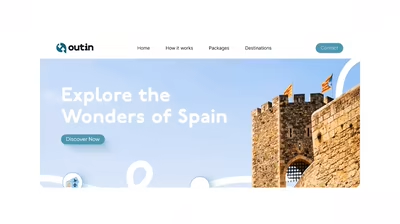
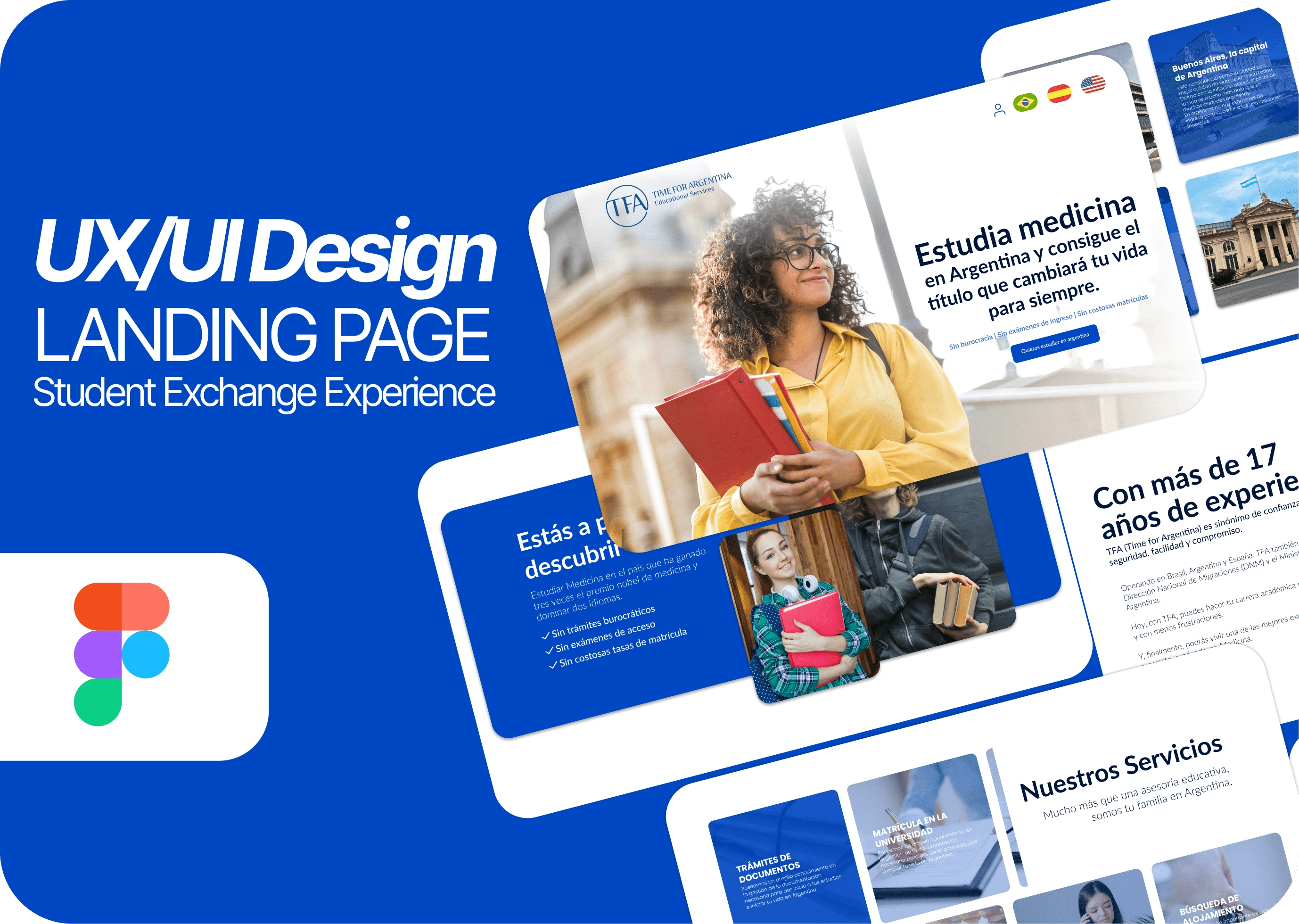
Landing page designs for an Student Exchange Experience
Like this project
Posted Jan 9, 2025
User-centric design for our student exchange landing page. In-depth research informs user personas & journeys, guiding IA & wireframing. Visually engaging.
Likes
0
Views
13
Timeline
Jan 7, 2025 - May 15, 2025


The process begins with UX/UI design process for the student exchange landing page is centered around crafting a seamless and engaging user experience. This process involves several key stages:
User Research and Analysis:
Conduct in-depth interviews, surveys, and usability tests with prospective exchange students to understand their needs, motivations, and pain points.
Develop detailed user personas to represent the target audience and their specific goals.
Create user journey maps to visualize the steps users take from initial interest to application submission.
Information Architecture and Wireframing:
Organize content into a clear and intuitive structure based on user research findings.
Develop wireframes to establish the overall layout, hierarchy, and functionality of the page.
Prioritize key information and calls to action to guide users towards conversion.
Visual Design and Branding:
Create a visually appealing design that aligns with the brand's identity and evokes a sense of adventure and global connection.
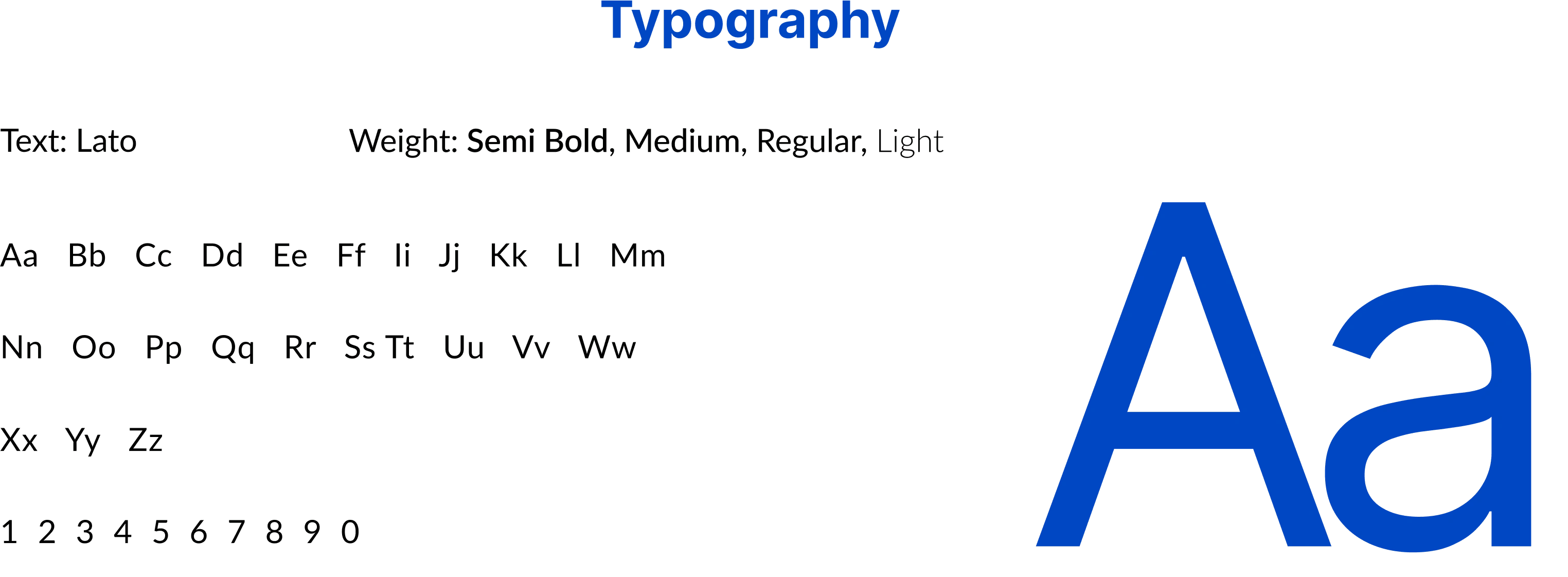
Carefully select a color palette, typography, and imagery that resonate with the target audience.
Ensure the design is consistent with the overall branding guidelines.
Iterative Prototyping and Testing:
Develop interactive prototypes to simulate the user experience and gather feedback.
Conduct usability testing with a diverse group of participants to identify areas for improvement.
Iterate on the design based on testing results, making adjustments to enhance usability and effectiveness.