Built with Jitter
Custom Animations & Motion Design | Portfolio Showcase

Custom Animation Showcase | Website + Dashboard + Mobile Apps
Overview
This case study showcases a series of custom animation projects created using Jitter, custom JS to enhance user engagement, support brand messaging, and optimize visual storytelling across various platforms.
In each animation project, the goal was to create dynamic visuals that effectively conveyed the client’s message while maintaining brand consistency. Jitter provided the ideal platform for delivering efficient, high-quality motion graphics. Each animation contributed to improving user engagement, storytelling, and overall brand presence.
Custom Animation Workflow
Discovery & Briefing – Understood project goals, audience, platforms, and desired animation style.
Asset Preparation – Gathered or designed custom assets like logos, icons, and illustrations.
Storyboarding – Mapped out key scenes and transitions to visualize the animation flow.
Animation Production – Imported assets, applied motion, and refined timing with keyframes.
Client Review – Shared drafts and revised based on feedback to match brand vision.
Final Delivery – Exported and optimized files in formats like MP4, GIF, and Lottie.
Post-Delivery Support – Assisted with embedding and using animations across platforms.
...........................................................................................................................................
Project 1: Bem.ai- AI-Powered Data Interface & Unstructured Data Transformation
Client: Bem.ai
______________________________________________________________________________
Industry: AI Data Infrastructure & Enterprise Software [B2B SaaS]
______________________________________________________________________________
Animation:
...........................................................................................................................................
Project 2: CtrlPlain - Sales Enablement & AI-Driven Pipeline Management:
Client: Ctrlplain
_____________________________________________________________________________
Industry: Sales Enablement Software [B2B]
_____________________________________________________________________________
Animation:
Project Detail
.................................................................................................................................................
Project 3: AI-Powered Customer Service & Conversational AI Agent
Client: Sagepilot
______________________________________________________________________________
Industry: Customer Service & Conversational AI Agent
______________________________________________________________________________
Hero section animation
Version 2 (Hero section Animation)
Text Reveal Effect
Project Link
.................................................................................................................................................
Project 4: Telecommunications & Cloud Communications
Client: Faxsipit (34 years in Industry)
______________________________________________________________________________
Industry: Telecommunications & Cloud Communications
_____________________________________________________________________________________
Hero section animation
Project Link
.................................................................................................................................................
Project 5: Networking Platform
Client: Infraction
______________________________________________________________________________
Industry: The go-to platform for companies seeking the benefits of fractional leadership.
______________________________________________________________________________
USP/ Features Animation
Project Link
.................................................................................................................................................
Project 6: Real Estate Tech & AI-powered Property Management:
_____________________________________________________________________________________
Industry: Real Estate Tech & AI-powered Property Management
_____________________________________________________________________________________
Hero Section Animation
Project Link
.................................................................................................................................................
Project 7: AI-Powered Workforce Management & Field Operations :
Client: Quantiantech (backed by India Accelerator) __________________________________________________________________________________
Industry: Workforce Management & Field Operations (SaaS)
_____________________________________________________________________________________
3d Image Scroll
Logo Reveal Effect On Scroll
Project Link
.................................................................................................................................................
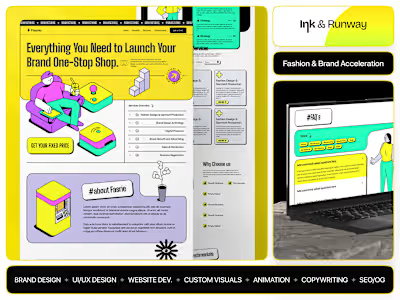
Project 8: Fashion Brand Accelerator:
Client: Ink & Runway
_____________________________________________________________________________________
Industry: Empower aspiring fashion designers and emerging brands through a comprehensive array of services
_____________________________________________________________________________________
Loading Animation
Project Link
...........................................................................................................................................
Let’s Build What’s Next — Together.
If you’re looking to design or develop a product, website, or platform that connects deeply and performs flawlessly —
👉 Visit my website or Book a call here to start the conversation.
Like this project
Posted Jul 9, 2024
Explore custom animations, motion graphics, UI micro-interactions, and product explainers crafted for websites, apps, and brand storytelling.
Likes
2
Views
167
Timeline
Sep 20, 2025 - Oct 1, 2025
Clients

bem