Loomi
Like this project
Posted Sep 14, 2024
Designed Loomi, a real-time feedback tool for CleverBean, focusing on simplifying teacher-student interactions.
Likes
0
Views
3
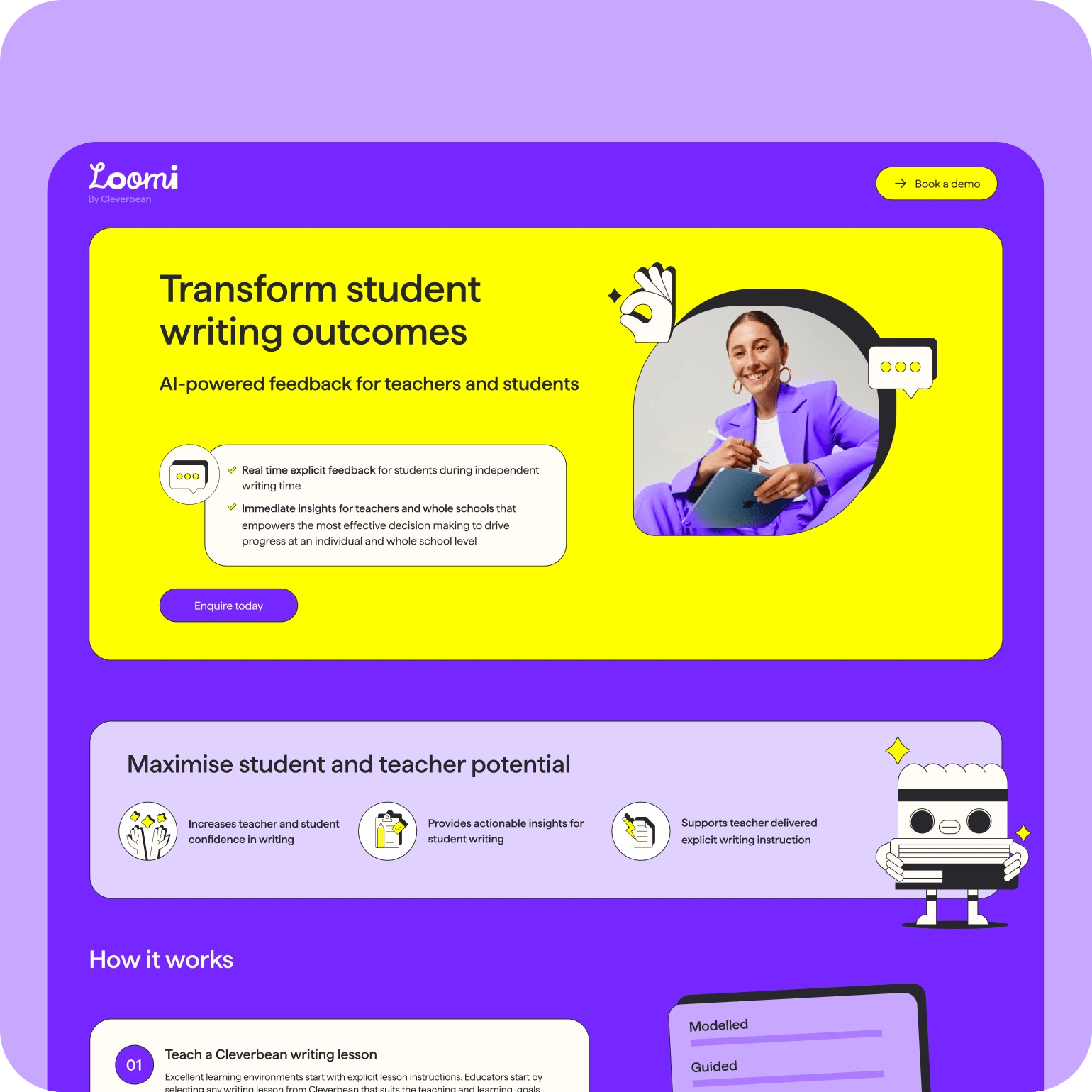
Loomi, an innovative EdTech company, approached Plui to design and develop Loomi, a real-time feedback tool for teachers. The goal was to provide an intuitive solution to help teachers better understand student progress in real-time, and adjust teaching strategies to improve student outcomes.

The Challenge
Teachers struggled to assess student understanding in real-time during lessons, and existing solutions overwhelmed them with too much data. Additionally, the tool needed to be simple, easy to integrate into classrooms, and effective enough to boost student feedback interactions by 20% within three months of launch.
Requirement
The solution needed to seamlessly integrate into existing classroom tools, offer real-time insights that are easy for teachers to interpret, and remain simple enough for teachers and students to adopt quickly. Additionally, it had to ensure data security and be adaptable for various teaching environments.

User Research
We conducted:
Surveys: Gathered responses from 120 teachers and 500 students.
Interviews: Conducted 30 one-on-one interviews with teachers across different grades and subjects.
Focus groups: Organised sessions with small groups of teachers to discuss the main pain points and ideal features.
Key findings:
Teachers needed immediate, easy-to-read feedback that didn’t disrupt class flow.
Visual representation of student progress was essential for quick adjustments during lessons.
Both students and teachers wanted a tool that could be used seamlessly without extensive setup.
Does a teaching tool make it harder to identify struggling students before it’s too late?
Design Process
Ideation
Collaborated with Loomi and teachers to brainstorm features focused on real-time feedback, simplicity, and ease of use.
Wireframing
Developed wireframes to explore different layout options for presenting real-time data clearly and effectively.
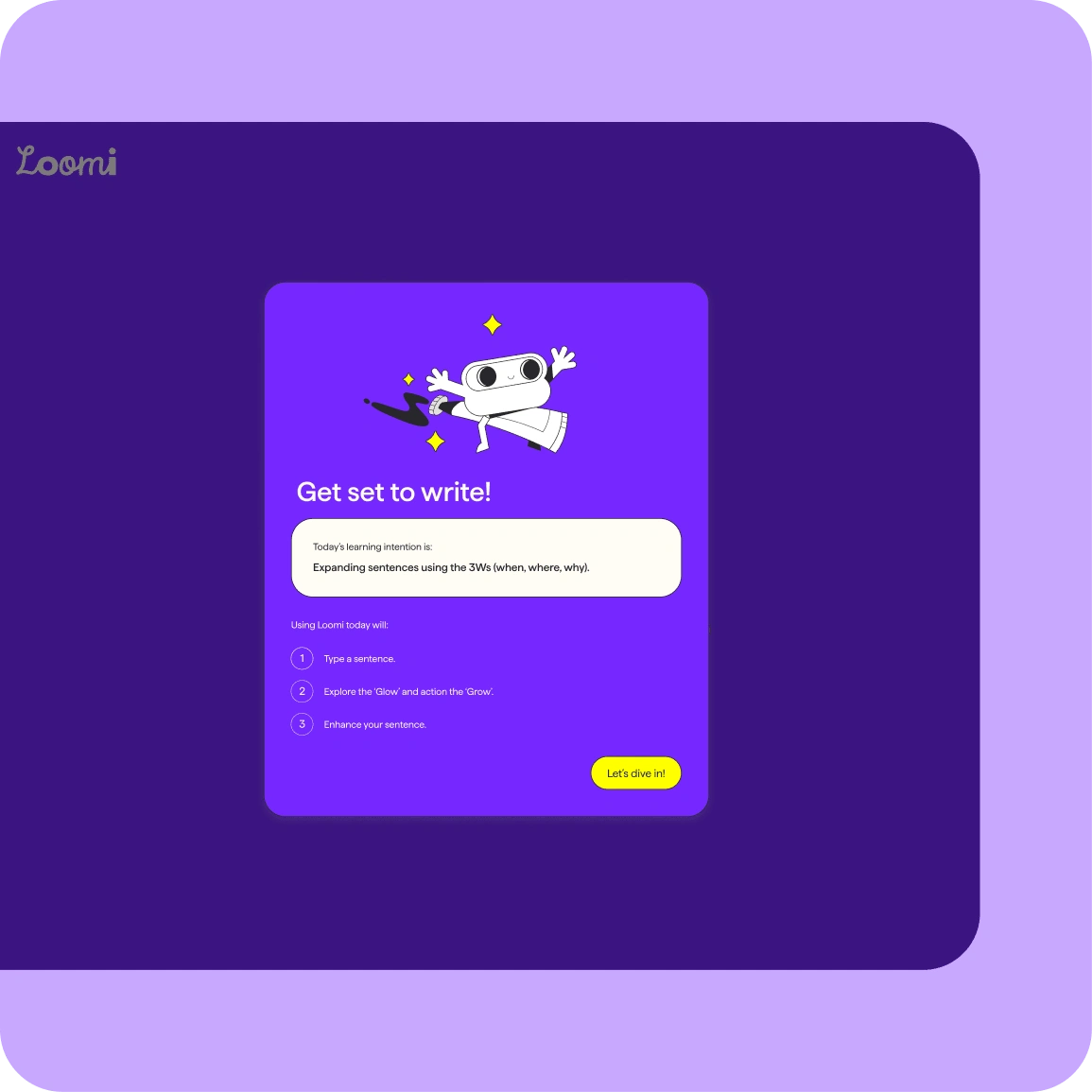
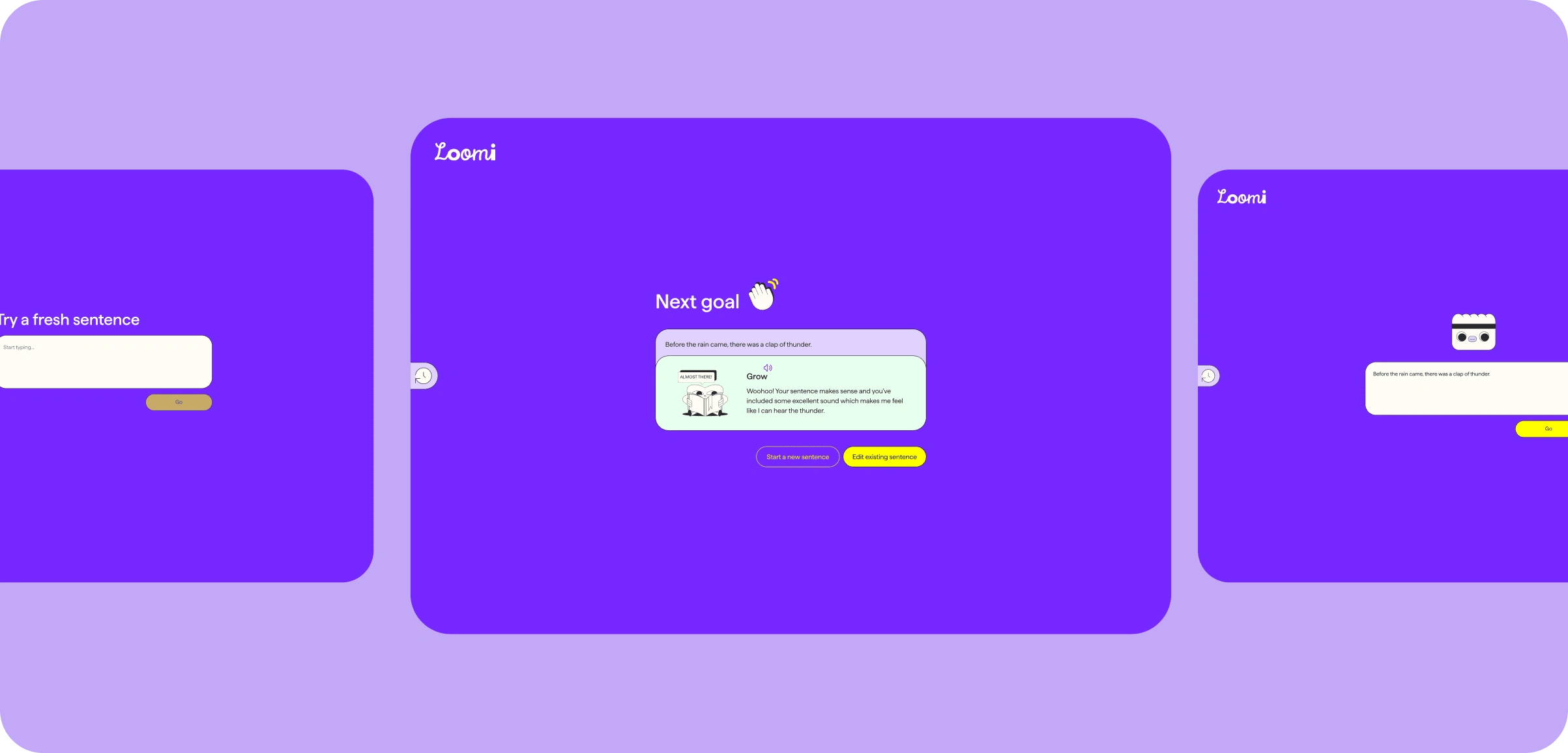
Prototyping
Built an interactive prototype using Figma, focusing on the user experience for both teachers and students.
Iteration
Based on testing, we made changes such as simplifying the dashboard and enhancing the visual indicators for student performance.

Solution
We implemented:
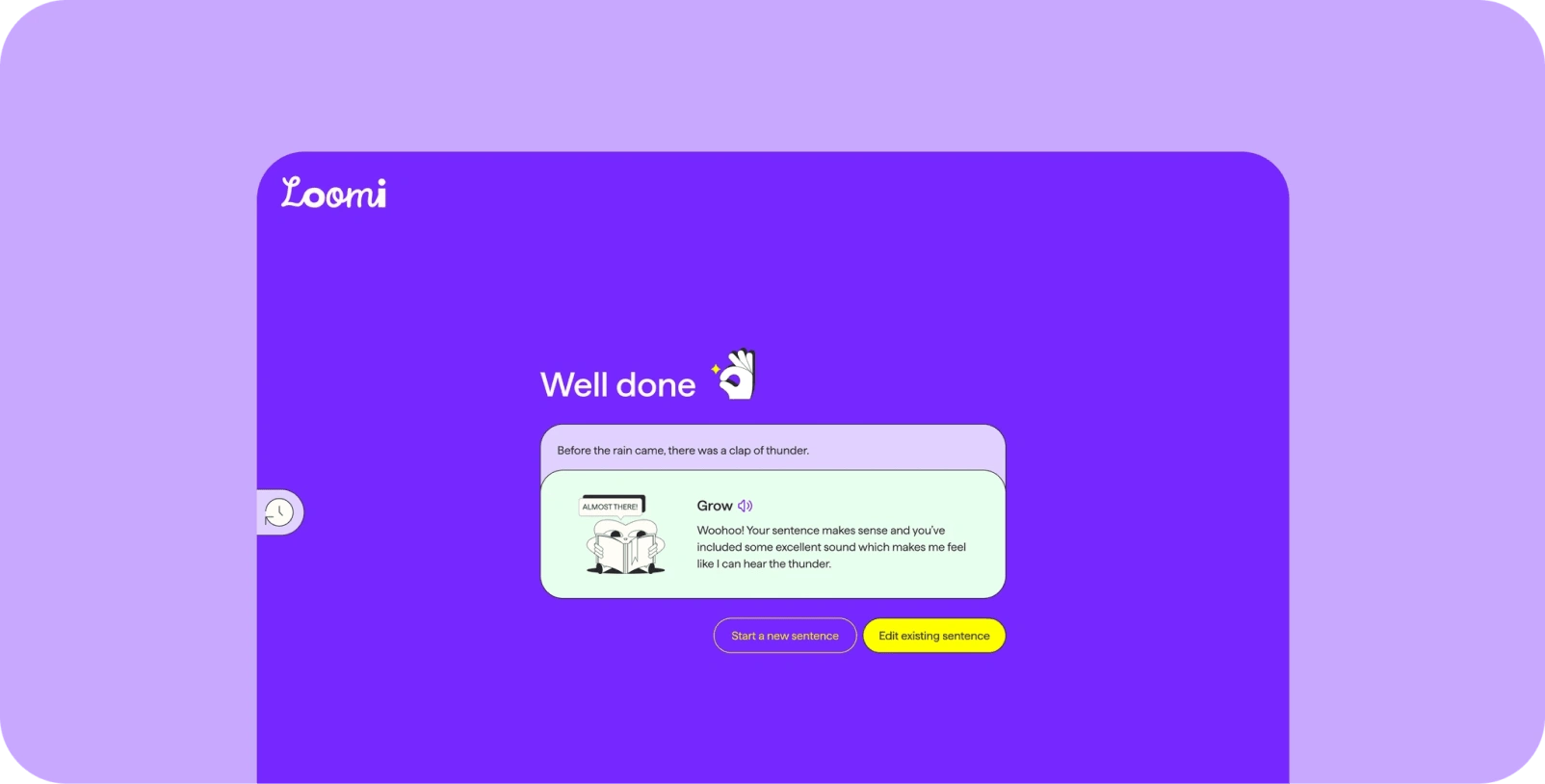
A real-time feedback system that allowed teachers to see student progress live during lessons.
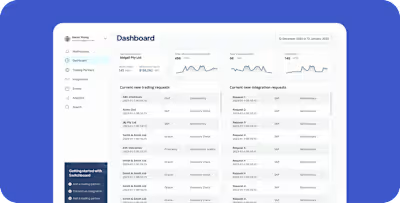
A simplified dashboard with colour-coded insights to quickly identify struggling students.
A seamless integration with existing classroom tools to ensure quick adoption.
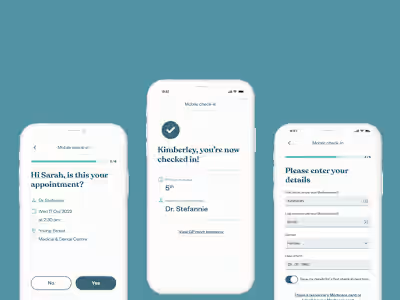
A student interface designed for engagement, with minimal distractions and clear instructions.

Results
After three months:
25% increase in student feedback interactions, exceeding the initial goal.
15% improvement in teacher efficiency during lessons, as measured by reduced time spent reviewing student progress.
Positive feedback from over 85% of teachers, reporting a better understanding of student needs.
Lessons Learned
Simplicity and ease of use are critical for adoption in fast-paced environments like classrooms.
Real-time, visual feedback helps teachers make quick adjustments that significantly improve student engagement.
Collaborative design with end users (teachers) leads to more effective and widely accepted solutions.