Maungaji Web Redesign
Like this project
Posted Dec 4, 2021
About This Project
I joined a small startup with a big vision in August 2020.
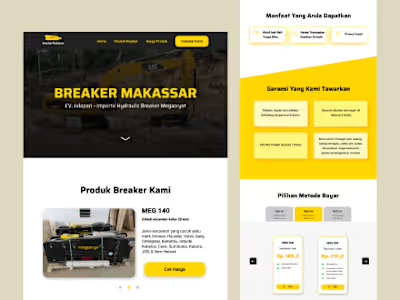
Maungaji, from the name maybe you can picture their vision in your head?
Their vision is to increase the desire to learn the Qur’an among children in Indonesia from anywhere, especially those who are still at an early age, and to improve the welfare of Qur’an teachers.
To echo this noble vision, it is certainly important for us to provide clear and interesting information about our products.
Website is one of the right media for that. Before I joined, they made a website without the help of a designer. As a result, the appearance of the website looks plain and does not have a good information architecture.

tampilan hero section web sebelum redesign
Roles..
In this project I am responsible as a UI/UX Designer. I collaborated with my colleague who is a web developer at Maungaji, Muhammad Hidayaturrahman.
UI/UX Designer : Remi Syahdeni

Web Developer : Muhammad Hidayaturrahman

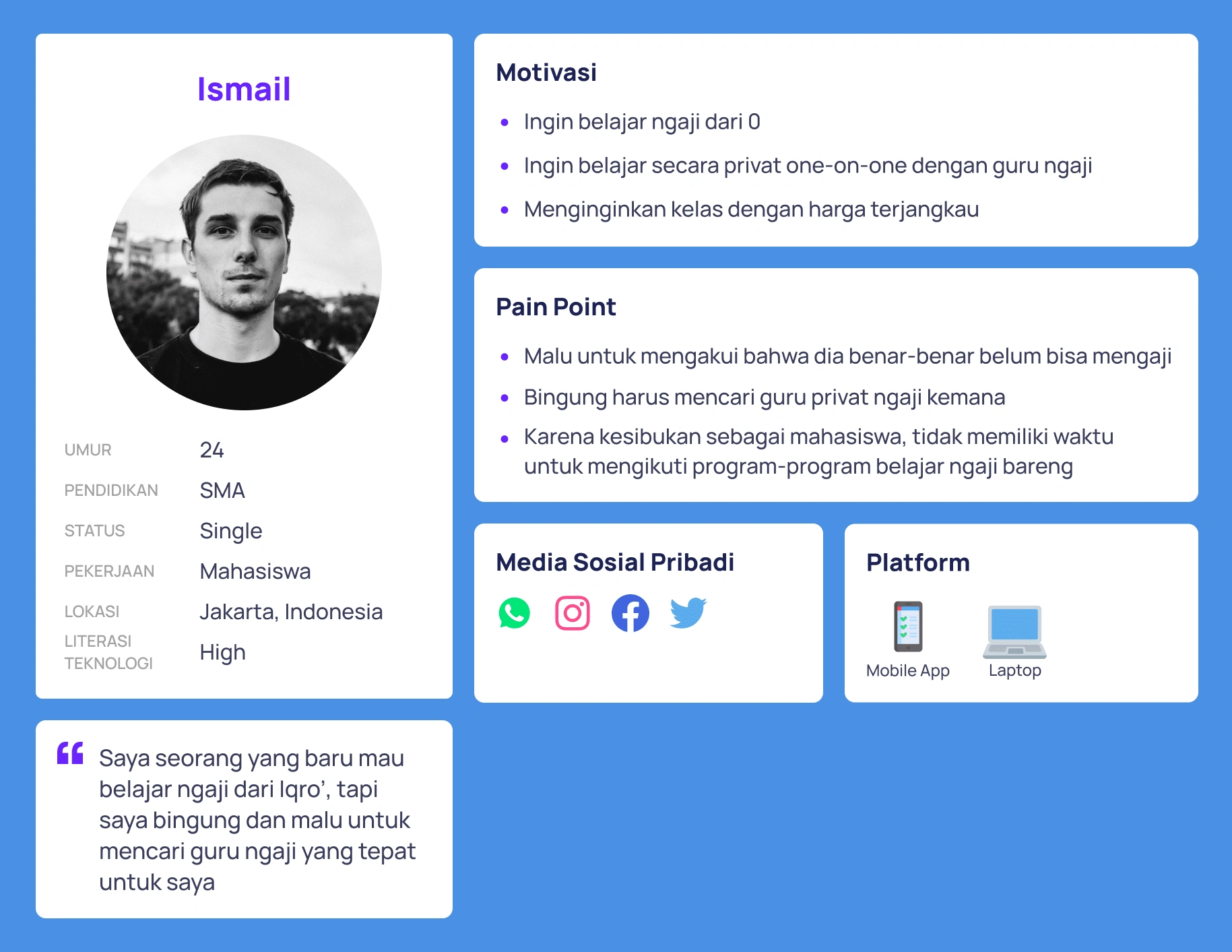
User Persona
Based on the results of my interviews with stakeholders and observing the communication of potential customers with the admin, I also got 3 personas as a reference for customers who interact the most with Maungaji products.
The 3 personas are:
Mothers who are looking for their children (toddlers-teens) Qur’an teachers
Adults who want to learn the Qur’an but are confused about finding a private Qur’an teacher
Qur’an teacher who has enough knowledge and time but is confused to find students/students
The information emphasized in the persona is the user's motivation and pain points. It also defines the level of technological literacy, social media used, and frequently used devices.



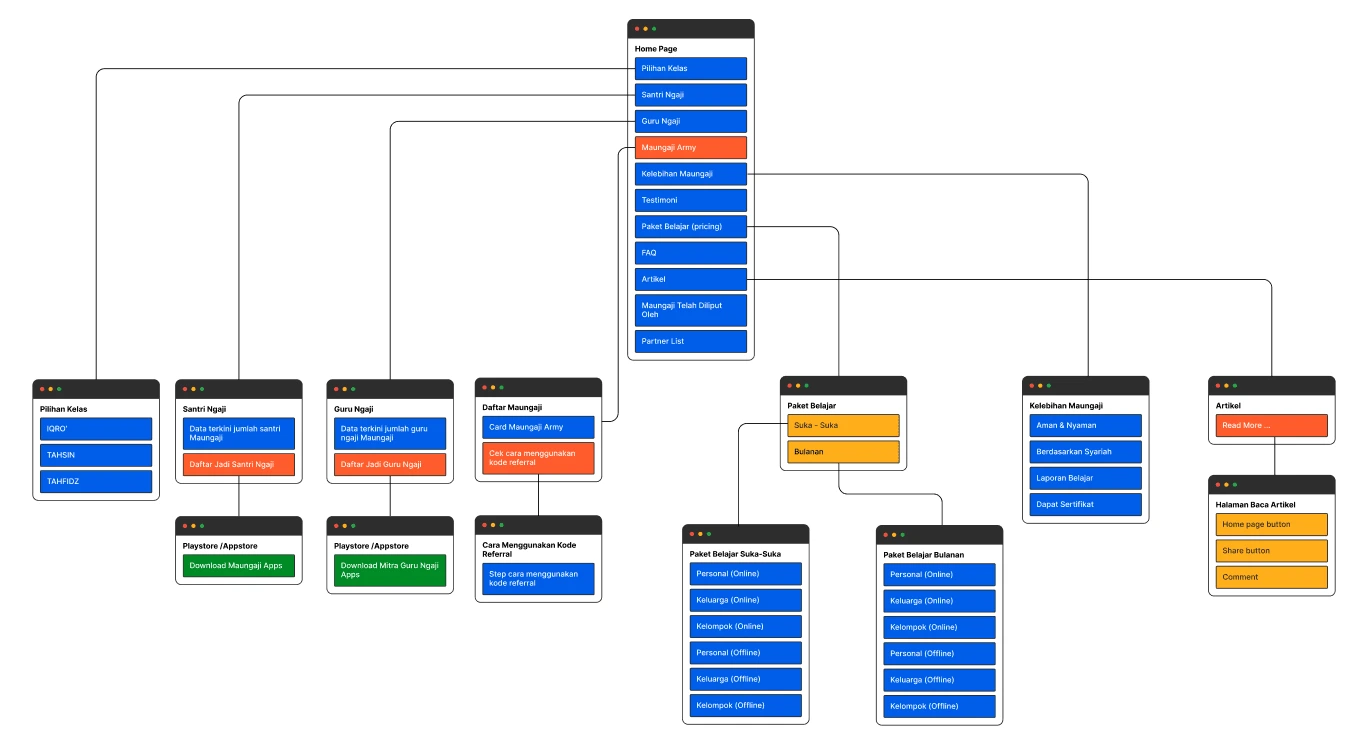
Sitemap
I created a sitemap in order to better design the information architecture and navigation of web pages. The goals to be achieved from the new website display are:
Clear information about the classes to choose from
Clear information regarding pricing for each package
An increase in the number of Maungaji application downloads or the number of users registering for the Qur’an via the web.

Wireframe
I wireframing by doodling on my sketchbook in a cafe at night. What I focus on when creating wireframing is the order of each section on the landing page.
Goal : Focus on improving information architecture without being distracted by visual factors
Wireframe Type: Low-fi
Tools: Pencil and Sketchbook

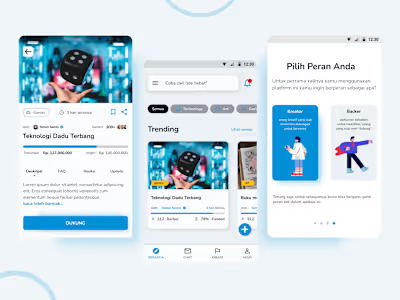
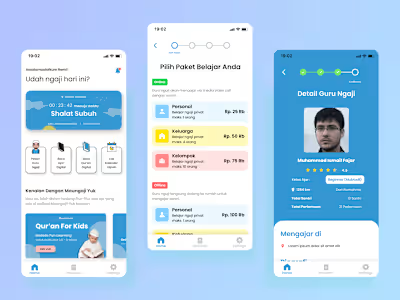
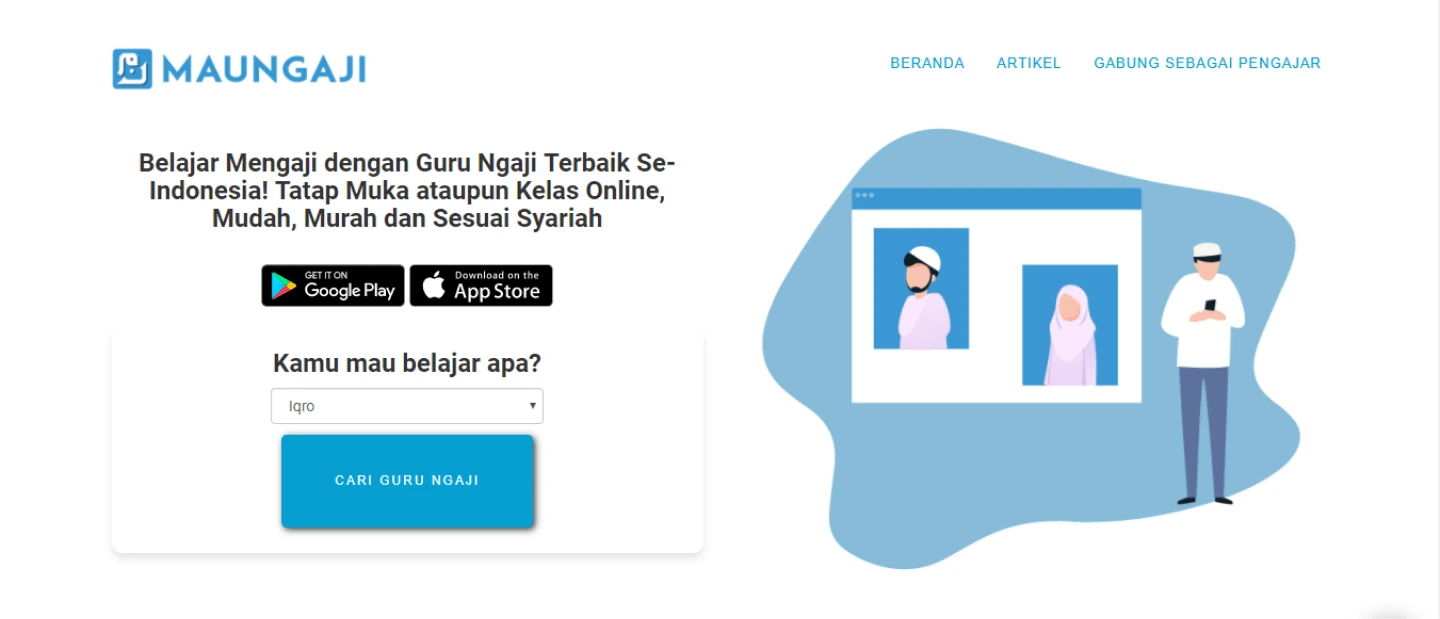
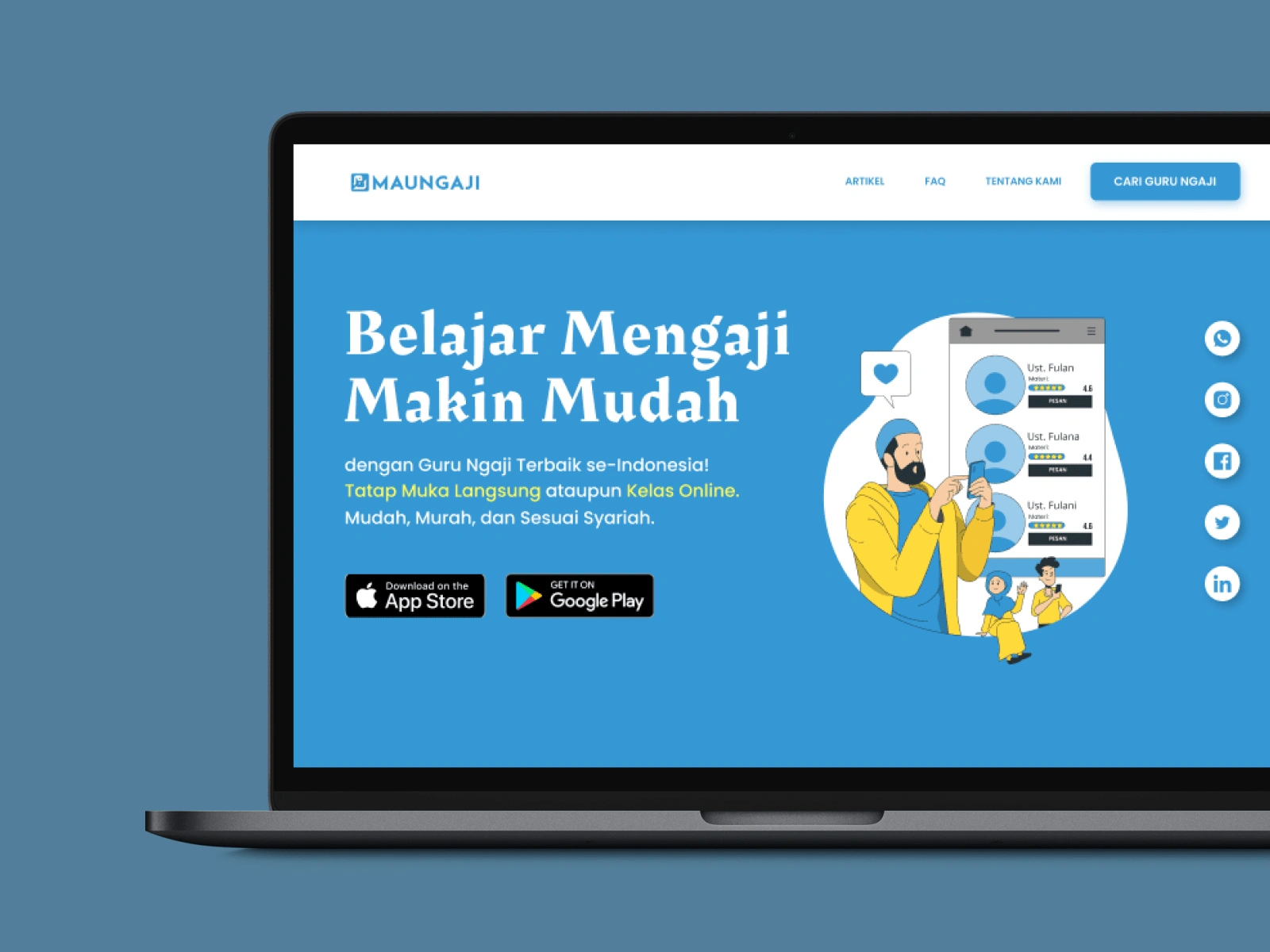
Design

After making sure the information architecture is neat from the wireframe, I continue to make the UI design.
The visual style that is highlighted is fun by using bright colors such as blue and yellow but still doesn't leave a professional element considering that Maungaji's biggest target user is parents who are looking for Qur’an teachers for their children.
Tools used: Figma
Design achievement: IA is cleaner and the flow of section page order is better.
Business achievement: Web visitors have increased.
Business Target that has not been achieved: Increased order checkout rate



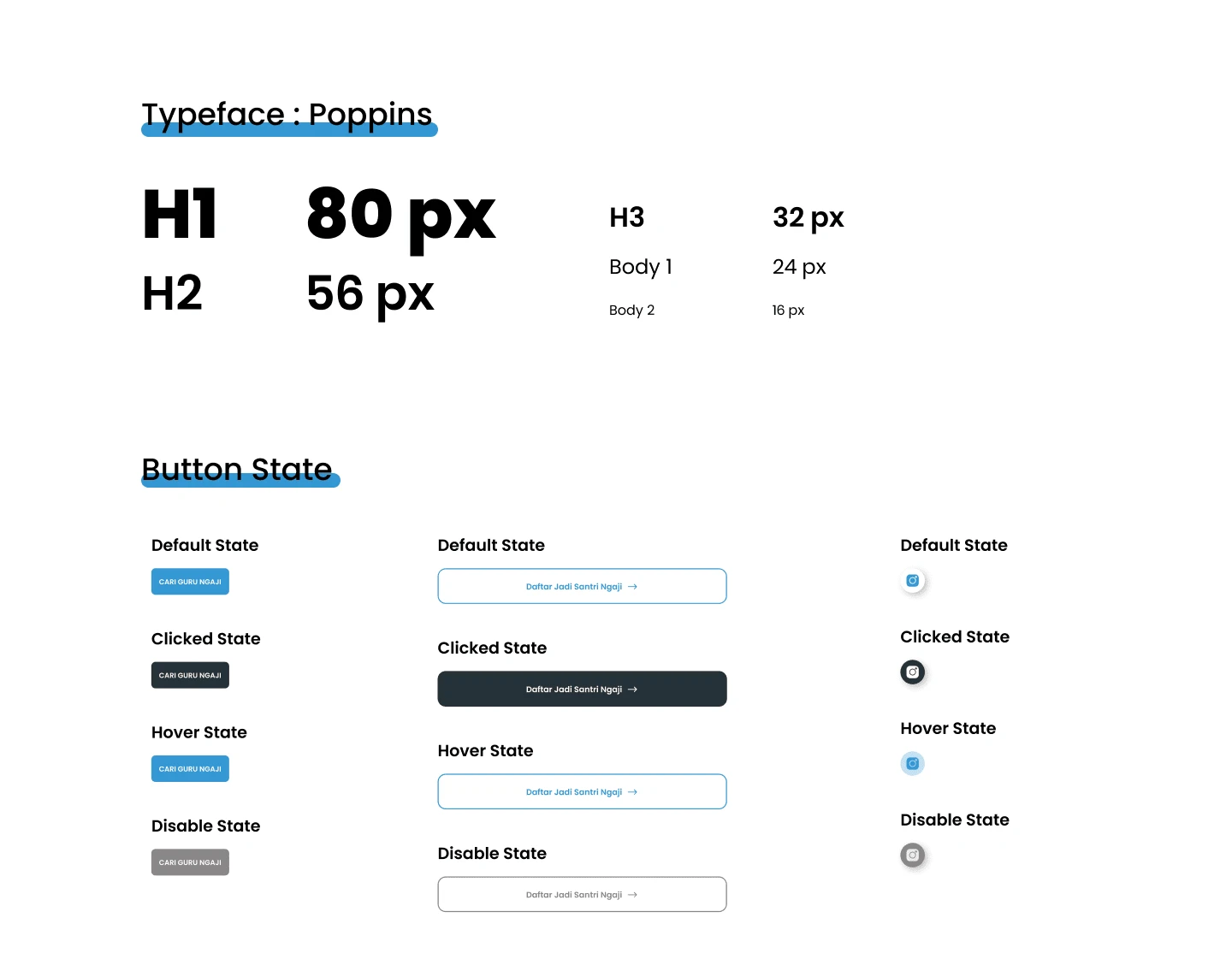
Design Style

Challenges and Next Improvement..
📃 Lack of features that allow potential users to directly register via the web. Because development has not agreed so that the design for the page / feature has not been made.
📺 Class information pages and learning packages that are still less interactive. In the future we want to add a video feature.
⚙ The hand-off process went well for the developer, but the results of the development are still many aspects that are not in accordance with the design. We assume this is the first iteration of the development process.
"Design is so simple. That is why it's so complicated" - Paul Rand