My Football Hub - Designing A Website for A Football App
In June 2024, I worked on a simple brochure site for a client who was developing a football app and needed a website to showcase the features and get people interested. It was a relatively short project, and we managed to get it over the line within a couple of week’s time.
discovery
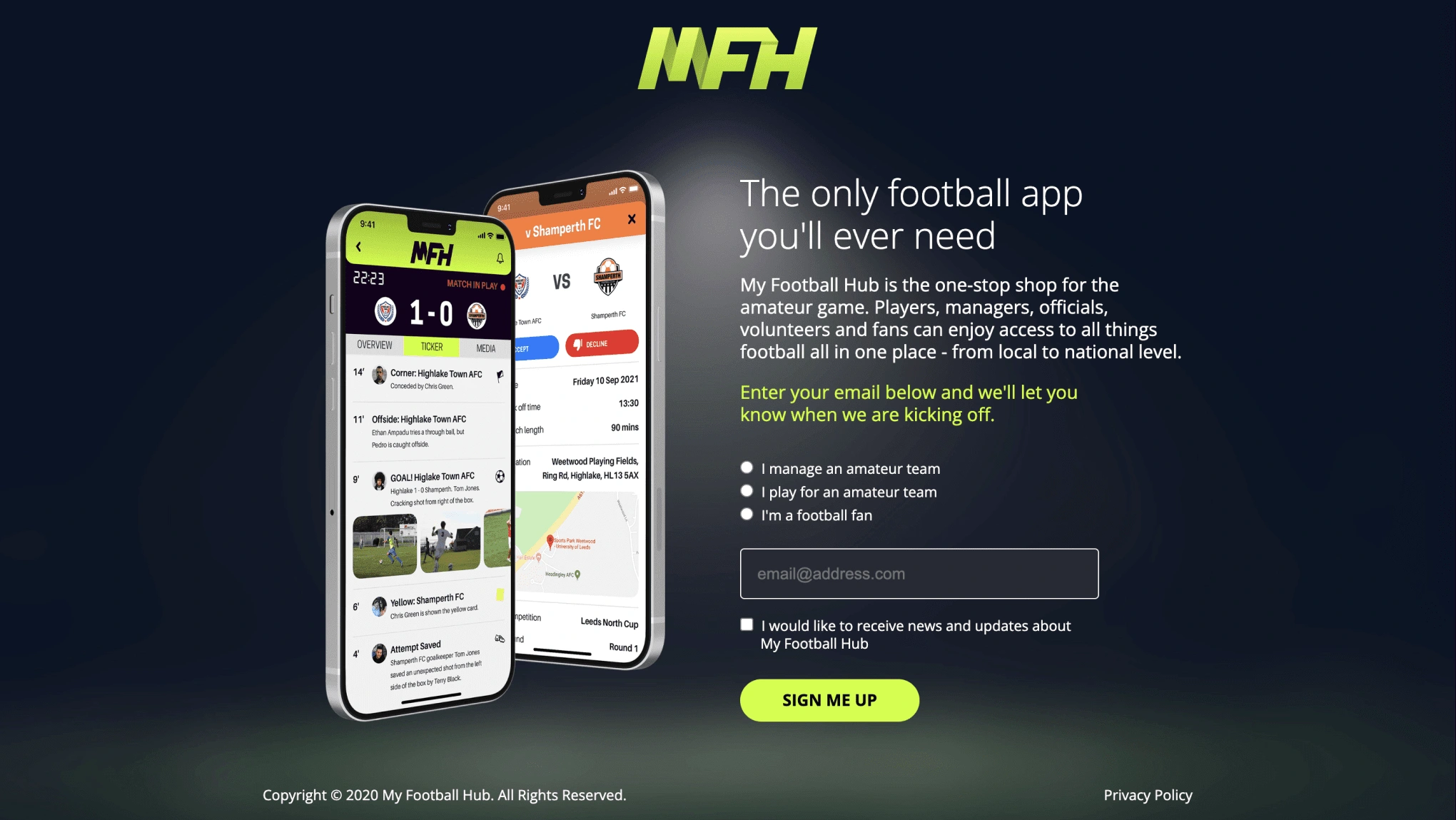
The main user goal for the site was to get people to sign up to their waiting list. The way they were currently solving this problem was through a simple landing page to serve as a placeholder:

Previous version of the site
As the app was in development, I begun by reviewing the app designs, brand pack, and design system to develop an understanding of the brand and ensure I follow the guidelines set out by the previous designer during the later stages.
iterating
We started without any copy for the site - the client had some investor decks, so we took those forward as a starting point and developed some low-fidelity wireframes to map out the information and establish a structure:

Low fidelity wireframes
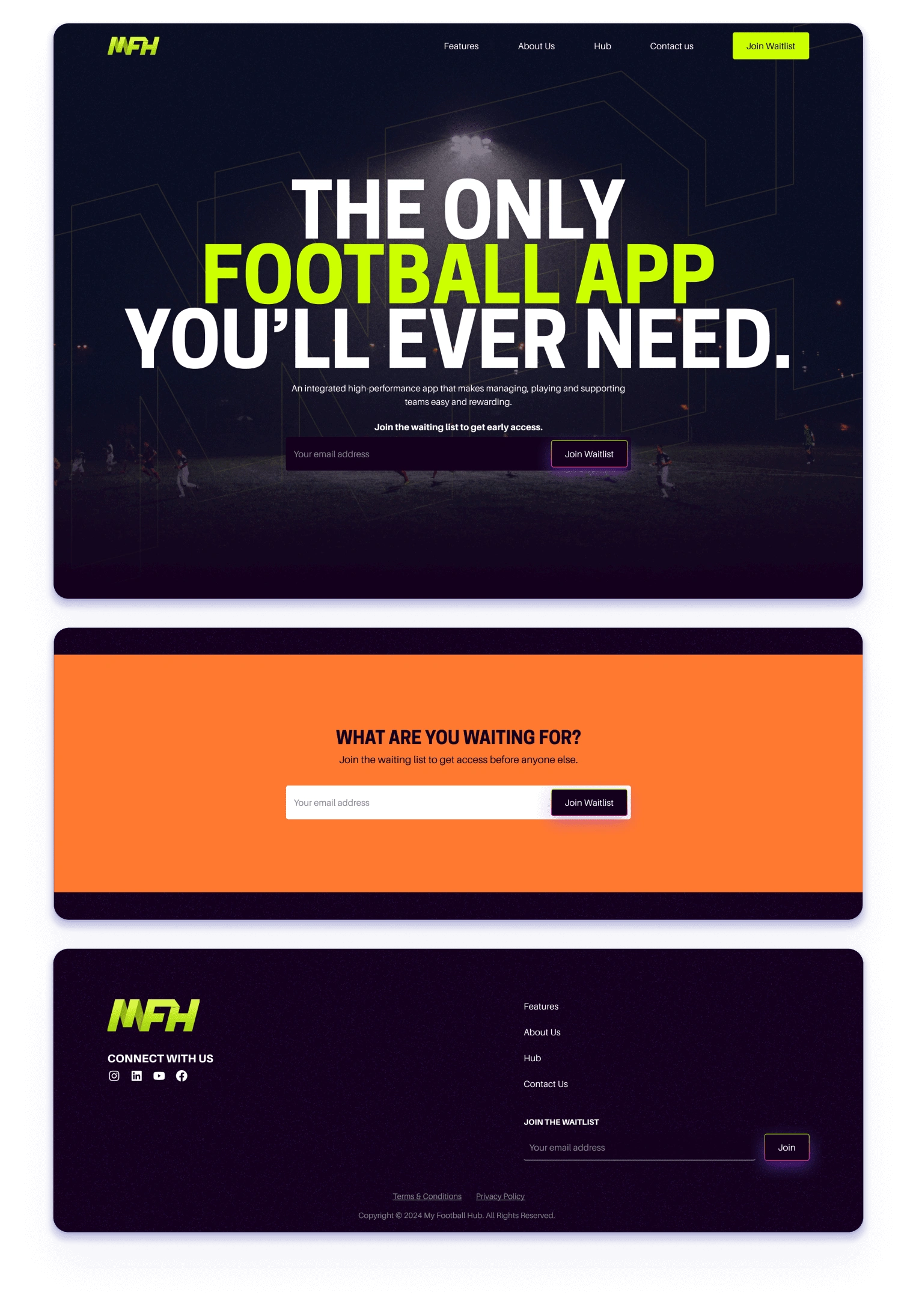
We went through a couple of feedback rounds to ensure the copy and layout was right. After that, I took this forward and did a set of high-fidelity designs for every page. We paid close attention the “conversion points” of the design, where we would get user input to add their email to the waiting list, which included the homepage, call-to-action sections, and the footer:

Call-to-actions
A series of screenshots showcasing the various points where users are prompted to enter their email address.
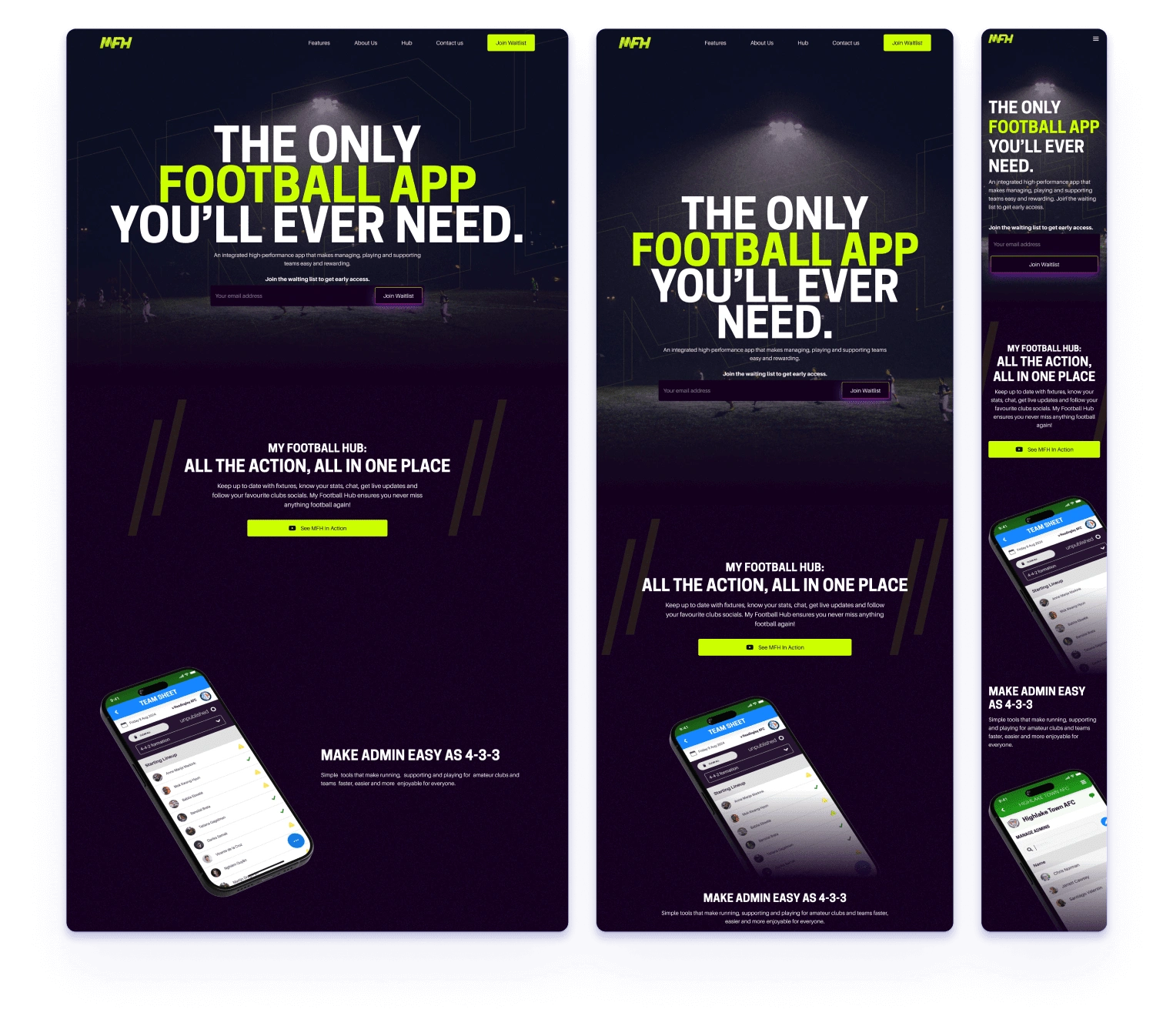
After finalising everything, I worked on making the site responsive, ensuring the design worked for both tablet and mobile breakpoints:

Homepage in desktop, tablet, and mobile breakpoints
After getting some final bits of feedback, we arrived at the final designs. I went on to export and optimise all images used, leave comments throughout the file to provide context to the developer around unique interactions which were not possible to prototype due to Figma’s limitations, and provide support throughout build such as testing and feedback.
Take a look at their website below:
Like this project
Posted Jul 30, 2024
I took an existing design system and designed a new website to showcase the product (with mockups) and allow users to enter a waitlist.
Likes
0
Views
1