Built with Framer
AutoRFP.ai: Framer Website
Like this project
What the client had to say
George is great. He has phenomenal design skills and takes pride in his work with an exceptionally high level of attention to detail. It's been a pleasure to work with him. He's also proactive in providing ideas which I found super useful!

Jasper Cooper
Dec 12, 2023, Client
Posted Jan 17, 2025
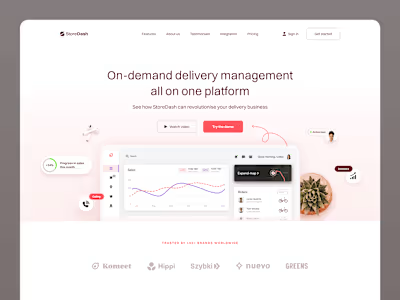
Framer website redesign for AutoRFP.ai, a software startup that harnesses AI to boost sales and productivity via Request-for-Proposals.
Likes
1
Views
75
Timeline
Oct 19, 2023 - Dec 12, 2023
Clients

AutoRFP.ai

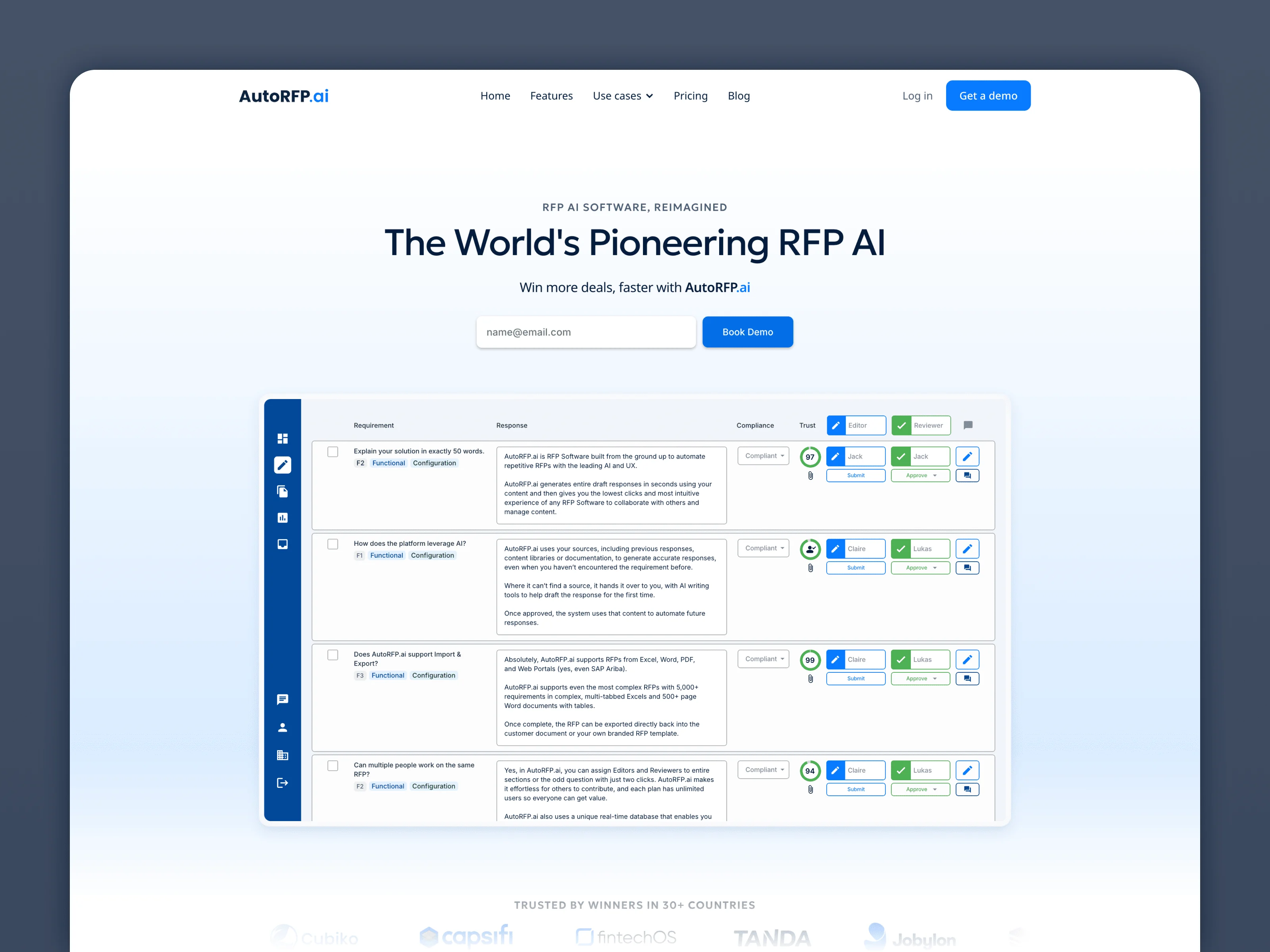
Hero section
Client Brief
AutoRFP.ai contacted me to redesign their website. AutoRFP.ai is a startup based in Brisbane Australia that provides a powerful toolset for RFP responses. Their software enables sales professionals to focus on high-value tasks, leading to increased productivity and business growth.

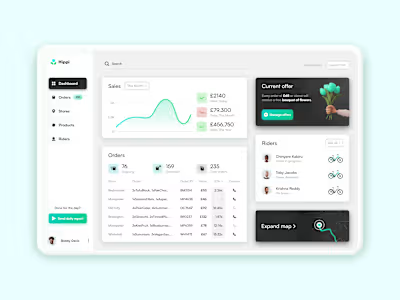
The brief was for a 3-page website with a blog. The home page was to contain several visuals of UI shots, some of these were to be animated.
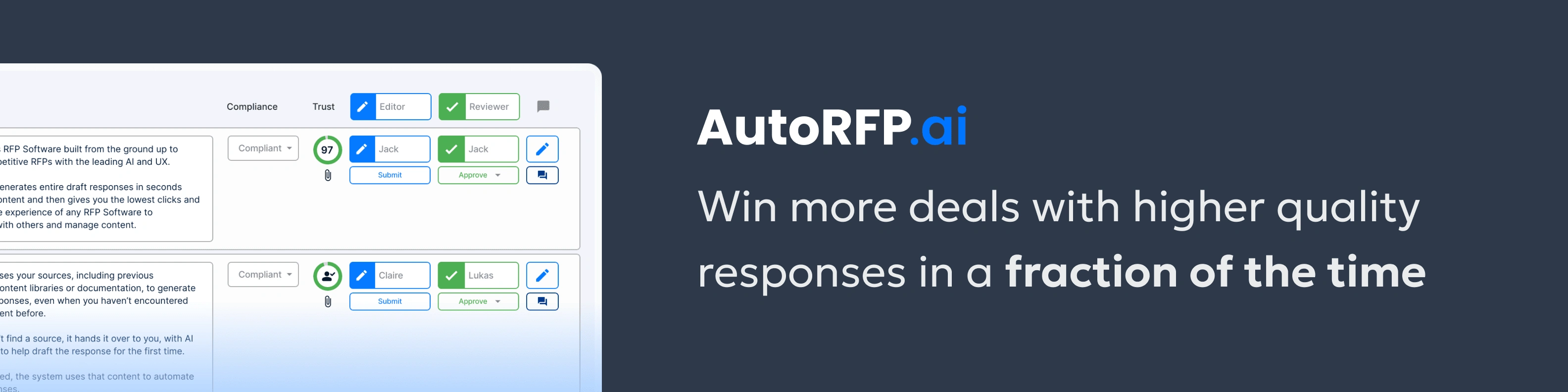
Key Visuals
Initially, I considered using a motion design tool such as LottieFiles or Rive. However, after experimenting, I found that I could achieve the required effect within Framer.
Rather than SVGs or PNGs, they are made with HTML and CSS. Making the visuals this way plays to the strengths of Framer as a design tool and preserves resolution. It also allows for possibilities for animation while maintaining high performance.

Adding a Human Touch

With all the product shots I thought it would be a good idea to include some images of people to balance things out. Several photos of partners were used in sections such as a mid-page CTA as well as a testimonial section.
Brand Identity
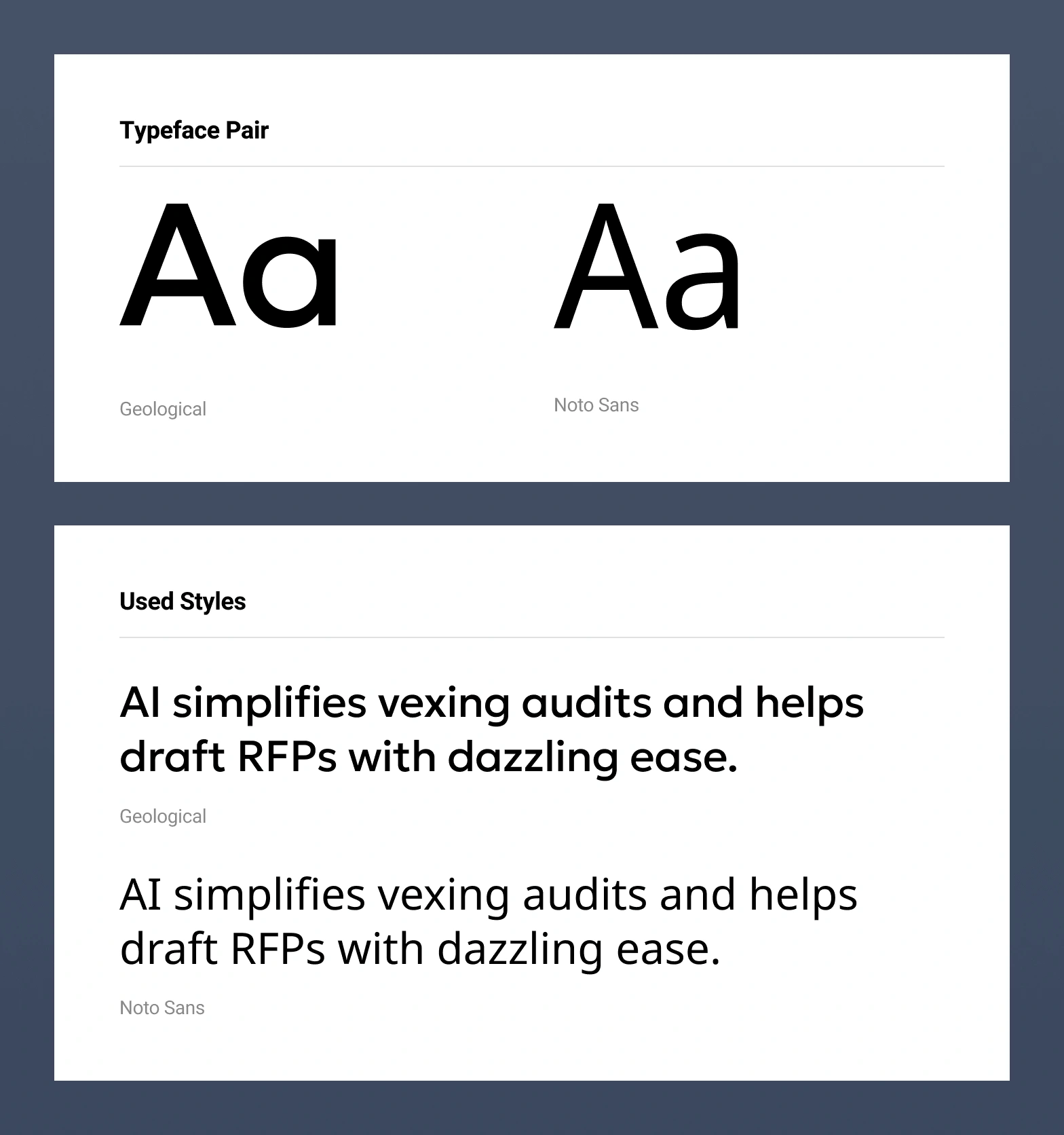
Typography

For headings, I went with Geologica, a warm, appealing sans-serif typeface. You can get the font here.
I chose Noto Sans for the body text and subheading. Its suitability for smaller text made it a solid choice. You can download it here.
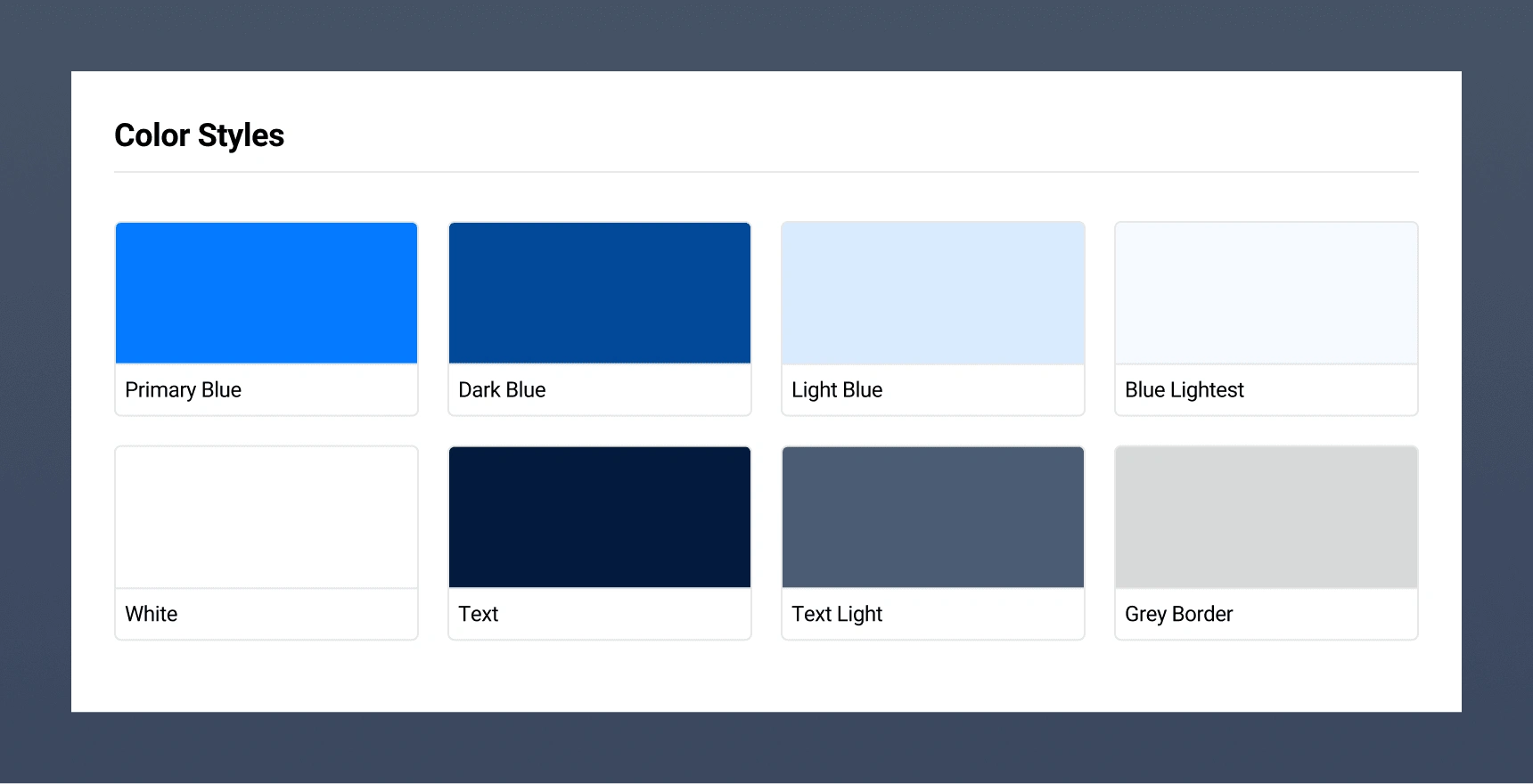
Colours

AutoRFP.ai had already established its brand colour as blue. Therefore it was more about developing it into something more eye-catching and appealing. I brought in a range of different blues; a dark blue, which I noticed used throughout their product UI. I also added lighter more subtle blues for backgrounds and gradients. For the text, there is even a slight hint of blue.
Icons

The icon set Phosphor was used. Framer has an inbuilt Phosphor plugin but you can also view and download the set from their website.
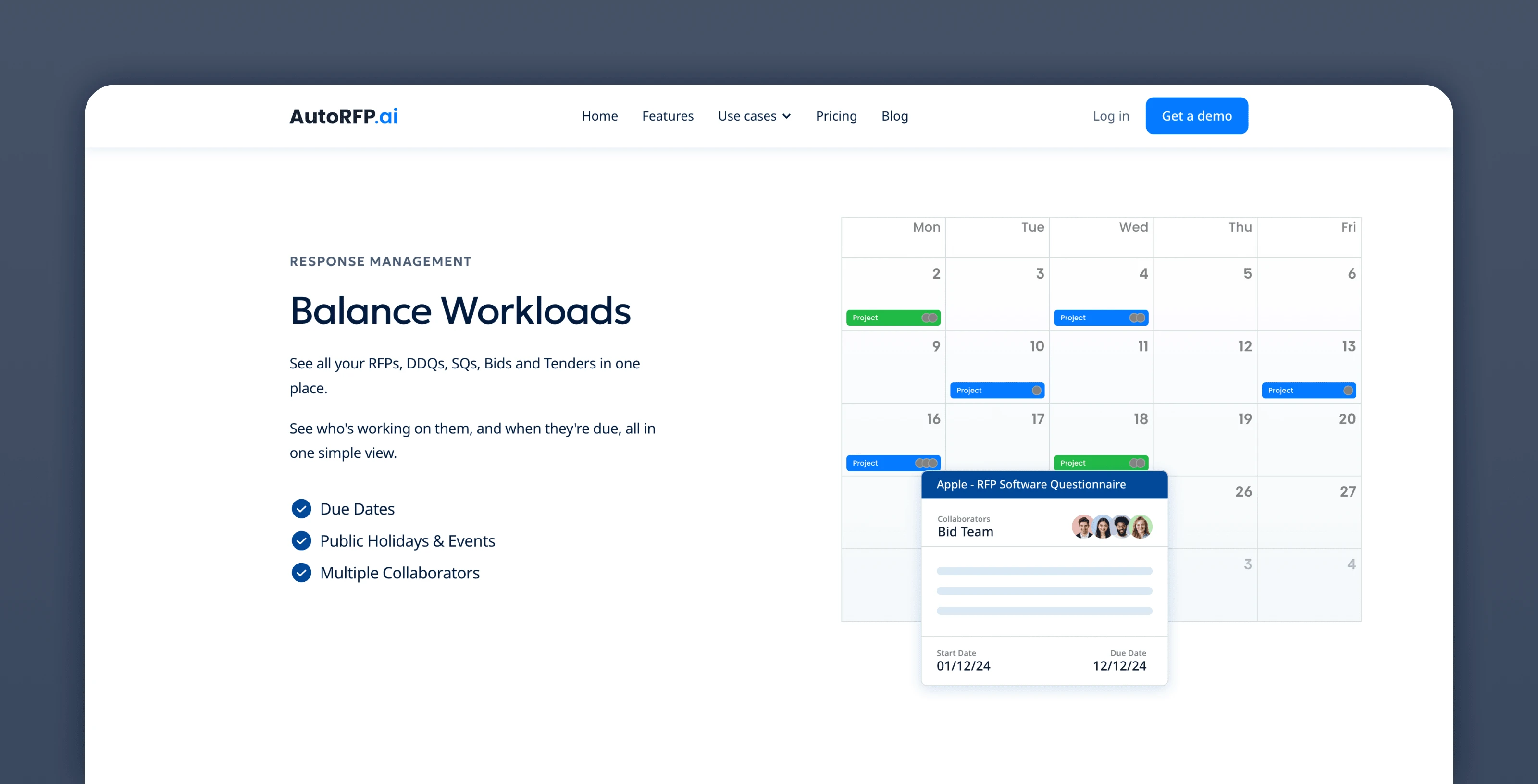
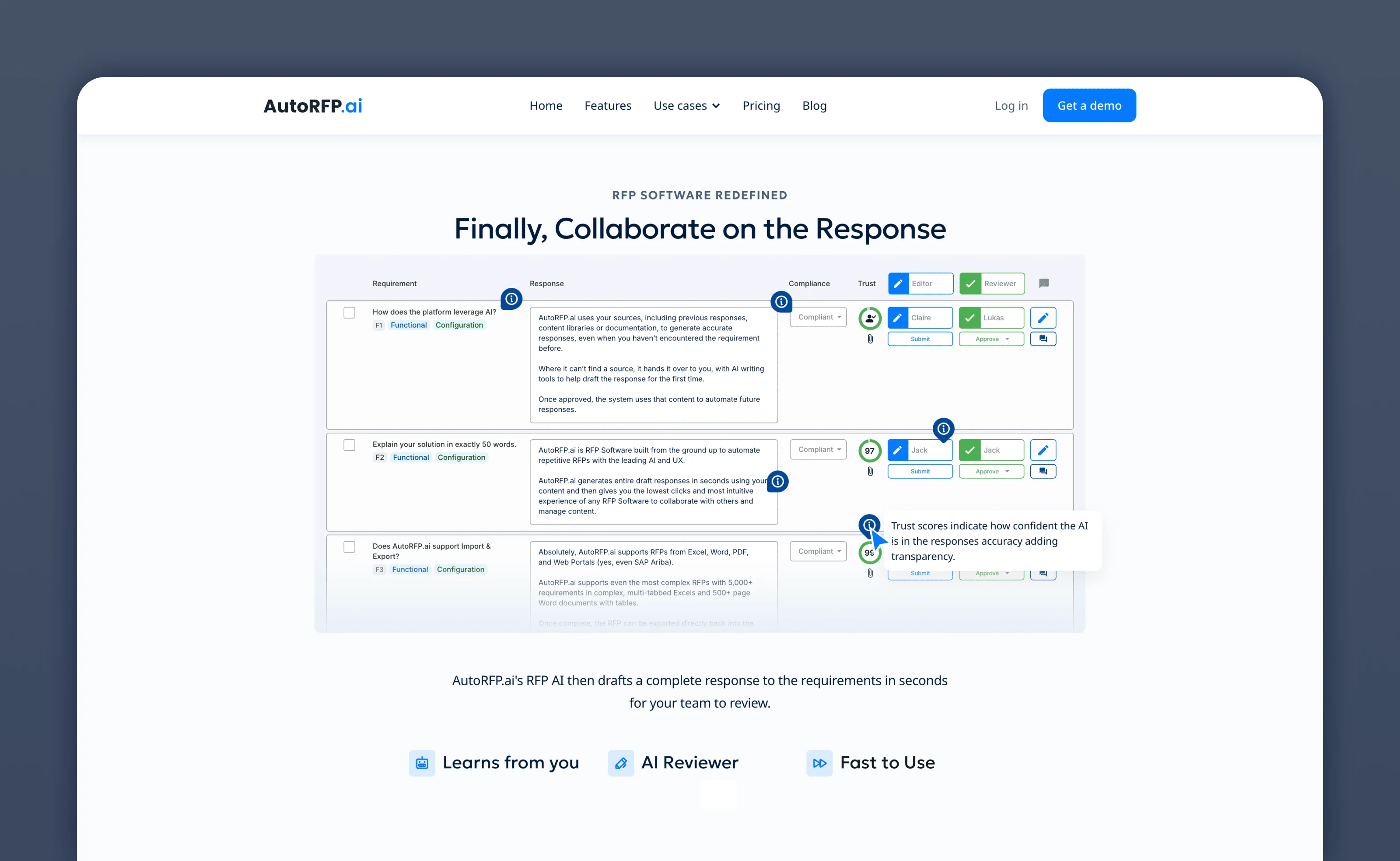
Product Features
Several months after the initial launch, AutoRFP.ai came back to me with a proposal to expand the website with a new features page. This page's purpose was to explain the software's features and its benefits for the user.

To demonstrate the software’s functionality, I created a visual dashboard where the user can hover over sections of the UI to learn more.
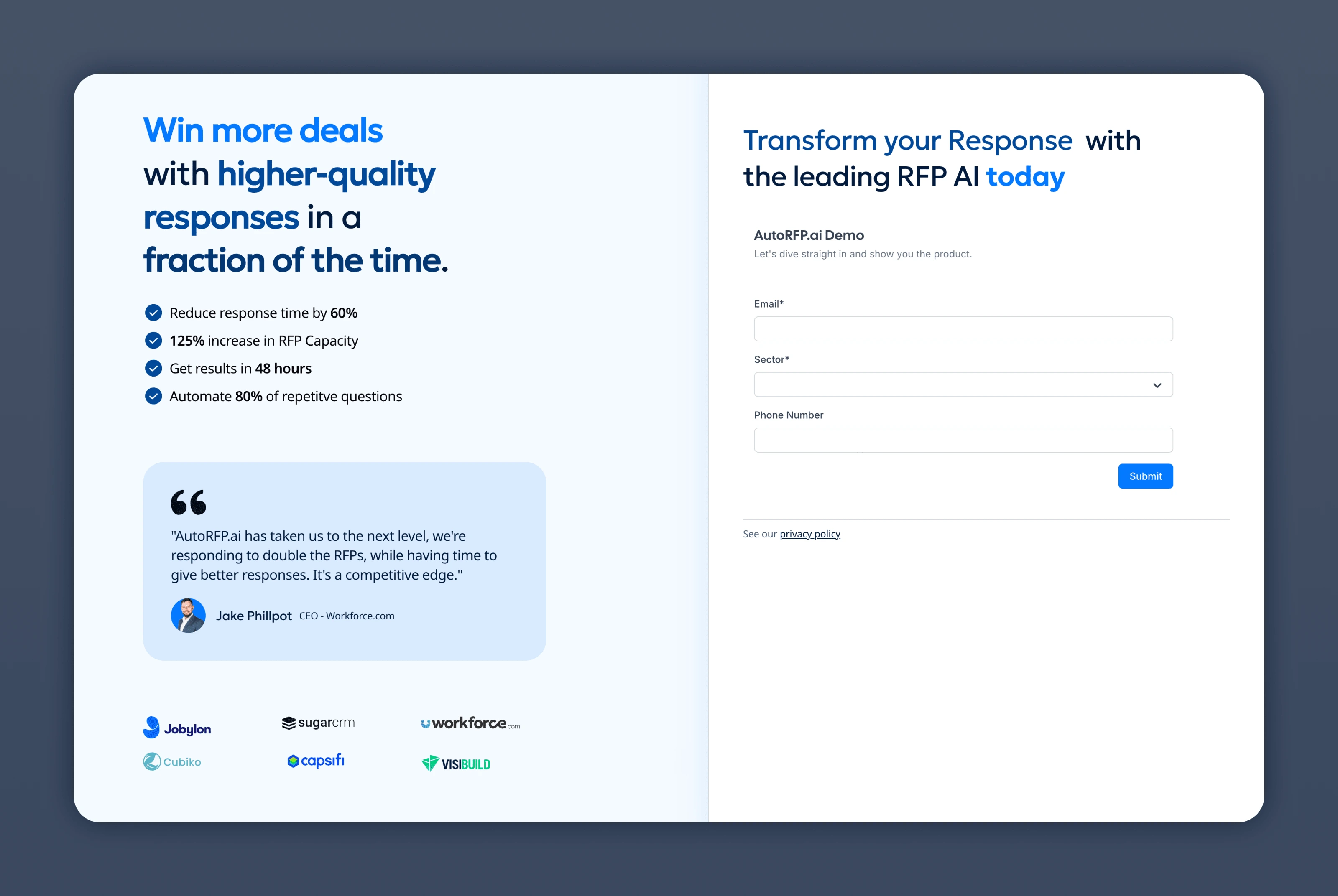
Increasing conversion

A dedicated Book Demo page was designed to increase conversion. This page contained a signup form to sign up for the product demonstration. As this is the end of a user journey, a decision was made to remove the navbar to increase conversion. Aside from that, it was about clearing any doubts by listing the benefits the product brings as well as social proofing via partner endorsements and logos.