Helping SaaS companies land new clients with ‘Seventeen’
Like this project
Posted Oct 9, 2023
Meet ‘Seventeen’- a Webflow template specifically for SaaS companies in the finance industry. The template is built with components in mind, making it easy to …
Likes
0
Views
6

Dark theme with a pop of color
Software as a Service companies have lots of challenges when it comes to designing an impactful online presence. Especially when it comes to complex software, it’s hard to communicate a unique value proposition to stand out from all competitors. Moreover, for a new website it is not only important to look good, but also things like website performance and loading speed matter.
There are many dark themed templates on the market, but I wanted to specifically create something that is not purely black and still has a pop of color. Most importantly, the new website should have prominent CTAs and should be optimized for converting online visitors into paying customers.

02 Process and solution
Strategy and ideation
I start each web design process with the end in mind. Each time I ask myself the following questions:
What’s the purpose that this website will fulfil
How will success be measured
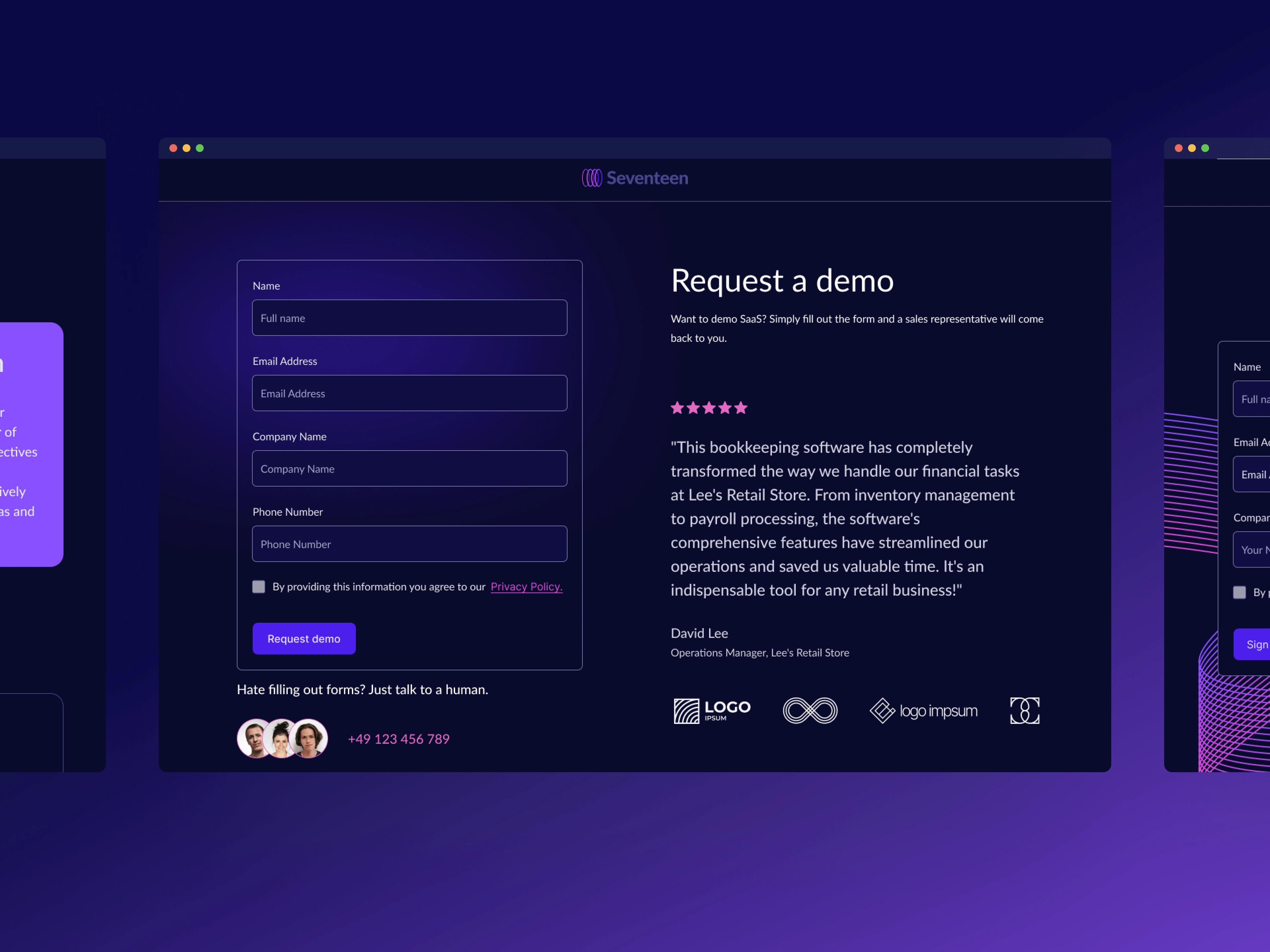
In this case, the goal of the website is clear- give more information about a given SaaS product (in this example- a bookkeeping service) and guide the user through the website so that they sign up for a demo or purchase the product.
Potentially, success could be measured by tracking the demo inquiries and sales for companies that use it.
Wireframing, website structure
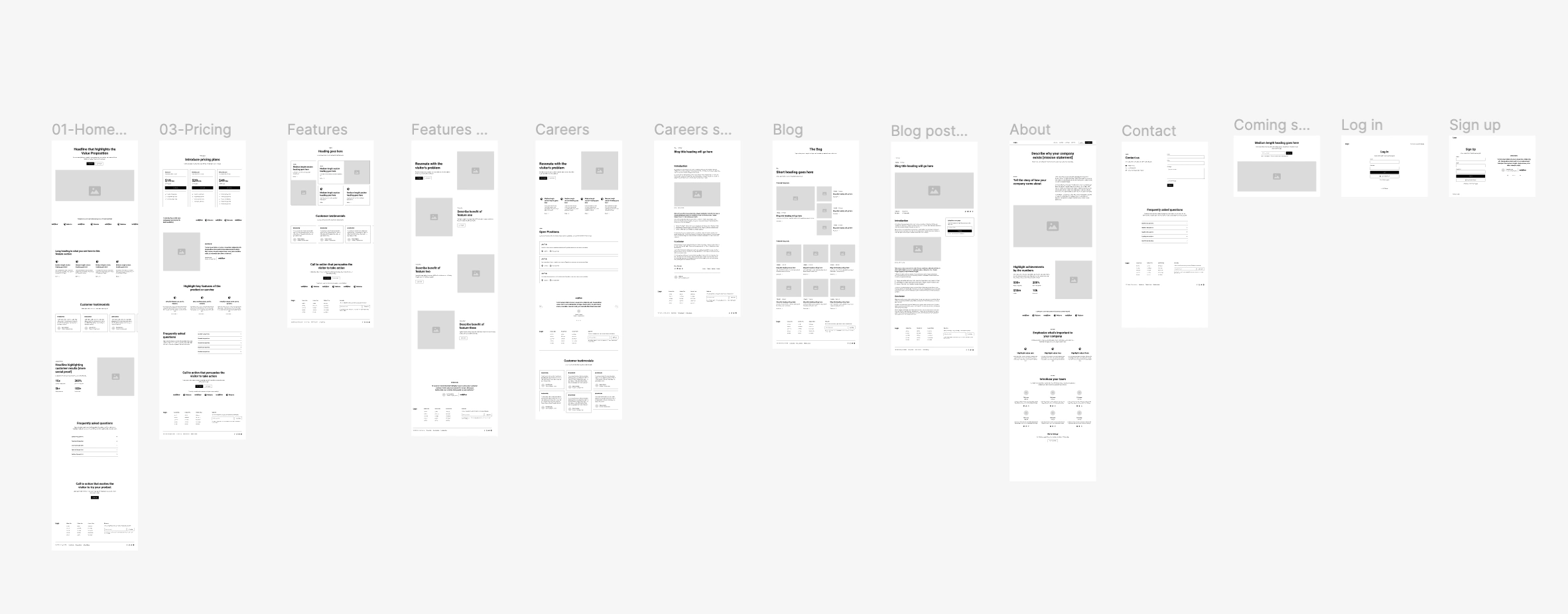
I never skip the wireframing process because it is crucial to know how all the information will be presented on the website. At this point, we are not interested so much about the visuals but the functionality.

Simple wireframes to illustrate the website structure
Inspiration, style guide
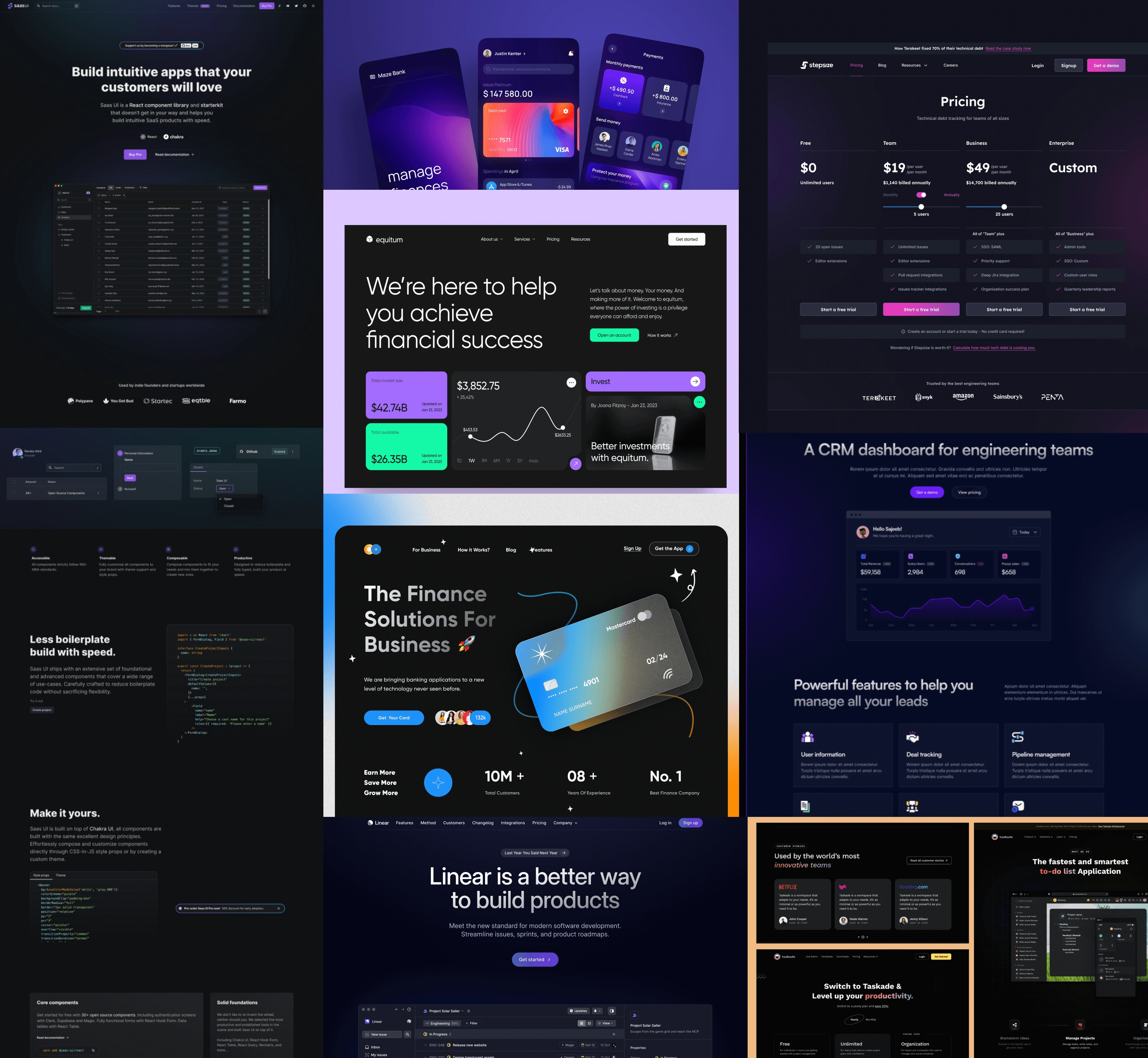
Every new Webflow project starts in Figma first. After I have established the desired design direction, I proceed to creating a style guide containing all the colors I will be using, as well as the typography. Later, I also add some UI components like Navigation, CTAs etc.

Inspiration shots, mostly taken from Dribbble.com
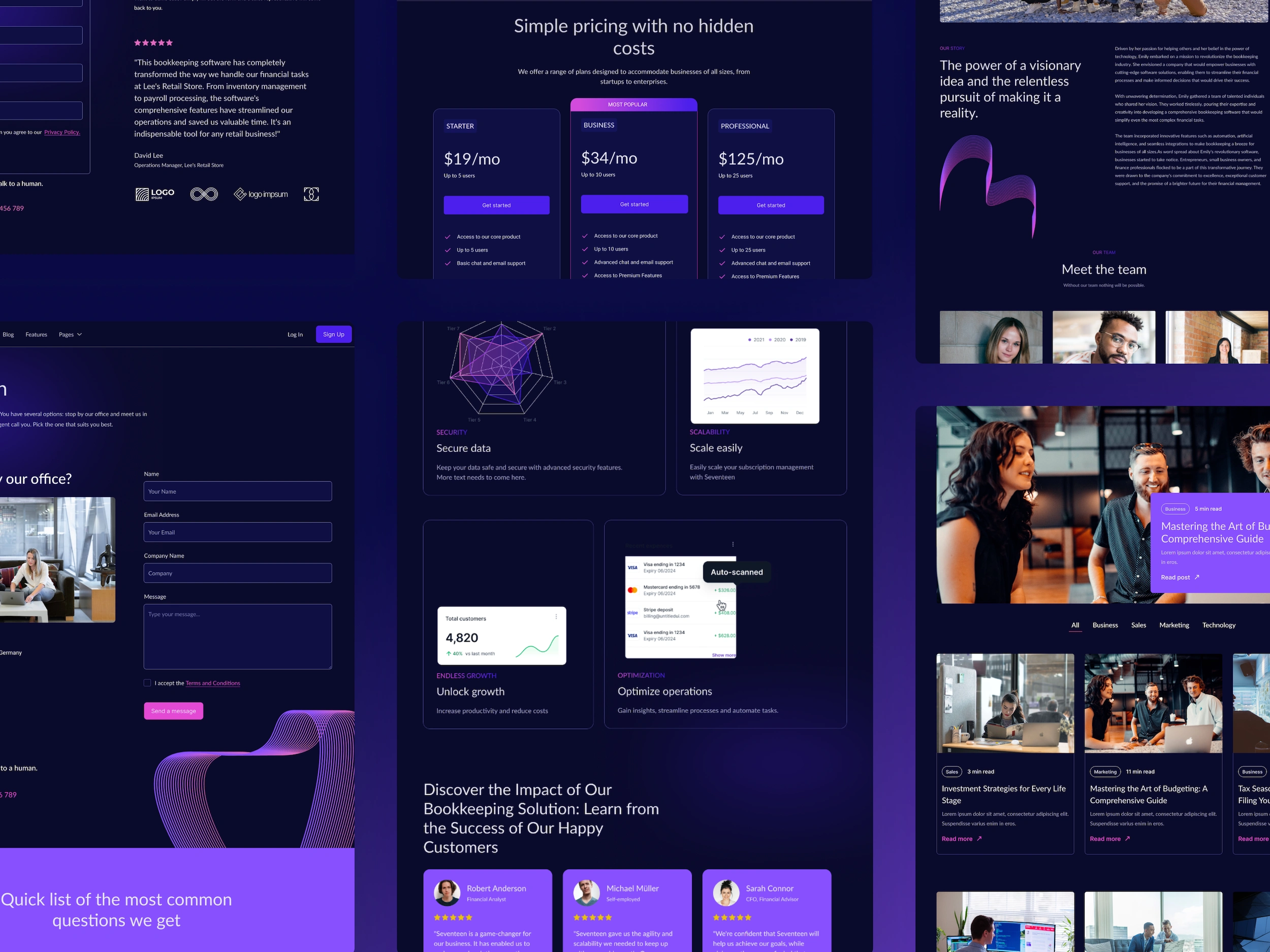
Crafting the web design in Figma
After creating the style guide and the wireframes, it’s time to finally concentrate on the visuals.One by one, I transformed the black and white wireframes into beautiful pages using the color palette of my choice. As I am deigning, I also start creating all of the reusable components, which will become Symbols in Webflow. Usually, these include all navigation, footers, CTAs, blogs, or any sort of an item that can be used again when designing a new page in Webflow.

Webflow development
My approach to building websites is similar to structuring my design files in Figma. Things should be modular. For example, I always set site-wide colors, styles and of course the typography.
Then, after I build a few pages, I start creating the symbols-usually the navigation and some reusable sections-like CTA, Features or Pricing. This way, I ensure that if my website build lands into the hands of a non-technical person, they would be able to create new pages without much effort.
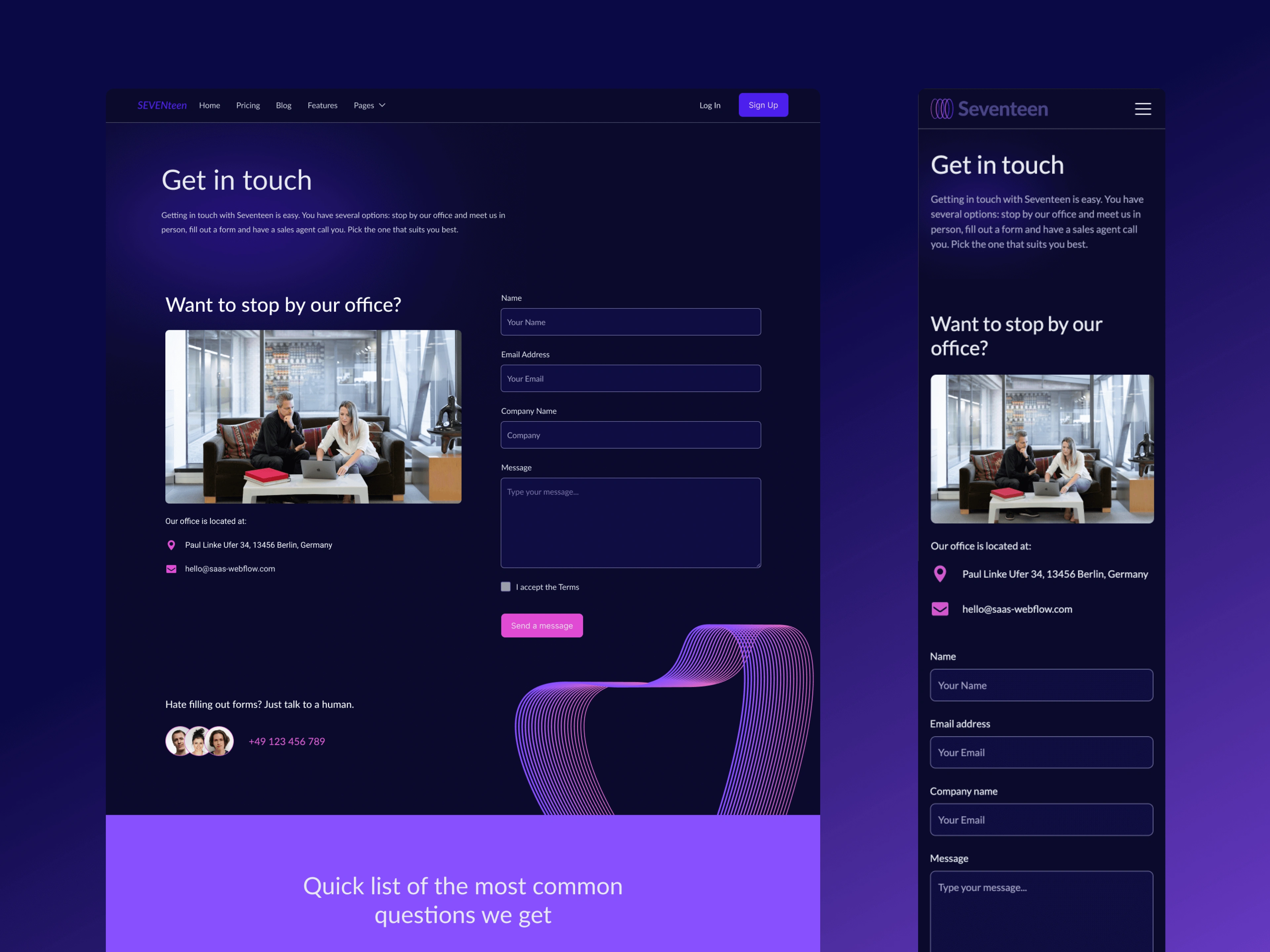
Making it all responsive
When making the website responsive in Webflow, I usually work page by page. Once the desktop breakpoint is done (1100 px), I start adjusting the smaller as well as bigger screen sizes and make sure the page looks great on all breakpoints. As more and more consumers are using their smartphones to make purchases, it is essential that a website looks just as good on a mobile device as it does on a laptop.

The Backend - class naming and interactions
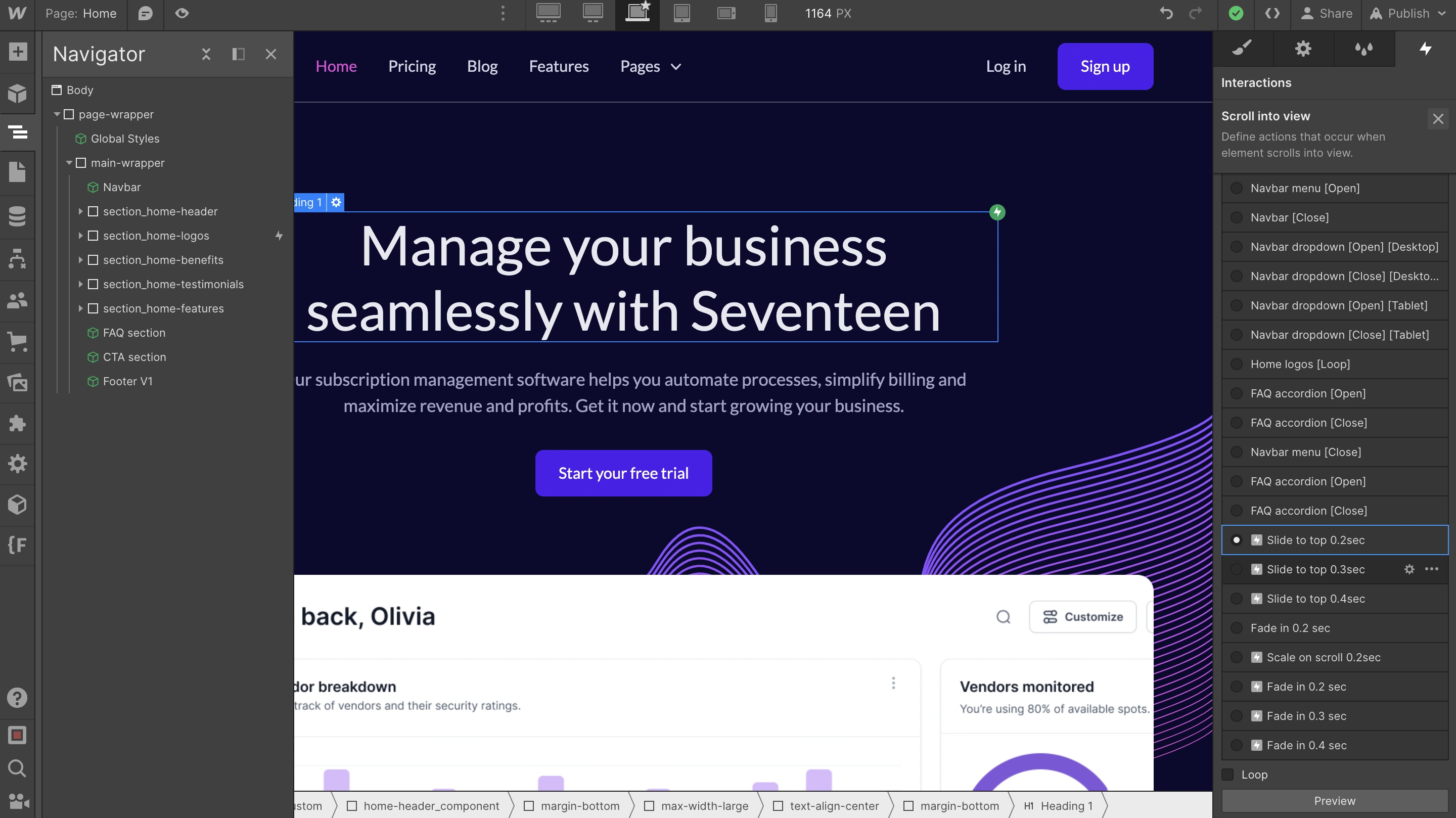
While creating the website in Webflow, I stick to Finsweet’s class-naming convention called Client first. It just helps me have a clean structure and clear rules regarding naming elements and interactions. Here’s a sneak peek of how the backend of the template looks like.

Last but not least, what is a nice design if there are no nice interactions and animations? 😃 I added some nice scrolling effects which gave the website its modern look.
03 Outcome
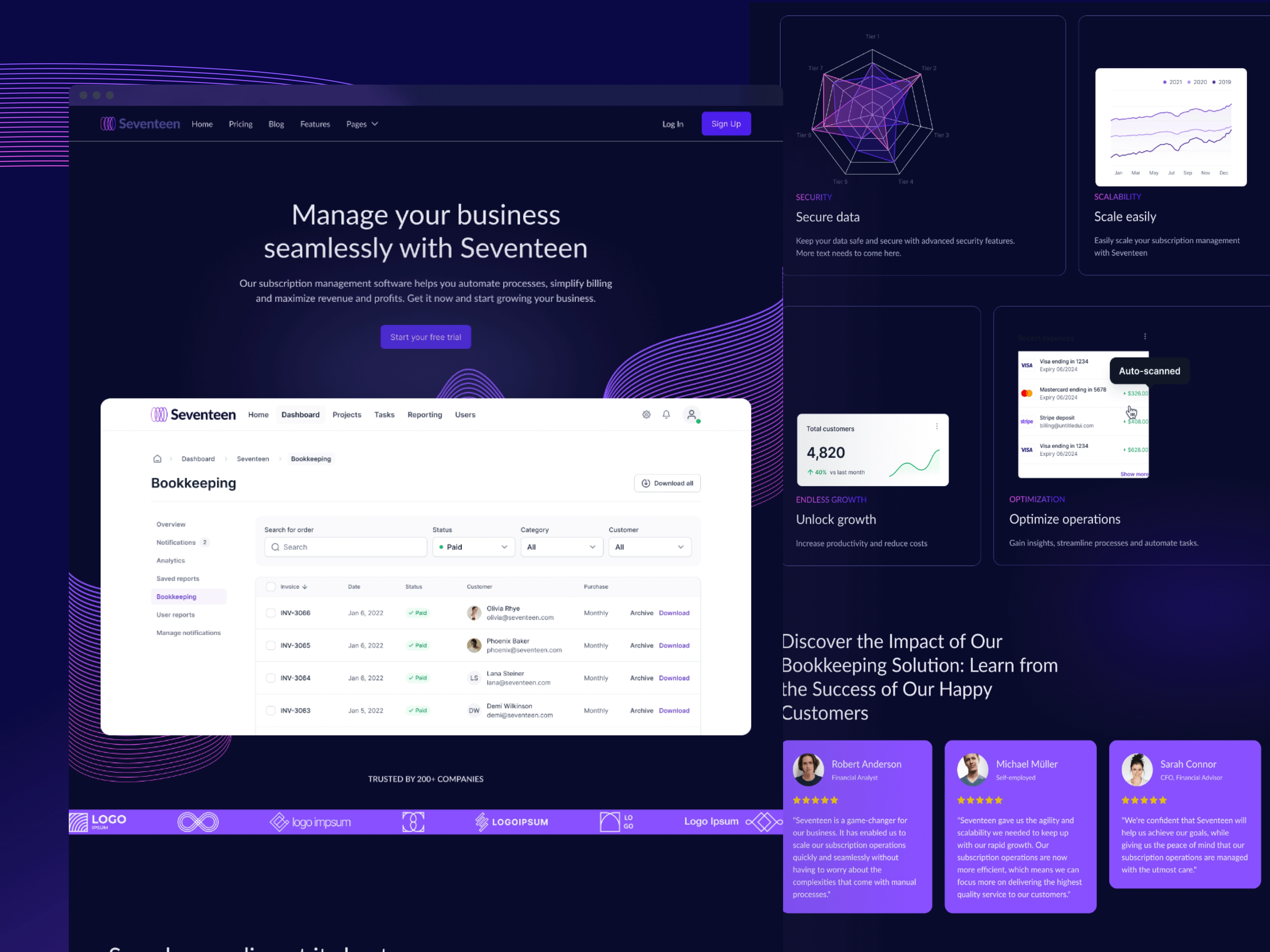
Seventeen helps SaaS companies showcase their product and increase sales
A dark themed template with a pop of color that not only wows your customers, but also helps you land more clients.Built with reusable Components and CMS in mind, it empowers designer, marketing managers or startup founders- to easily create, manage and update their new Webflow website.