Built with Framer
Arch Realty - Framer Template Customization
Like this project
Posted Feb 18, 2025
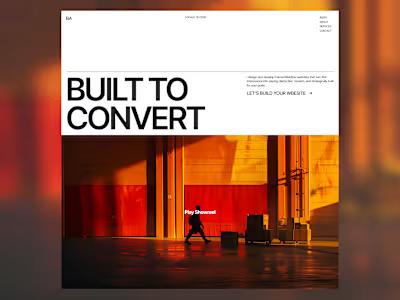
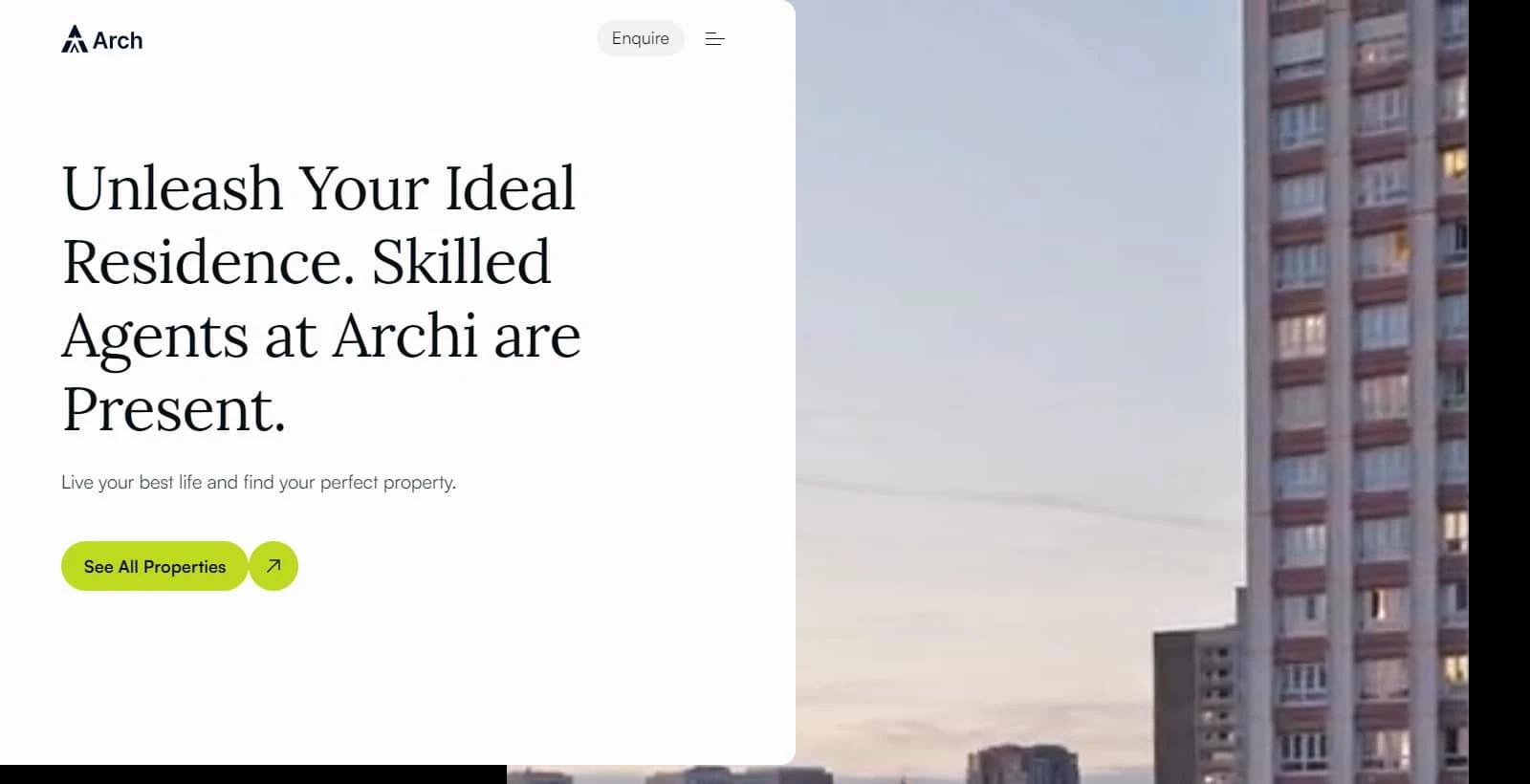
Redesigned a real estate website using Framer, creating a modern & interactive UX that showcases properties and elevates the user experience.
Likes
0
Views
6
Background:
As a freelance designer, I've always been passionate about exploring new design challenges. Recently, I decided to take on a personal project to redesign a real estate website using a Framer template. With a focus on creating a modern and interactive user experience, I aimed to showcase my design skills and push the boundaries of what's possible with Framer.
Objective:
The primary objective was to:
Set up a Framer template: Choose a suitable template and set it up for customization.
Customize the design: Tailor the template's design, layout, and content to match the real estate company's brand identity.
Implement property listing features: Add custom features to showcase properties, including filtering, sorting, and detail pages.

Design Process:
To achieve the objective, I followed a structured design process:
Template selection: Chose a modern and responsive Framer template that aligned with the real estate company's brand style.
Customization: Tailored the template's layout, design, and content to match the company's unique brand identity.
Design refinement: Refined the design through iterative feedback and testing.
Property listing feature implementation: Added custom features to showcase properties, including filtering, sorting, and detail pages.

Results:
The customized Framer template resulted in:
A modern and interactive website that showcases the real estate company's properties and services.
A unique and engaging design that reflects the company's brand identity.
Improved user experience through custom property listing features and seamless navigation.
Faster development time and cost savings through the use of a Framer template.
Conclusion:
This case study demonstrates the effectiveness of using a Framer template as a starting point for a custom real estate website design. By tailoring the template to match the company's brand identity and implementing custom property listing features, I created a modern and engaging website that meets the company's needs and exceeds their expectations.
Takeaways:
Framer templates can save time and cost: Using a pre-designed template can accelerate the development process and reduce costs.
Customization is key: Tailoring the template to match the company's brand identity is crucial for creating a unique and effective website.
Custom features enhance user experience: Implementing custom property listing features can significantly improve the user experience and engagement.