SafeTalk Mental Health Chatbot
Like this project
Posted Nov 20, 2024
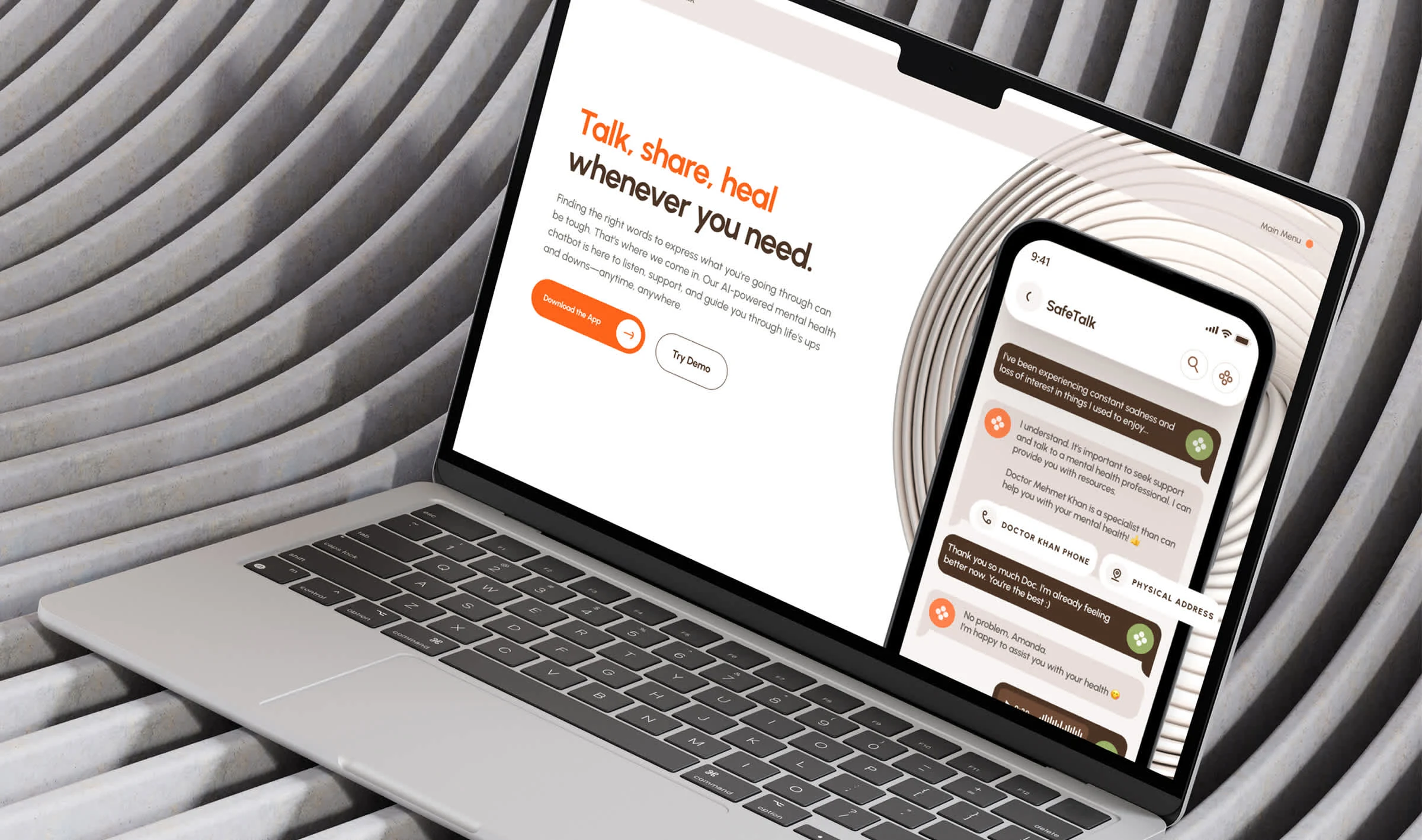
This project conceptualized a minimalist and visually striking landing page for SafeTalk, an AI-powered mental health chatbot.
Project Overview
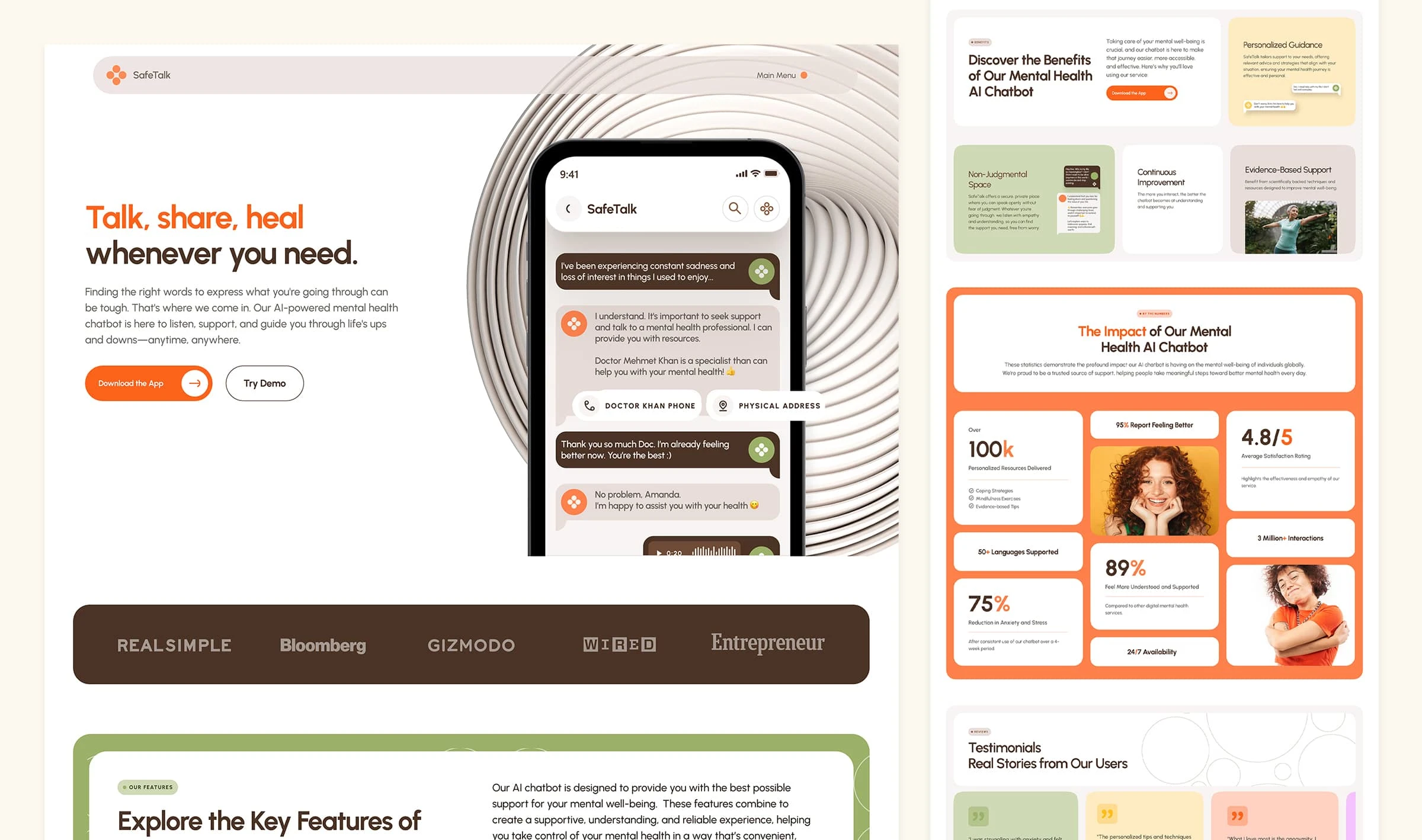
This project conceptualized a minimalist and visually striking landing page for SafeTalk, an AI-powered mental health chatbot. Using a Bento grid design, the landing page balances structure and creativity, effortlessly guiding users through the information while ensuring accessibility and visual appeal. The layout is optimized to resonate with users seeking a trusted, modern solution for emotional well-being, presenting SafeTalk as a reliable and empathetic resource.

Home
Project Objectives
Create a clean, grid-based landing page layout that aligns with modern design aesthetics.
Implement the Bento grid style for a modular and visually cohesive user experience.
Highlight SafeTalk's features and benefits in a way that feels engaging and approachable.
Ensure seamless navigation to enhance usability and visitor retention.
Integrate subtle animations and captivating visuals for a dynamic, polished look.
Achieve responsiveness across devices, ensuring accessibility for all users.

Home
Design and Development Process:
1. Research and Ideation:
Research into mental health user behaviors and UI trends was conducted to craft a user-centric landing page. Competitor analysis helped identify gaps and opportunities to ensure the concept aligned with SafeTalk's mission of creating a trusted and supportive environment.
2. Bento Grid Layout:
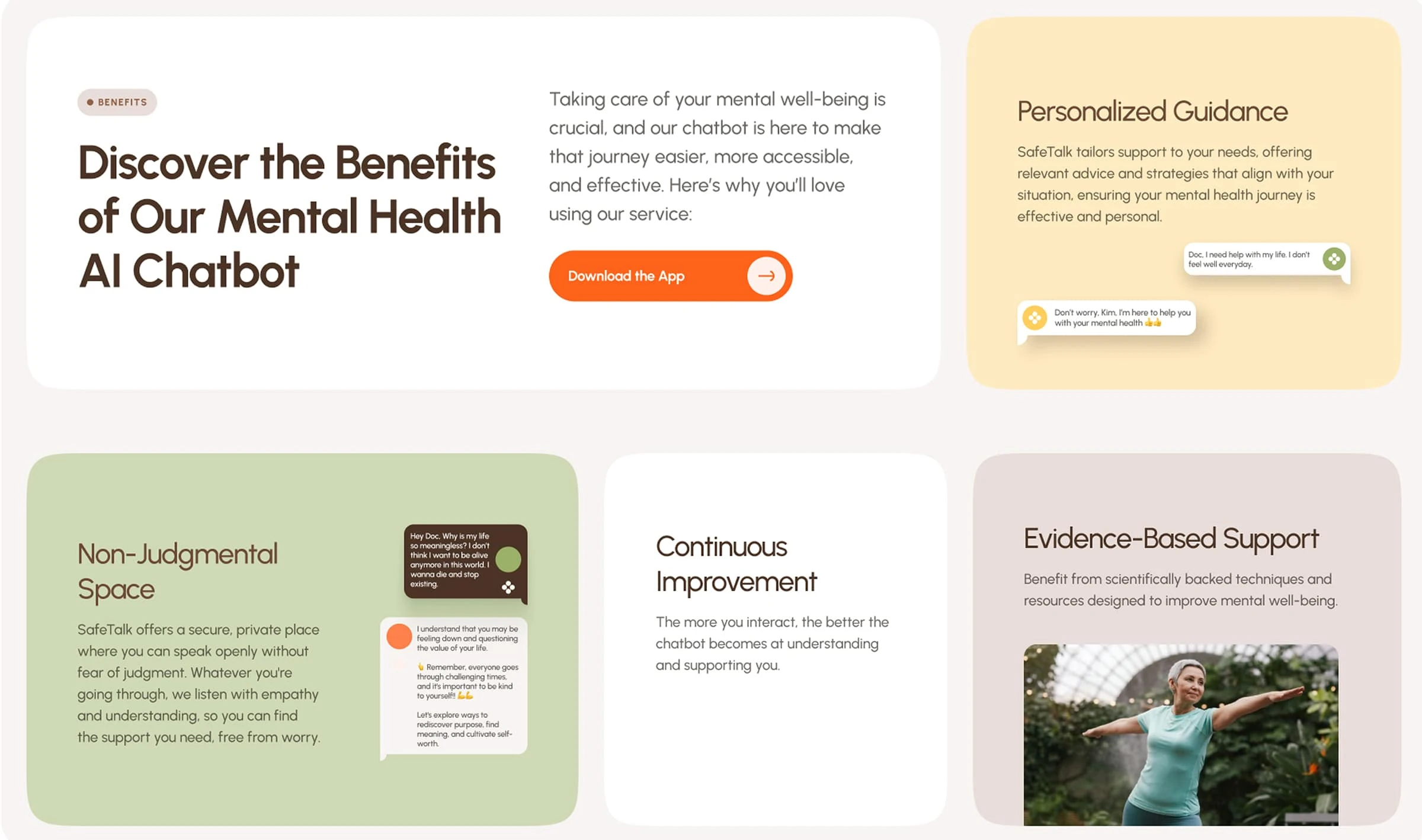
The design adopted the Bento grid style, characterized by a modular, tile-like layout that balances imagery, text, and call-to-action elements. This grid style provided a flexible framework to organize content visually engaging and intuitively. Key sections like the chatbot’s features, user testimonials, and CTAs were arranged within the grid to ensure clarity and focus.

Benefits
3. Visual Design:
The visual theme used a vibrant yet grounding color palette to evoke trust, positivity, and emotional warmth. The chosen palette included:
A deep brown tone, adds a sense of stability and grounding to the design.
A soft green, symbolizes growth, calmness, and mental well-being.
A bold orange accent creates energy and draws attention to key elements.
A soft yellow, providing an optimistic and friendly feel.
These colors were carefully blended with modern typography to ensure a cohesive and emotionally resonant user experience. Icons and graphic elements utilized this palette, complementing the Bento grid style and reinforcing a professional yet approachable aesthetic.

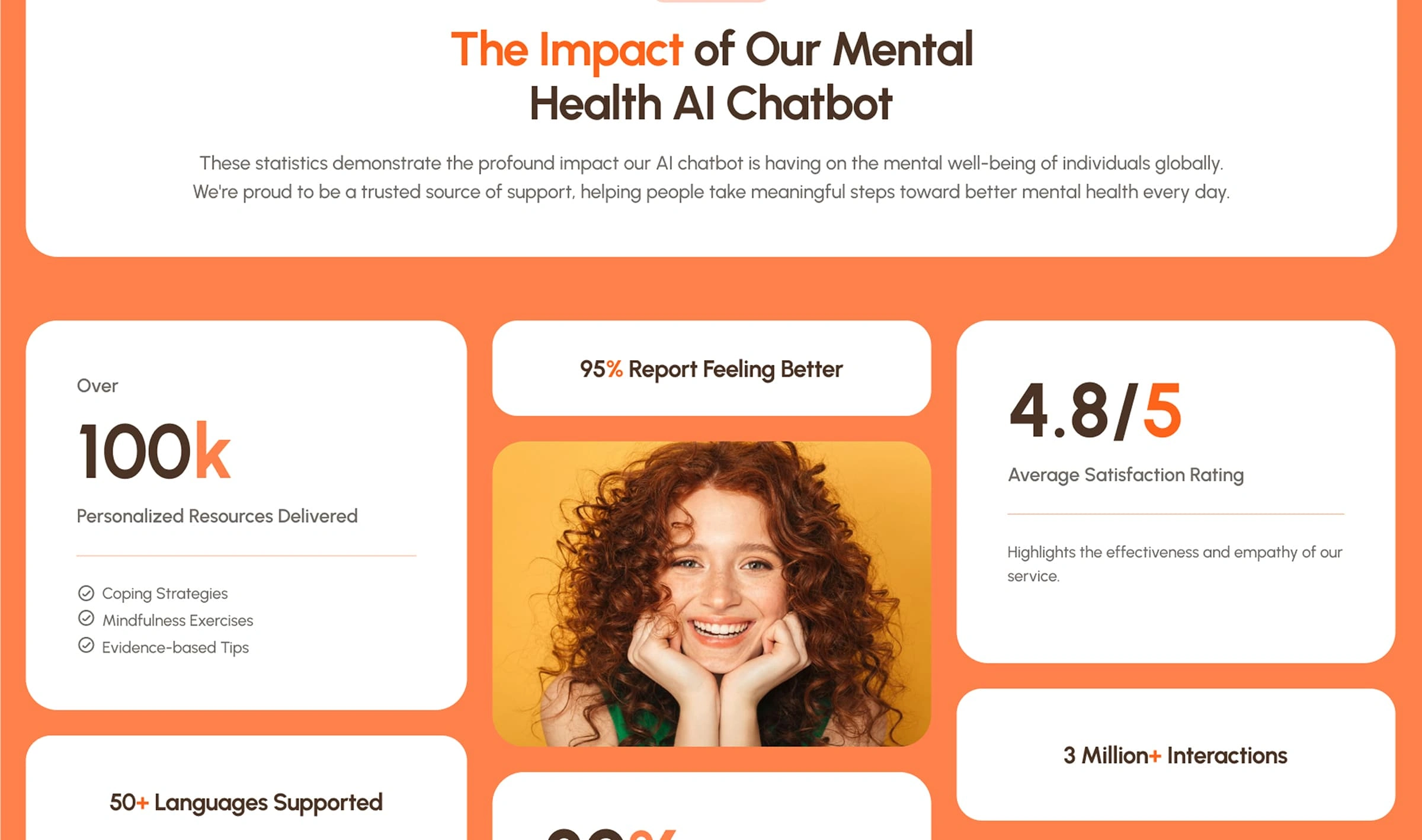
Impact
4. Framer Integration:
The project utilized Framer to enable interactive design elements, including hover effects, animated transitions, and a dynamic grid system. These features allowed for easy customization and updates, empowering non-technical users to adjust content effortlessly.
5. Responsiveness and Performance:
Meticulous attention was given to responsiveness, ensuring the Bento grid layout adapted seamlessly to various screen sizes. The page was optimized for performance, maintaining smooth animations and quick loading speeds to maximize user satisfaction.
Landing page
Outcome:
The Bento grid-style landing page concept for SafeTalk embodies a modern, user-friendly, and emotionally engaging design. It effectively communicates the chatbot's value proposition while offering a structured, visually appealing browsing experience. By leveraging Framer’s tools and the Bento grid’s modular approach, this landing page concept meets aesthetic and functional objectives and provides flexibility for future iterations and content updates.