Stripe Apps UI Toolkit
Like this project
Posted Sep 20, 2024
Working with developers as well as world-famous DX experts, helped deliver the first-gen UI toolkit for Stripe's extensibility SDK for the Dashboard.
Likes
0
Views
8
Clients

Stripe
The Problem
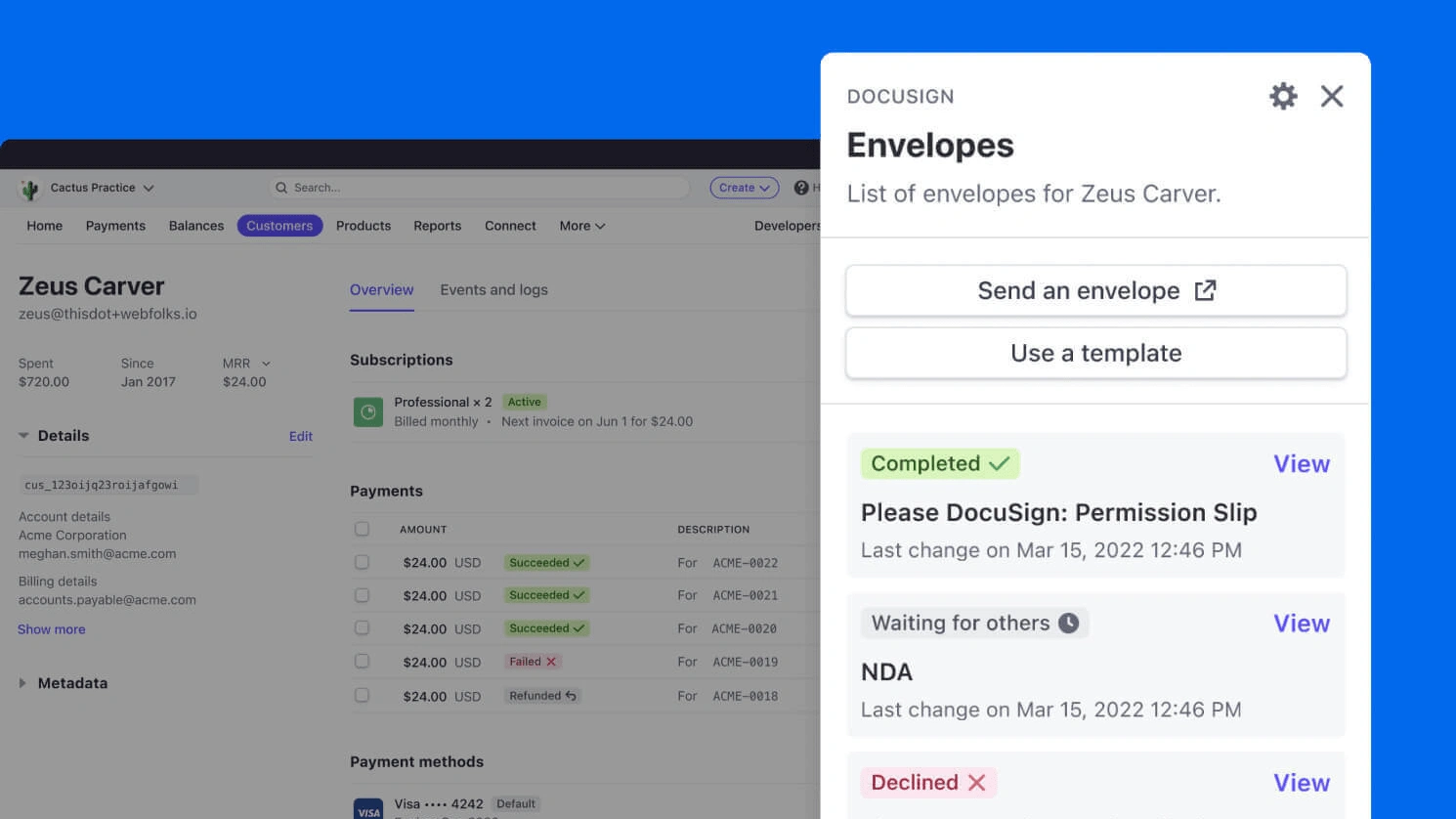
Merchants large and small use Stripe to power their businesses’ payments and financial operations. In addition to Stripe, many merchants (especially small businesses) have to navigate several different tools to get things done, such as DocuSign for contracts, Expensify for expense tracking, or plain old Google Workspace for documents and collaboration.
Stripe is justifiably well-known for having great server-side APIs, but the friction of using multiple tools to get things done presented an opportunity: how might we bridge the gaps between the Stripe Dashboard and other services? Could we make Stripe a central operating system for merchants’ businesses, while empowering our developer ecosystem to build the best possible experiences?

The Solution
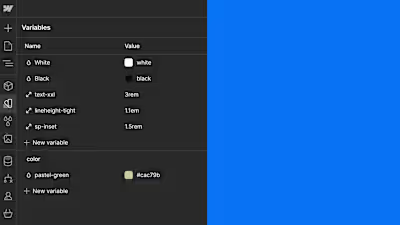
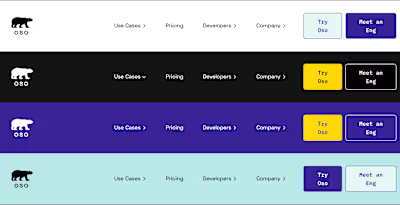
Stripe Apps was a big initiative that spanned many teams; David served as the product lead for the team focused on building the Apps UI Toolkit, consisting of a React component library and a set of design resources.
Because the Stripe Dashboard handles customers’ sensitive financial information, we needed to be careful to ensure that the Apps UI Toolkit was secure and did not introduce any new security risks. Rather than give developers full access to the React layer within the Dashboard, we instead used Shopify’s Remote DOM library to “sandbox” the Apps UI Toolkit within the Dashboard. Apps developers write JavaScript, but it’s executed off the main thread, and used to orchestrate another process that renders the UI that users see.

In addition to defining the developer experience for these components — not just designing great APIs, but helping developers understand and adjust to our sandboxing approach — our team was responsible for talking to users and coming up with the initial set of components that would enable the vast majority of partner use cases.
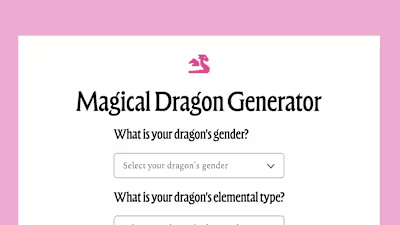
While (understandably) there were requests for ‘batteries-included’ components like fully-featured form builders and charts, we focused on delivering basic primitives that could be used to build the most common use cases. Our mantra was “common things should be easy, uncommon things should be possible”.
You can browse the documentation for the Apps UI Toolkit on Stripe’s developer site.