Digital Gateway Spain Tourism with Wrodpress and Elementor
Like this project
Posted Apr 10, 2025
UX-driven landing page creating an engaging digital journey for Sapin Tourism's potential travelers in Spain.
Likes
0
Views
10
Timeline
Mar 4, 2025 - Mar 25, 2025
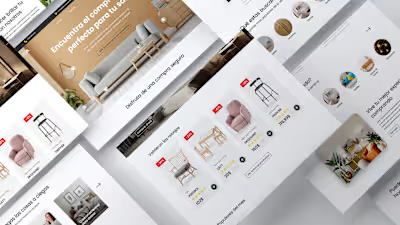
I approached this project with a user-centric and conversion-focused methodology. Initially, I conducted thorough research on the Spanish tourism market, analyzing the motivations and expectations of potential travelers. This phase was crucial to defining the landing page's objectives: to generate qualified leads and drive bookings for tour packages.
In the Figma design phase, I structured the information hierarchically and in a visually appealing manner. I began with a striking "Hero Section," utilizing a high-resolution image optimized for the web and a color overlay to enhance text contrast. The CTA button ("Discover Now") was designed with a contrasting color to maximize visibility and encourage interaction.
The "Key Metrics" section was conceived using reusable components in Figma, facilitating the creation of visually engaging counters to highlight relevant statistics. Particular attention was paid to readability, utilizing icons and clear typography for rapid comprehension.
The "Featured Destinations" section was designed using a card system with optimized images and concise descriptions. I implemented an overlay style for the text, ensuring readability and contrast with the images.
In the "One Click for You" section, I focused on the agency's value proposition. Each content block ("Find your destination," "Explore destinations," "Easy booking") was designed with vector icons and a concise description, conveying the benefits clearly and directly.
The "Tour Packages" section was designed using a responsive grid in Figma, ensuring optimal display across different devices. I included high-quality images, concise descriptions, and clear pricing, as well as CTA buttons ("Book Now") to drive conversion.
For the "Testimonials" section, I implemented a carousel with navigation controls (arrows), allowing users to explore different testimonials from satisfied customers. Profile images and verbatim quotes were used to build trust and credibility.
The "Footer" was designed with a focus on usability, including relevant contact information, links to other website pages, and copyright information. Special attention was paid to accessibility, using contrasting colors and legible typography.
During the prototyping phase in Figma, I defined basic interactions to simulate the user experience and validate the navigation flow. This allowed me to identify potential usability issues and make adjustments before moving on to the implementation phase.
For the WordPress implementation, I chose to build the landing page from scratch using Elementor Pro. Initially, I started with a basic page template to ensure compatibility with responsive design.
I began by creating the page structure using Elementor's sections and columns. I defined the "Hero Section" as a full-screen section, with a high-resolution background image and a color overlay to improve text contrast. I implemented the "Heading" widget for the main title, using custom typography and adjusting the size and spacing for visual impact. I added the CTA button ("Discover Now") using Elementor's "Button" widget, customizing the color, typography, and hover state for a better user experience.
For the "Key Metrics" section, I created a section with four columns, using Elementor's "Icon Box" widget to display each metric. I customized the icons, titles, and numbers using Elementor's style settings, ensuring a visually coherent presentation.
The "Featured Destinations" section was built using Elementor's "Basic Gallery" widget. I adjusted the number of columns, the size of the images, and the spacing between them to create an attractive presentation. I added titles and descriptions using Elementor's "Text Editor" widget, applying custom styles for improved readability.
For the "One Click for You" section, I used Elementor's "Icon Box" widget, creating three columns for each option. I adjusted the icons, titles, and text to reflect the agency's key benefits. I used Elementor's style settings to customize the colors, typography, and spacing.
The "Tour Packages" section was designed using Elementor's "Posts" widget, configured to display a specific selection of tour packages. I adjusted the design of the post card to show the image, title, description, and price of each package. I added a "Book Now" button using Elementor's "Button" widget, linking it to the corresponding booking page.
The "Testimonials" section was implemented using Elementor's "Media Carousel" widget, uploading profile images and verbatim quotes from satisfied customers. I adjusted the carousel settings to display one testimonial at a time, with navigation controls to allow users to explore different testimonials.
The "Footer" was created using a section with multiple columns, adding Elementor's "Heading," "Text Editor," and "Social Icons" widgets to display contact information, links to other pages, and social media links. I adjusted the design and colors to match the rest of the landing page.
Throughout the process, I utilized Elementor's responsive design options to ensure that the landing page looks good on all devices. I adjusted the font size, spacing, and layout of sections and columns to adapt to different screen sizes.
To finalize, I optimized the landing page's performance using caching and image optimization plugins. This improved the page's loading speed and the user experience.