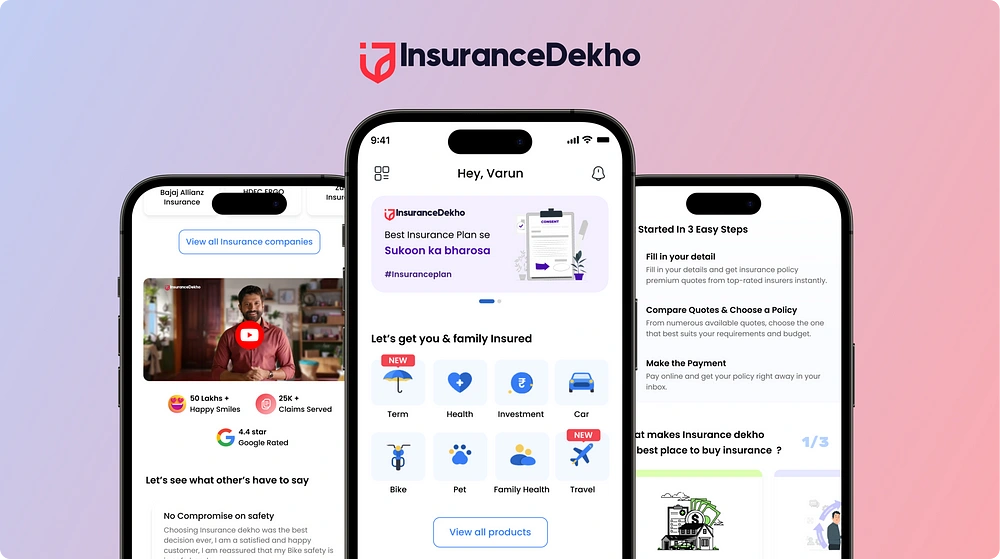
Designing the Homepage for the Insurance Dekho mobile app
Like this project
Posted Sep 4, 2023
Before starting the design, I understood the company’s basics and core aspects. InsuranceDekho is an online platform that lets you compare and buy insurance qu…

🔎 About the Company
Before starting the design, I understood the company’s basics and core aspects. InsuranceDekho is an online platform that lets you compare and buy insurance quotes from top-rated insurance companies across Motor, Health, Life, Travel, and other insurance from multiple companies.
✨ Overview of the Problem Statement
The assignment provided me with the following problem statement:
Design a ( Mobile version)homepage for Insurance Dekho. It should be more visually appealing and user-friendly.
The goal was to prioritize the most important information for users, recent transactions, and quick actions.
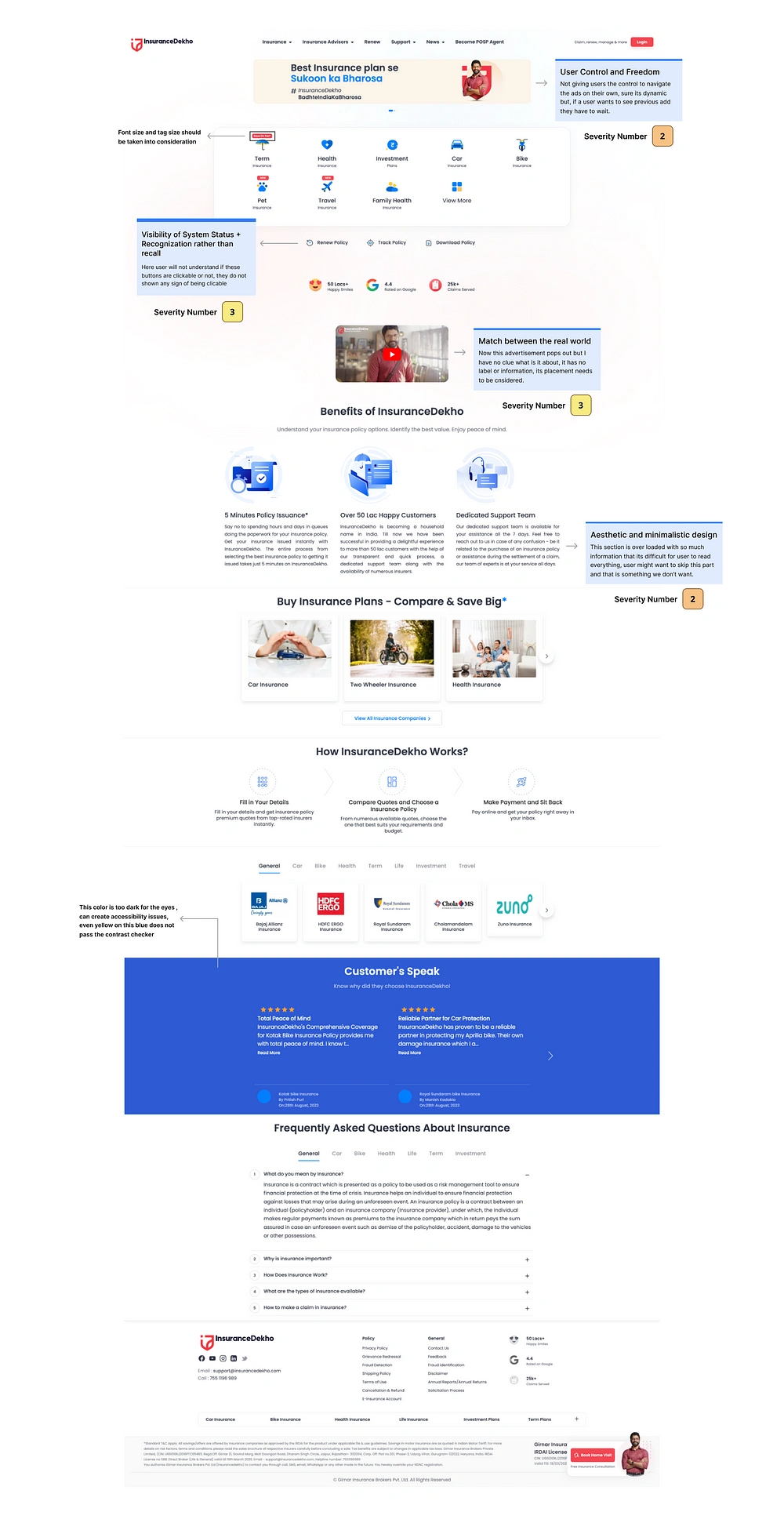
📌 Heuristic Evaluations
To craft a mobile solution, I initially analyzed the existing web version, using the heuristic evaluation process.


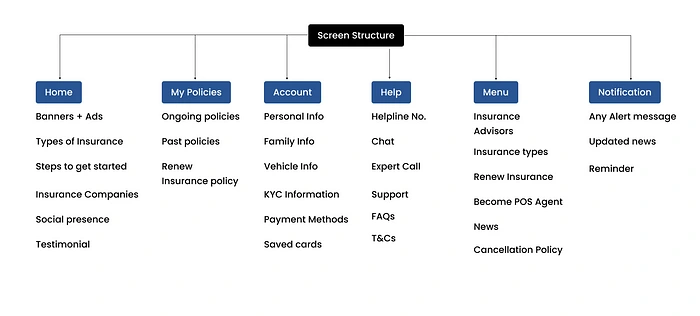
➿ Information Architecture
Once I grasped the existing design and conducted heuristic evaluations, I formulated a fresh structure for the mobile version.

🙋🏻♀️ User Story
Meet Varun, a 22-year-old eager to ensure his upcoming trip. Intrigued by InsuranceDekho’s reputation, he downloads and registers on the app. Curious, he explores how the platform suits his needs.
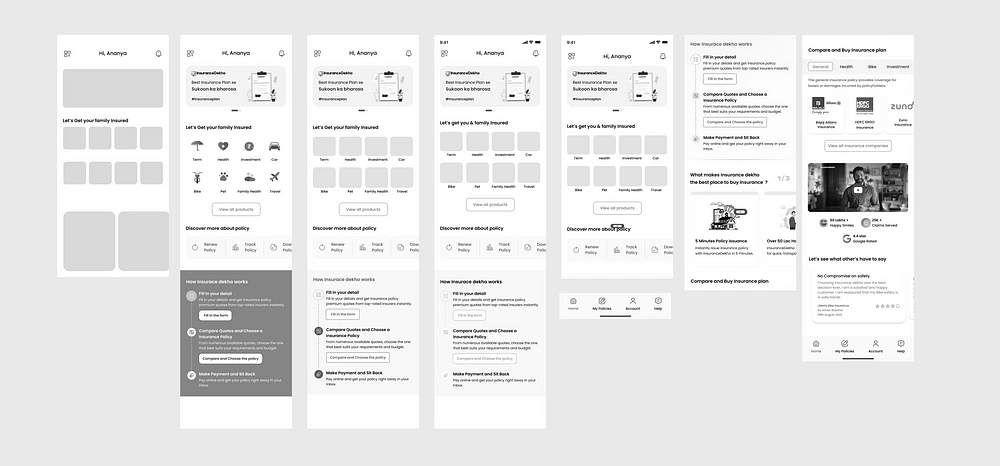
📌 Wireframing
Before starting with the design process, of high-fidelity mockup screens I did some wireframing

Now, with this let's jump into our design decisions:
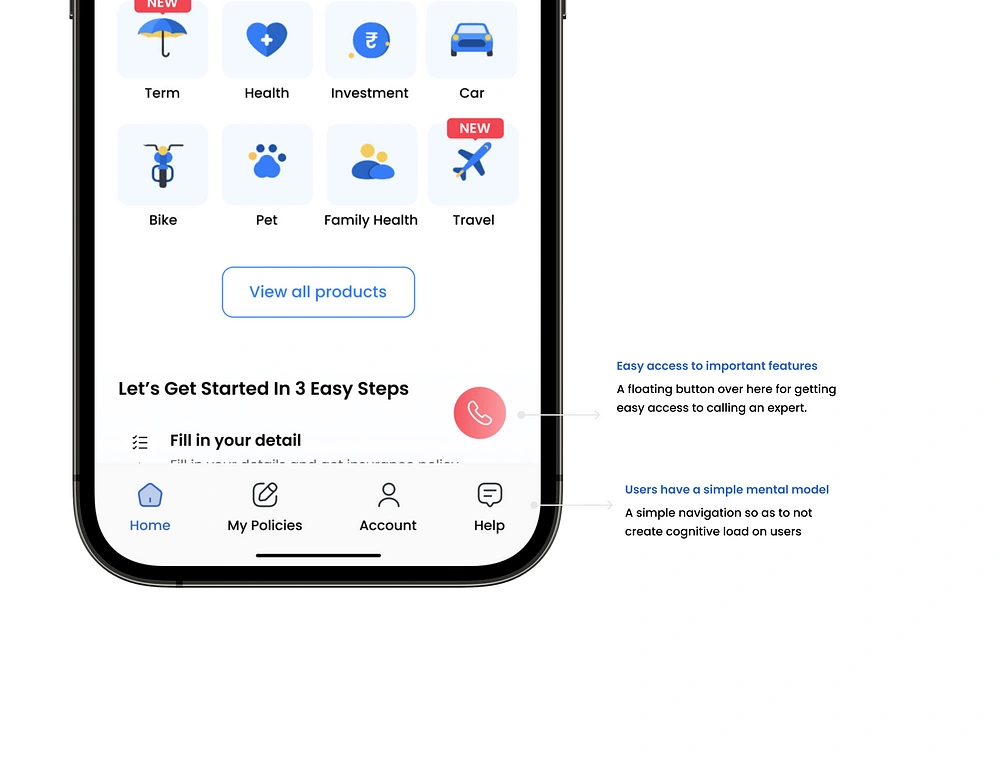
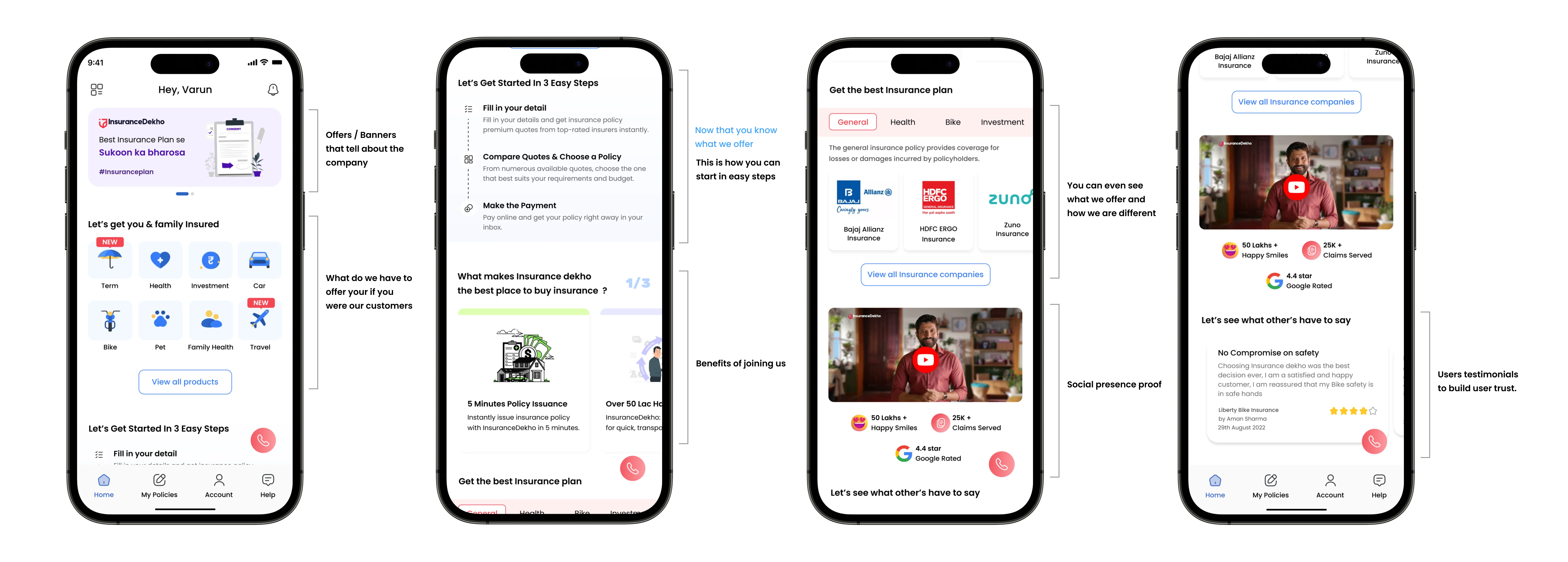
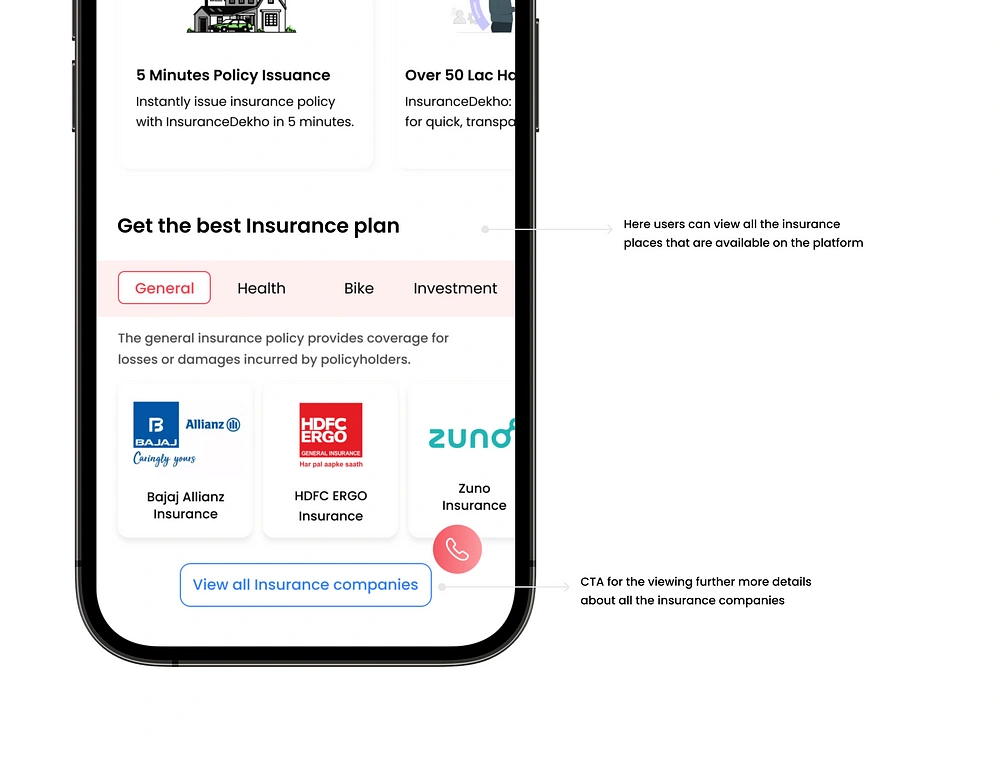
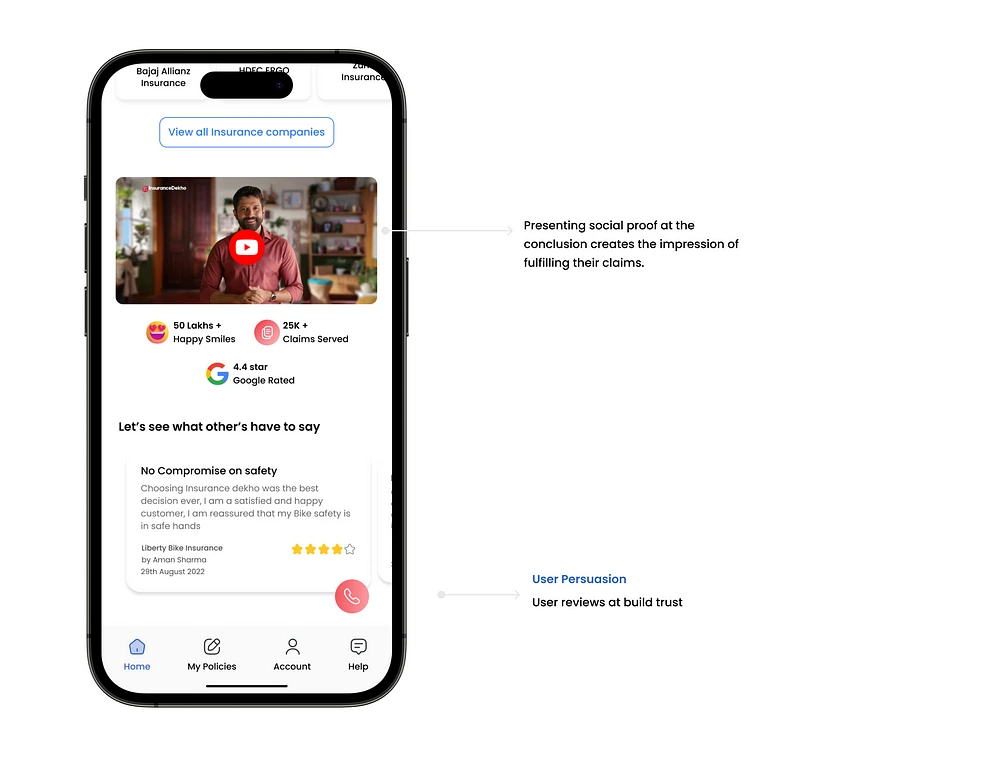
📌 Homescreen
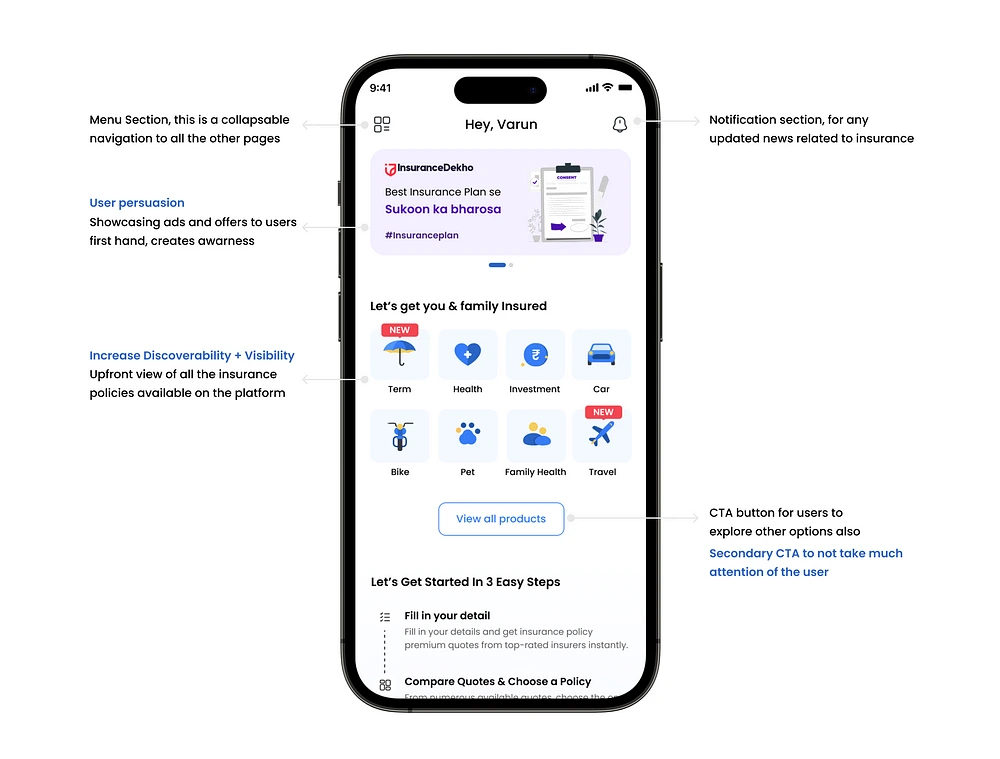
For any user, a home screen provides quick access to all the important features and information within the app.
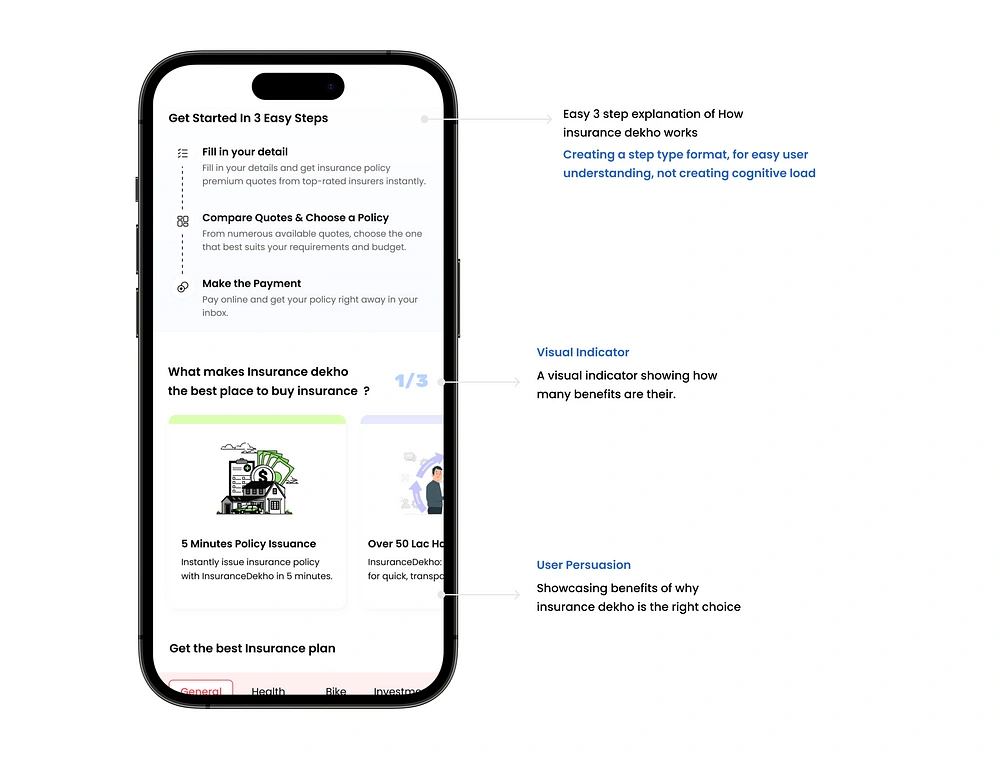
When users arrive on this screen, their goal is to discern the company’s unique offerings and how it is different from others.

Every screen incorporates design choices aimed at enhancing user engagement and retention, while also facilitating a seamless journey for the target customers to drive business.
I took into consideration UX laws and design principles while designing the visuals of the screen.




Navigation Bar
The navigation bar is vital in an app as it provides users with consistent and accessible pathways to move between different sections, enhancing user experience and facilitating easy exploration of features and content.