Trainix Fitness – Animated Responsive and, Seamlessly Designed.
Like this project
Posted Feb 28, 2025
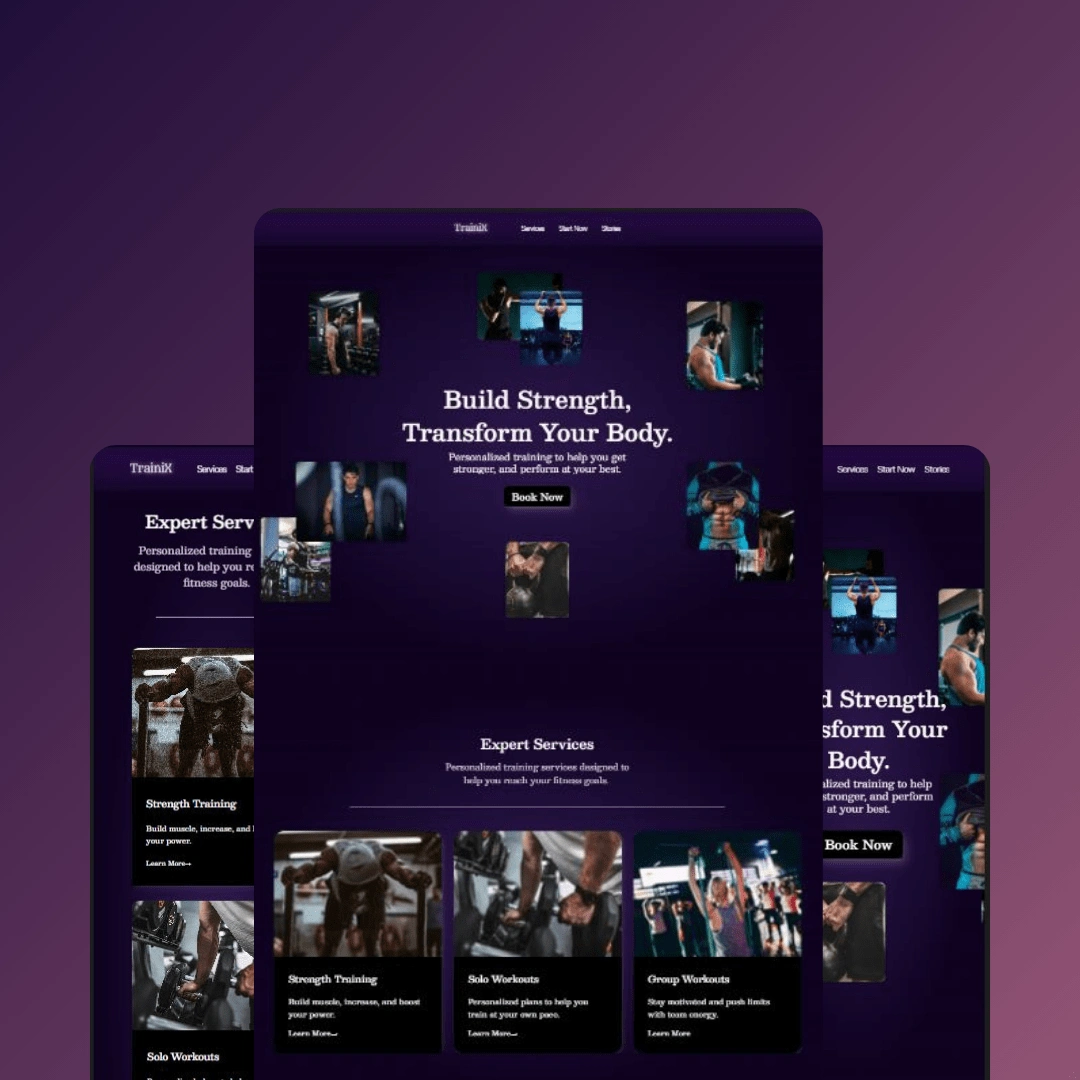
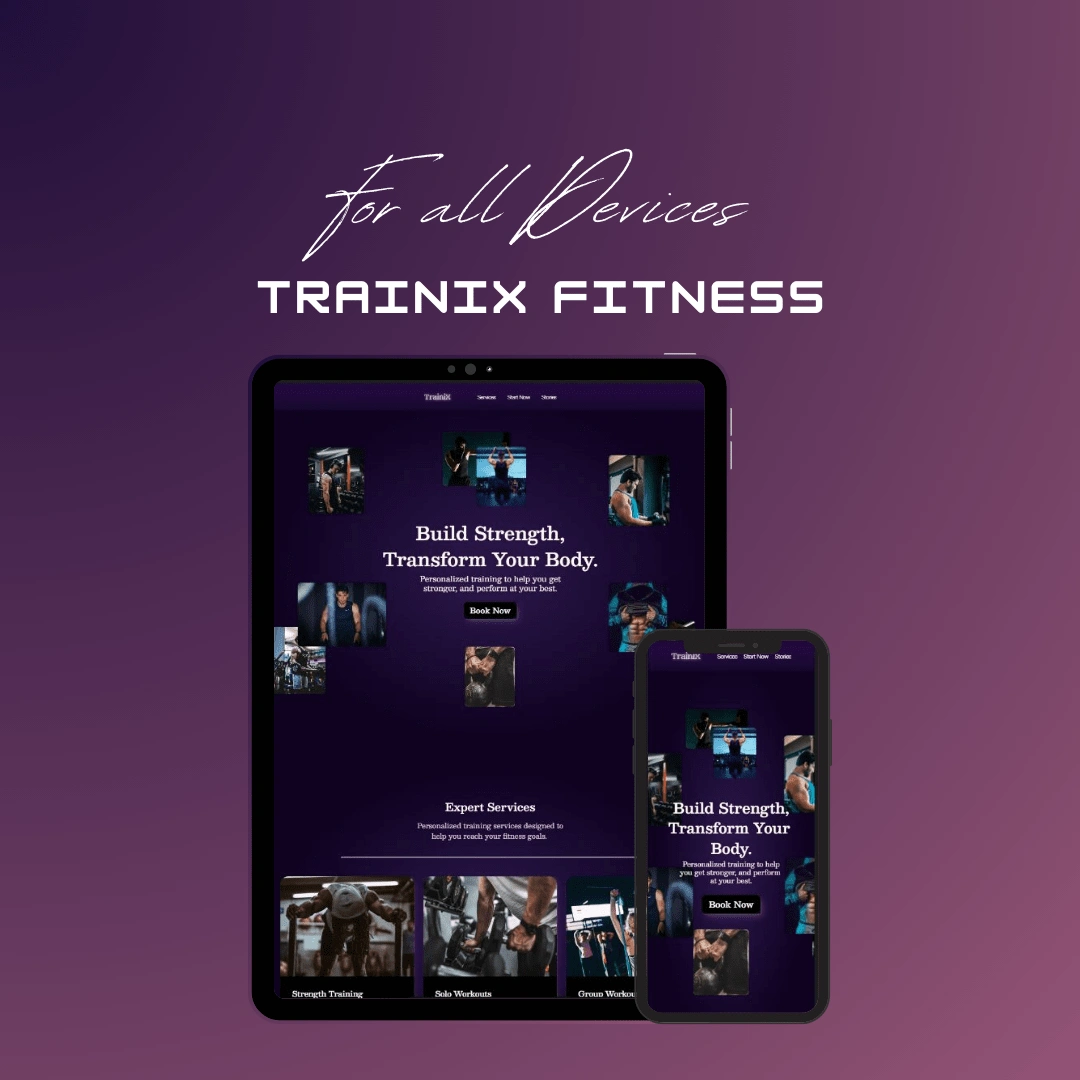
Trainix Fitness – A dynamic, interactive, and responsive website with smooth animations, parallax effects, animated scroll timeline & seamless user experience.
Likes
1
Views
2
Timeline
Feb 1, 2025 - Feb 8, 2025

Overview
Trainix Fitness is a sleek, interactive, and fully responsive one-page fitness website designed to captivate users with immersive animations and seamless interactions. Built using Framer, this website combines aesthetics with functionality, offering a visually engaging experience that keeps users hooked. With parallax motion effects, magnetic button interactions, and dynamic animations, Trainix Fitness ensures smooth navigation while enhancing user engagement. The site is designed to be fully responsive, adapting seamlessly across all devices.
Specifications
Hero Section: Parallax motion effects for an immersive first impression.
Navigation Bar: A fully responsive, sleek navbar for easy access.
Call-to-Action Buttons: Magnetic effect to enhance interactivity.
Start Now Section: Animated timeline guiding users through their fitness journey.
Stories Section: A smooth, animated ticker showcasing testimonials and success stories.
Framer Implementation: Built with Framer to ensure high performance, responsiveness, and cutting-edge animations.



Outcome
The Trainix Fitness website is a dynamic, interactive, and fully responsive experience. With smooth animations, parallax motion, and engaging interactions, it ensures seamless navigation and high user engagement. Built in Framer, it delivers a modern, high-performance design that motivates action.