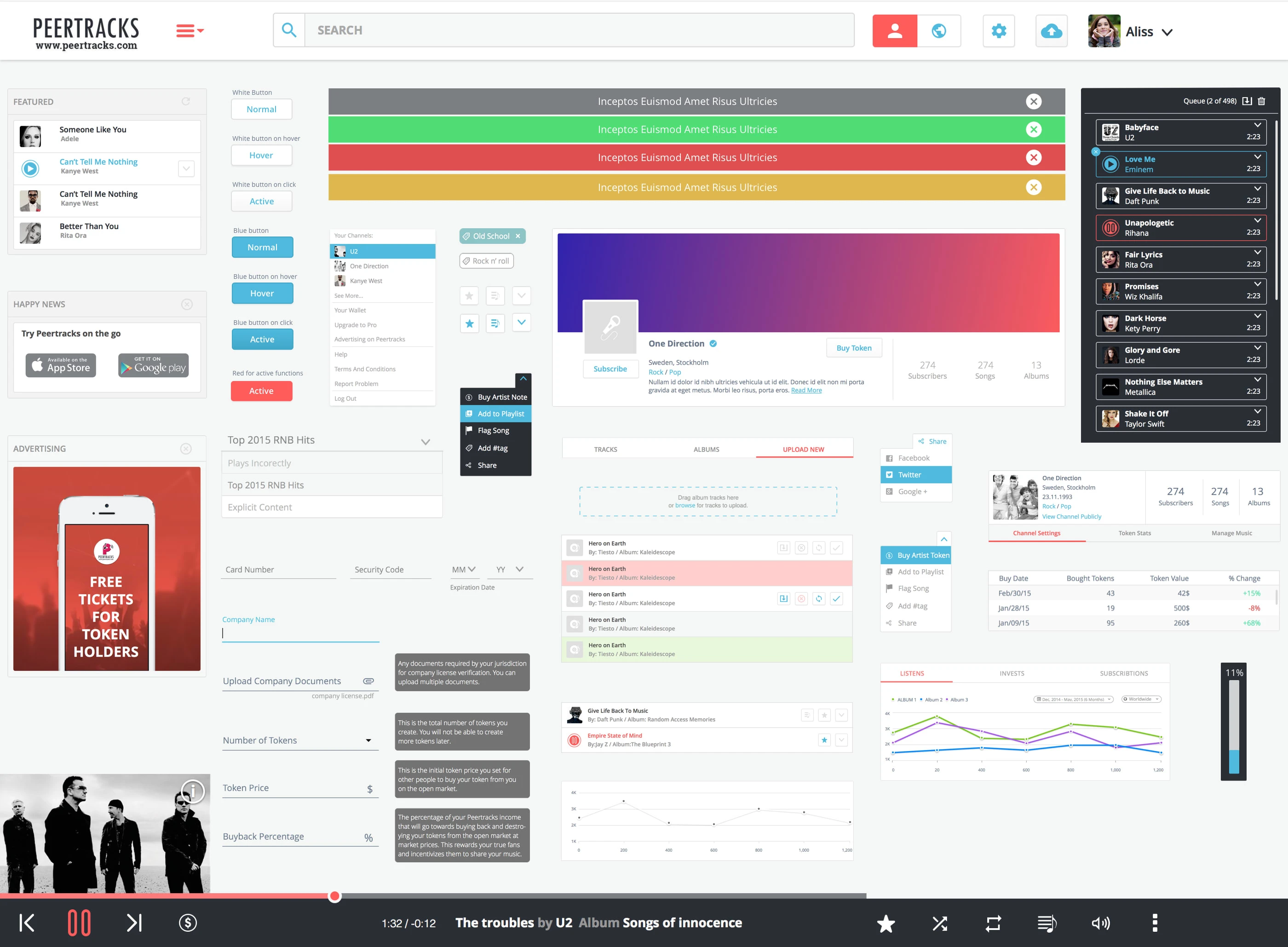
Final Platform Preview

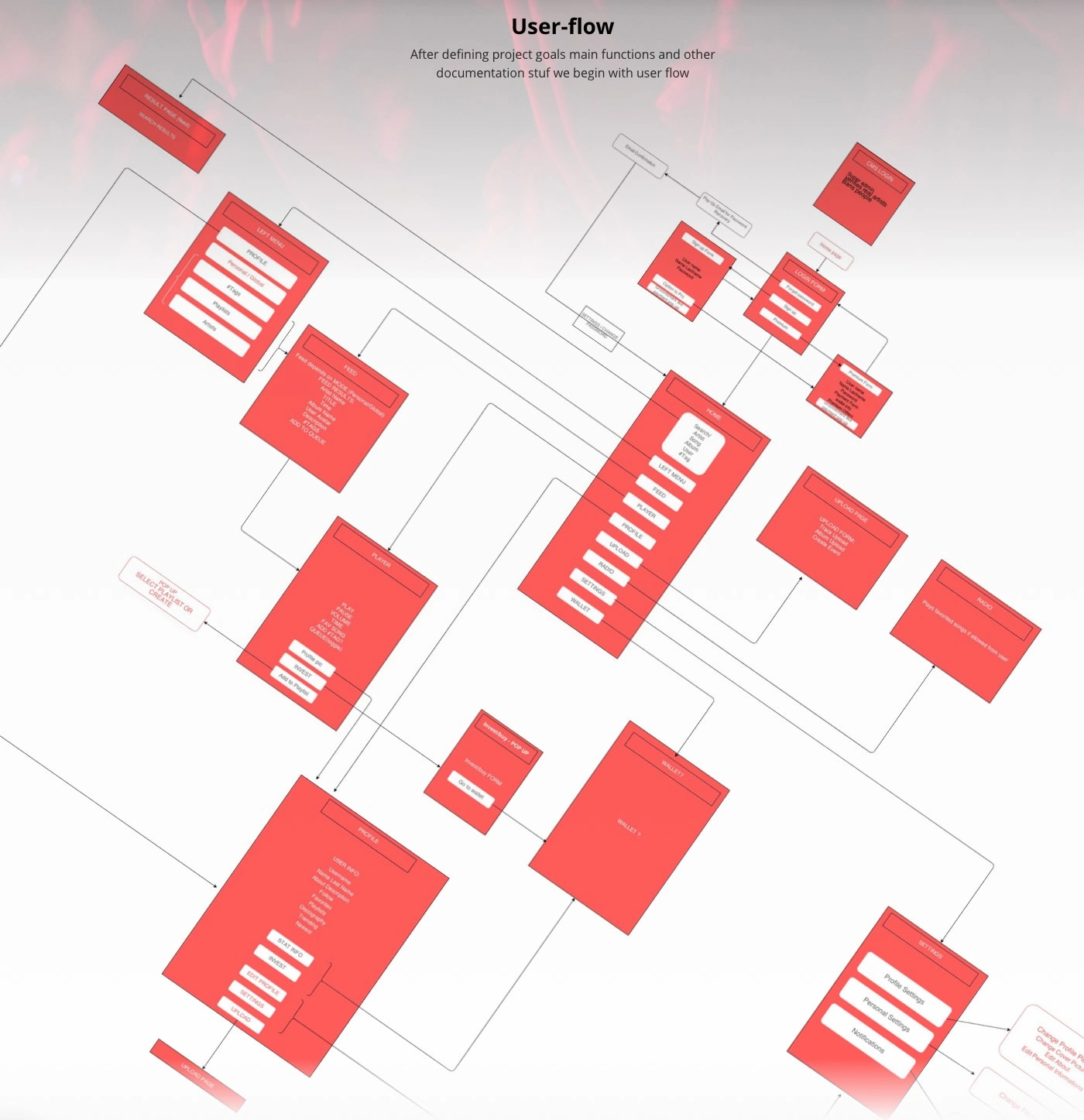
User Flow

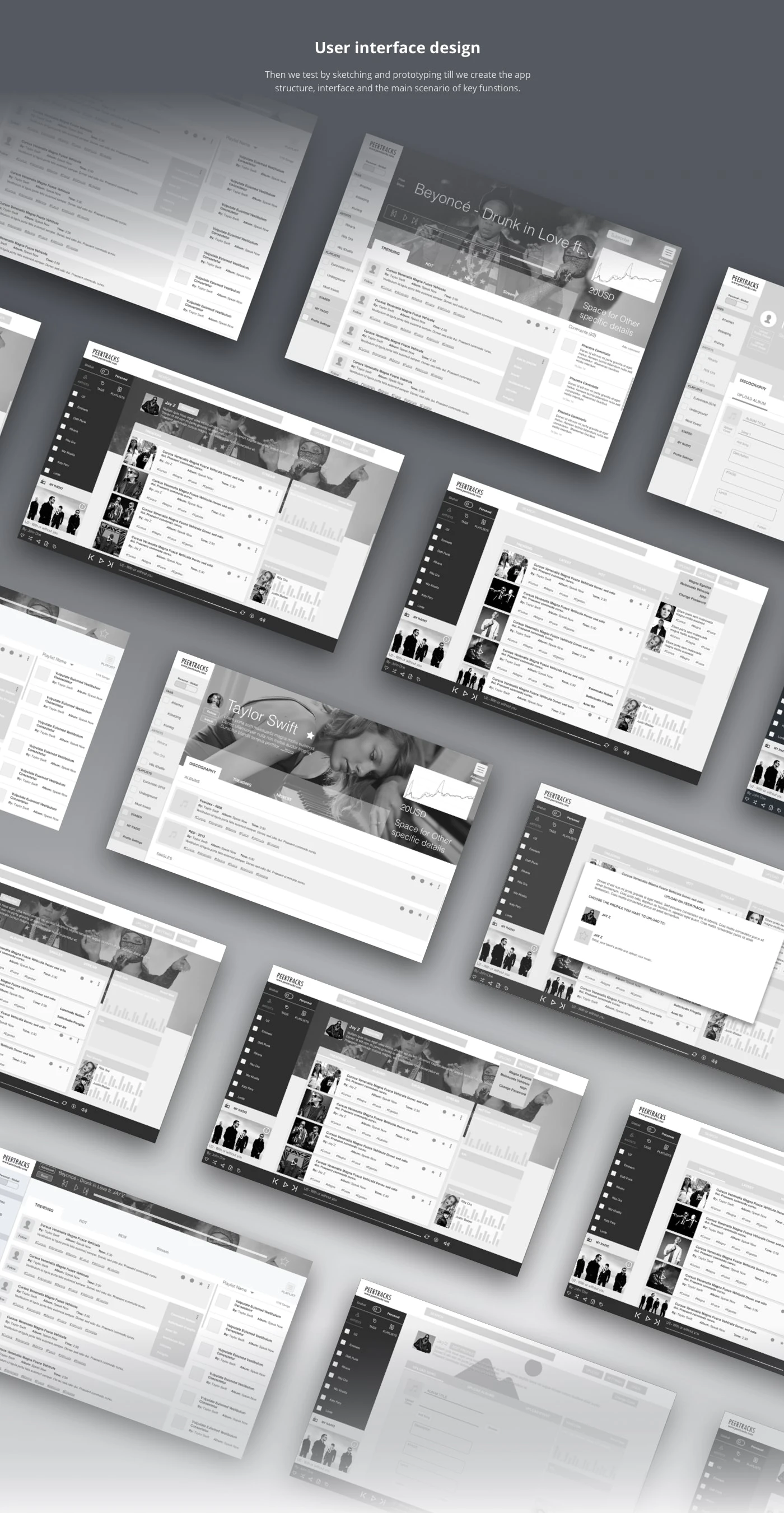
Low Fidelity Mockups

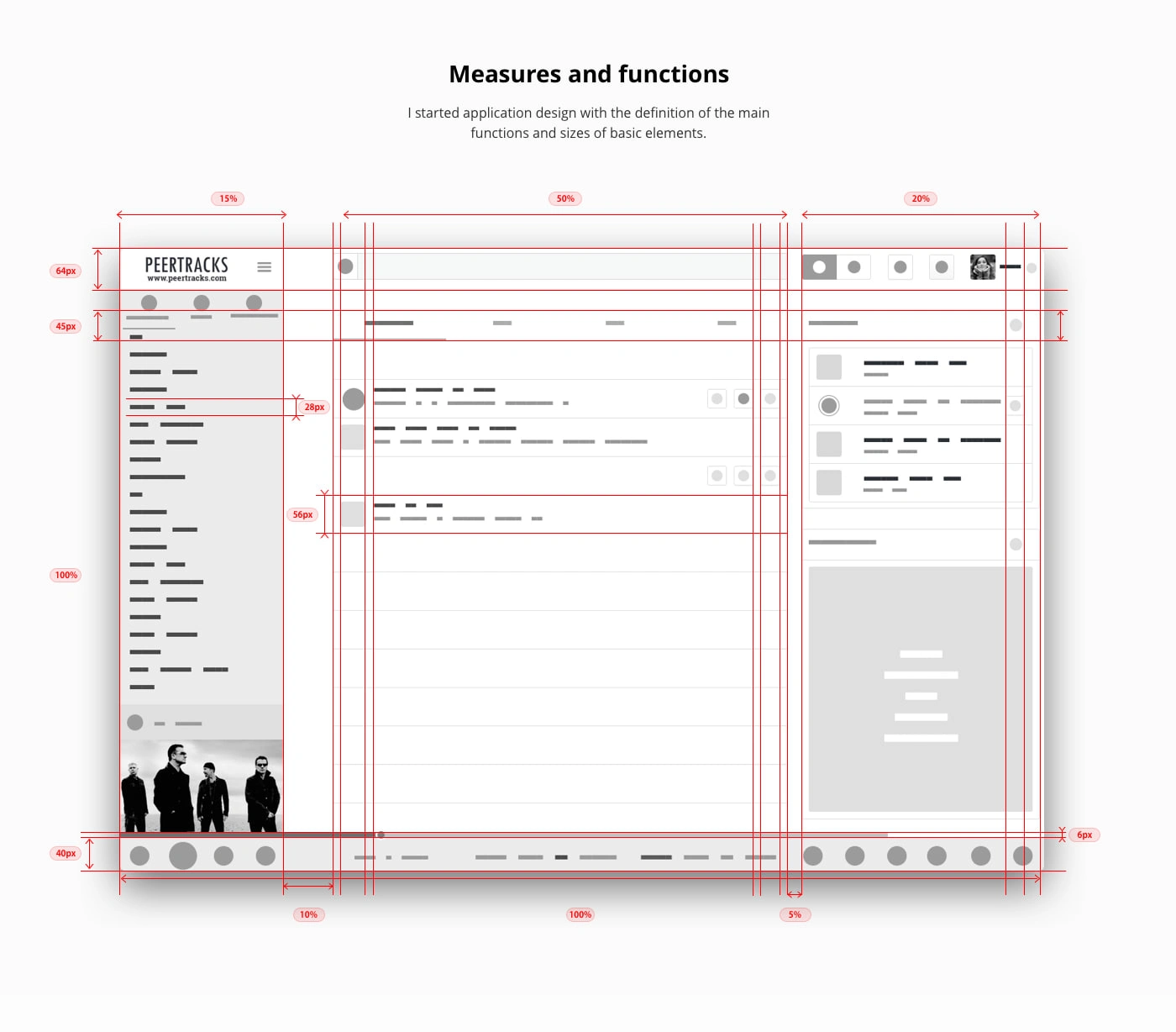
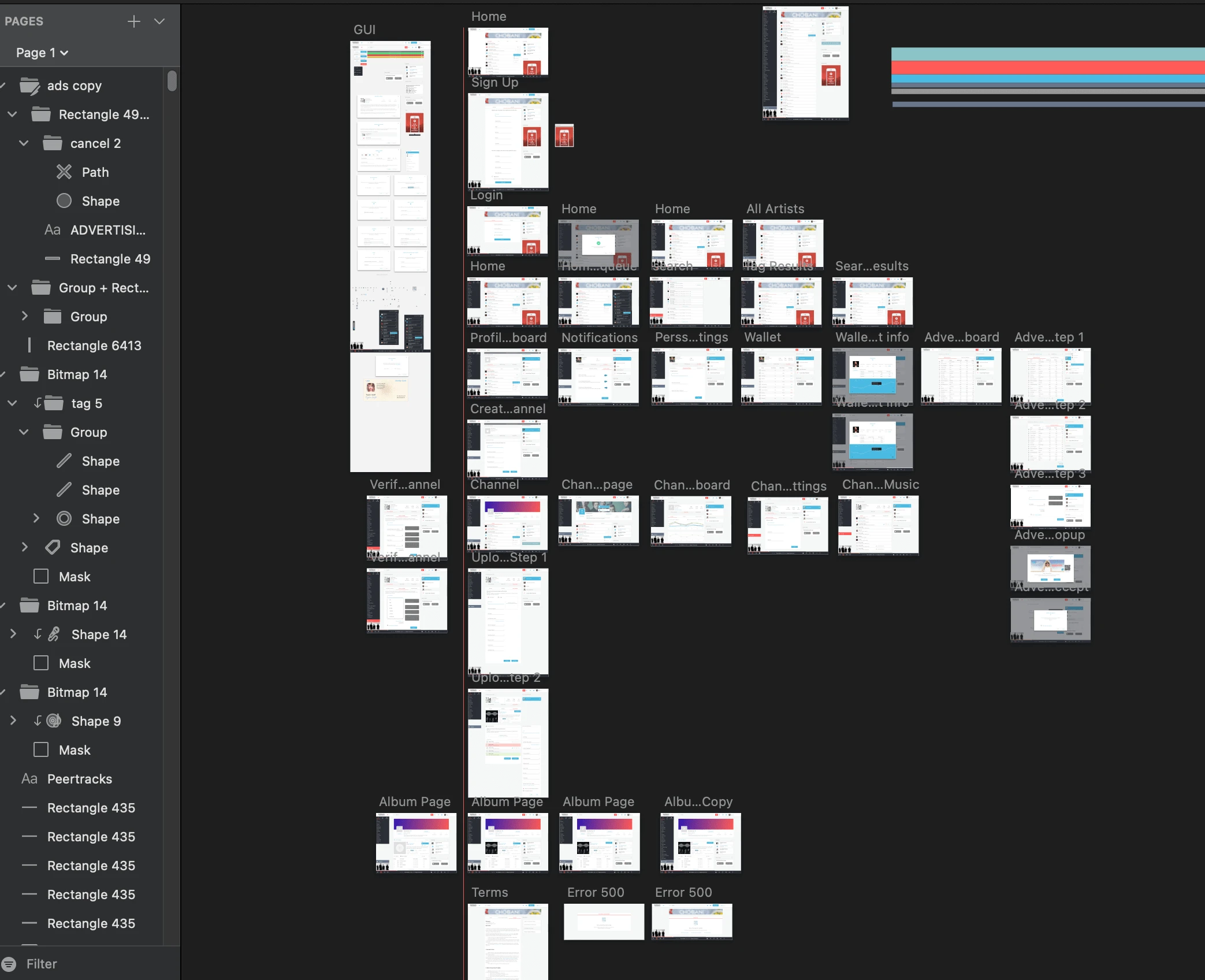
Web App Structure

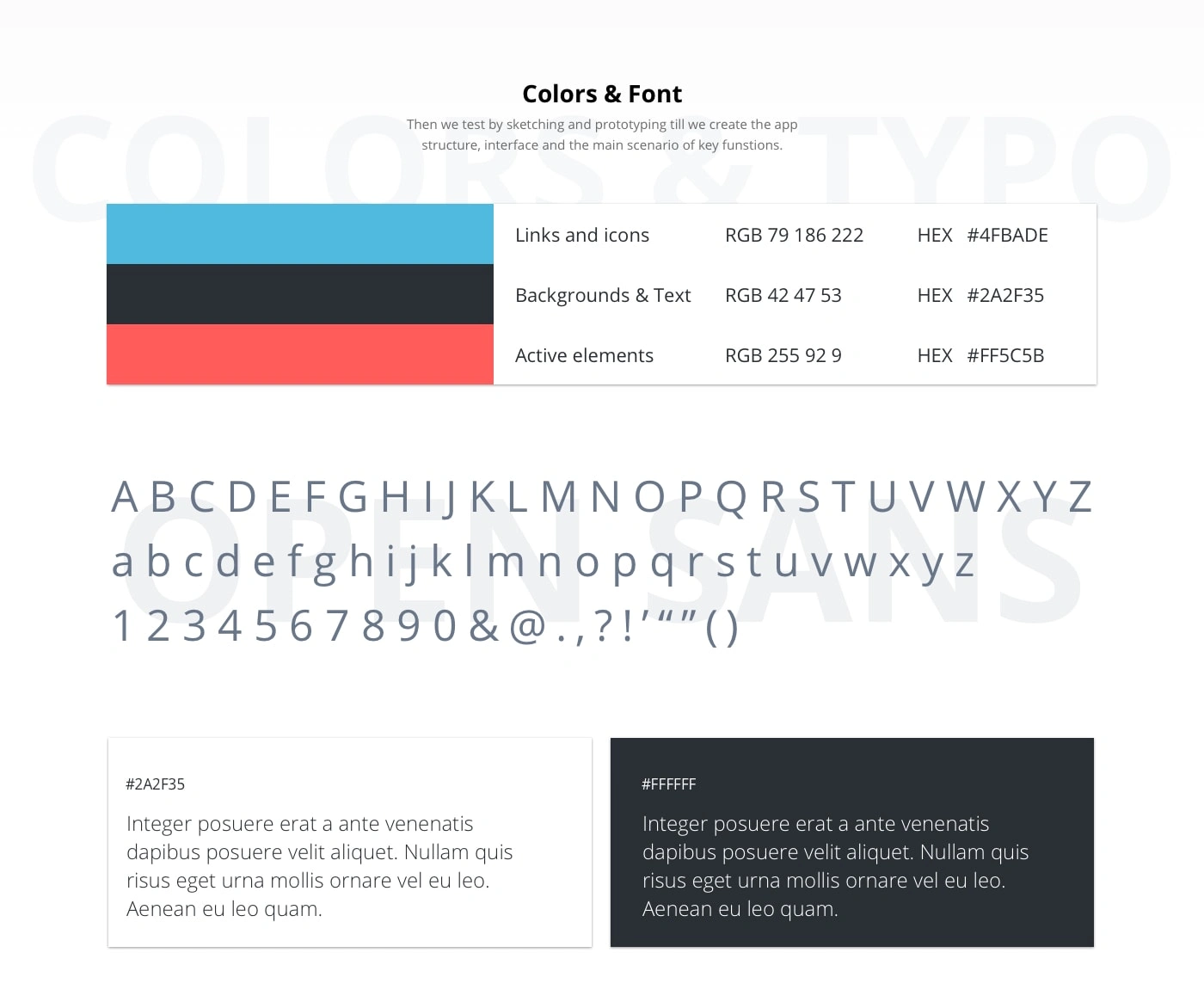
Brand Elements

Working File Preview

UI Elements

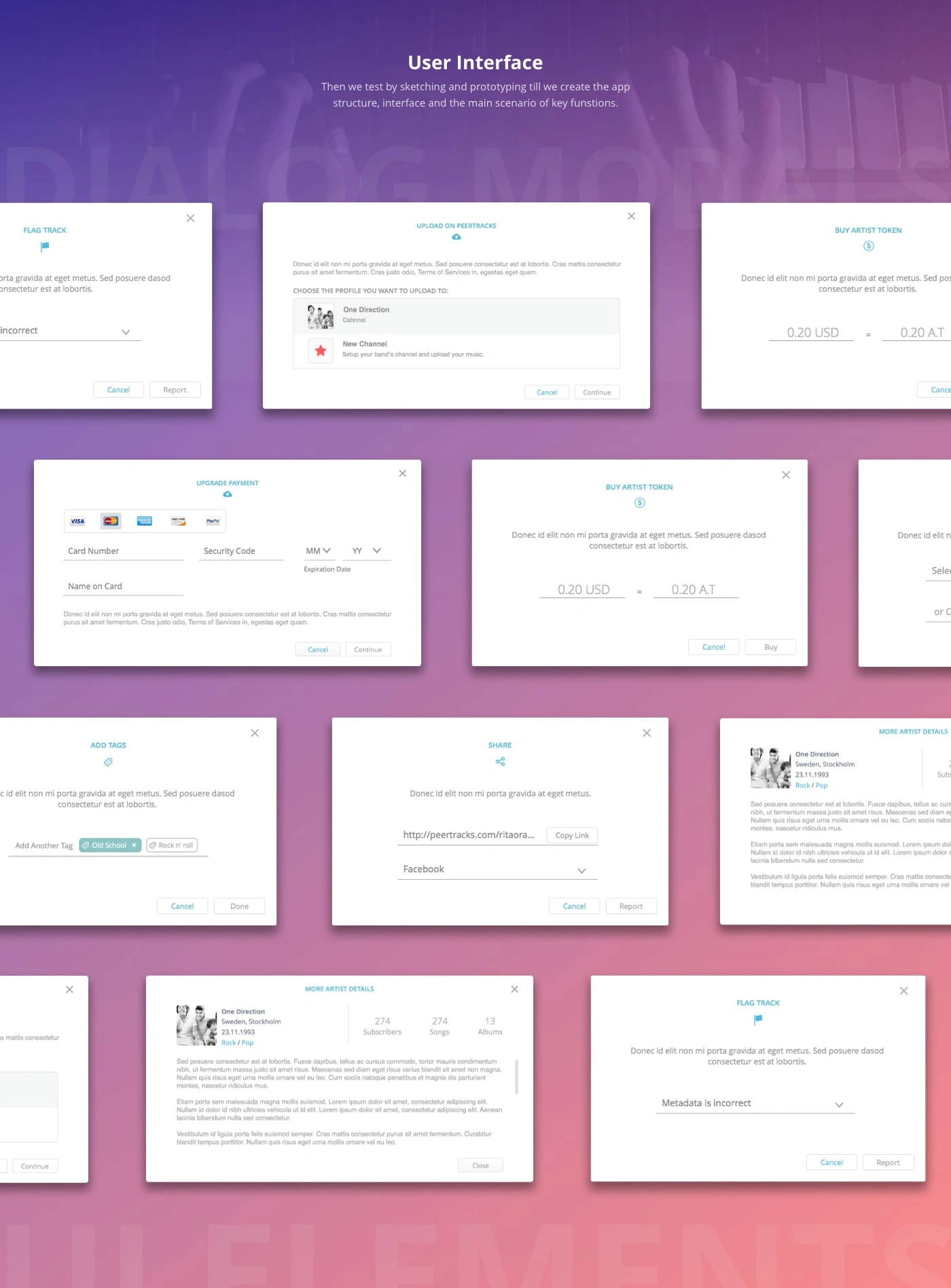
Modals

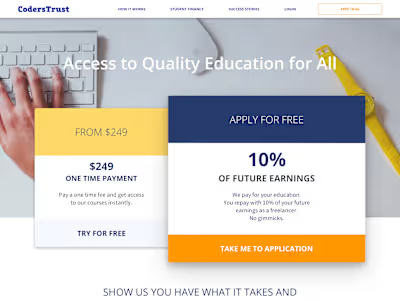
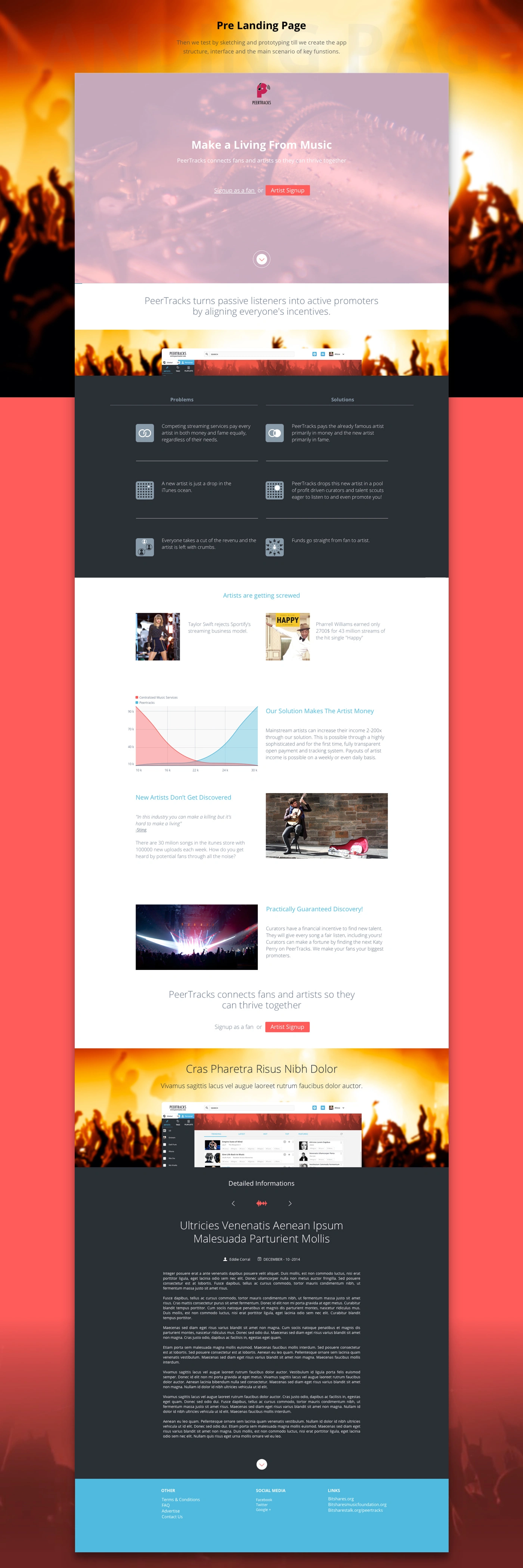
Landing Page
See it in action!
Would you like to find out more?
Get in touch and let's grab a coffee
Erdisi@gmail.com