Built with LottieFiles
Elevating Hero Section Designs In Figma
Like this project
Posted Feb 17, 2025
Hero hero section design for boosted engagement & conversions. Improved user experience through clear typography, impactful imagery & strategic CTAs.
Likes
0
Views
15
Background:
A well-designed hero section can make or break a website's first impression. With Figma, I aimed to create a stunning hero section design that would elevate my client's website and provide a seamless user experience.
Objective:
The primary objective was to design a hero section that:
Grabs attention: Immediately captures the user's attention and encourages exploration.
Communicates the value proposition: Clearly conveys the client's unique selling point and resonates with their target audience.
Enhances user experience: Provides an intuitive and engaging experience that sets the tone for the rest of the website.



Design Solution:
The final design solution featured:
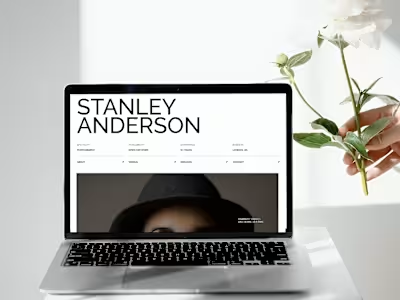
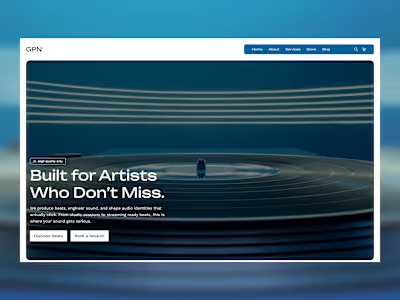
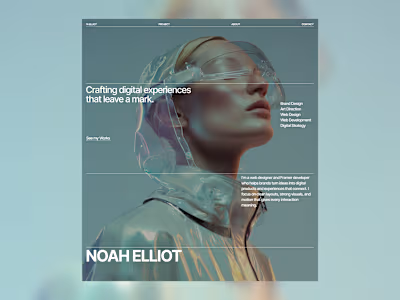
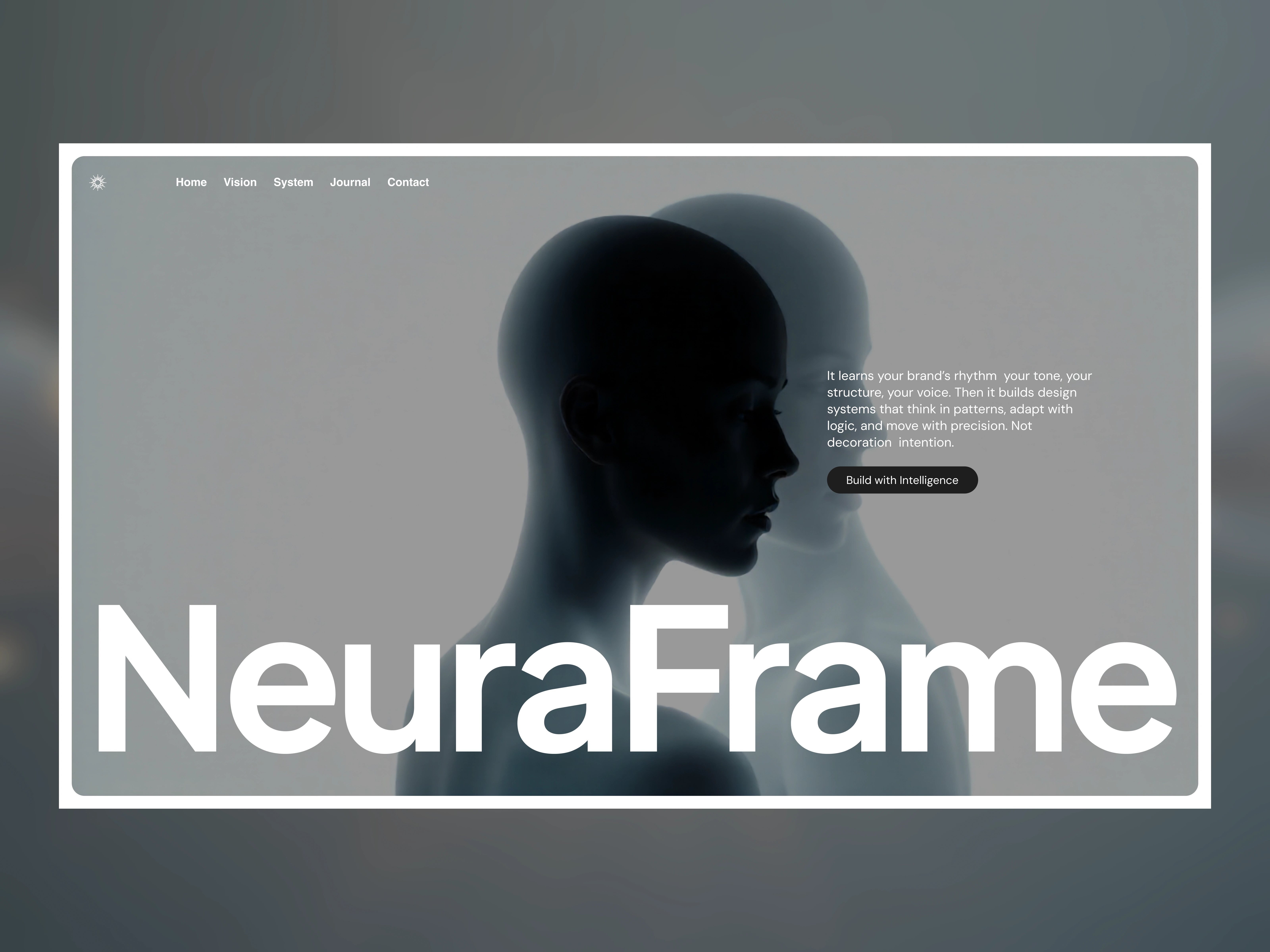
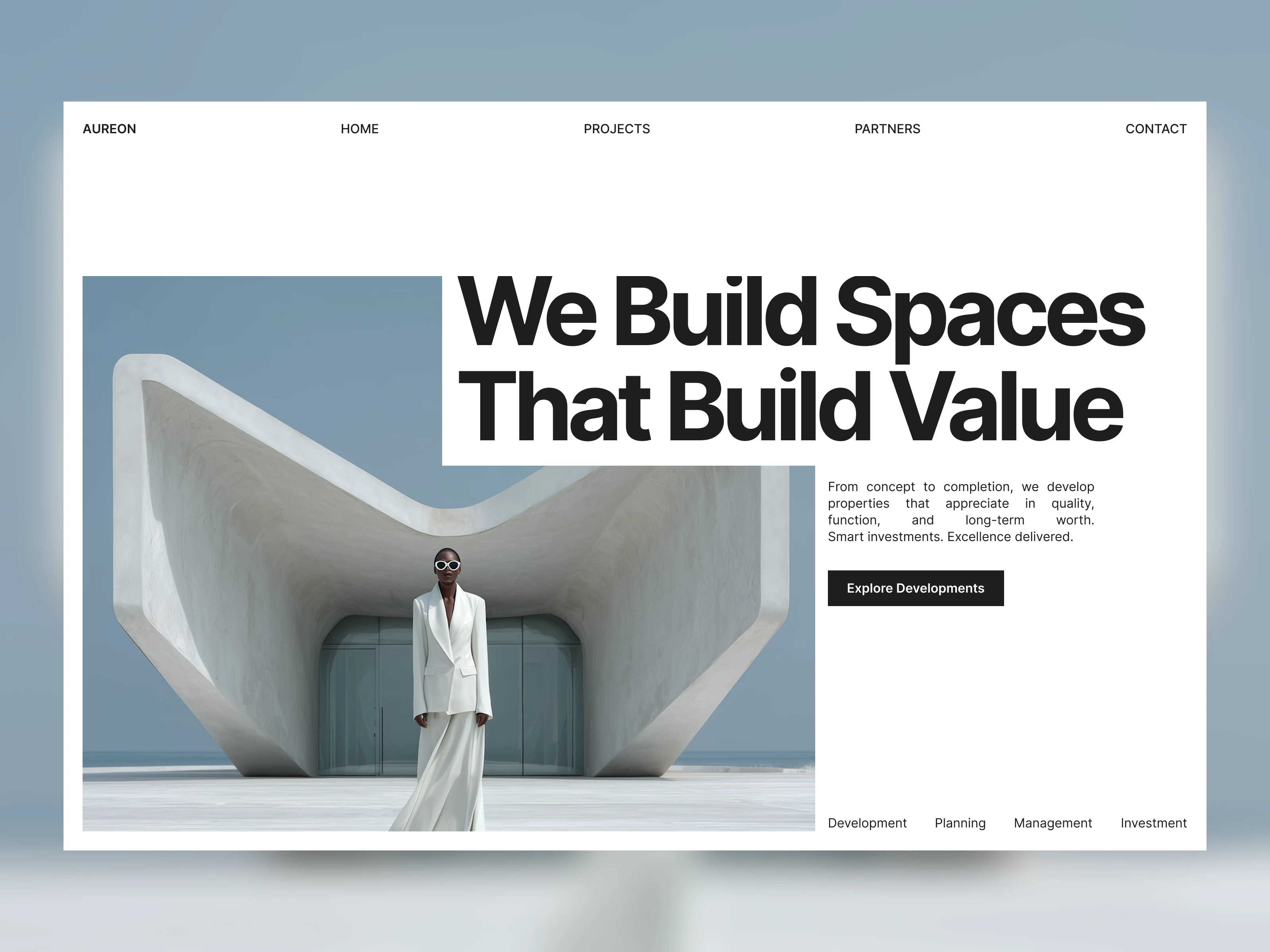
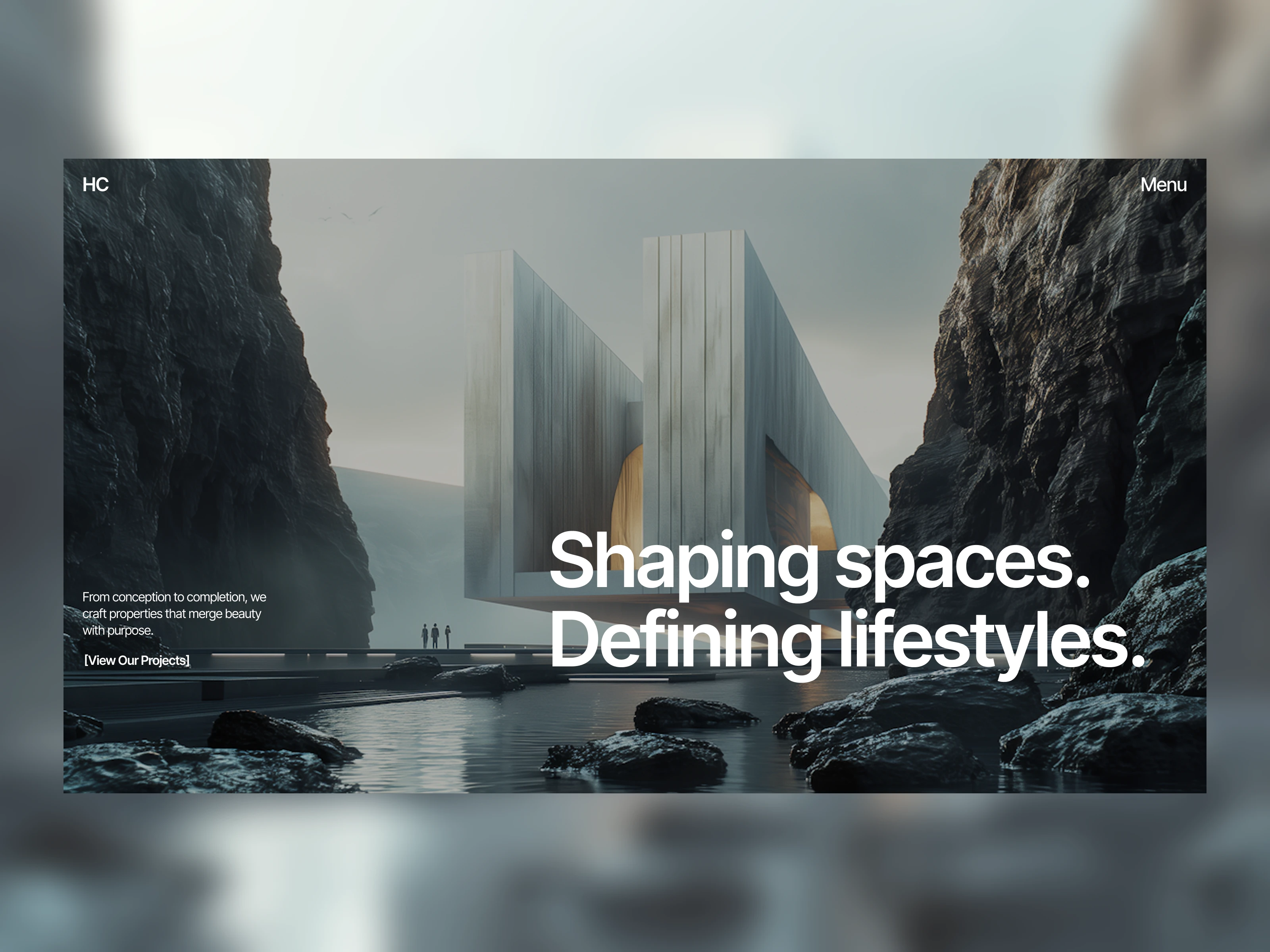
Hero Image: A high-quality, context-specific image that resonated with the target audience.
Headline and Tagline: Clear, concise typography that communicated the value proposition.
Call-to-Action (CTA): Prominent, actionable buttons that encouraged users to explore further.
White Space: Strategic use of white space to create a clean, uncluttered design
Results:
The hero section design led to increased website engagement, with users spending more time exploring the site and completing desired actions. Positive user feedback and improved user satisfaction were also notable outcomes, indicating a successful redesign that effectively communicated the client's value proposition and resonated with their target audience.
Conclusion:
This case study demonstrates the power of effective hero section design in elevating user engagement, conversion rates, and overall user experience. By leveraging Figma's design capabilities and following a human-centered design approach, I was able to create a stunning hero section that resonated with the target audience.
Takeaways:
Keep it simple: A clean, uncluttered design can make a significant impact.
Know your audience: Understand your target audience and design with them in mind.
Test and iterate: Continuously test and refine your design to ensure optimal results.