Webflow CSS variables
Like this project
Posted Sep 20, 2024
Product-managed and helped design Webflow's game-changing CSS variables feature debuted in 2023.

The Problem
Over the years, Webflow has grown to be a powerful platform for building websites — with its foundation in HTML/CSS platform fundamentals, deep design customization, and the immediate feedback loop that comes from building websites in the browser, it’s become the go-to tool for professional website creators who want to deliver great output fast without compromising on quality.
Webflow developers are handy with CSS and have asked for more access to the latest, most powerful platform features. They also have been building more complex sites and working with more collaborators. The lack of a design tokens or CSS variables feature (or even a global find and replace tool) has made it difficult for them to work with the platform as their needs have grown.
After talking to Webflow power users, we found that many of them were already using “utility-based” frameworks like Client-First or MAST (similar to Tailwind, but built for Webflow by Webflow power users) and (in our CEO David’s words) “think in classes”. Our research told us that a) enabling more, better code reuse was an almost universal need across all customer segments, and b) our solution should, like Webflow’s other powerful capabilities, be rooted in the web platform.

The Solution
Webflow’s Designer Experience team developed a new set of internal APIs and libraries enabling CSS variables to be used in the Webflow Designer. That was kind of the easy part.
The real challenge was how to make this new feature accessible to Webflow’s users — many of whom are still learning how to work in code — while retaining the kinds of power use cases that would make this feature a game-changer for Webflow’s most advanced users.
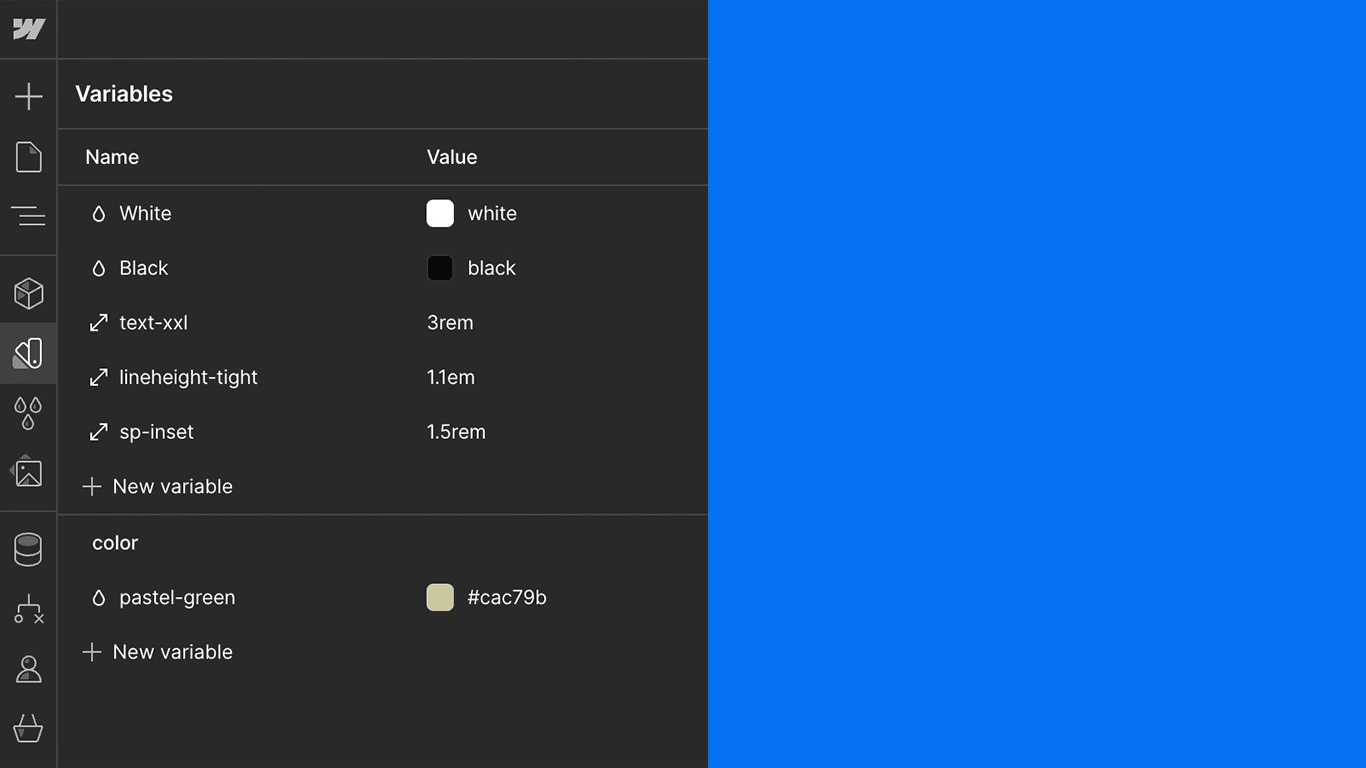
We developed a new top-level panel in the Webflow Designer, the CSS Variables panel, making it easy to create, organize, and manage variables. Because the panel obscures a site’s content, we also added affordances to the main Style Panel so users could create and edit variables without leaving the page.
In addition to Variables, we also added new, advanced CSS features that unlocked the ability to use raw CSS expressions including functions, and also to add long-tail properties that Webflow hadn’t yet added to the platform via a new custom property editor.