Aroma Coffee: A Seamless & Animated Booking Website
Like this project
Posted Feb 24, 2025
A responsive, single-page animated website in Framer for Aroma Coffee, offering a seamless reservation experience with animations and an adaptive layout.
Likes
1
Views
2
Timeline
Oct 24, 2024 - Nov 15, 2024

Overview
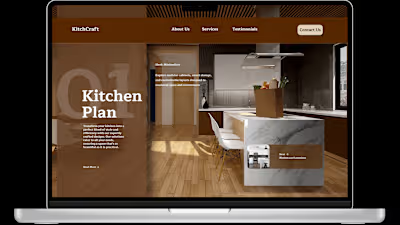
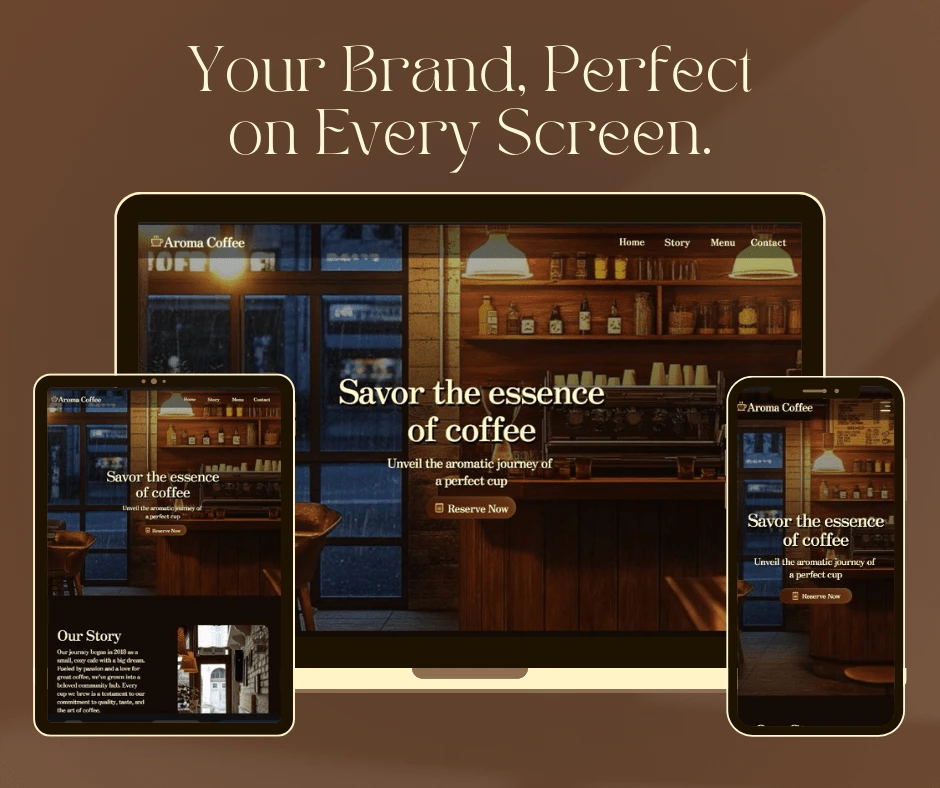
AromaCoffee is a sleek and adaptable single-page responsive website, built in Framer, to deliver a seamless experience across all screen sizes. With multiple animated sections, it enhances user engagement while maintaining a smooth and immersive browsing journey. The design prioritizes effortless interaction, featuring pre-booking as the primary call to action, allowing customers to reserve their favorite coffee experience in advance. Additionally, an adaptive navigation bar ensures easy access, transitioning into a hamburger menu on mobile for a clean and intuitive interface.
Process Key Points:
Process
1️⃣ Concept Shift – Initially planned as a multi-page site, but a single-page design was chosen for a more streamlined and trend-driven experience.
2️⃣ Wireframing – Sketched the structure on paper to define layout and content flow.
3️⃣ UI Design & Prototyping – Designed an intuitive and visually engaging interface, then prototyped for seamless interactions.
4️⃣ Development in Framer – Converted the design into a fully animated, adaptable, and responsive website, ensuring smooth performance across all devices.

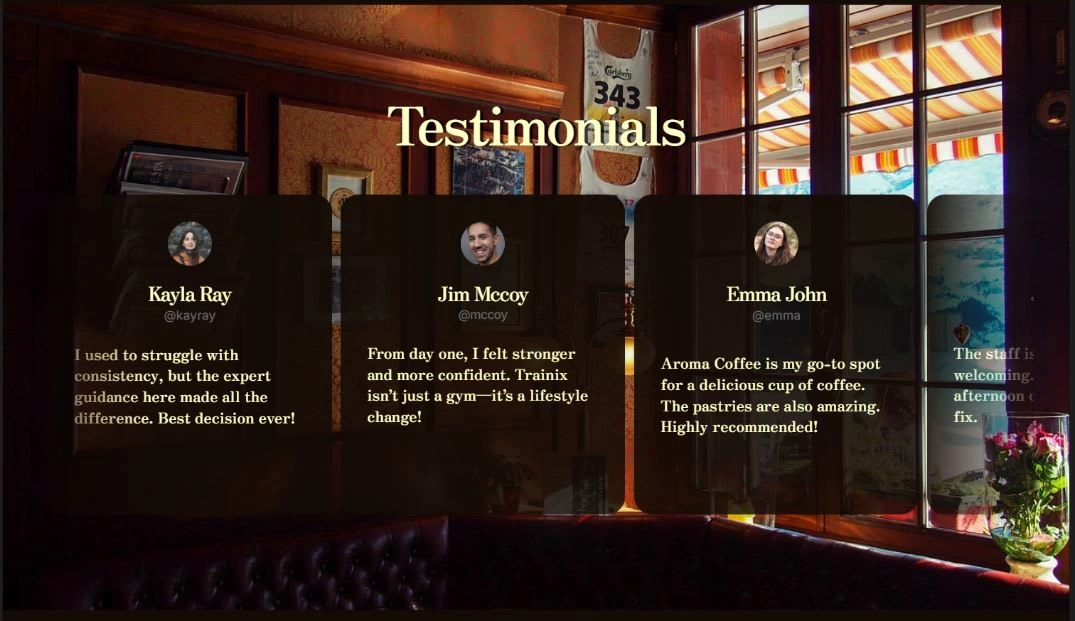
Testimonial section
I integrated a ticker-style testimonial section into the story section to create a dynamic and engaging experience. This continuously scrolling format ensures that user feedback remains visible without interruption, reinforcing credibility and trust. By seamlessly blending testimonials into the narrative, stories without breaking the flow of the user journey are highlighted.

Menu section:
To create a more interactive and engaging browsing experience, we designed an animated menu section that showcases the offerings dynamically.
Since pricing isn’t displayed, the focus remains on enticing customers to book now or make a reservation, encouraging direct engagement and personalized service.

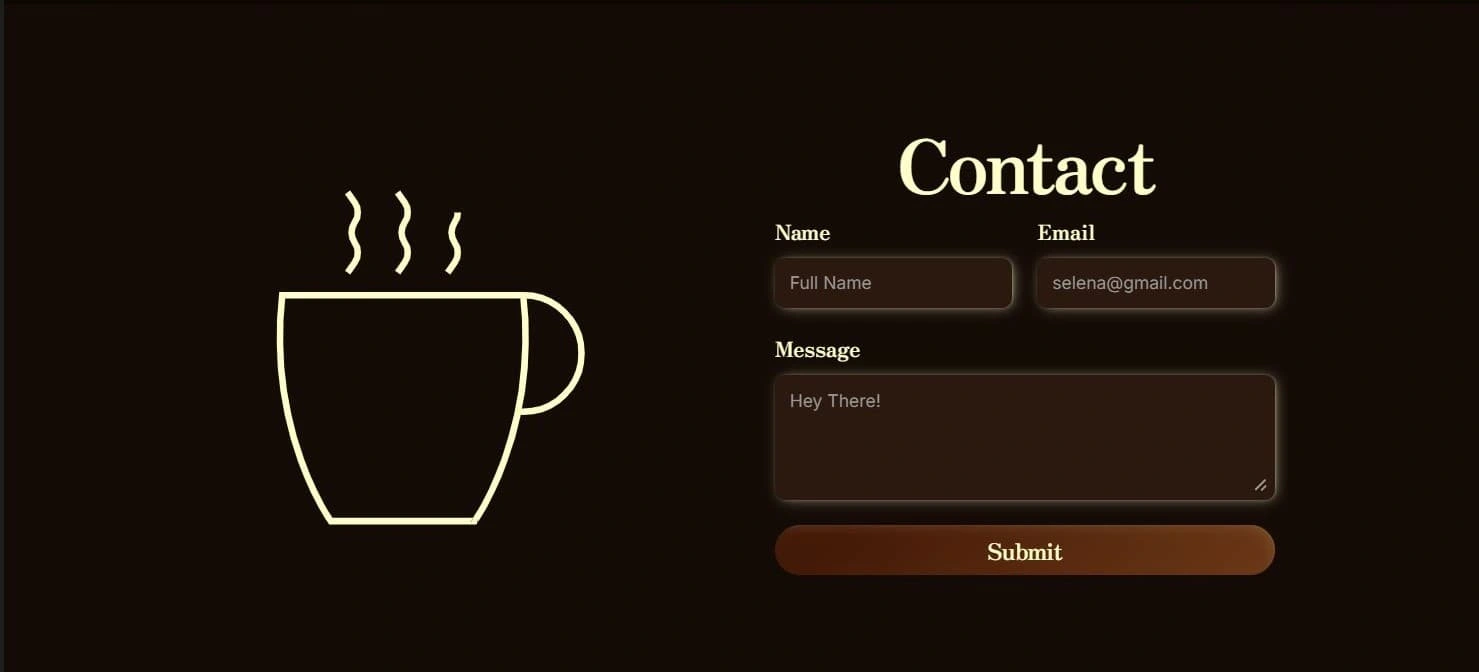
Interactive contact experience:
We designed an animated contact form that blends seamlessly with the user experience. A looping coffee cup animation adds a warm and inviting touch, reinforcing the brand’s essence while keeping the interaction engaging.
This dynamic approach makes the form visually appealing while ensuring a smooth, user-friendly process for booking or inquiries.
Outcome:
Aroma Coffee successfully delivers a visually engaging and interactive experience, combining smooth animations with a responsive, single-page design. The intuitive pre-booking system and adaptive navigation enhance user convenience, ensuring a seamless journey across all devices.