Gaming Product Design | User Profile, Gamification & Algorithm

Anush N
WordPress Developer
Fullstack Engineer
Product Designer
PHP
Tailwind CSS
WordPress
Rootbeat
Project : Custom Website Design for Blog Revamp
Project Overview
PLAYSENSE Blog, a popular gaming content platform, is undergoing a comprehensive website revamp to enhance user experience and modernize its design. The project involves a detailed UI/UX audit, custom UI design using Figma, and development of a custom WordPress theme using Tailwind CSS.

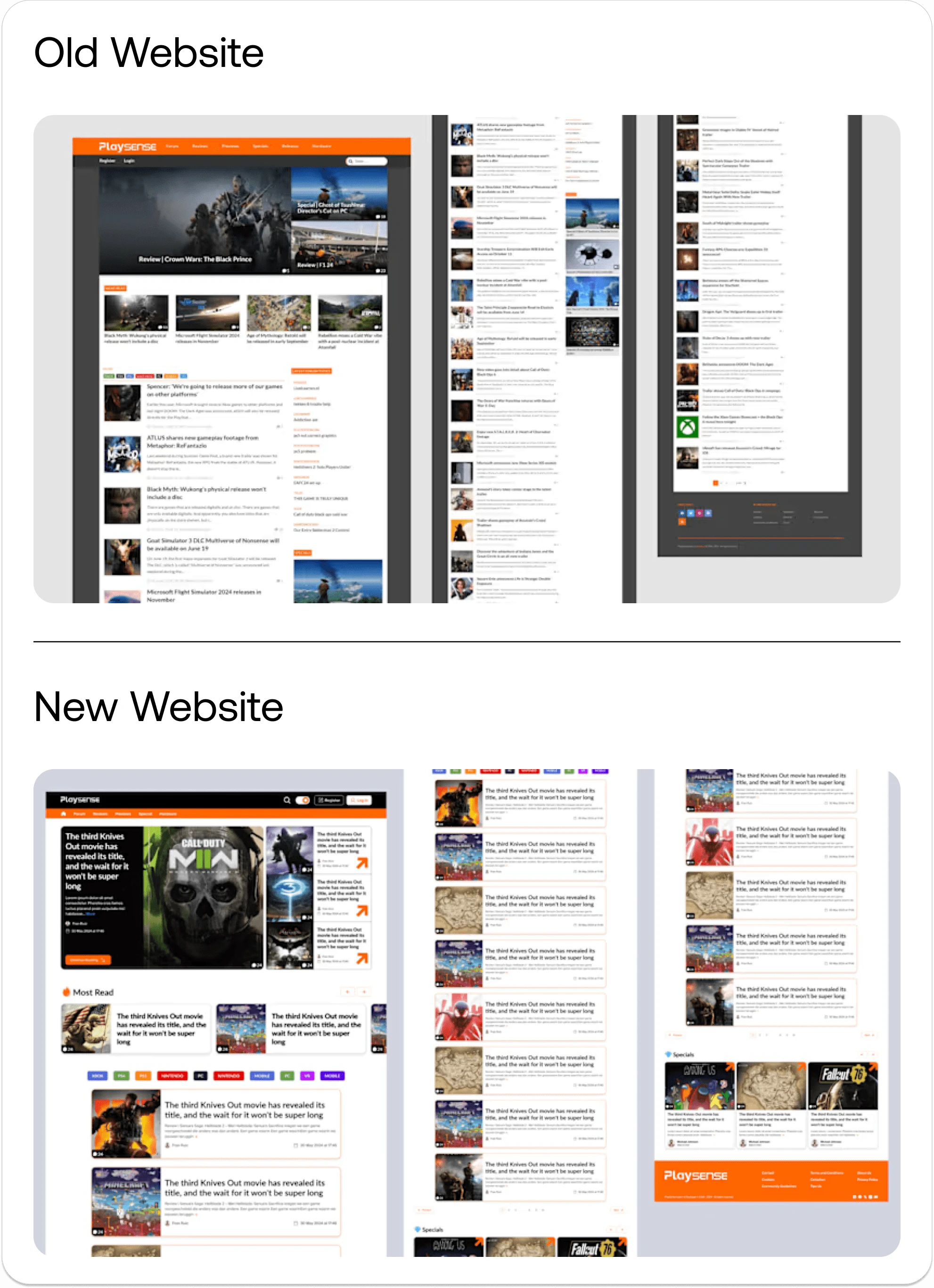
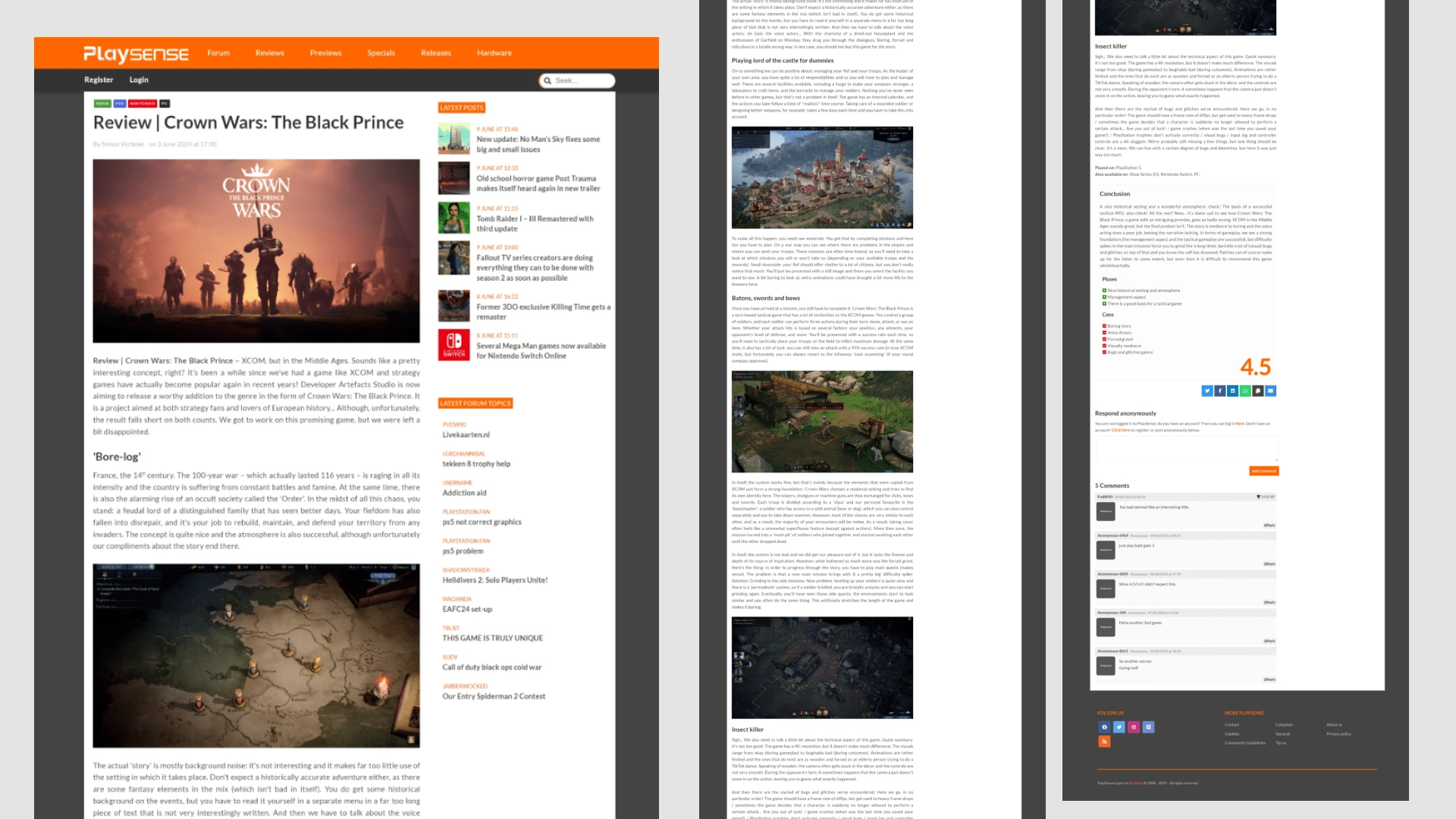
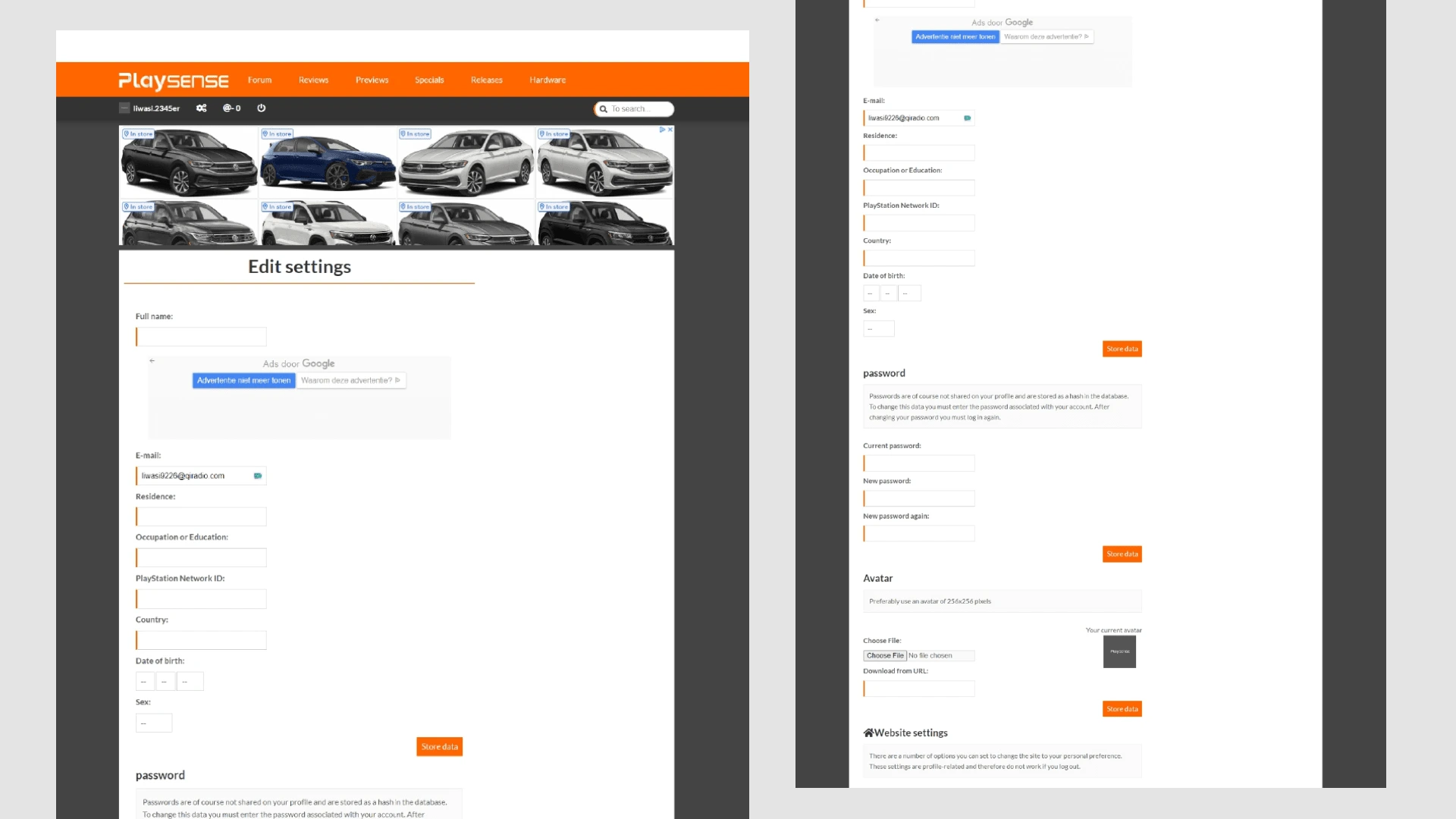
Existing Website
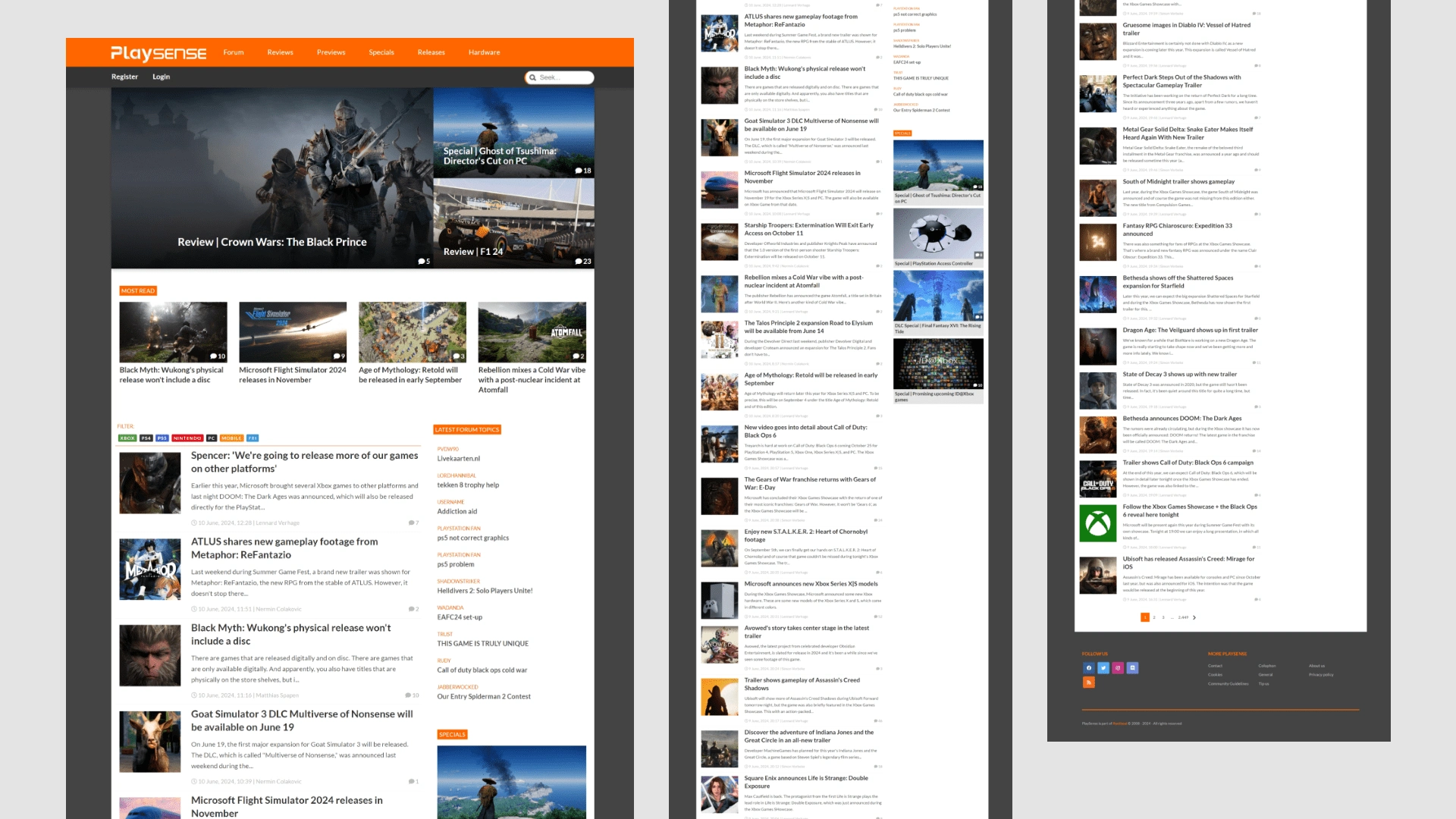
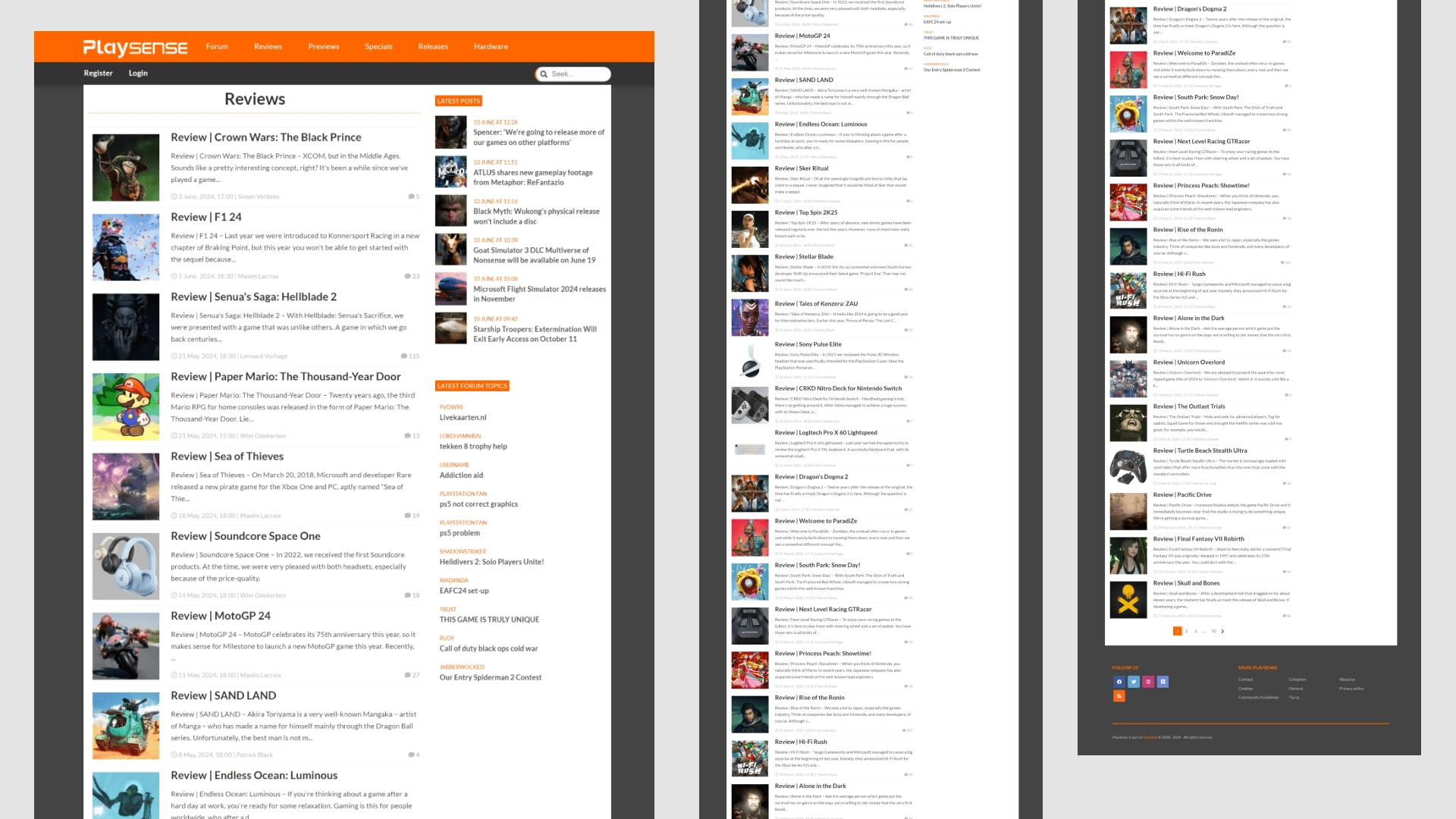
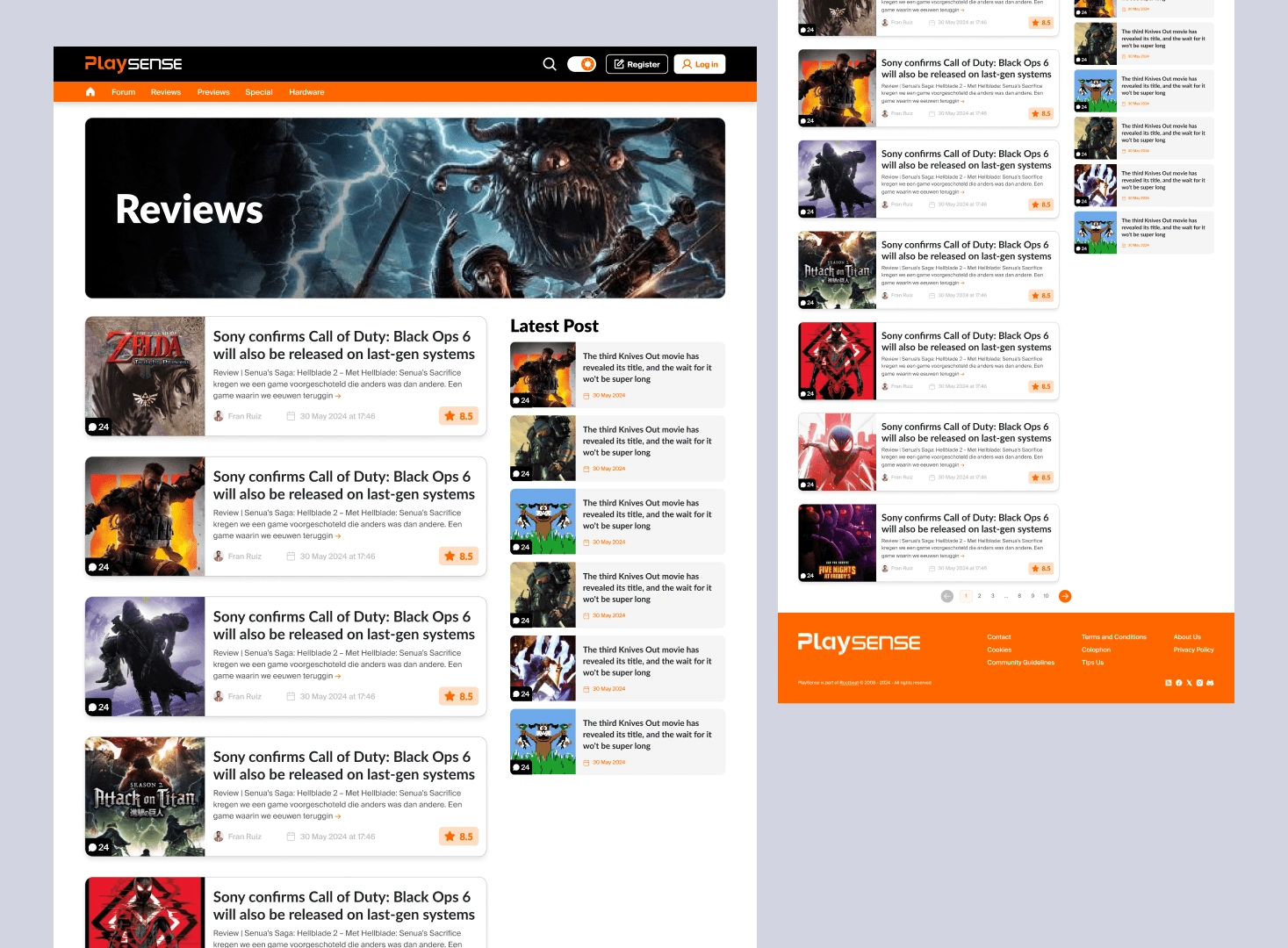
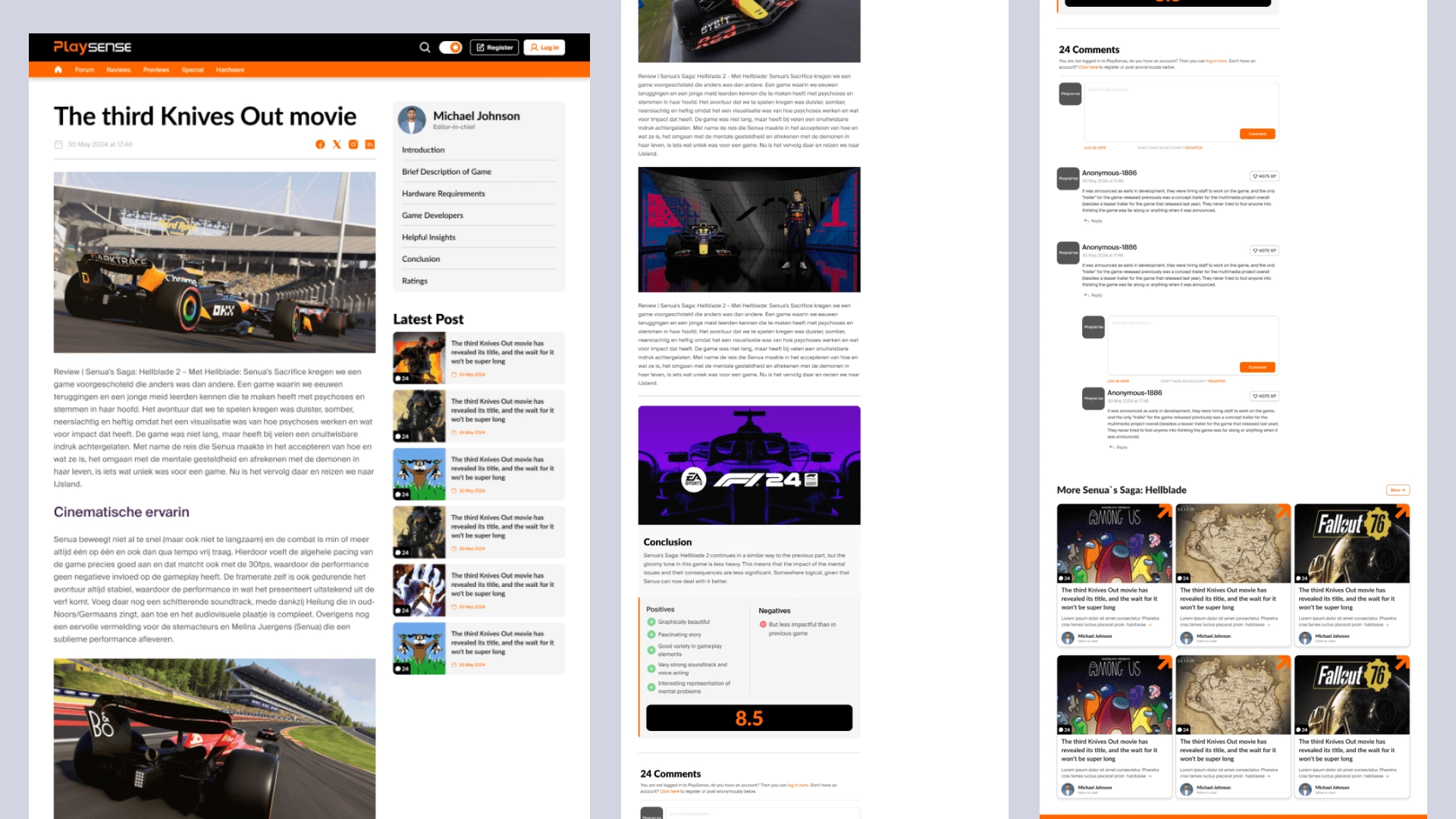
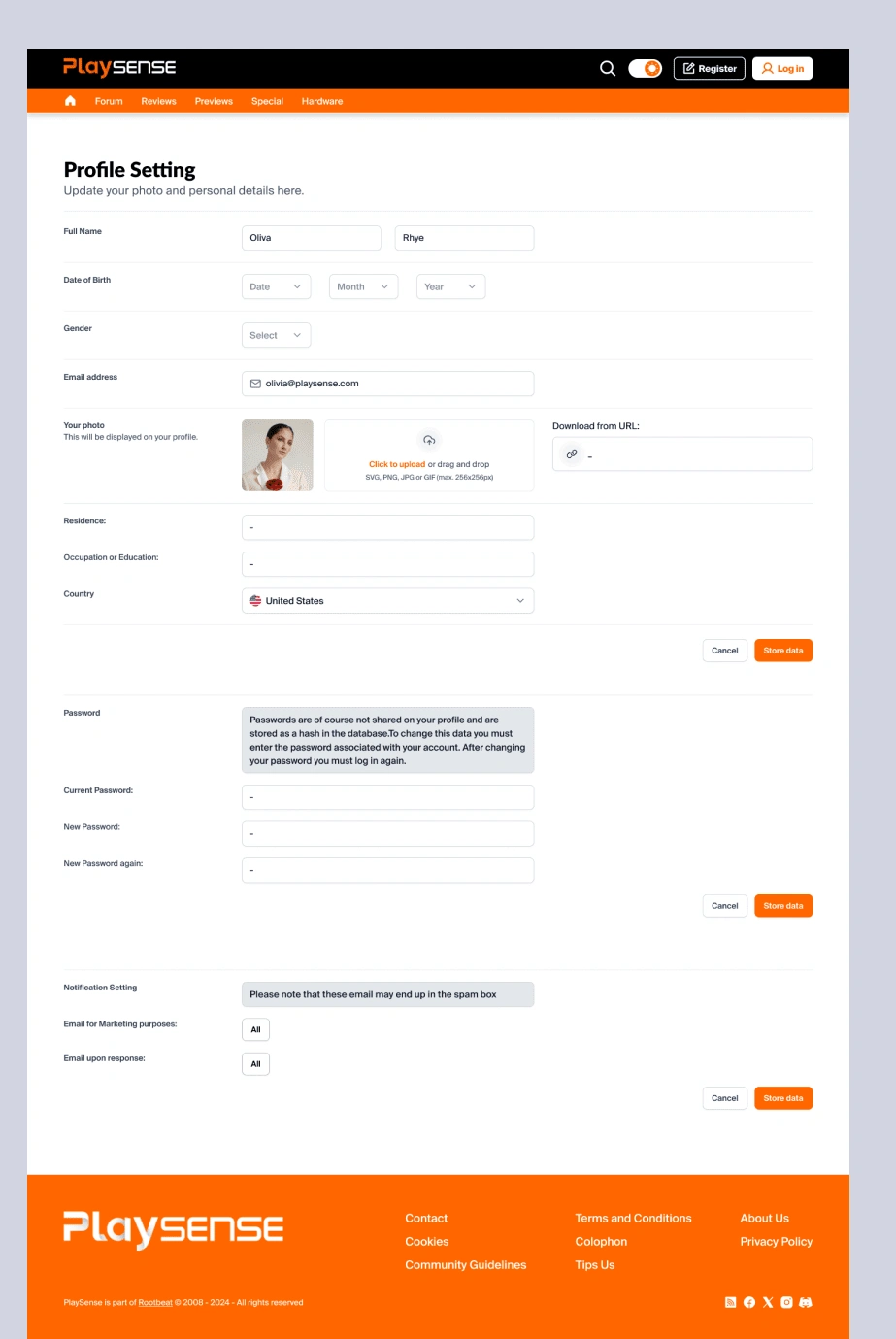
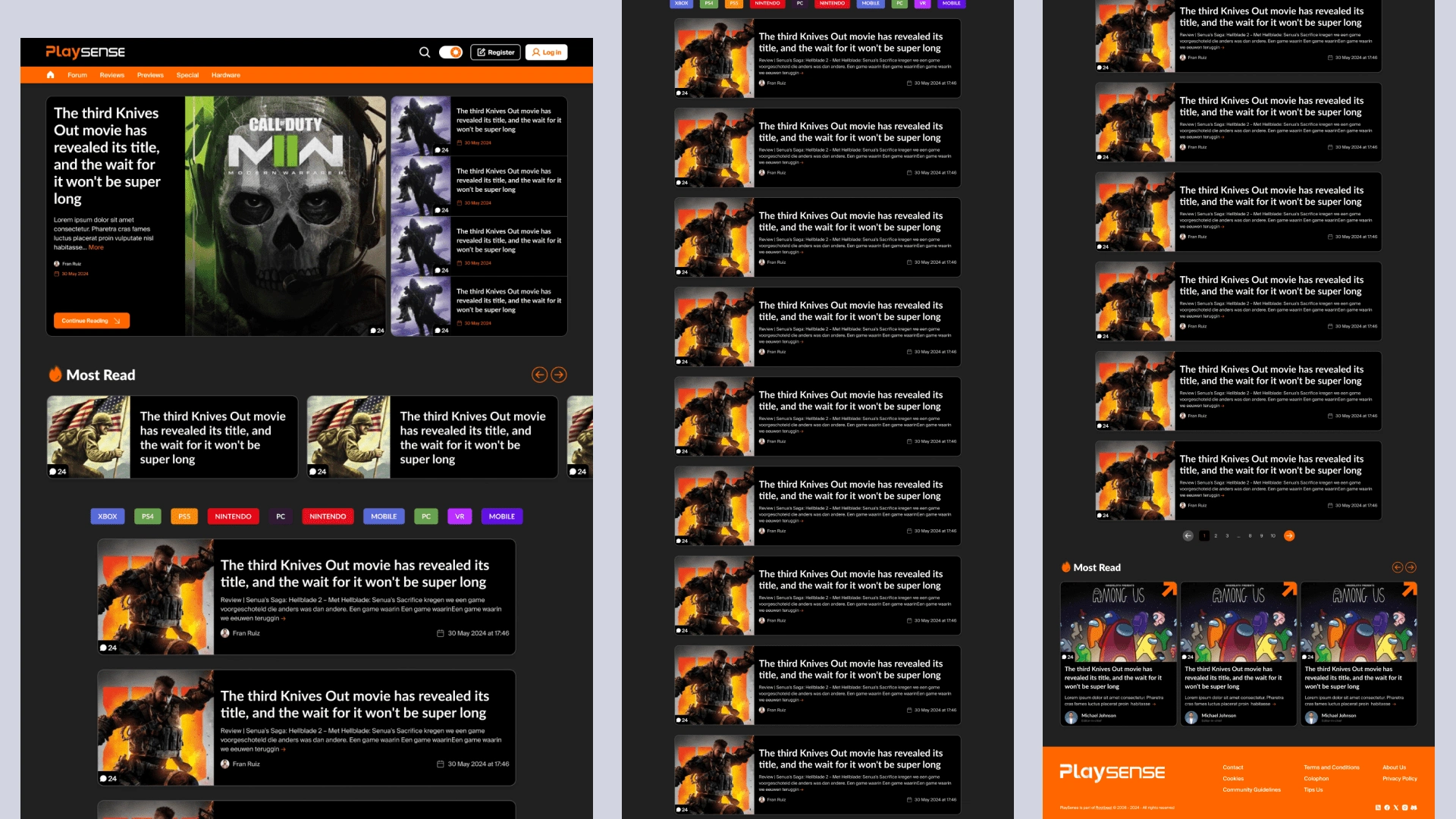
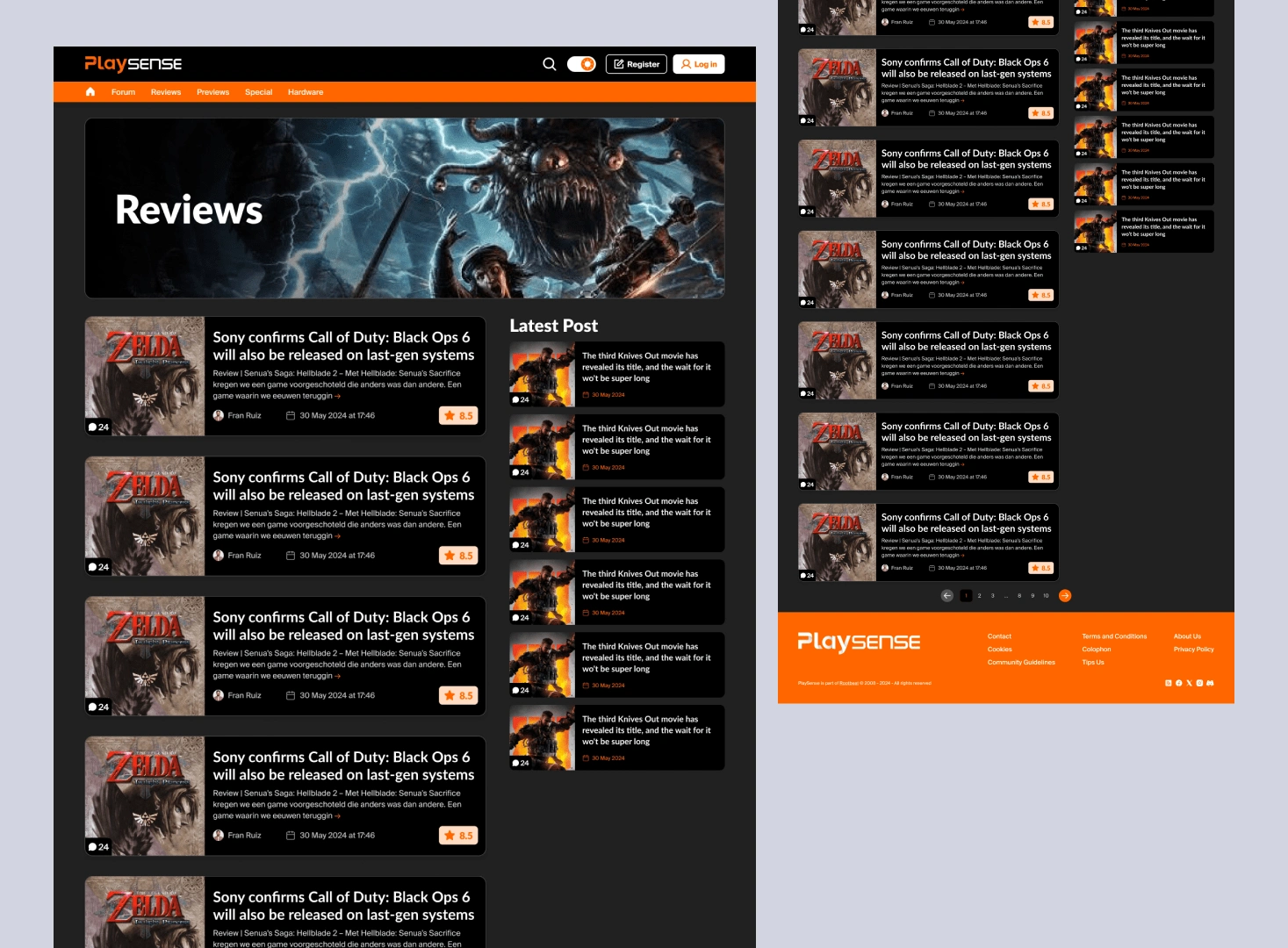
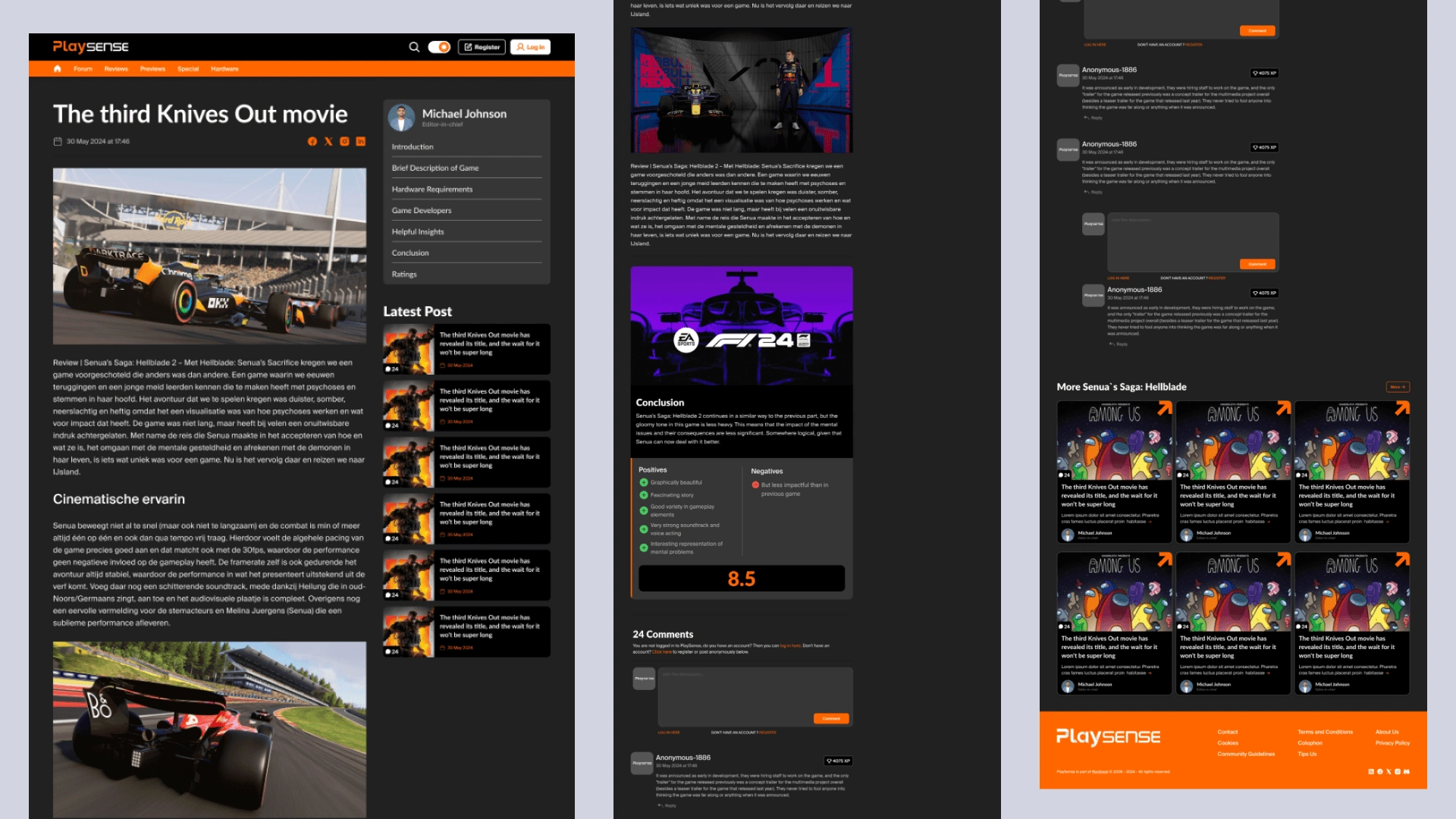
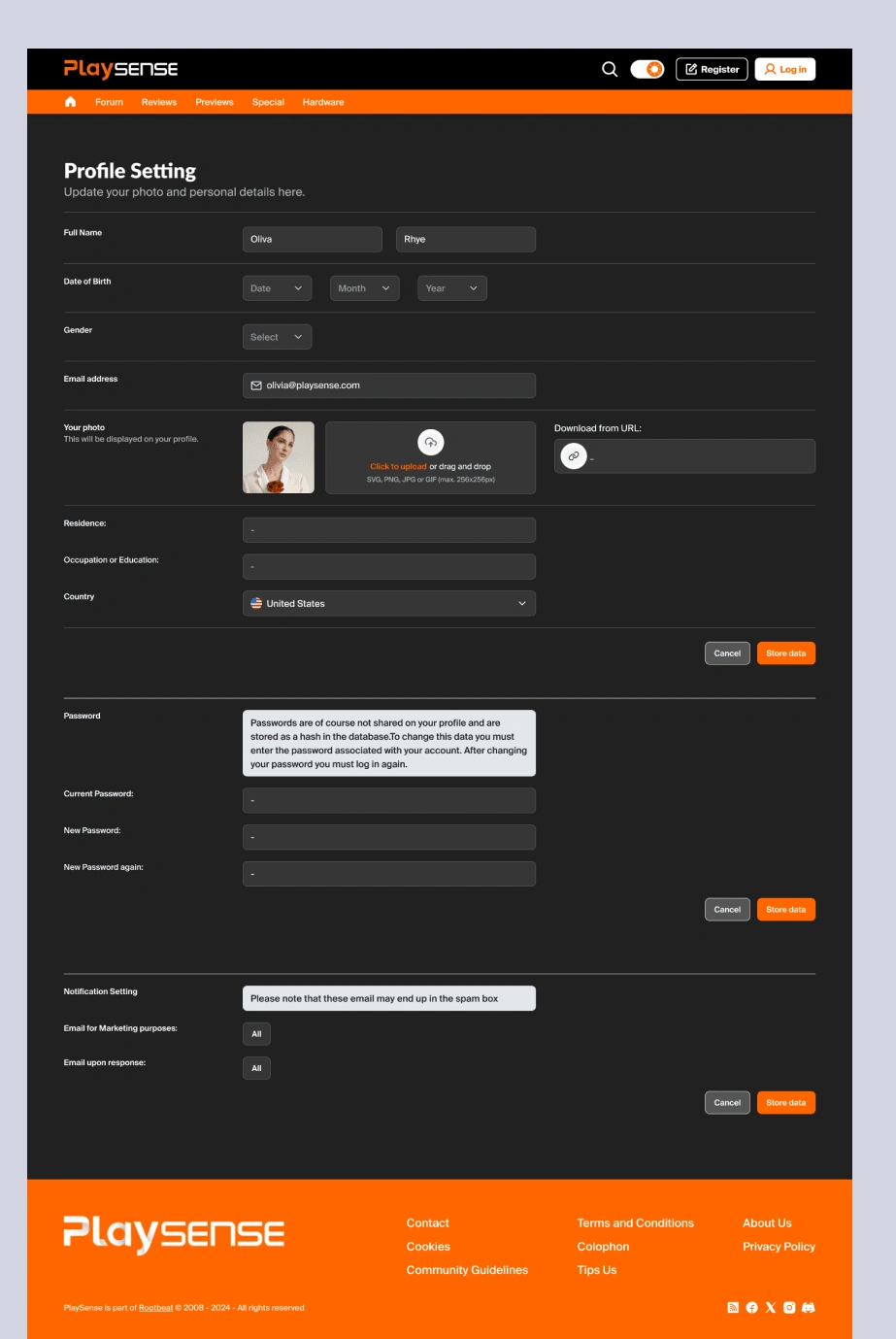
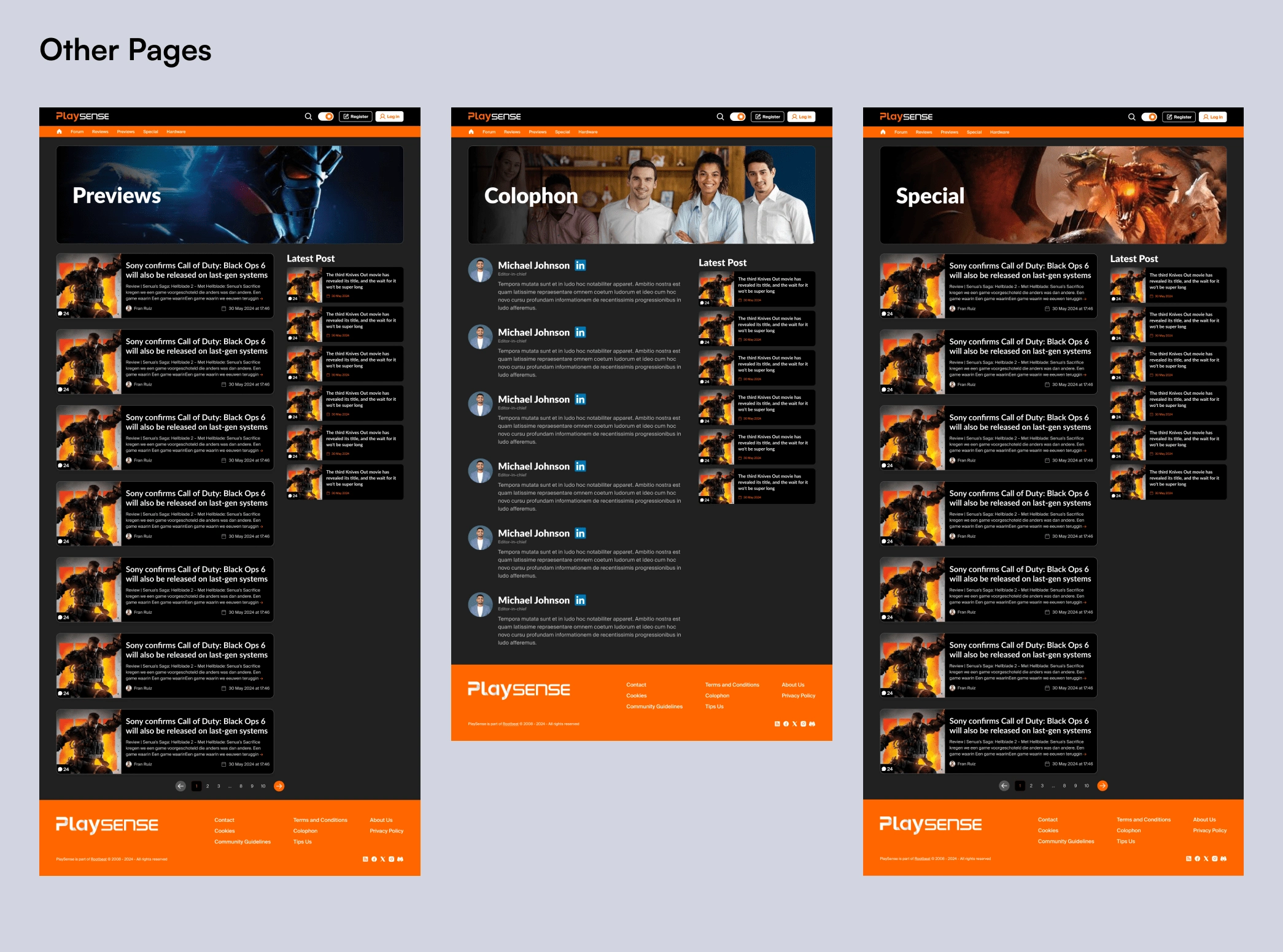
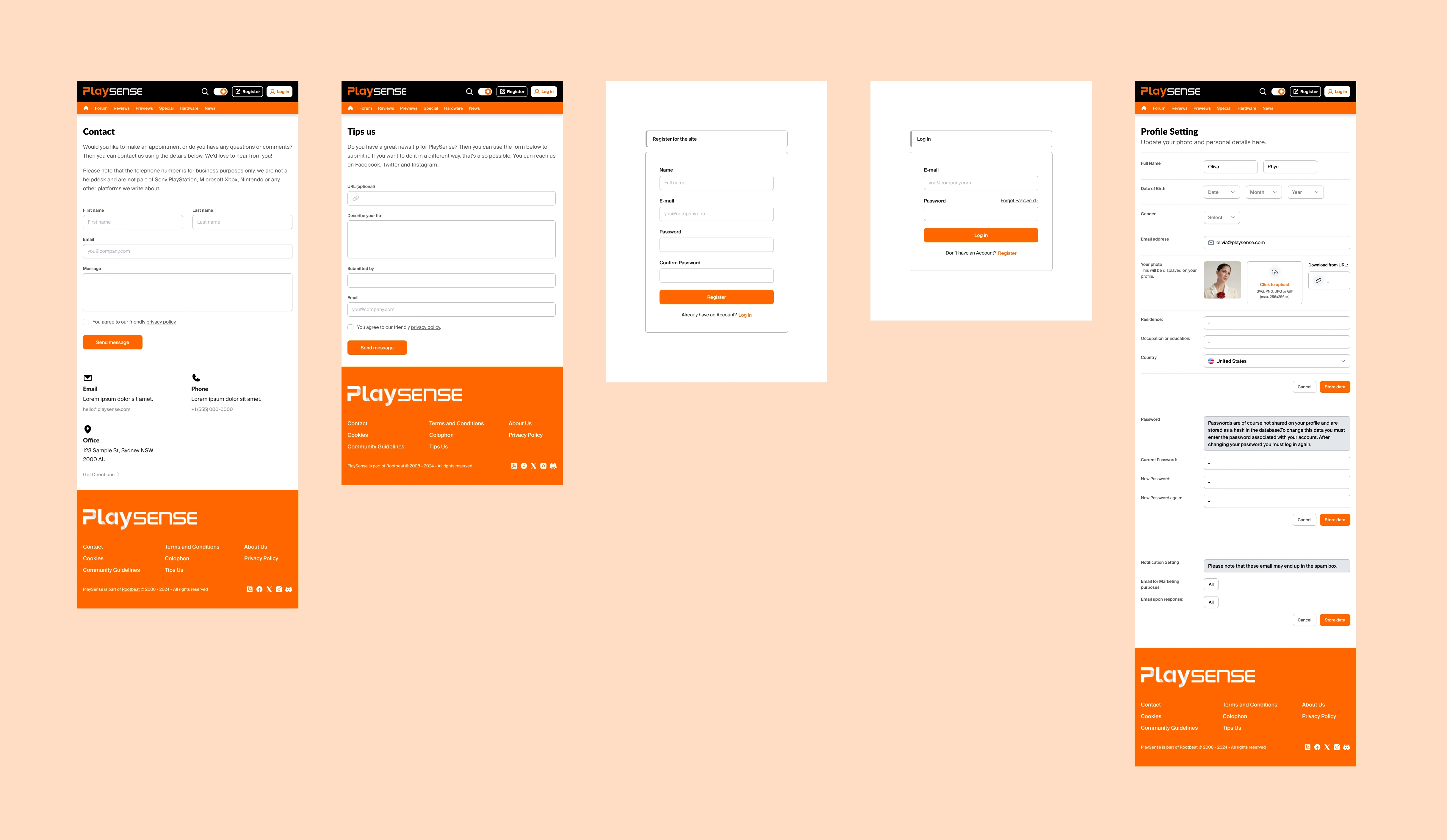
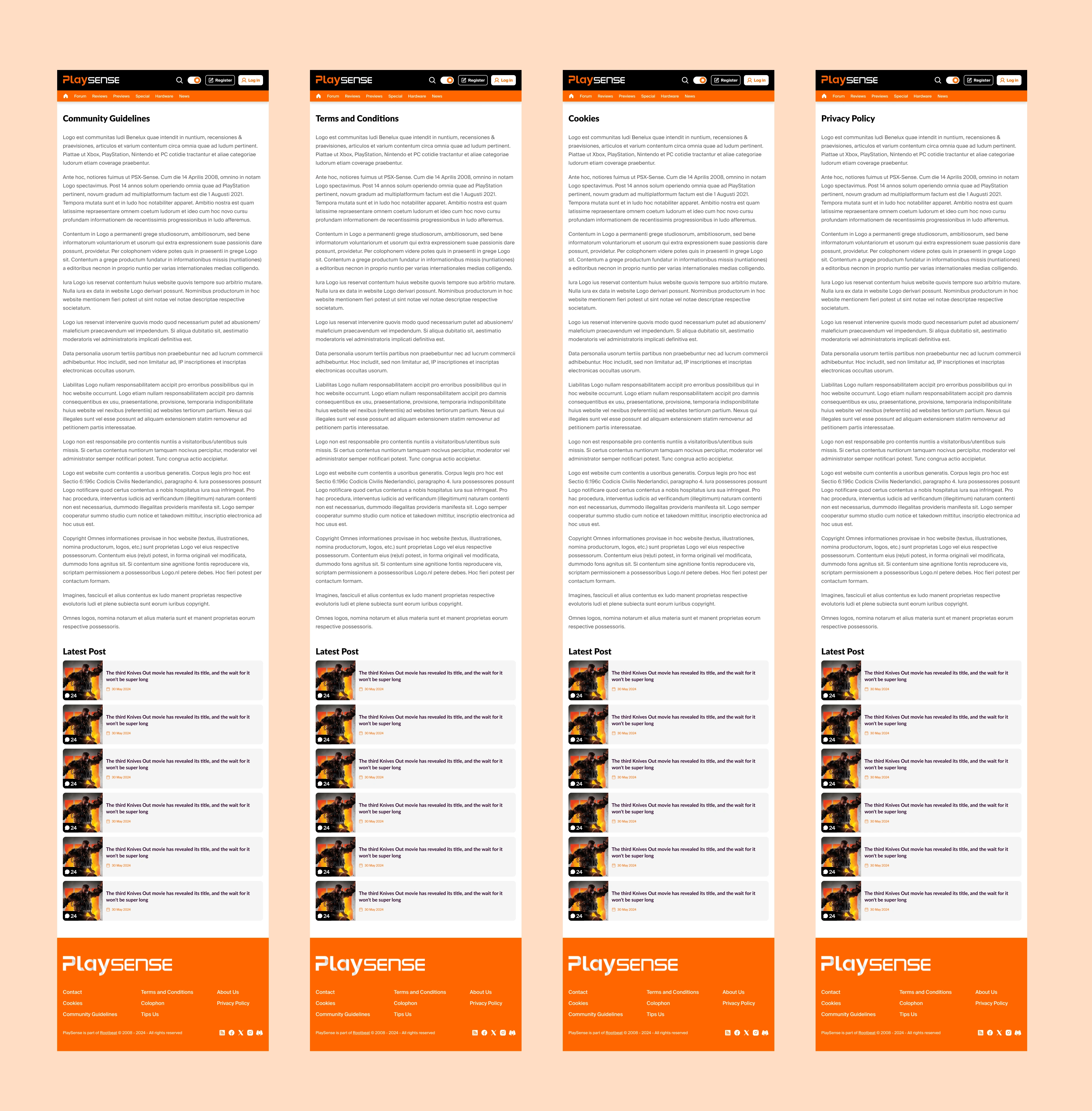
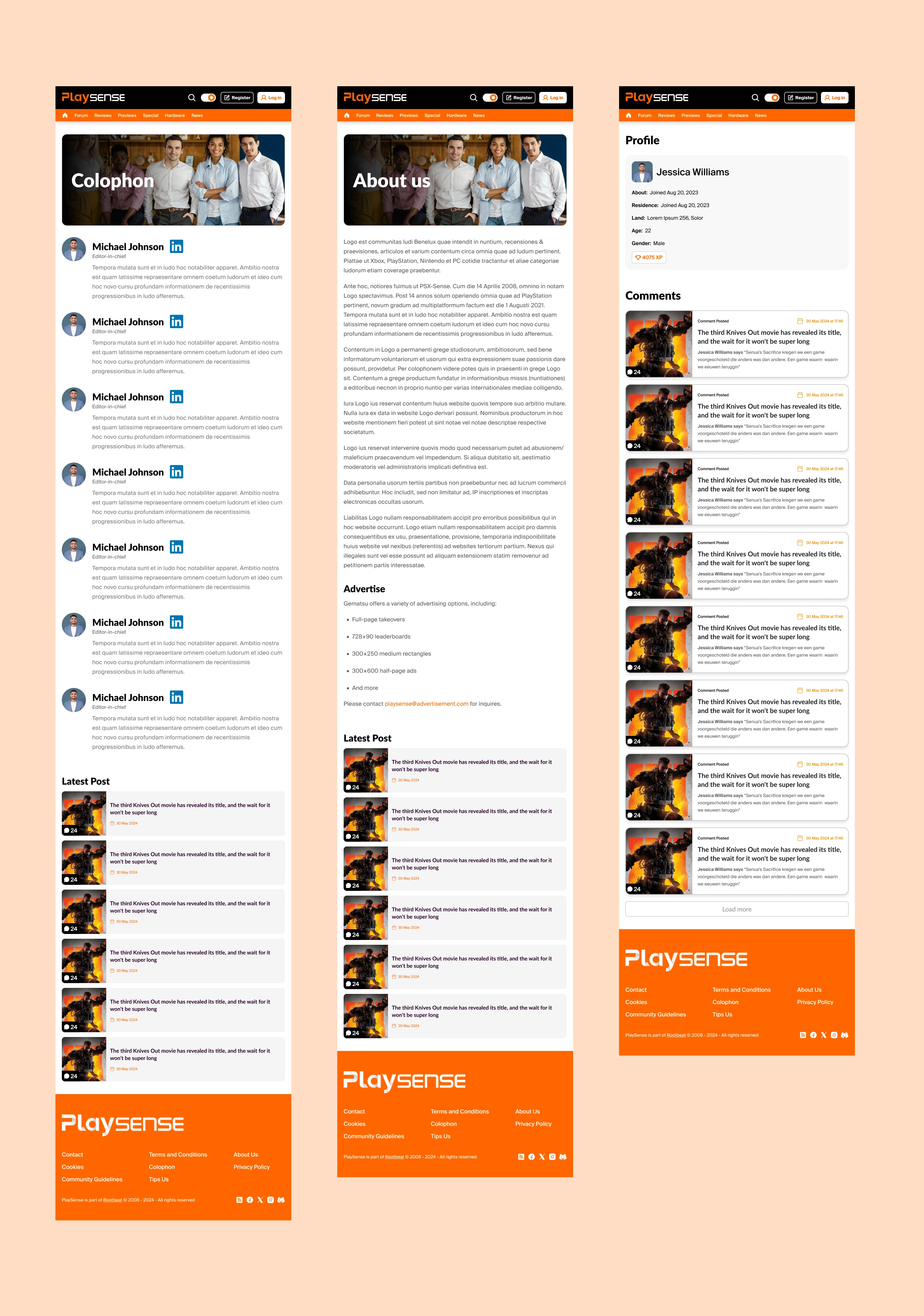
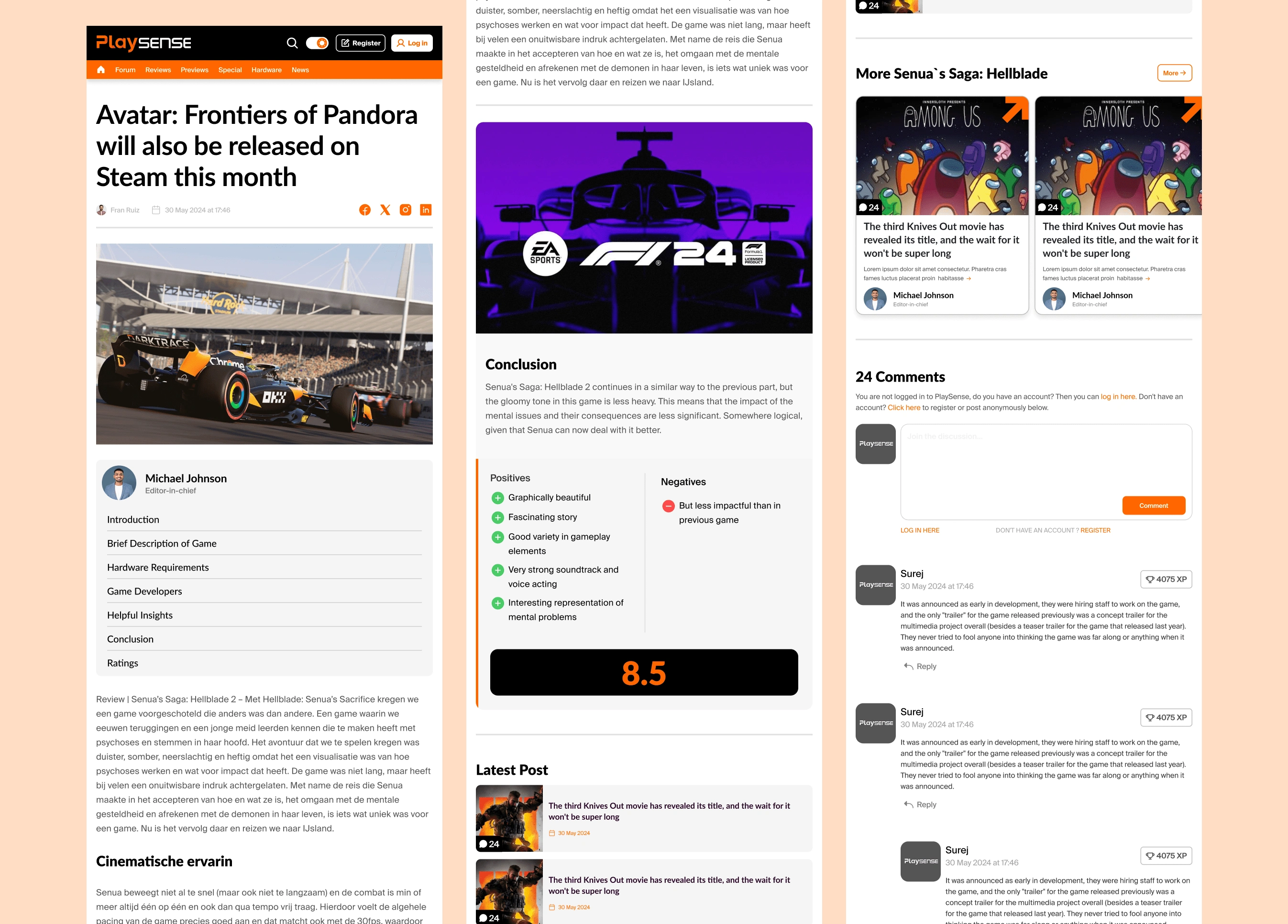
New Website
Login: playsense
Existing Blog Screenshots




Objectives
- Conduct a thorough UI/UX audit to identify areas for improvement.
- Redesign the website with a custom UI that aligns with the brand.
- Develop a custom WordPress theme using Tailwind CSS.
- Ensure seamless integration with WordPress for easy content management.
Approach
UI/UX Audit:
1. Research and Analysis: Conducted user research and competitive analysis to understand user needs and pain points.
2. Audit Findings: Identified key areas for improvement, including navigation, readability, and visual appeal.
UI Design:
1. Wireframing and Prototyping: Created wireframes and interactive prototypes using Figma.
2. Custom Design: Developing a modern, intuitive UI that enhances the user experience while maintaining brand consistency.
Development:
1. Theme Development:
- Using Tailwind CSS to create a responsive and scalable custom WordPress theme.
- Ensuring cross-browser compatibility and performance optimization.
2. WordPress Integration: Seamless integration of the custom theme with WordPress for easy content updates and management.
Technologies Used
- Figma for UI design
- Tailwind CSS for front-end development
- WordPress for CMS
Design Constraint
A major constraint was the need to preserve the existing content structure and layouts due to the client's extensive 20+ year old content library including cover images, thumbnails and blog bylines. Migrating and updating all assets, including cover images, thumbnails, titles, and bylines for previous blogs, was virtually impossible. Therefore, the design revamp has to ensure compatibility with the existing content without necessitating major content overhauls.
Current Status
The UI/UX audit is complete, and the custom UI design work in Figma is underway. The next phase will involve developing the custom WordPress theme using Tailwind CSS and integrating it with WordPress.
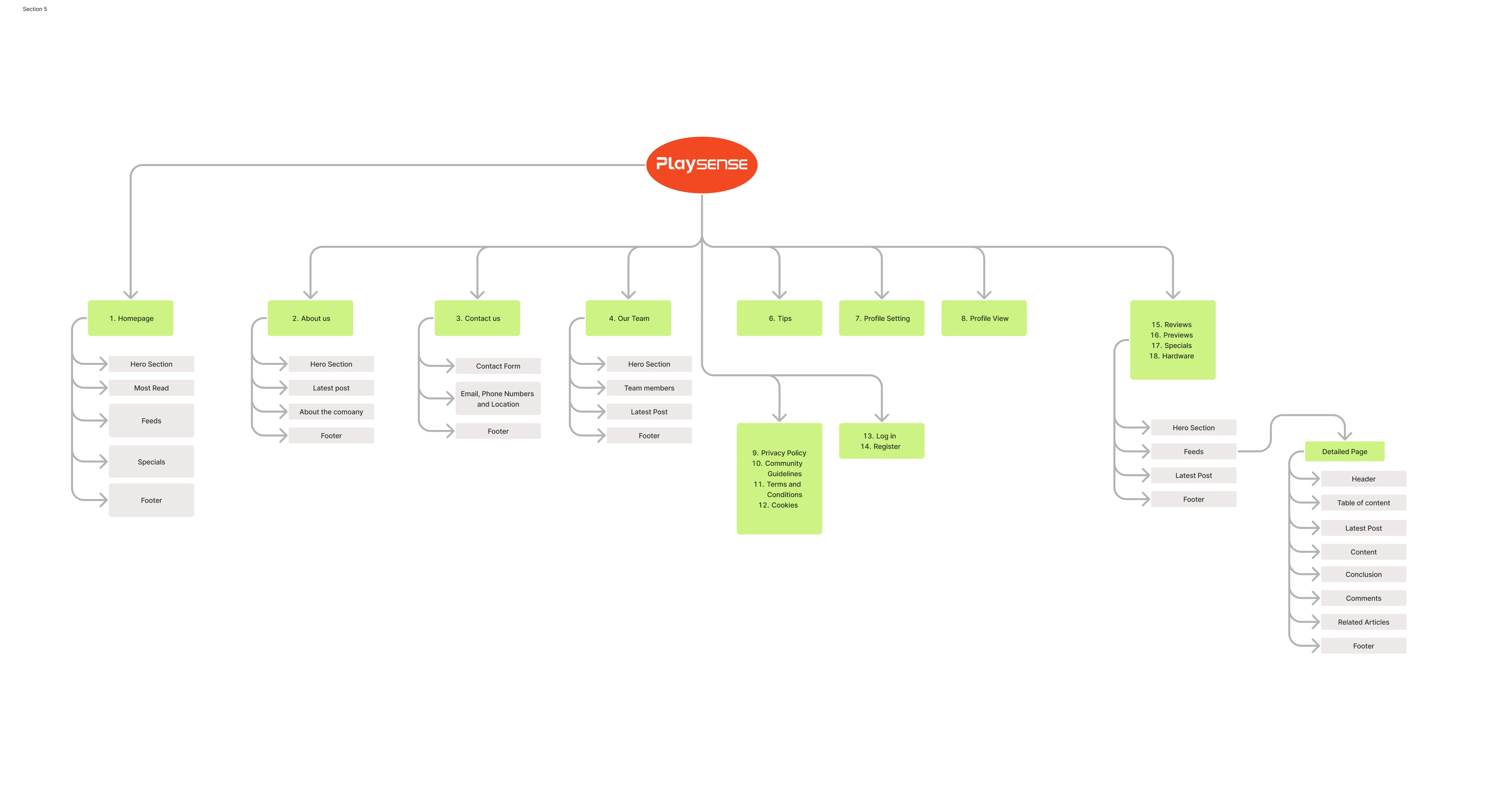
Sitemap

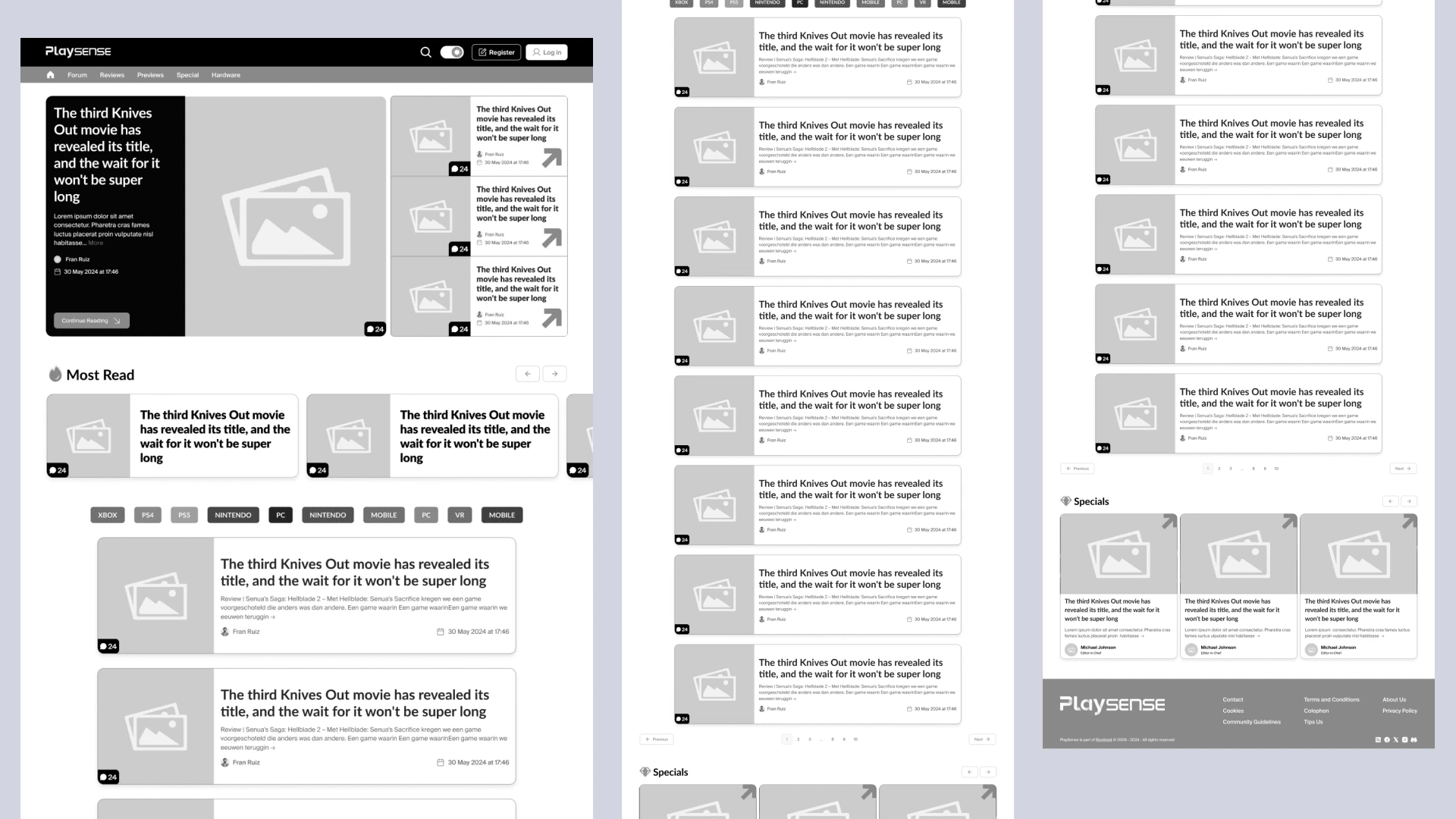
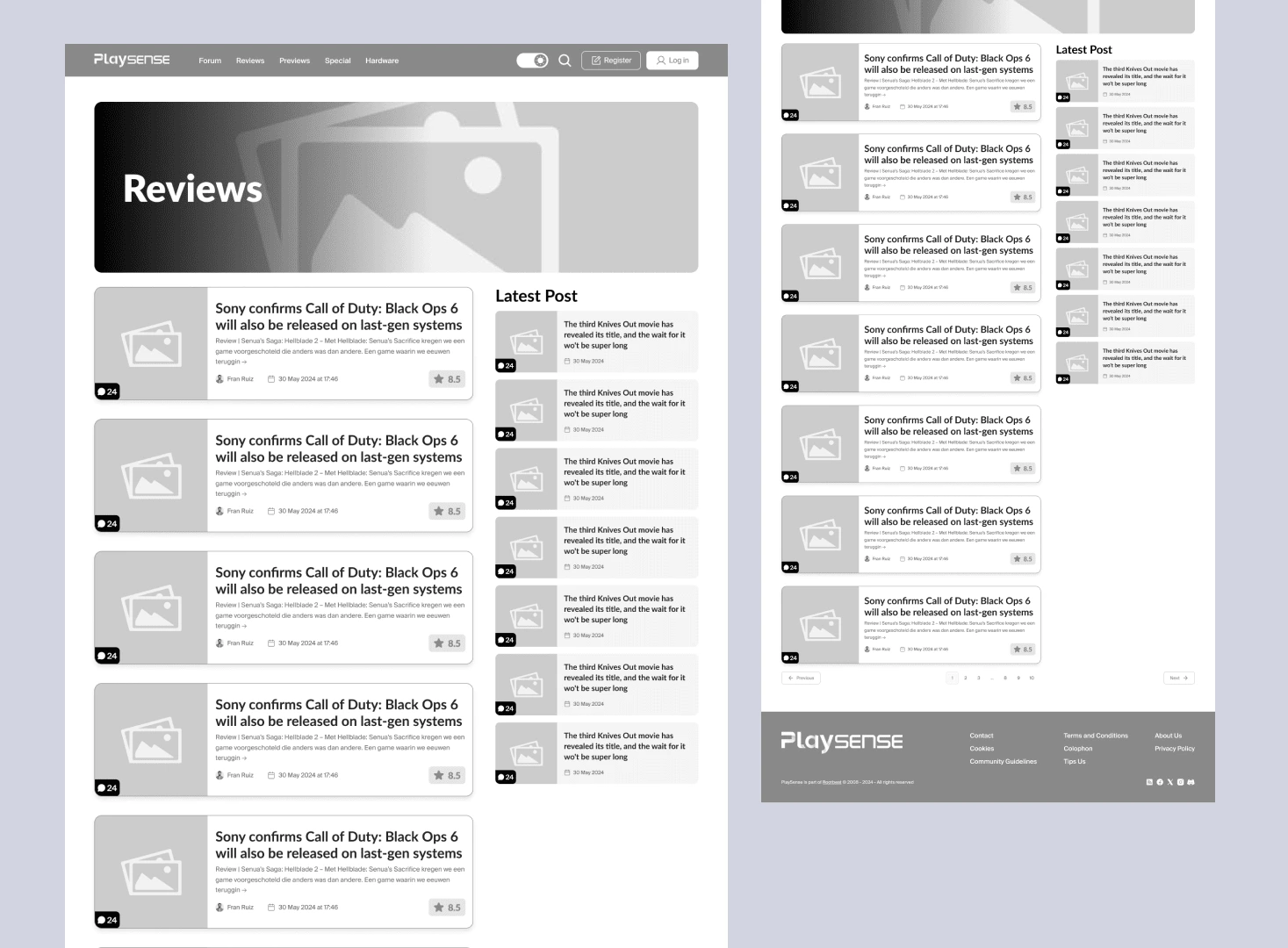
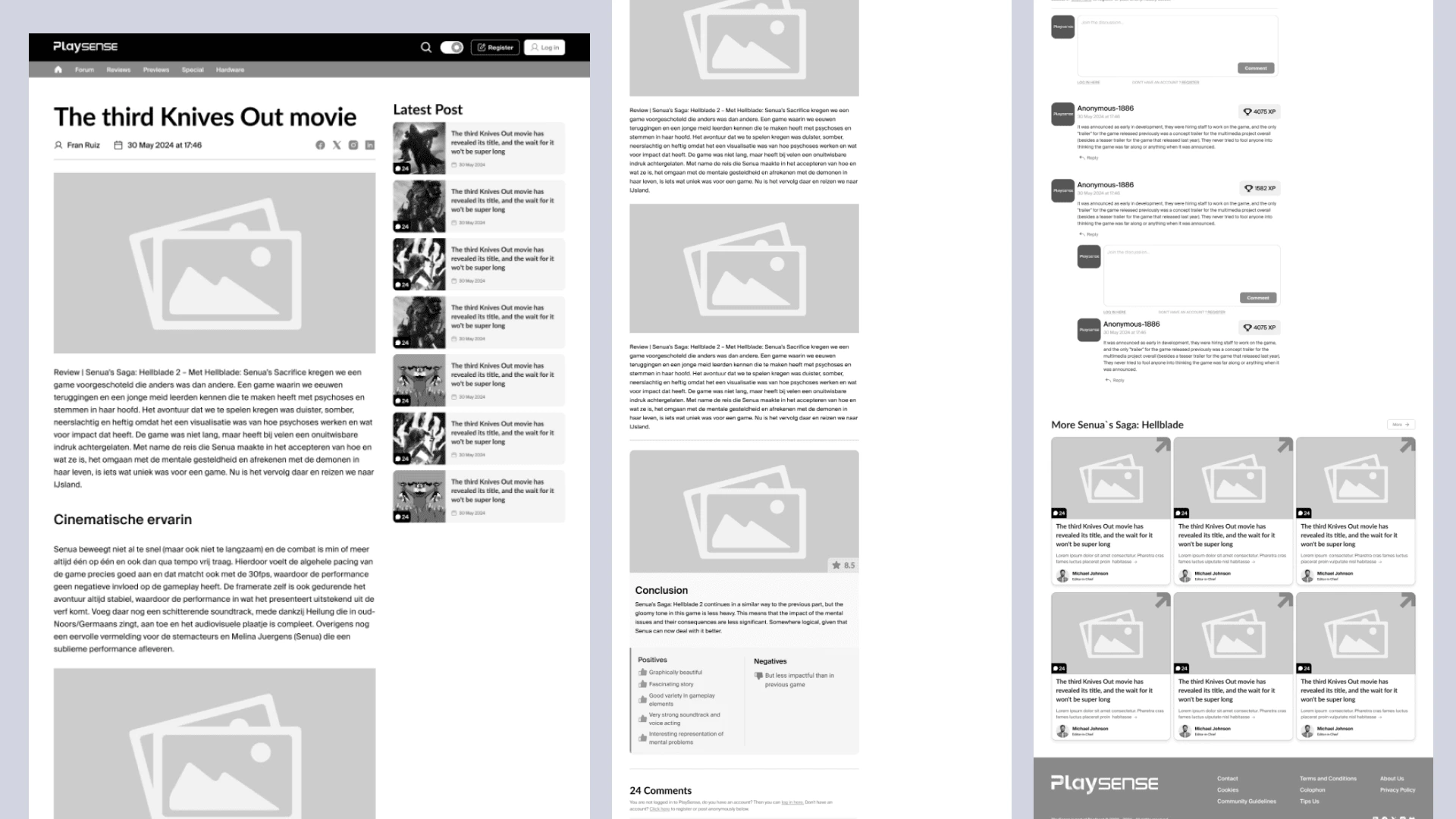
Wireframes




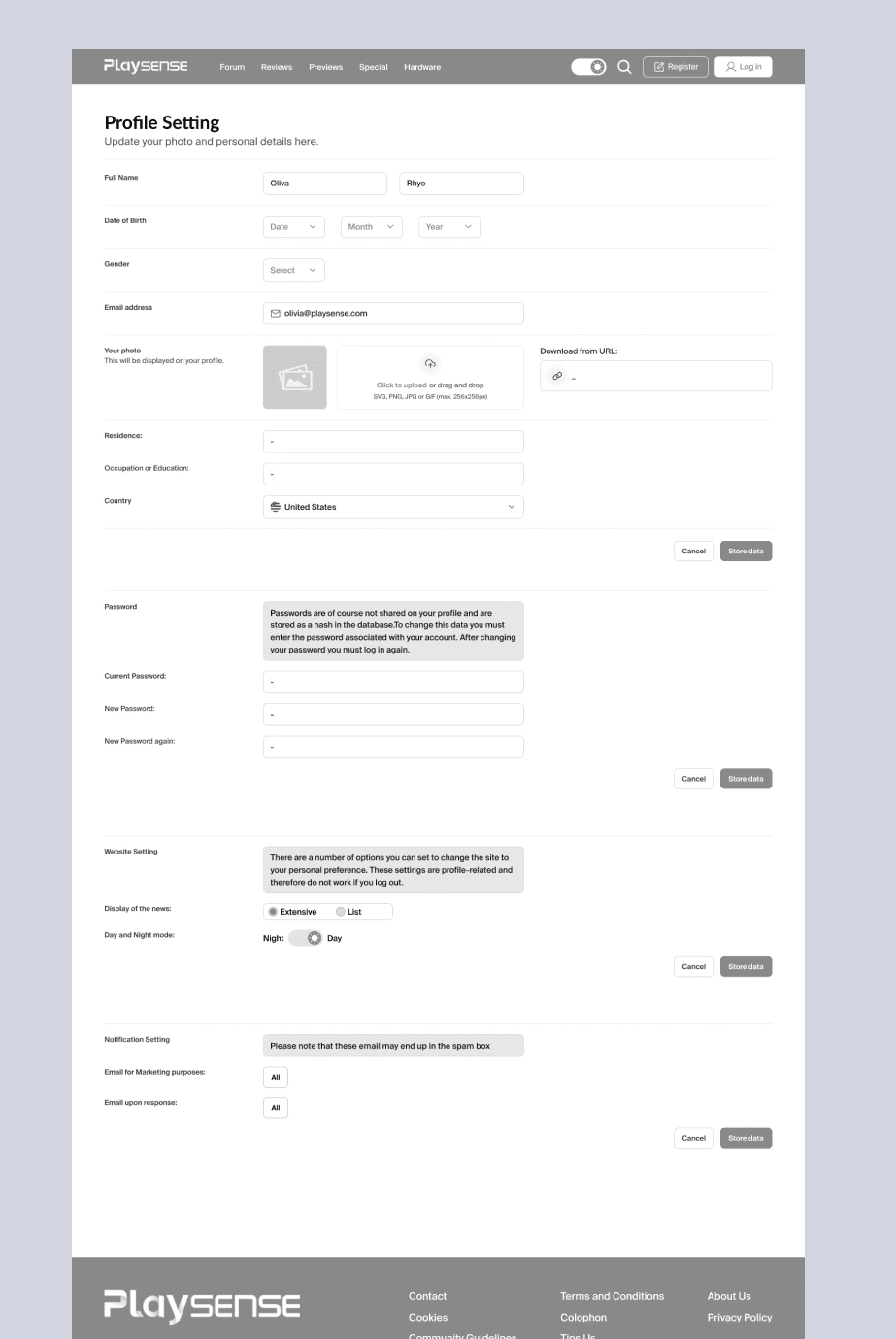
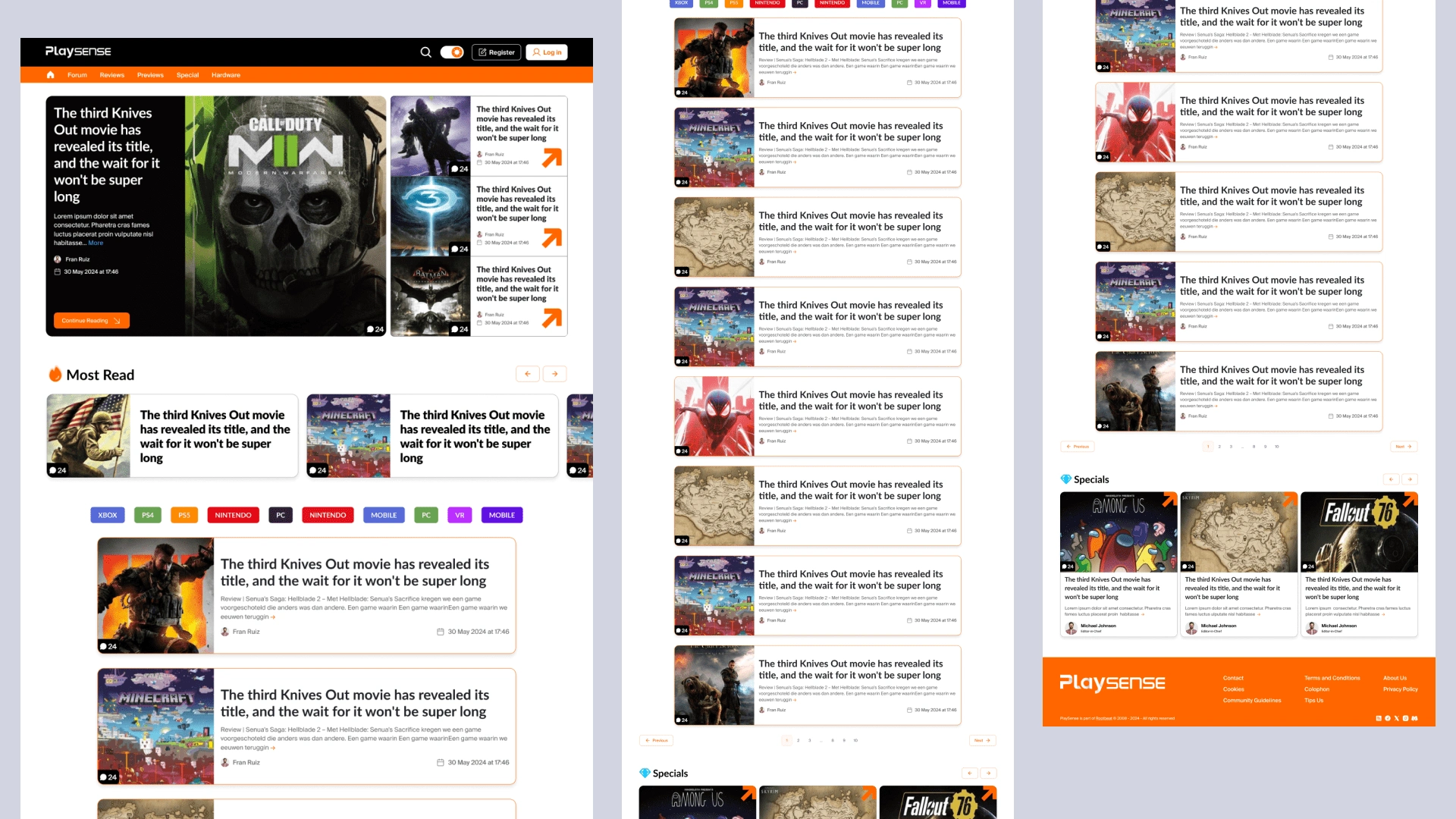
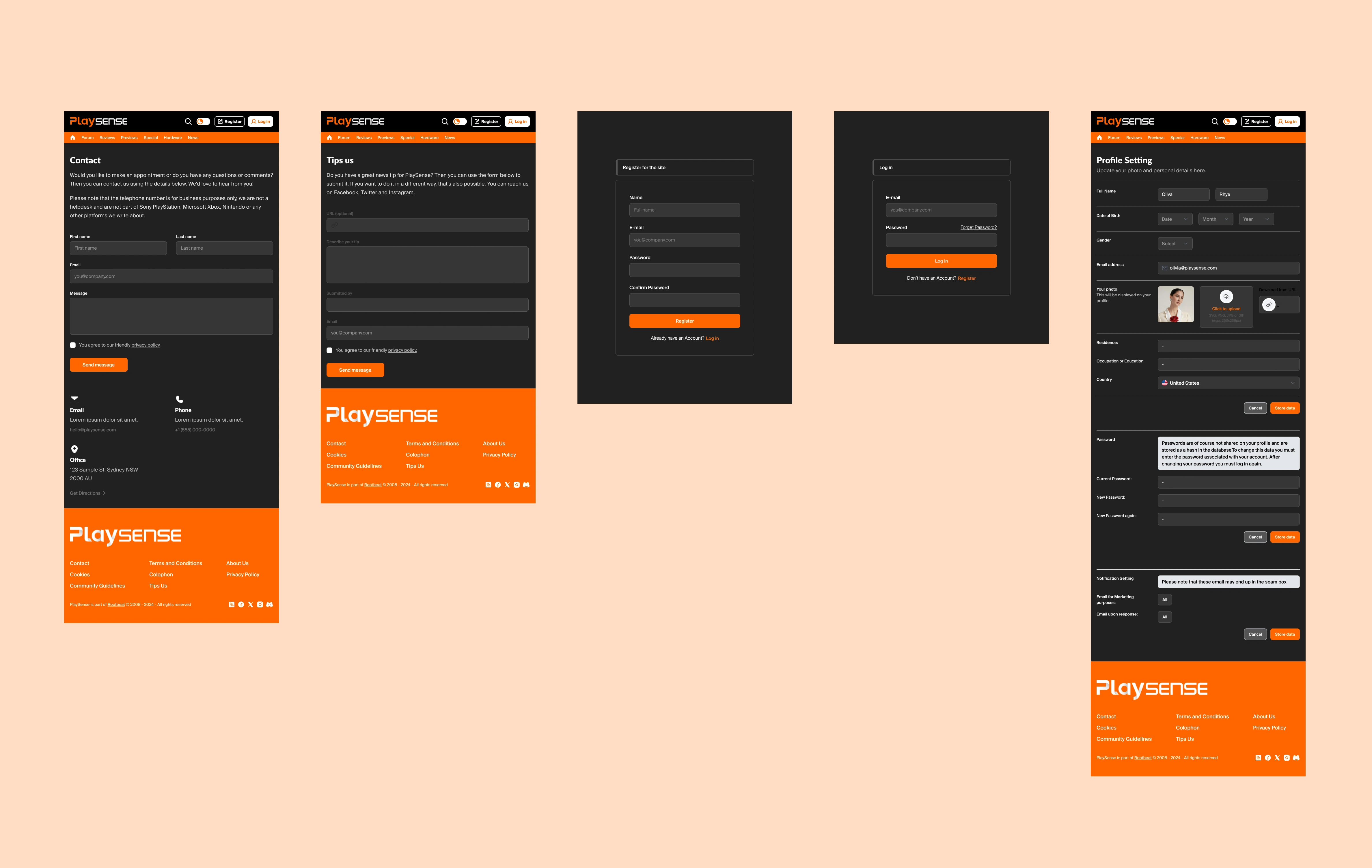
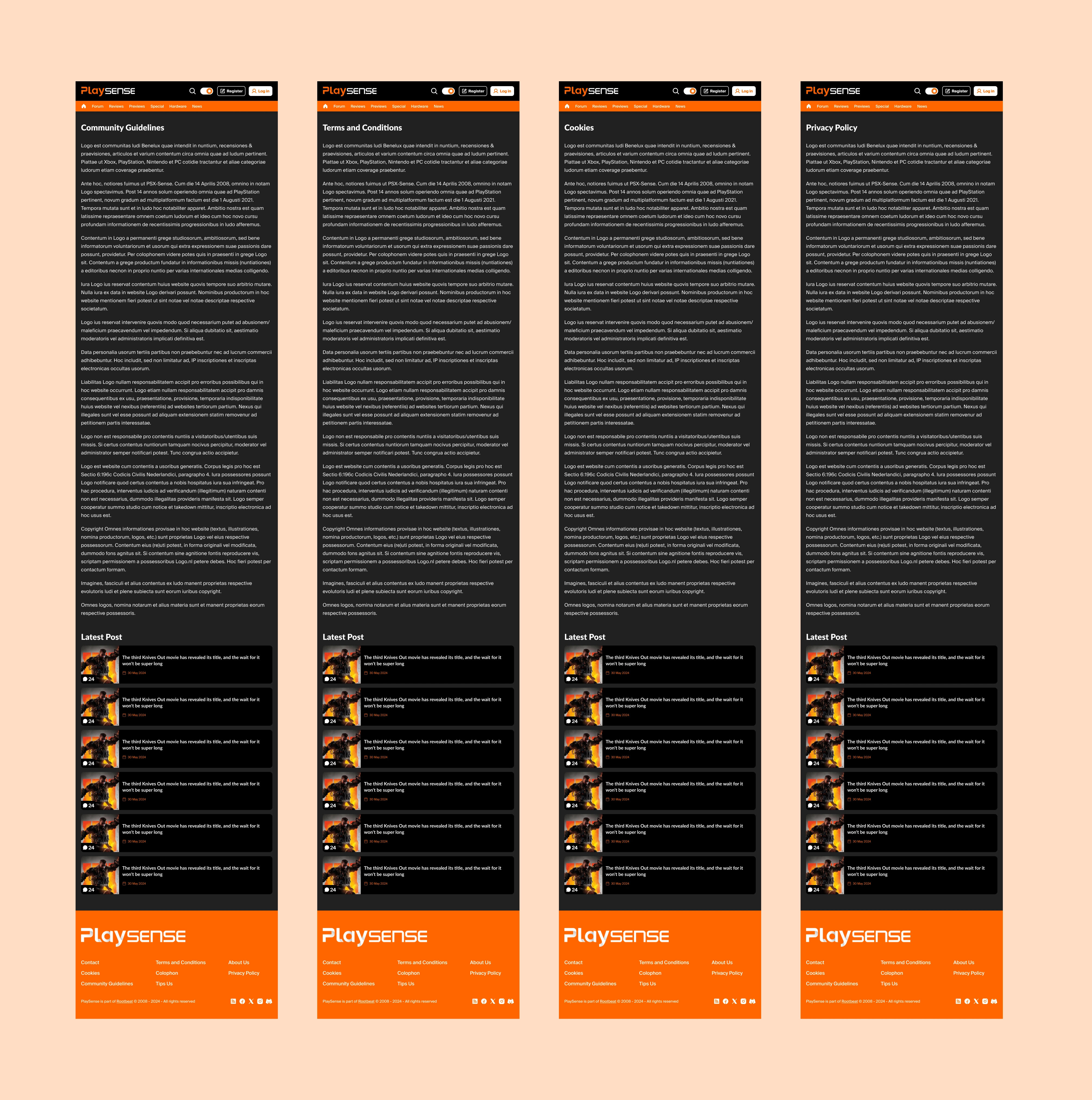
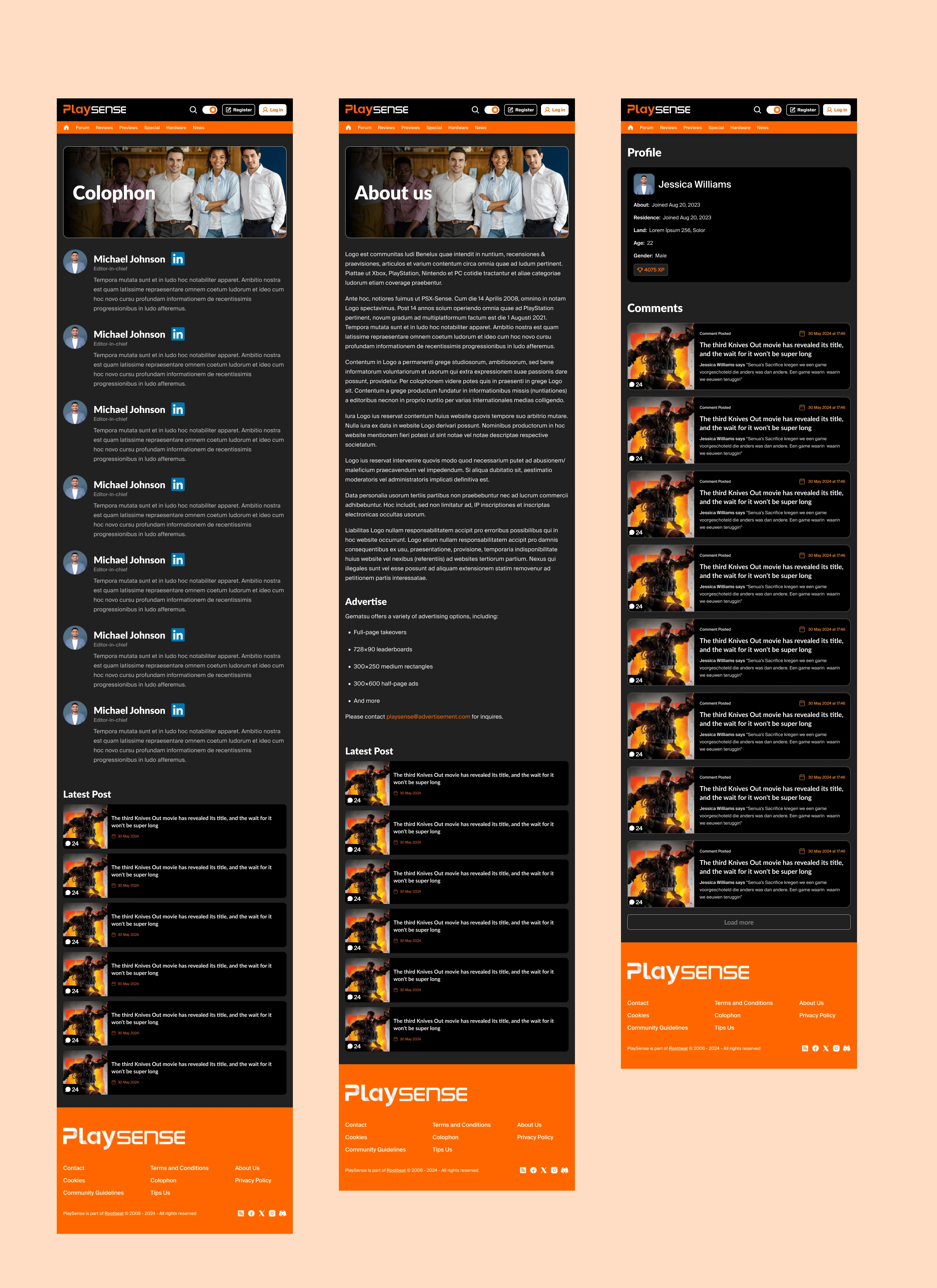
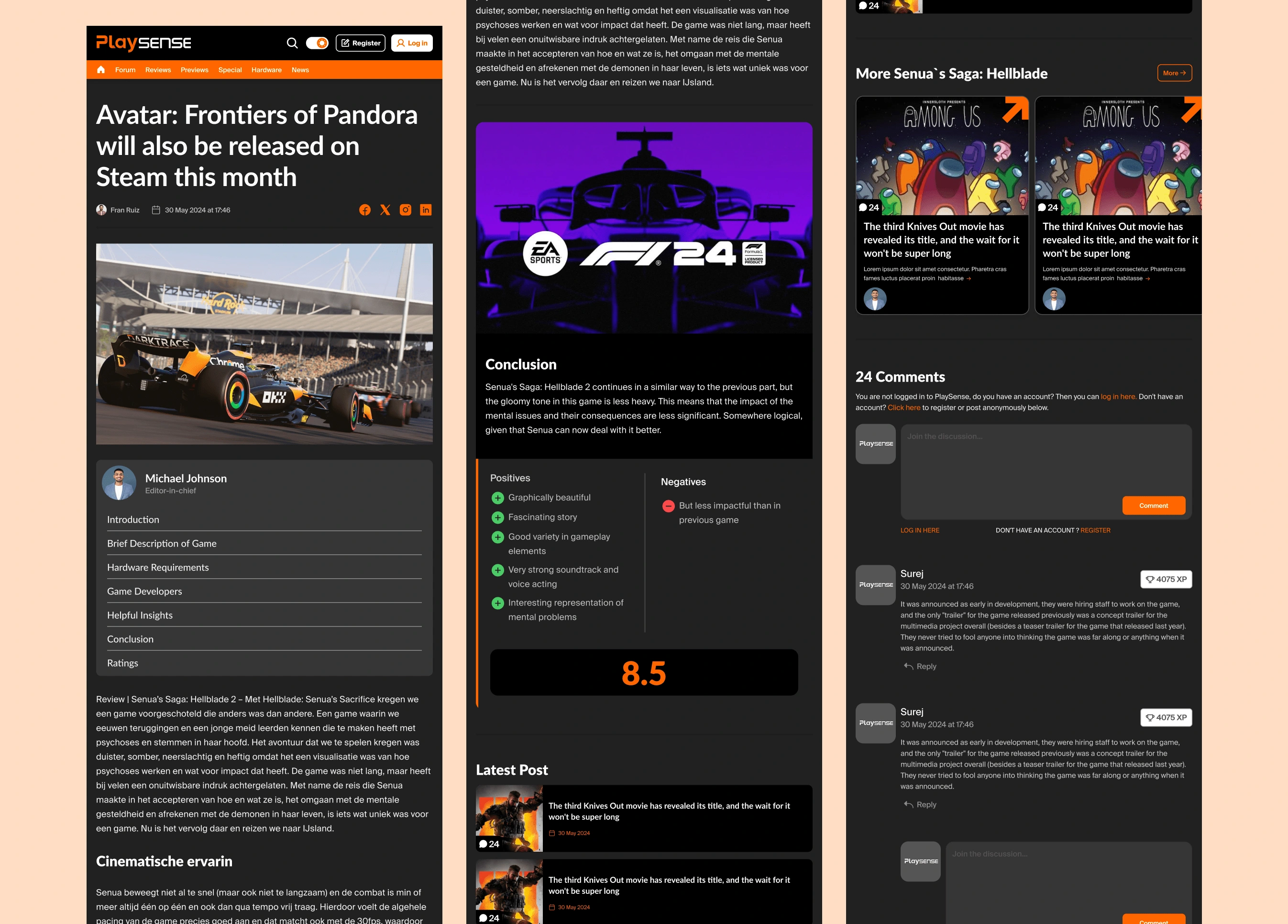
User Interface Design (Work in Progress)
White version




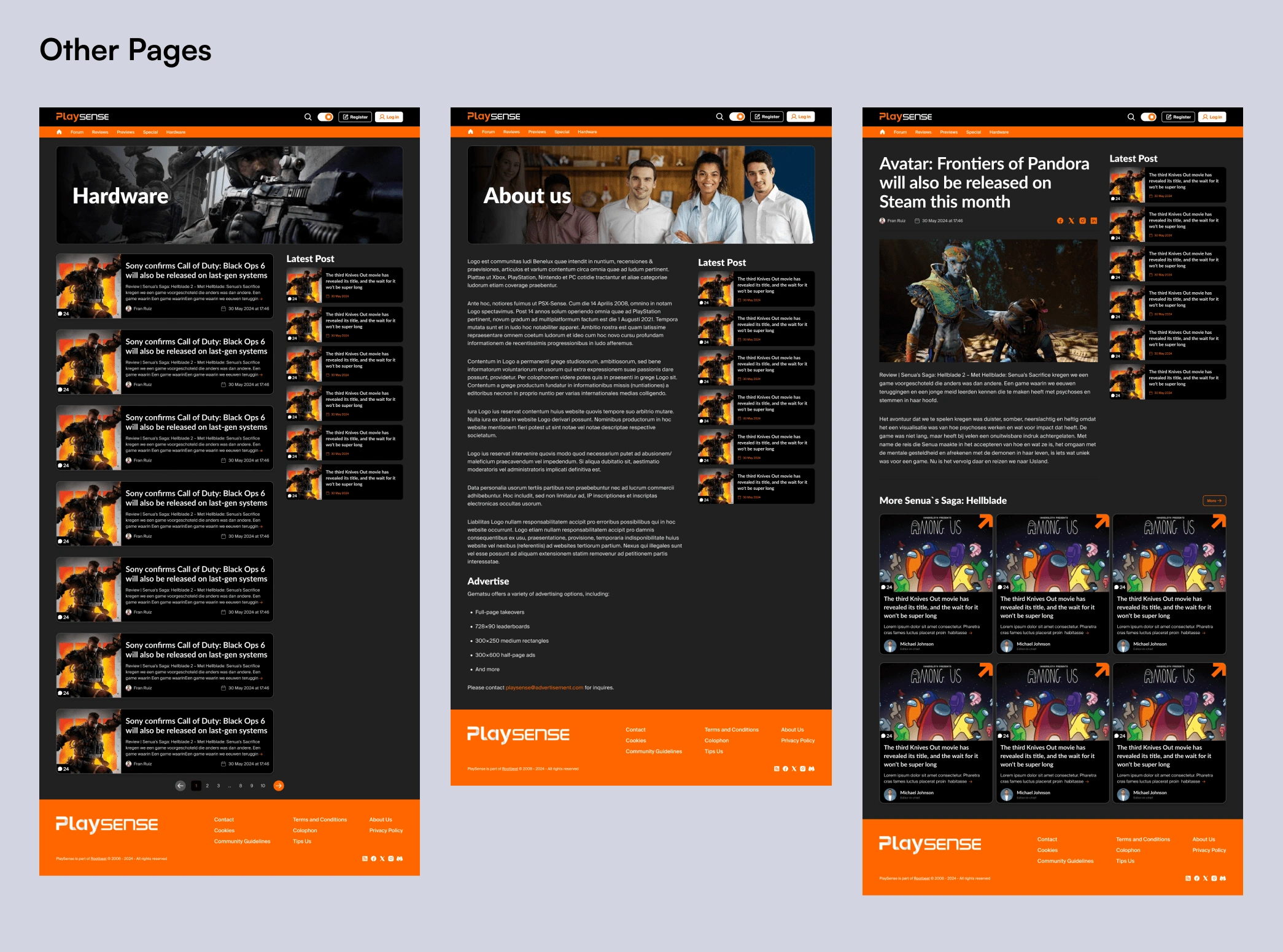
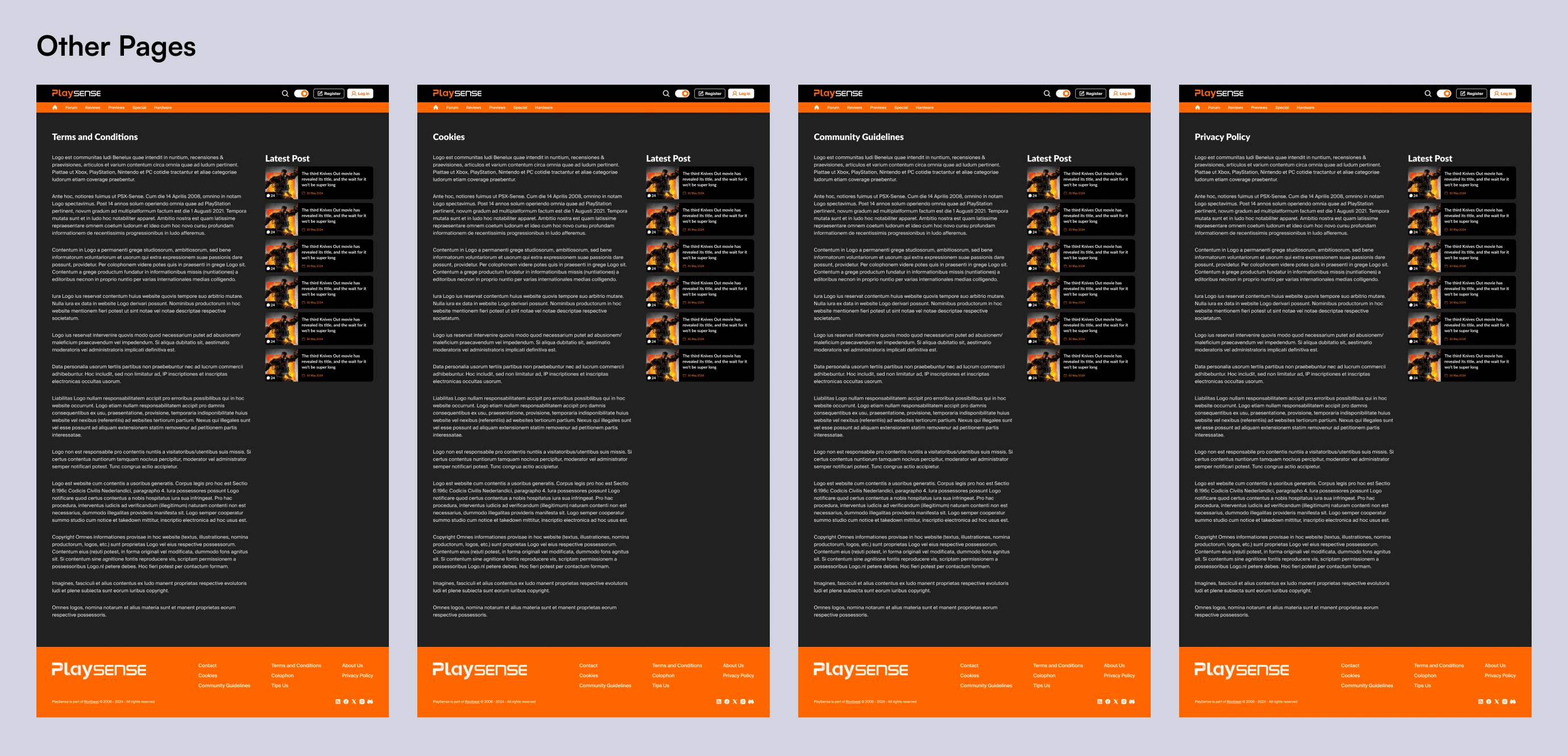
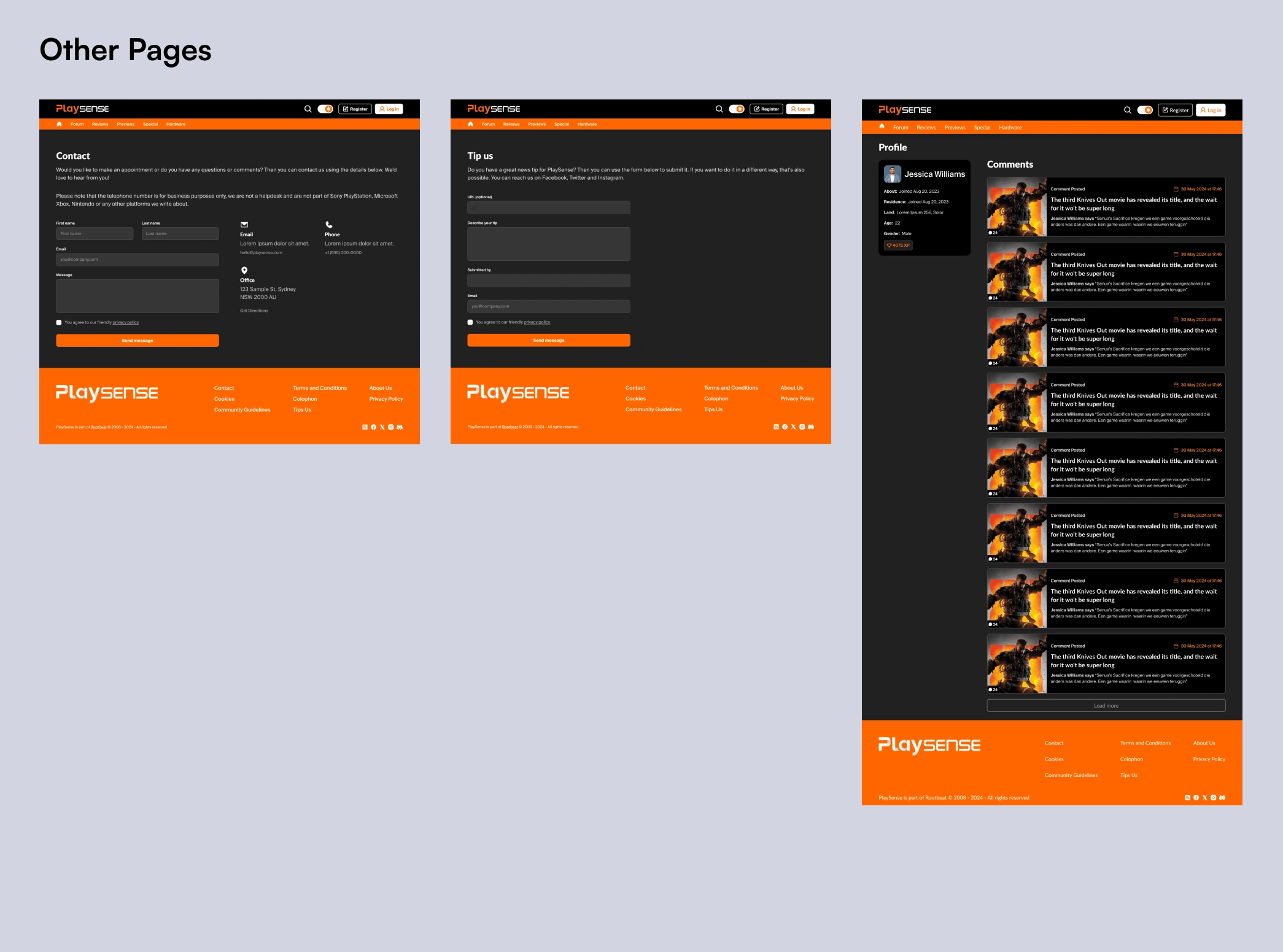
User Interface Design Black Version (Work in Progress)








Tablet Interface Design White Version





Tablet Interface Design Black Version




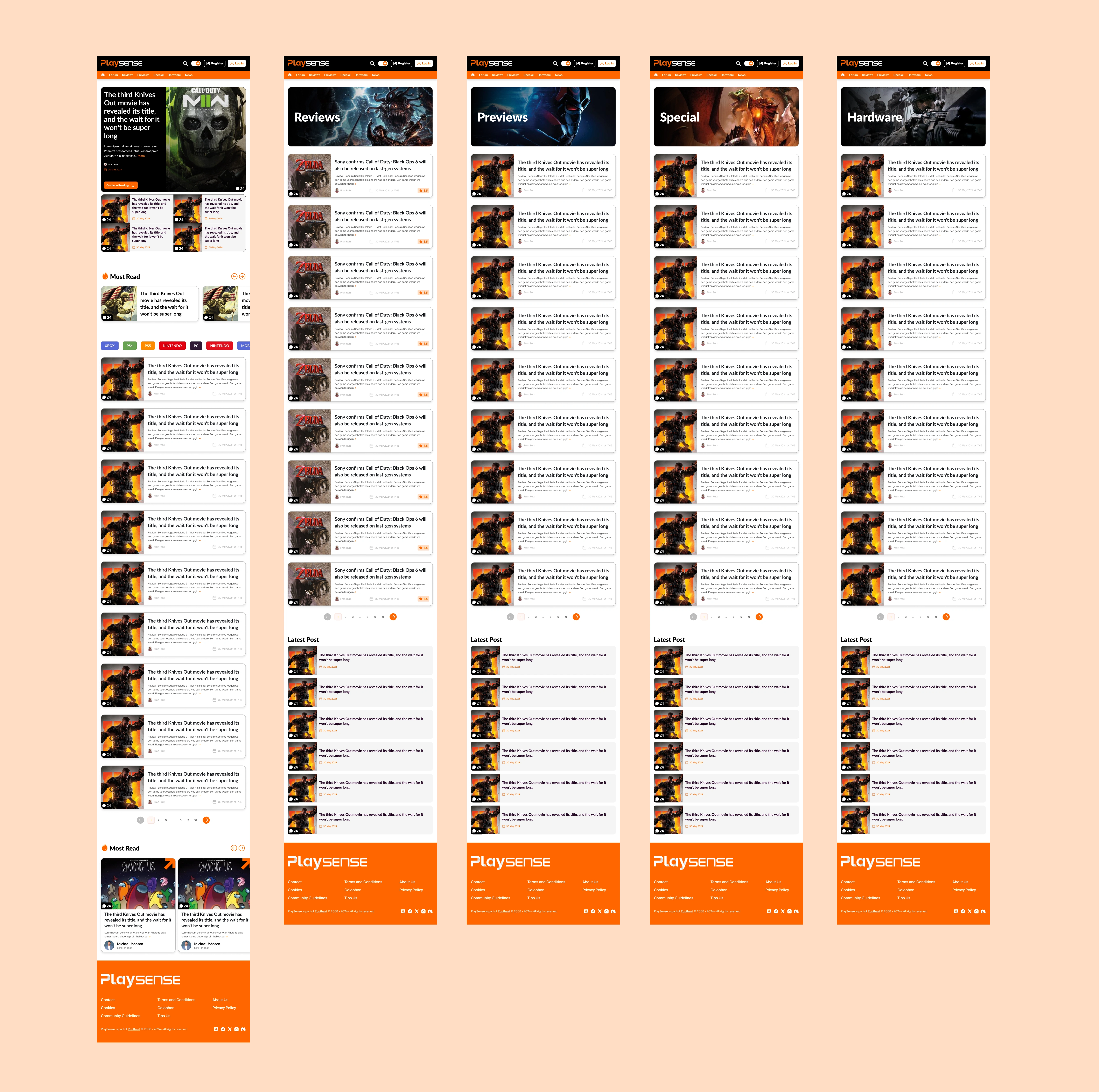
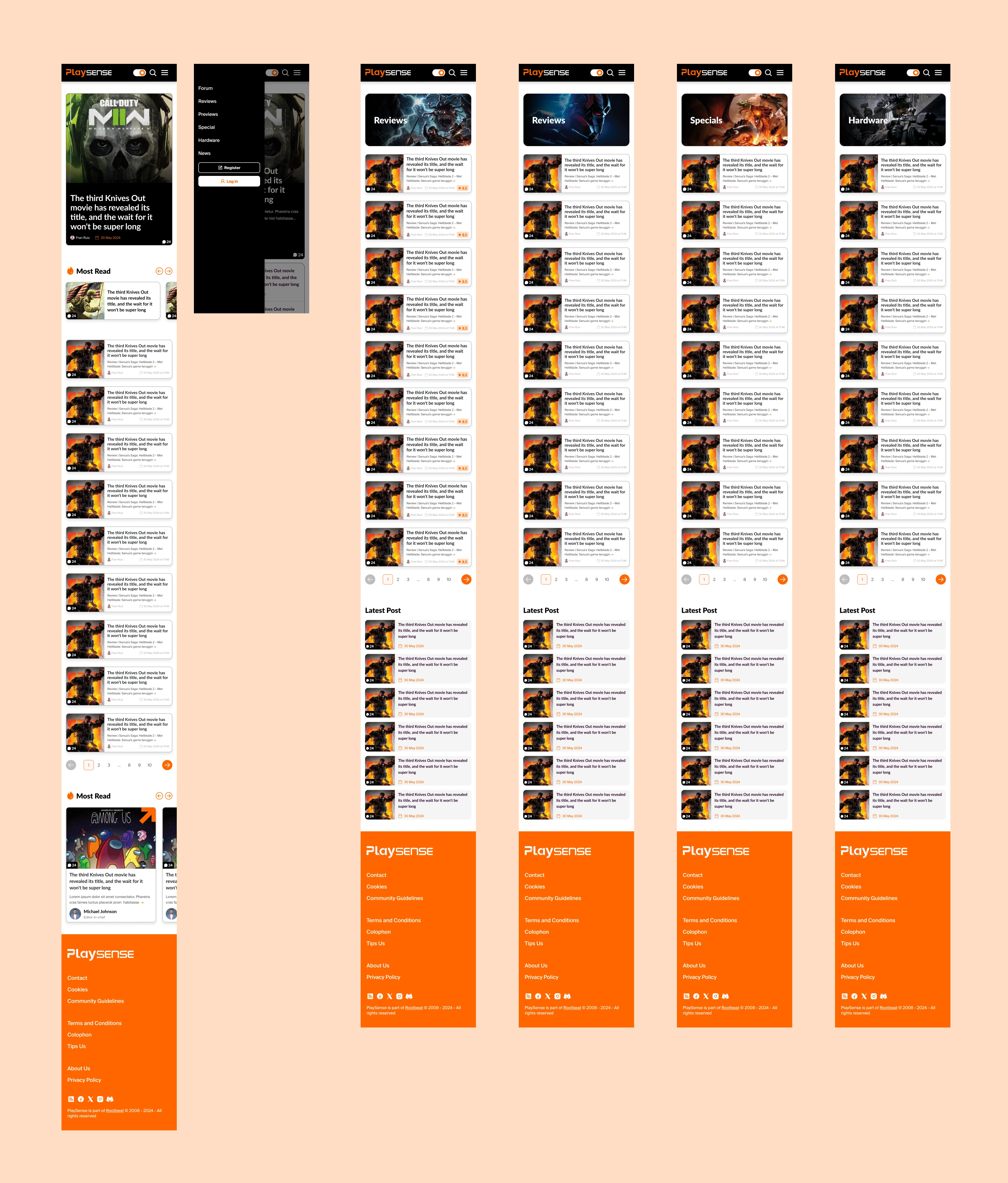
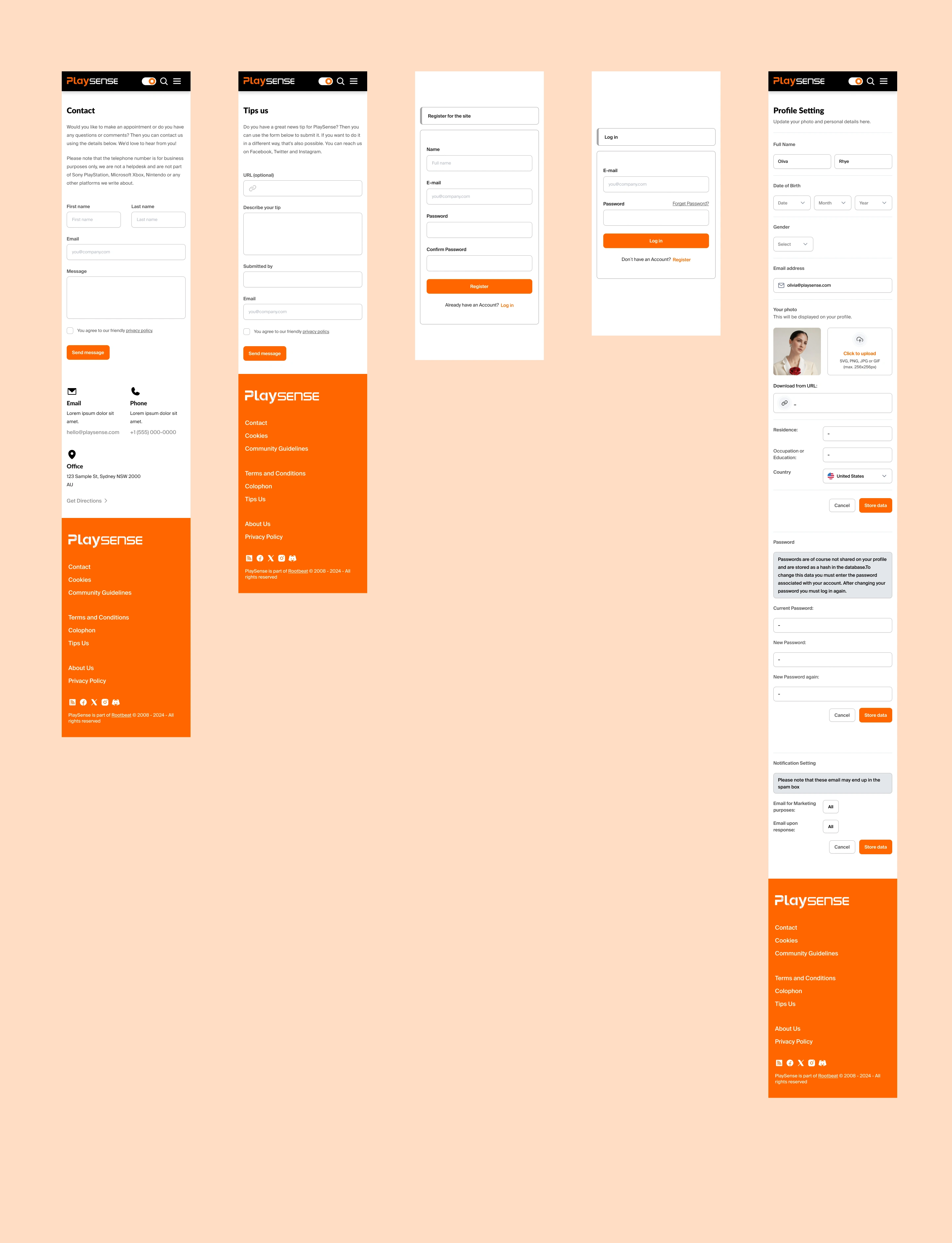
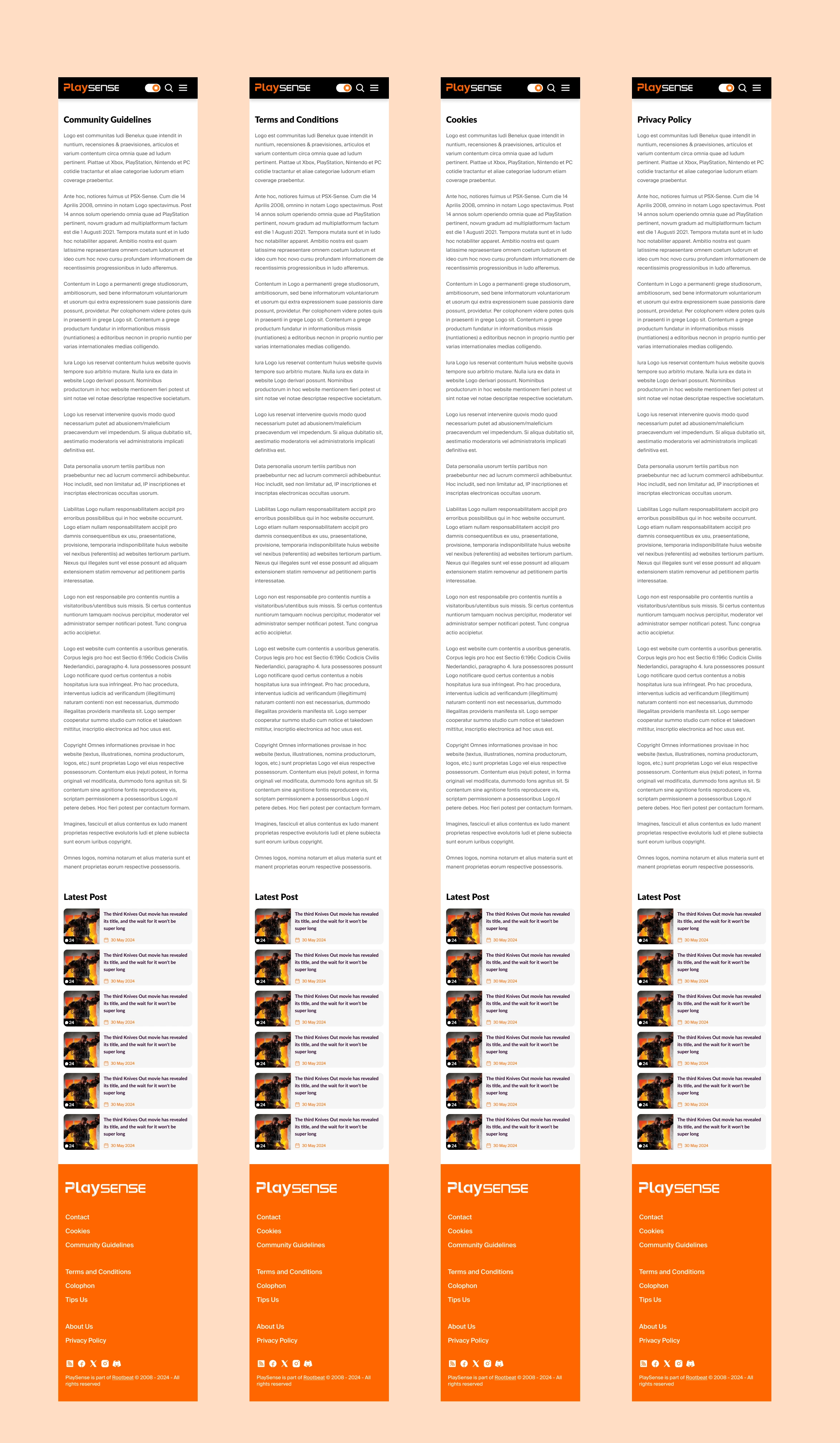
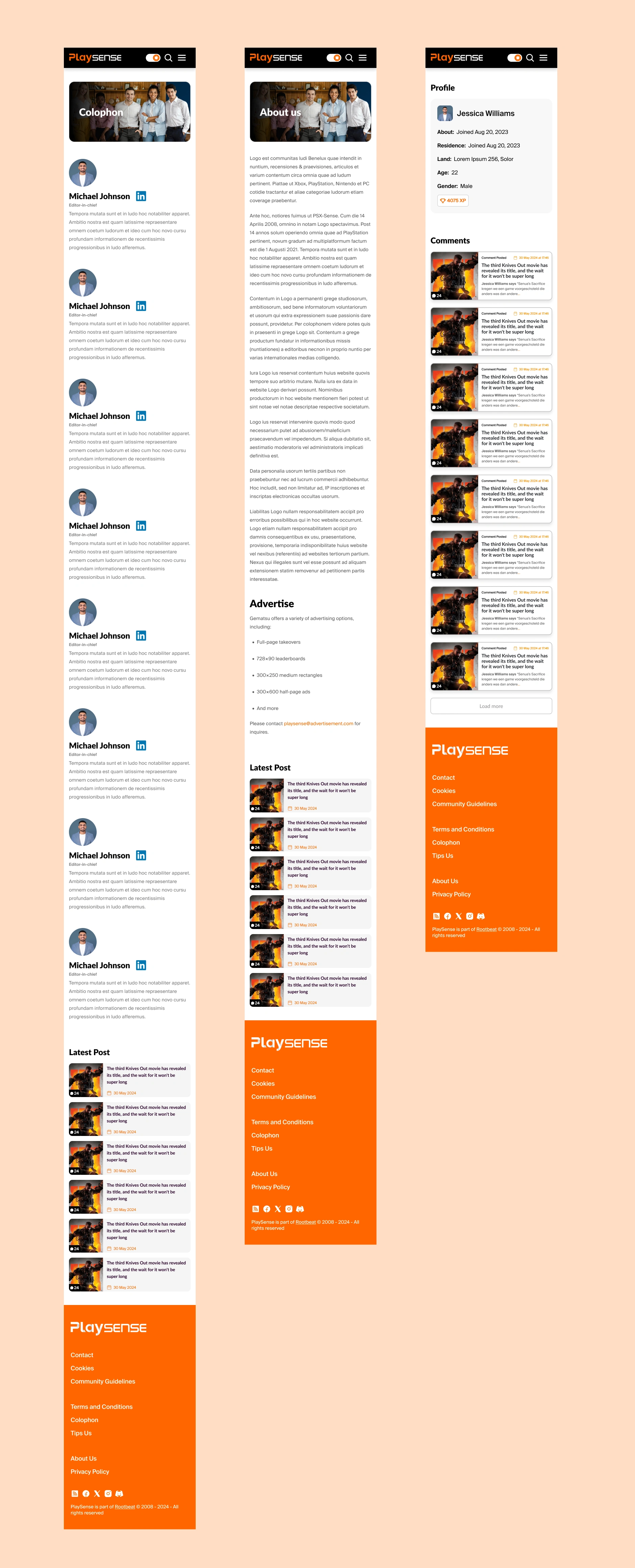
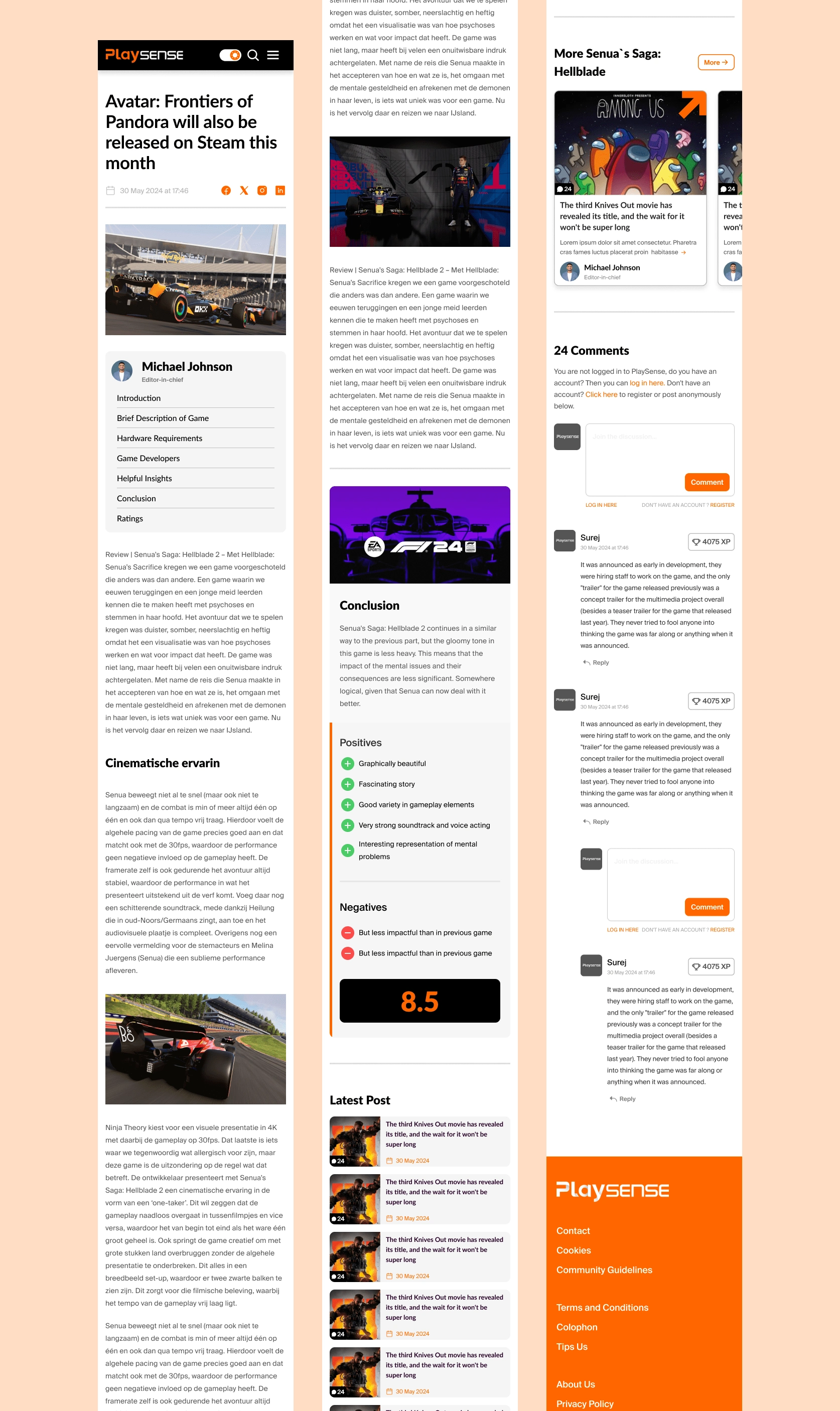
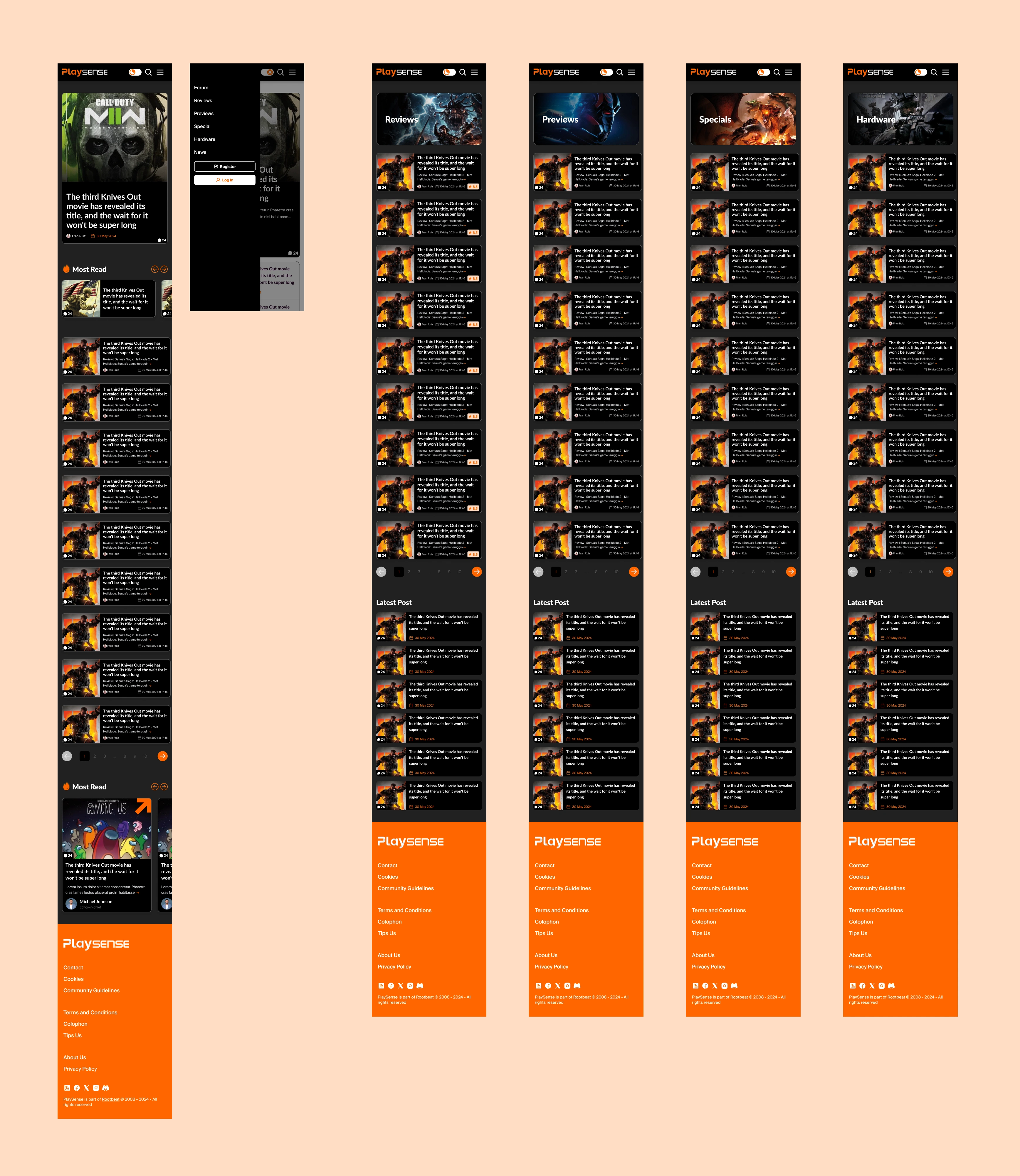
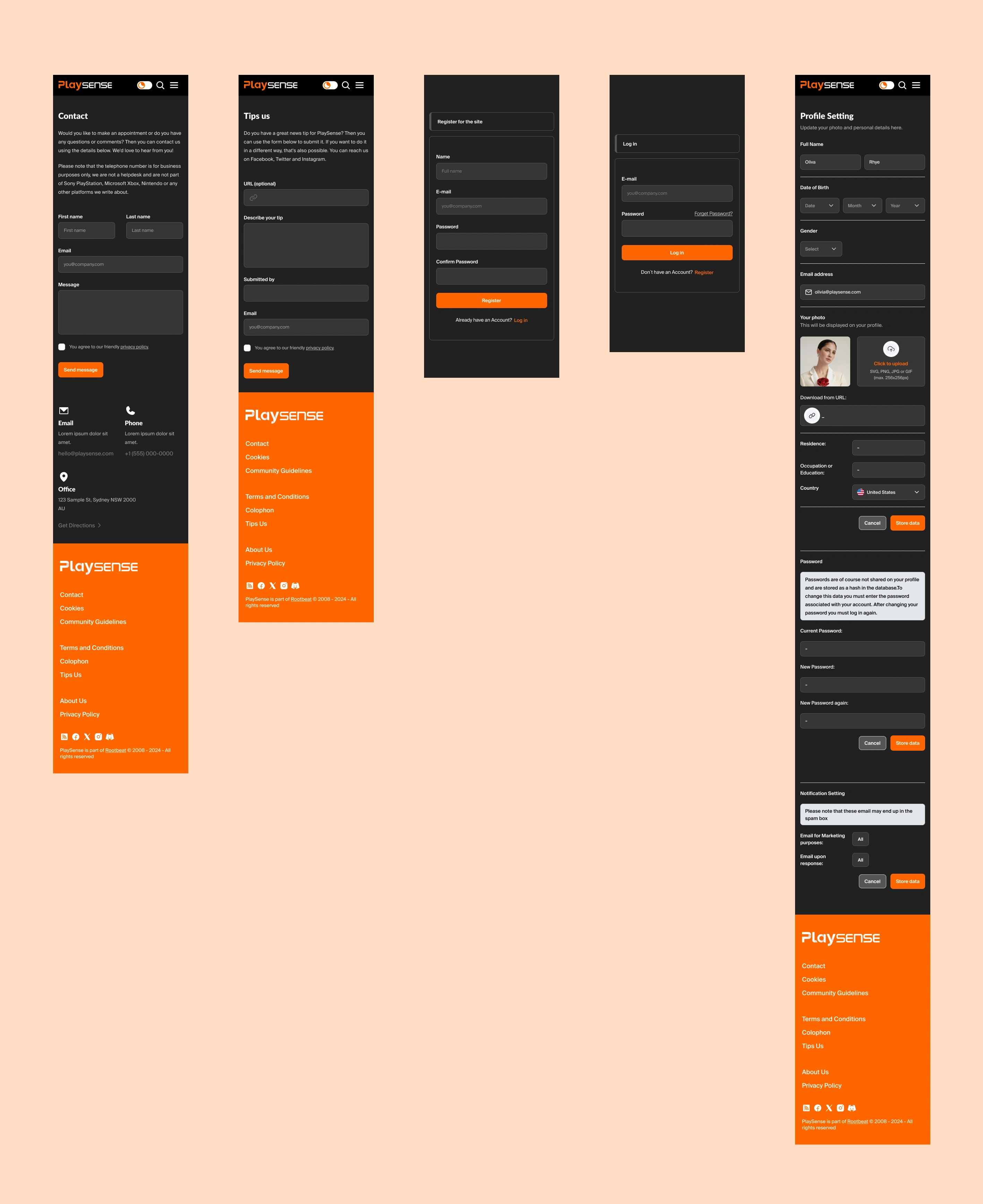
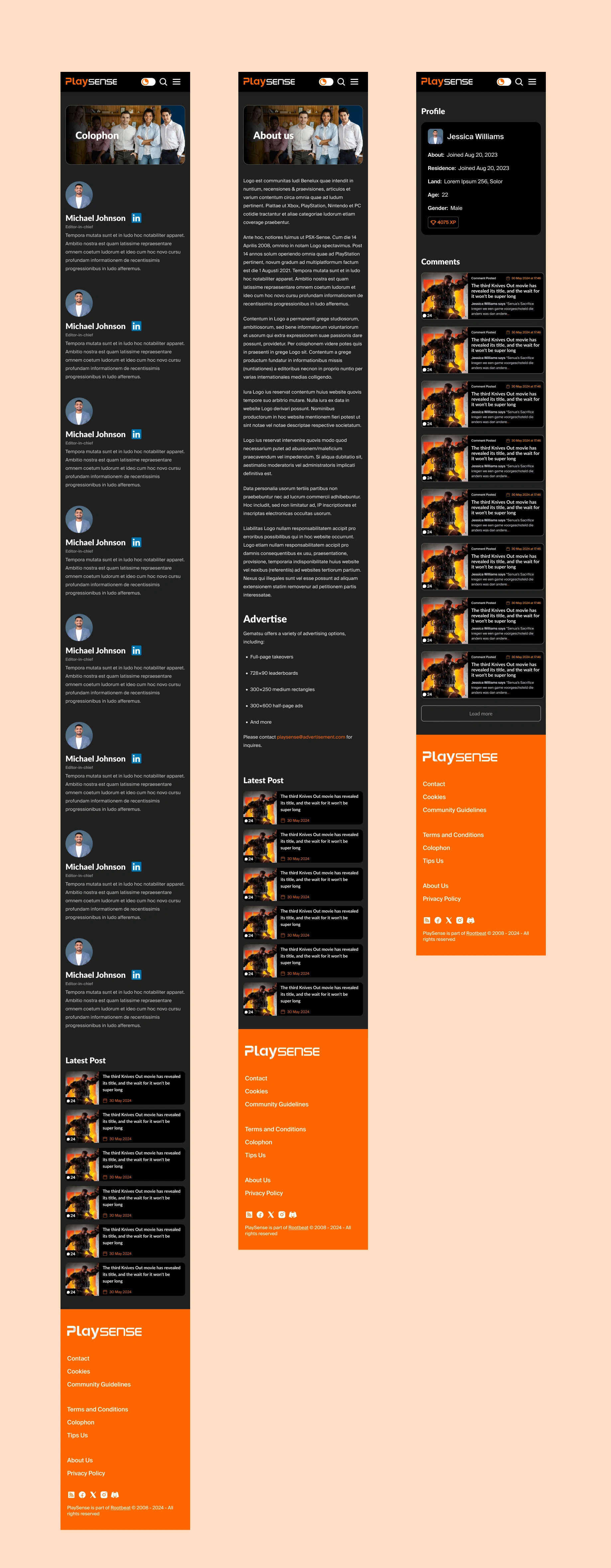
Mobile Interface Design White Version





Mobile Interface Design Black Version





Components



Next Steps:
1. Development Phase: Once the UI design is complete, the design concepts will be translated into functional prototypes, leveraging Framer to bring the vision to life.