FlowYoga: Lauch your yoga studio fast
Like this project
Posted Oct 9, 2023
I created beautiful, clean and functional Webflow template for yoga studios and yoga professionals. The website is mobile-optimised, easy to navigate and has e…
Likes
0
Views
26

Yoga has been gaining popularity over the last few years and there are more and more studios opening up every day. The problem is, many of them fail to launch a website that supports their business and generates sales and brings them new customers.
I explored what’s out on the market and noted the things that other templates were missing, aiming at creating a pleasant user experience and increasing sales for the yoga instructors.
Why I created this template?
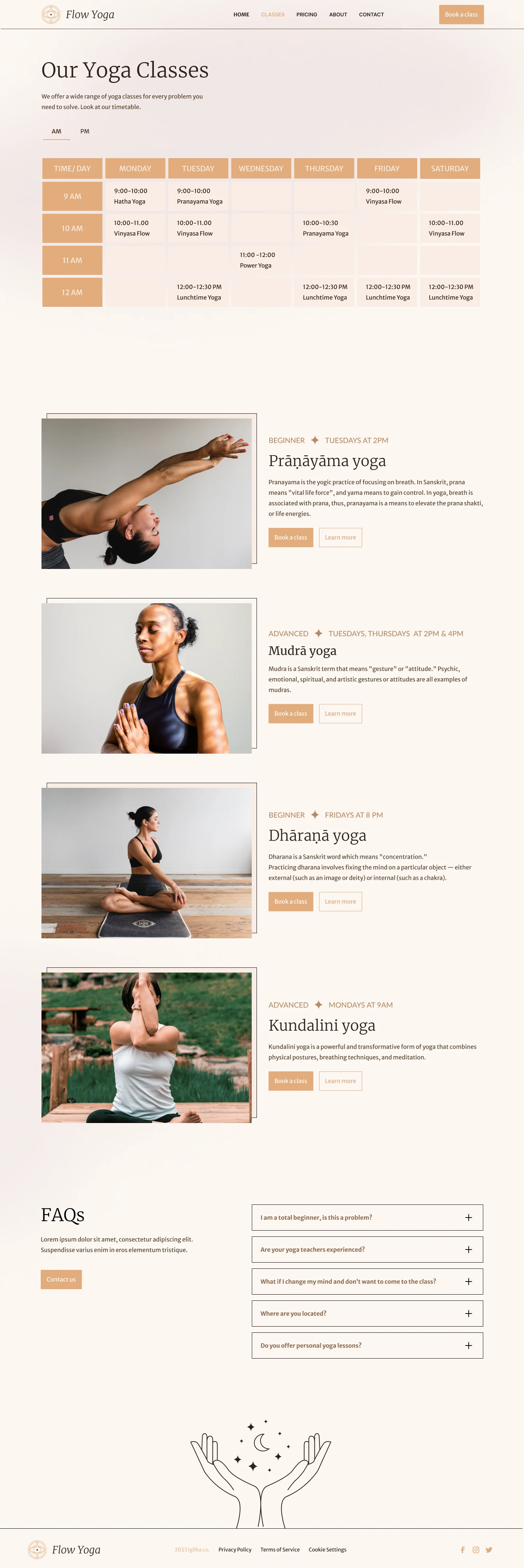
Мost of the templates out there were either plain ugly, or were missing certain functionalities like for example a time table for the courses. While this may seem like an insignificant thing, imagine how you’d want to join the new yoga studio around the corner and you’d simply want to check what classes they offer as well as their schedule. Well, 90% of the templates out there were missing this functionality. So, I made sure my template doesn’t.
My goal was to make it very easy for business owners with 0 tech knowledge to launch a brand new website with little effort, at a small cost.
Exploration and inspiration
After I did an initial research about what yoga instructors actually need, when it comes to their website, I looked at what’s currently on the market, if there are any design trends or colors that I should be using. Every time I start a new project, I create an entire board of screenshots -my inspiration board.
Source: Dribbble.com
Sitemap and Wireframing
To kick off the design process, I jotted a few ideas of how the website should be structured and what the website architecture would look like using Relume’s sitemap builder.
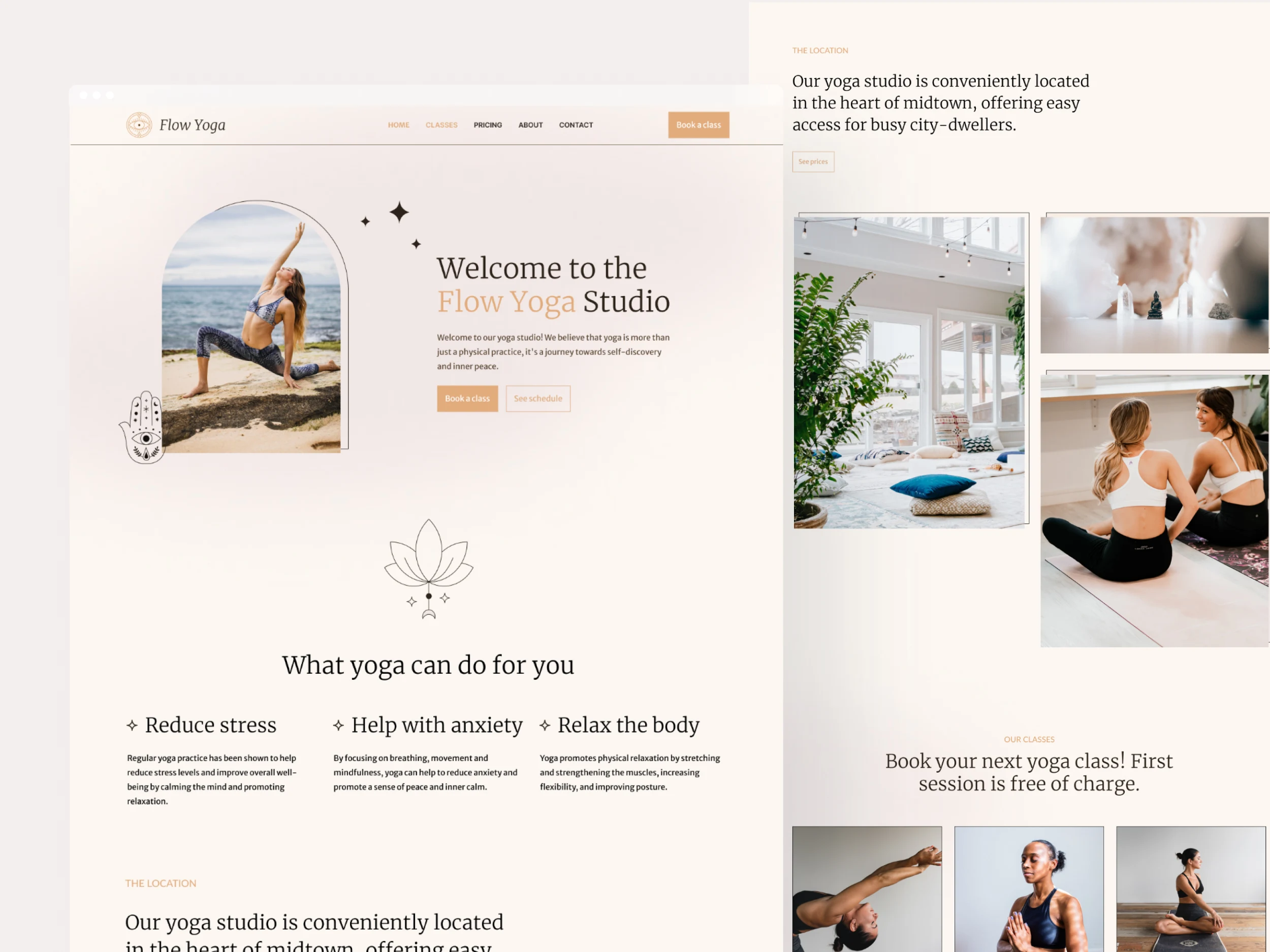
Creating the design in Figma
After that, I opened Figma and started working on the color palette- I chose neutral, calming colors, and chose dark yellow as a primary color.
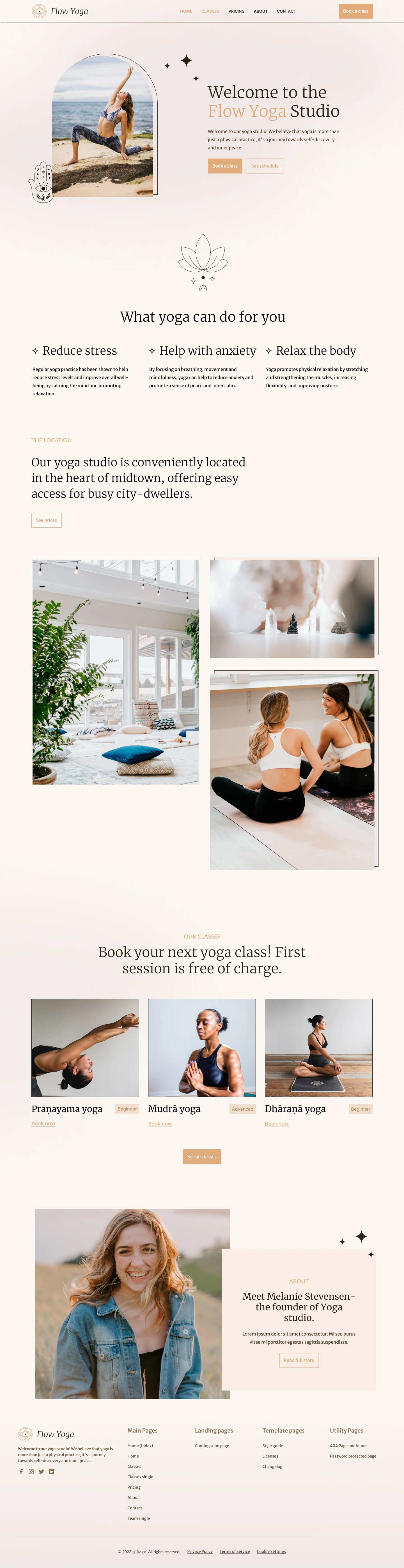
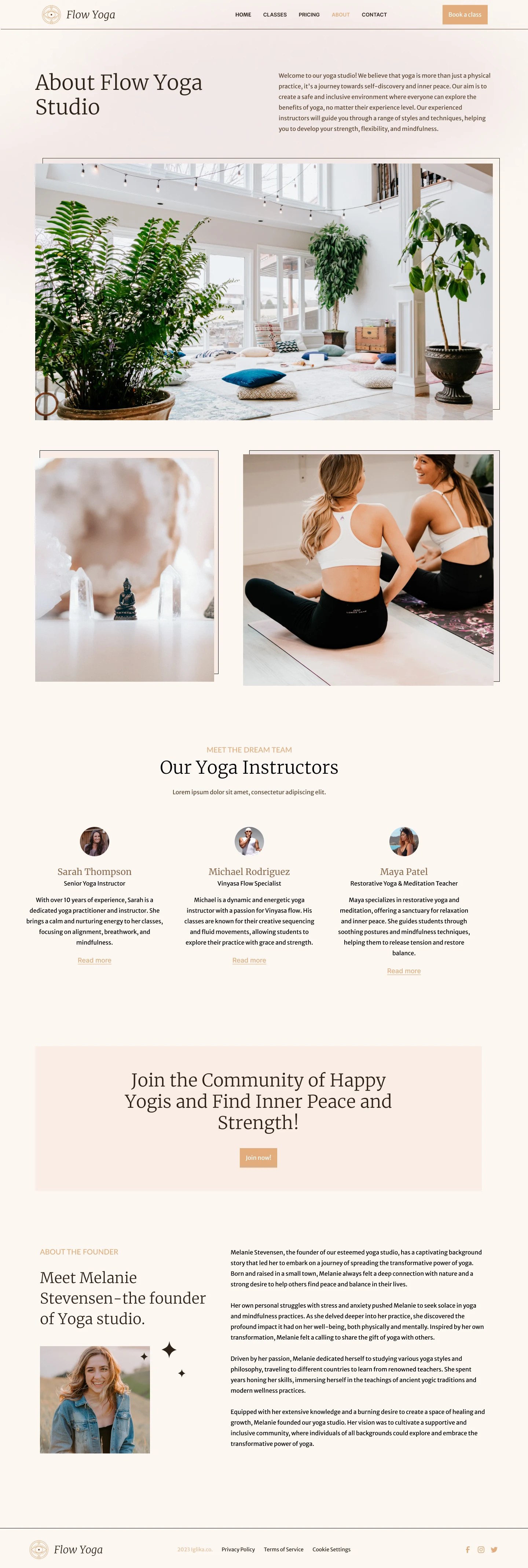
I designed a total of 7 pages: Homepages, Yoga classes, Yoga class single page, Pricing, About, Team page and a Contact page. 2 of those are database (pull data from a database ex. team members or pages.
Below are some examples.



I feel it is important when designing a template to work with reusable components. The reason being - you want to be as consistent as possible and you want to make it easy for the person to build new pages themselves using ready component templates.
Example: navigation, header, footer and CTA elements. This is the bare minimum in my opinion.
After I had finalized the UI in Figma, I created a new project on Webflow and stated developing the website based on the design I created.
In order to make things a bit faster, I utilised the Relume library.
It’s very important to me to develop websites that are structured using a clear class system. I usually use Finsweet’s Client-First naming convention to name all my layers, paired with Relume’s website structure.
Here’s a snapshot of how this website was structured:
After the website was done, I added the final touches- subtle animations.
Last but not least, all unused classes were deleted, I made sure all pages had a proper H1_H6 heading hierarchy and all images have alt tags. And let’s not forget the title tags and meta description for each page ;)
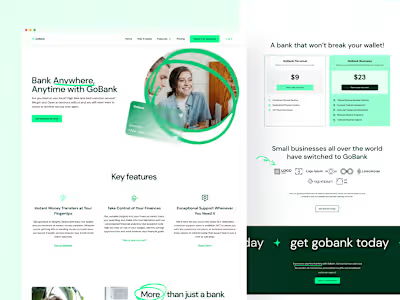
This Webflow template aims to help yoga studios and instructors with 0 tech knowledge save time and money when launching their website
FlowYoga uses simple, yet beautiful design, paired with calming colors and gives you all you need to launch a website really fast. By utilising CMS and reusable components, yoga instructors can easily build new pages by themselves with just a few simple clicks.
You can see the live website here.