König Pilsener Microsite Design
Like this project
Posted Mar 17, 2023
Designed a mobile-first, interactive microsite for König Pilsener, combining storytelling and engaging visuals.
Likes
0
Views
112

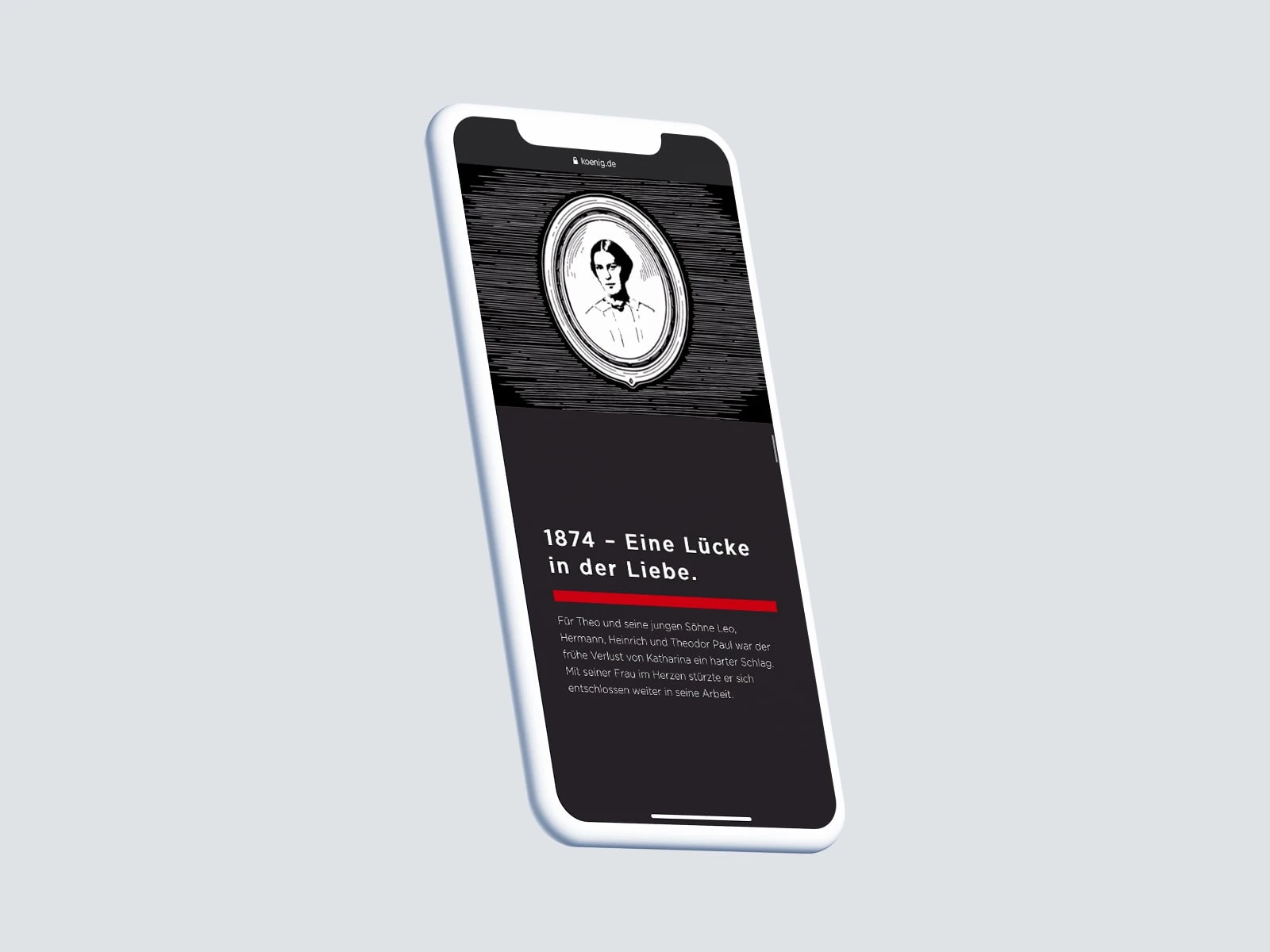
Left: Founder’s early story | Right: His brewing ingredients
Overview
König Pilsener wanted to introduce its brewing heritage to a younger audience through a mobile-first storytelling microsite. The experience combines brand history, interactive elements, and a visual narrative guiding users through the origin story and brewing process.
Project Brief
The project aimed to create a cohesive microsite that modernized the brand’s digital presence while preserving its legacy. The scope included defining the narrative structure, establishing a mobile-first flow, coordinating copy and illustrations, and ensuring consistency with brand standards. Stakeholders included the client, a copywriter, an illustrator, and the dev team. I led the concept execution, aligned all contributors, and ensured a unified UX/UI direction.
Role
UX/UI Designer
Methods
• Defined information architecture and mobile-first user journey
• Created wireframes and UI layouts
• Coordinated copy, illustration, and development
• Designed interactive elements and animation cues
• Managed stakeholder alignment throughout execution

The Founder's Wife

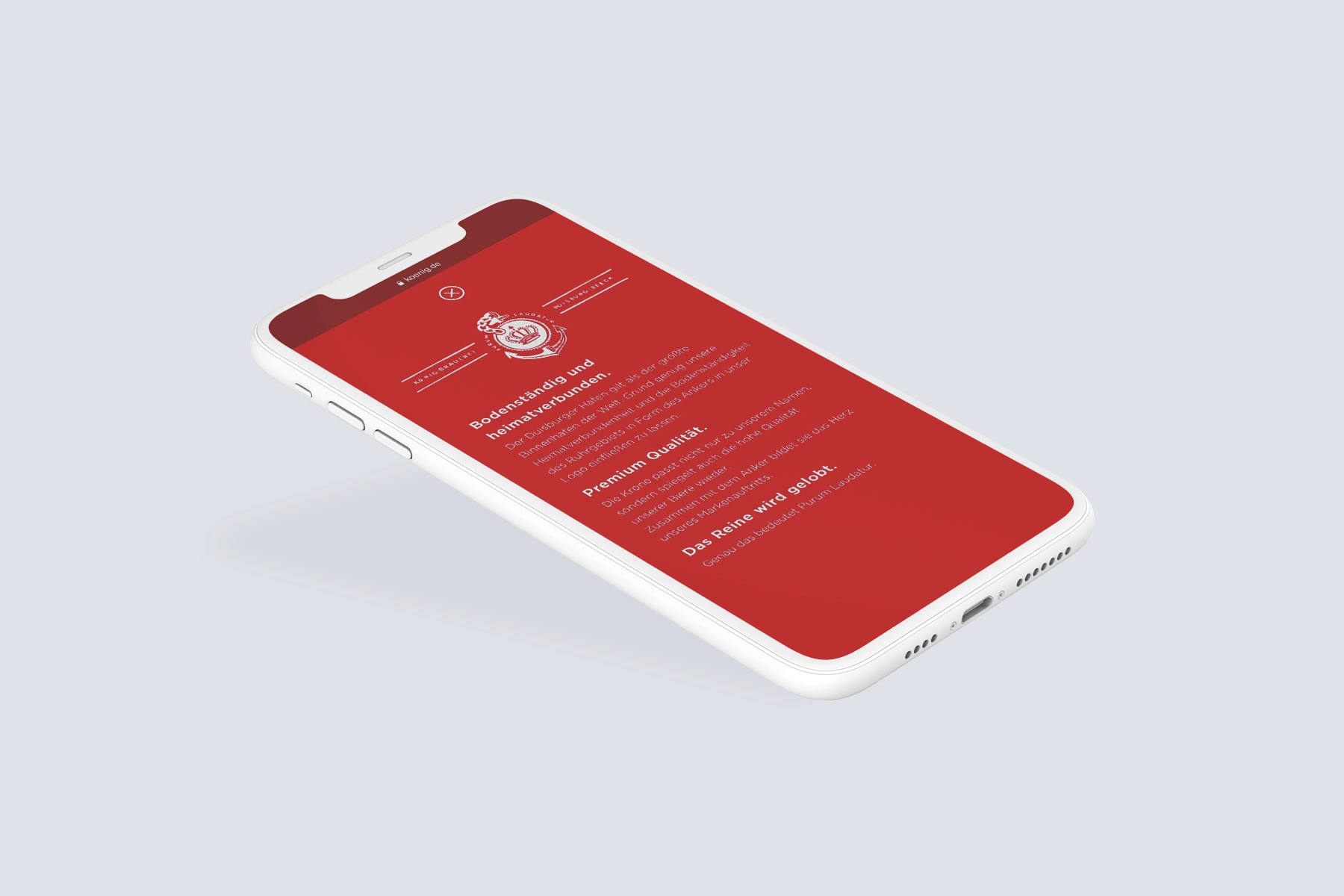
Left: Brewing Process | Top-right: Beer Label | Bottom-right: Founder’s Early Story

Cover of the story

The history of the brand from the last few decades to the present day

Elements of the label explained in detail