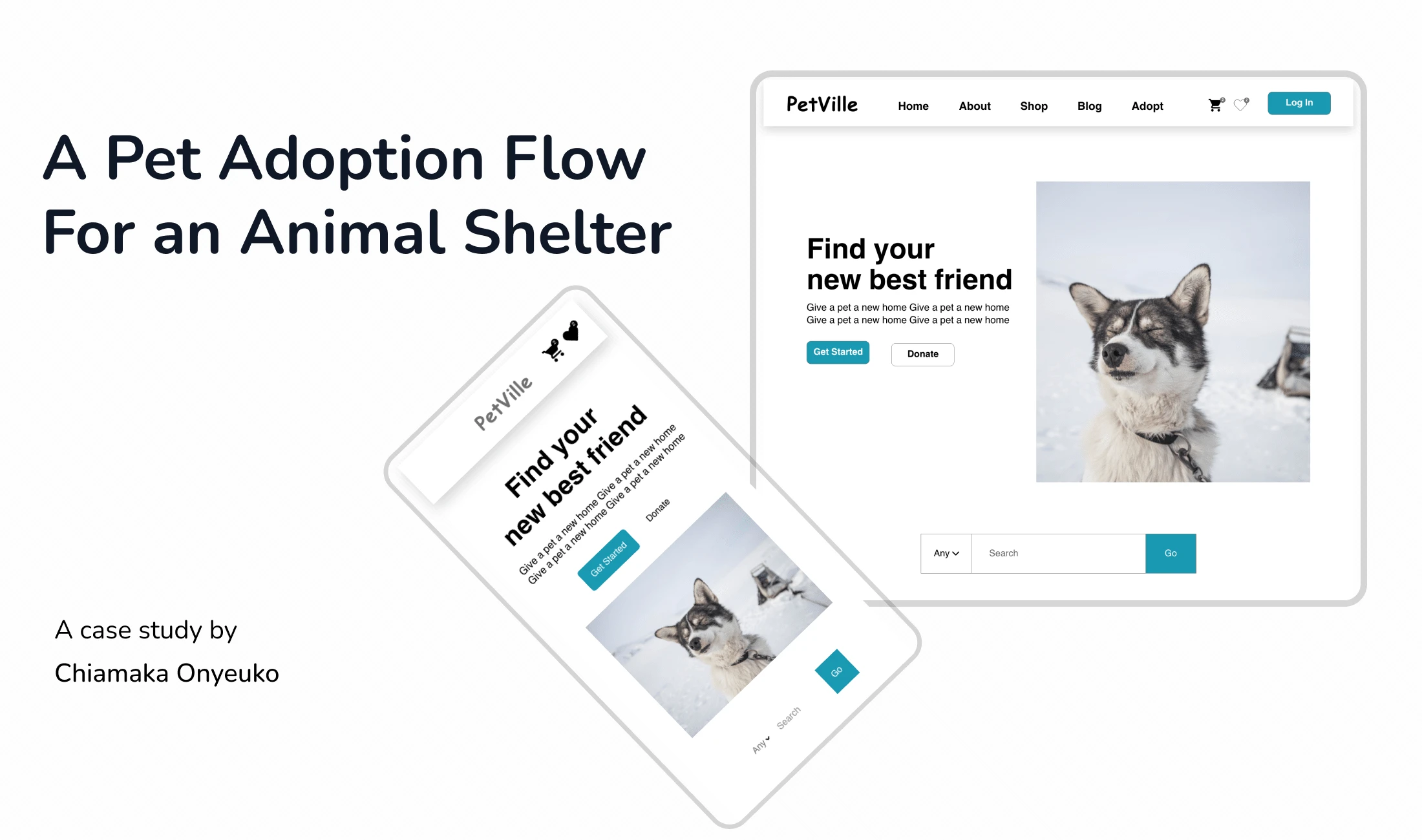
A Pet Adoption Flow For an Animal Shelter (PetVille)

Project Overview
What is this project about?
A pet adoption app that allows users adopt pets or purchase them. It also gives them the opportunity to get other services like grooming and access to pet pharmacy, accessories and food.
Timeline:
September 2022 - November 2022
Tools used:
Adobe XD
User research and design process by:
Chiamaka Onyeuko.
PROBLEM
The User wants to be able to adopt a pet online without going to a physical location. They also want to be able to adopt because buying is sometimes expensive.
PROJECT GOAL/SOLUTION
The Pet adoption app will help users adopt pets easily and will also provide important services and products that will be beneficial the pet and the new owner.
DESIGN PROCESS
Research and analysis
User research, user interviews and surveys, competitive analysis, user persona.
Idea generation
Empathy mapping, user flows and site map.
Design and testing
Low fidelity designs of mobile app and responsive website. High fidelity design of mobile app and responsive website.
Evaluation and refining
User testing.
Project research
USER RESEARCH
I conducted interviews and surveys in other go determine and discover any problem a user will have in adopting a pet. I assumed a lot of users will be excited about the opportunity since pet adoption is not a common practice in Nigeria. I also discovered that half of the interviewees didn’t mind buying a pet and most of them would love an added option for services like pet grooming and also to be able to purchase medicine, toys, food and other accessories for their pets in one stop.
User Pain points
Very little to no available per adoption shelters
No available one shop stops for pet needs.
Distrust for pet vendors due to previous scams and incomplete information of pet health
User persona

Bio
Janelle 24, Personal assistant.
I would love if there are pet adoption agencies in Nigeria. Buying pets here are so expensive.
Frustrations
No pet adoption agencies in Nigeria.
Goals
Wants to be able to adopt healthy pets
Wants variety of options in adoption.
About
Janelle is a 24-year-old Personal assistant. They work during the day and like to come home to a pet at home since they live alone. They are frustrated there are no pet adoption agencies in Nigeria.
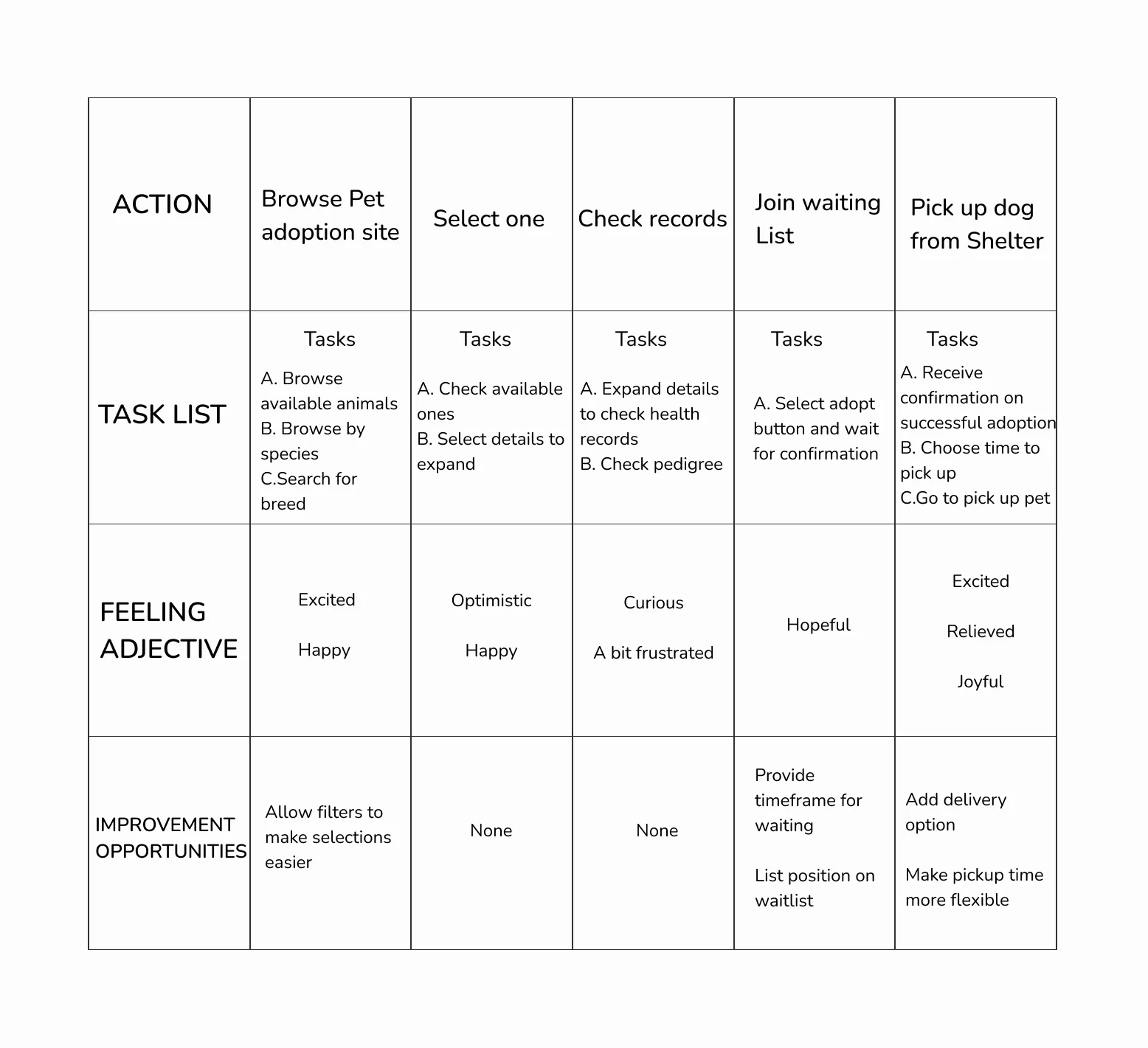
User Journey Map
Persona: Janelle.
Goal: Adopt a pet from a shelter.

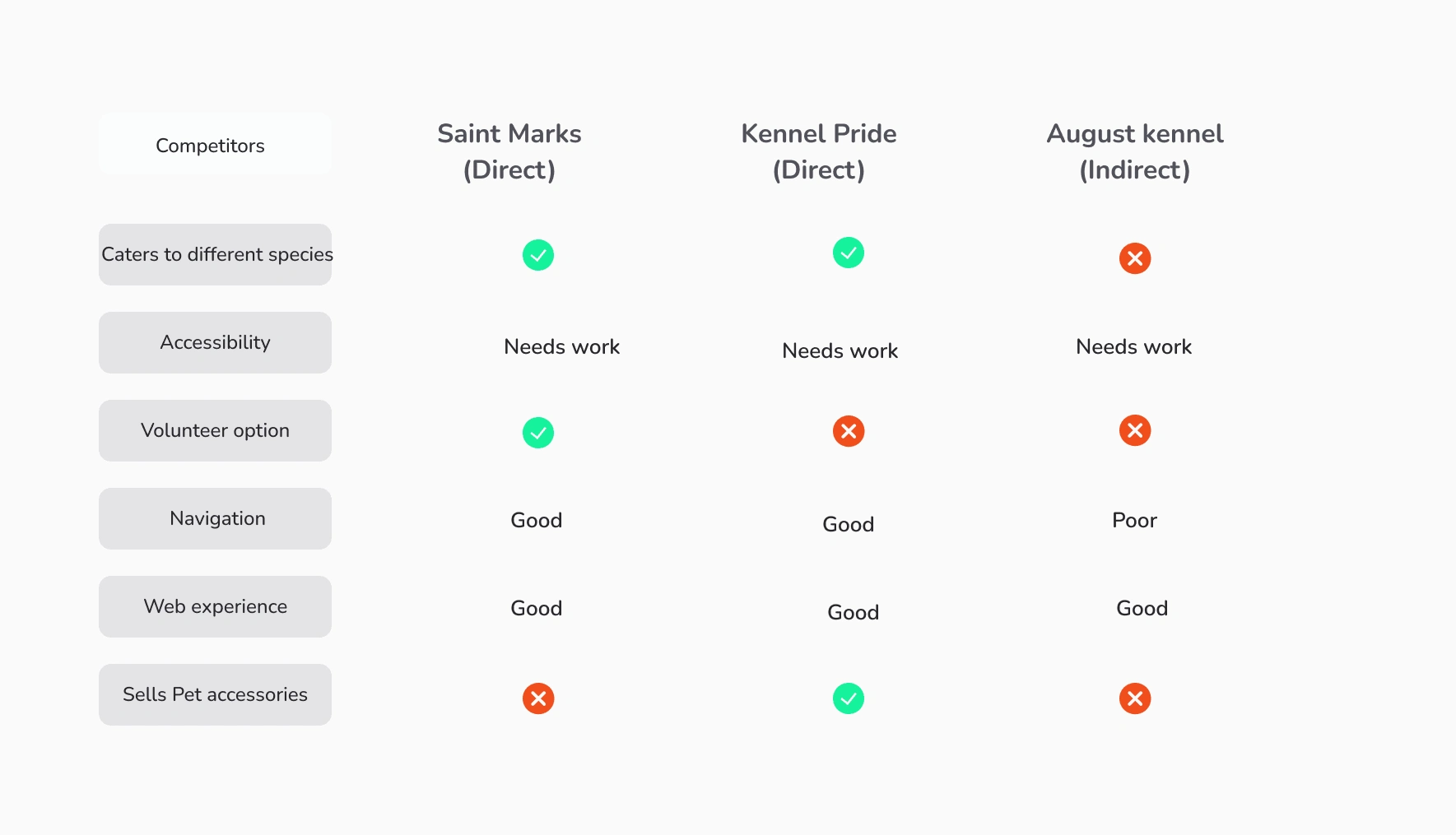
Competitive analysis
We analyzed some of the already existing companies that do something similar to ours
Saint Marks Animal shelter and hospital
Kennel Pride
August Kennel

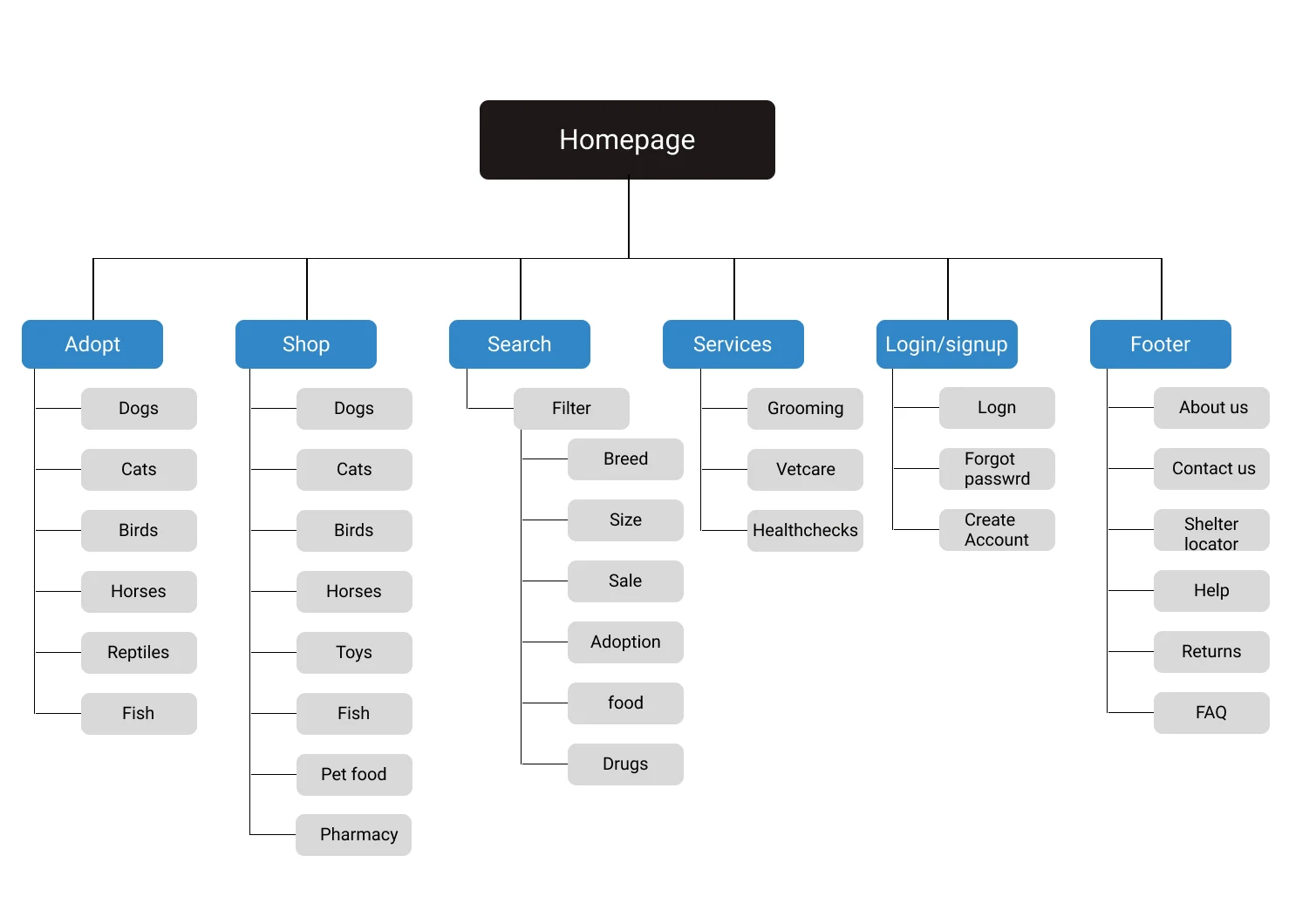
Sitemap.
Users usually have problems with website navigation, so I used that knowledge to create a sitemap.
My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.

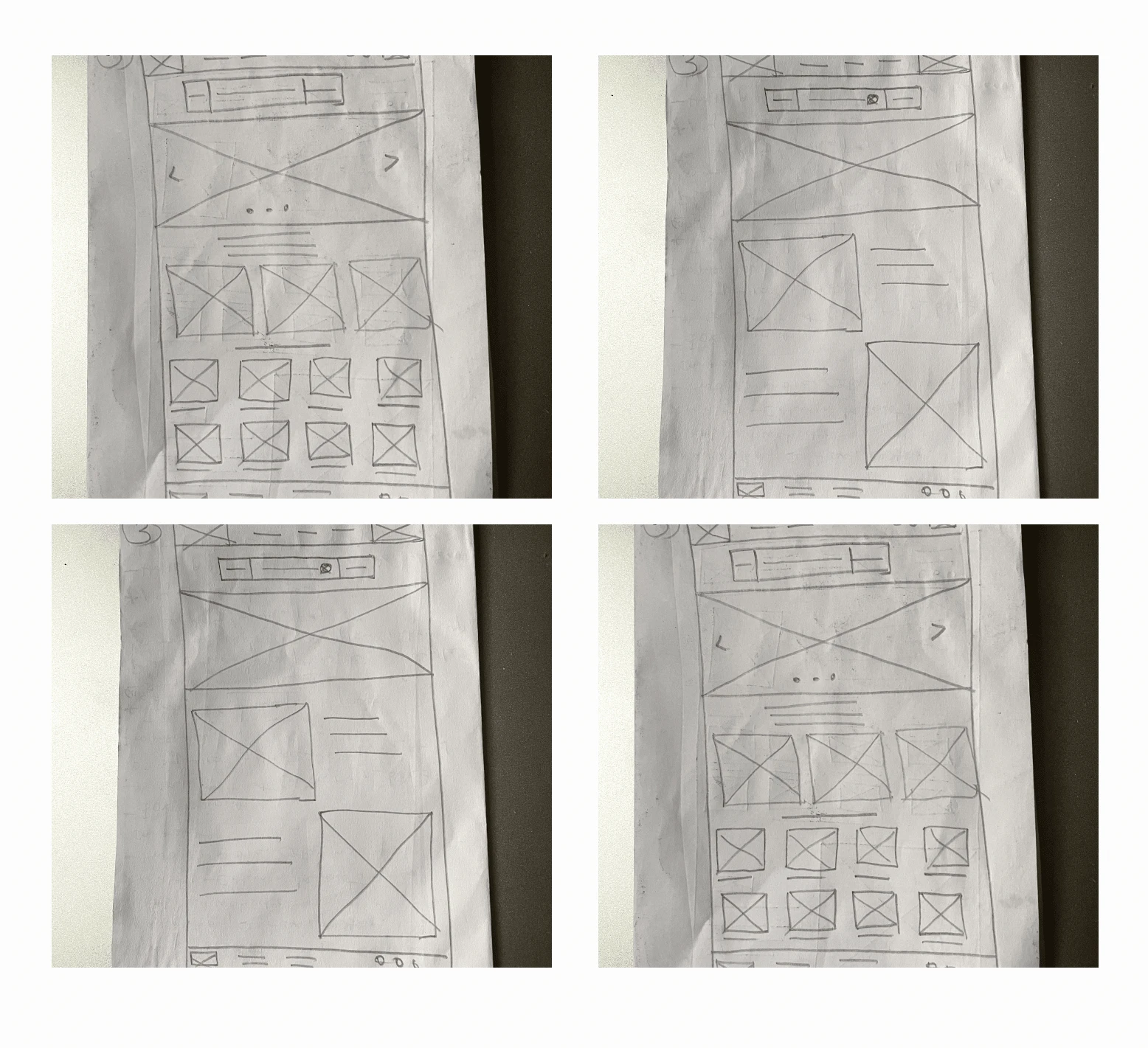
Sketches and Paper Wireframes

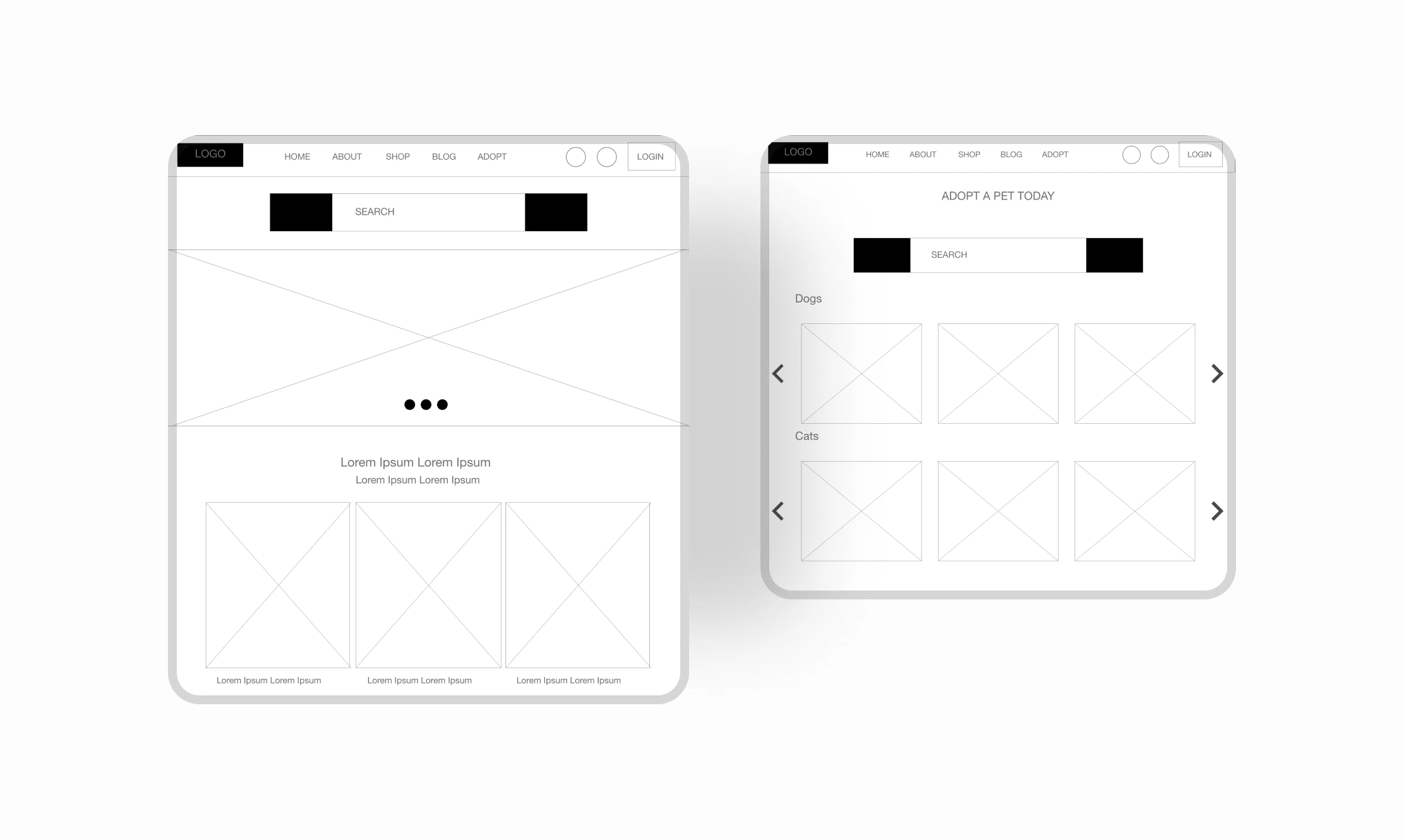
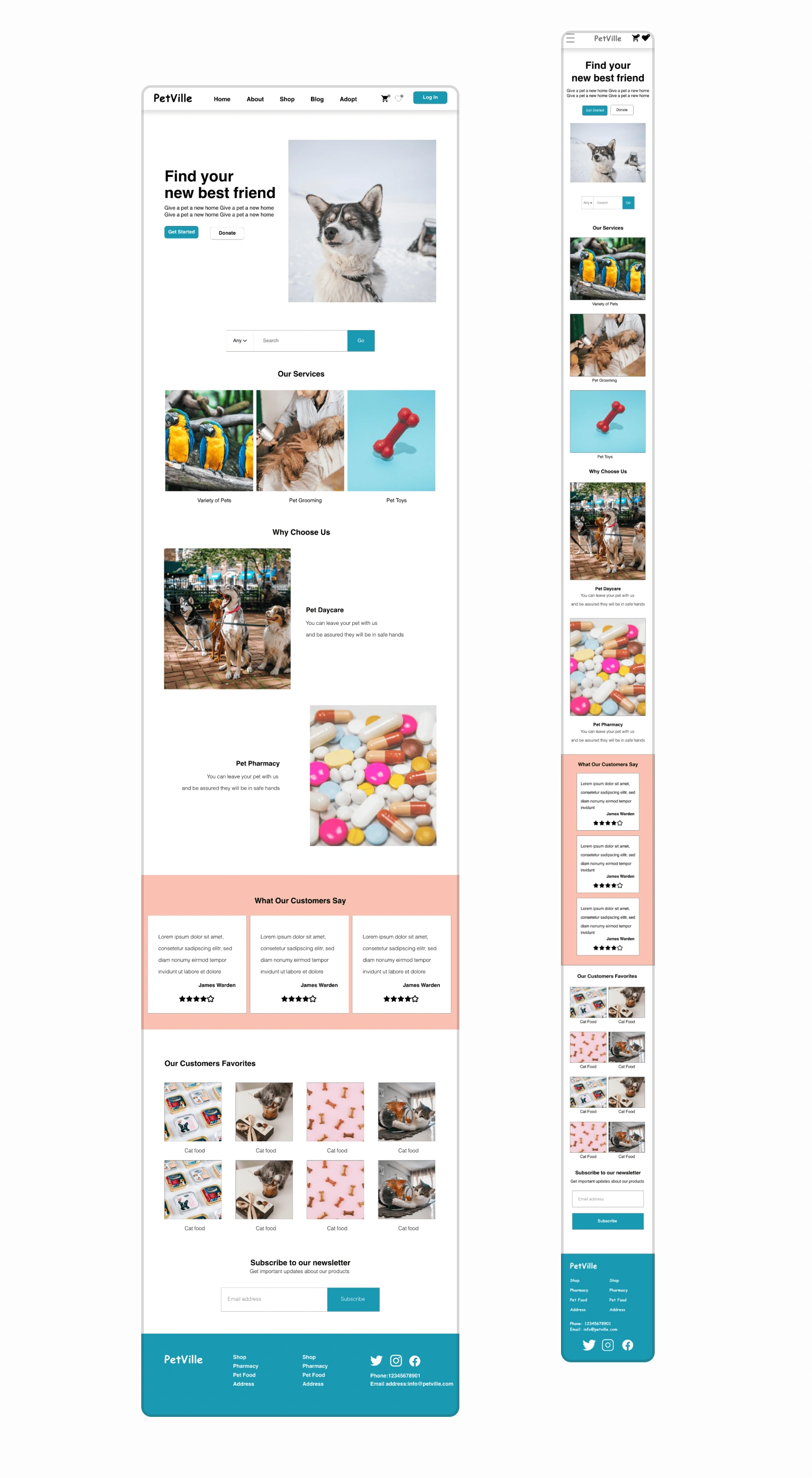
Digital wireframes of website

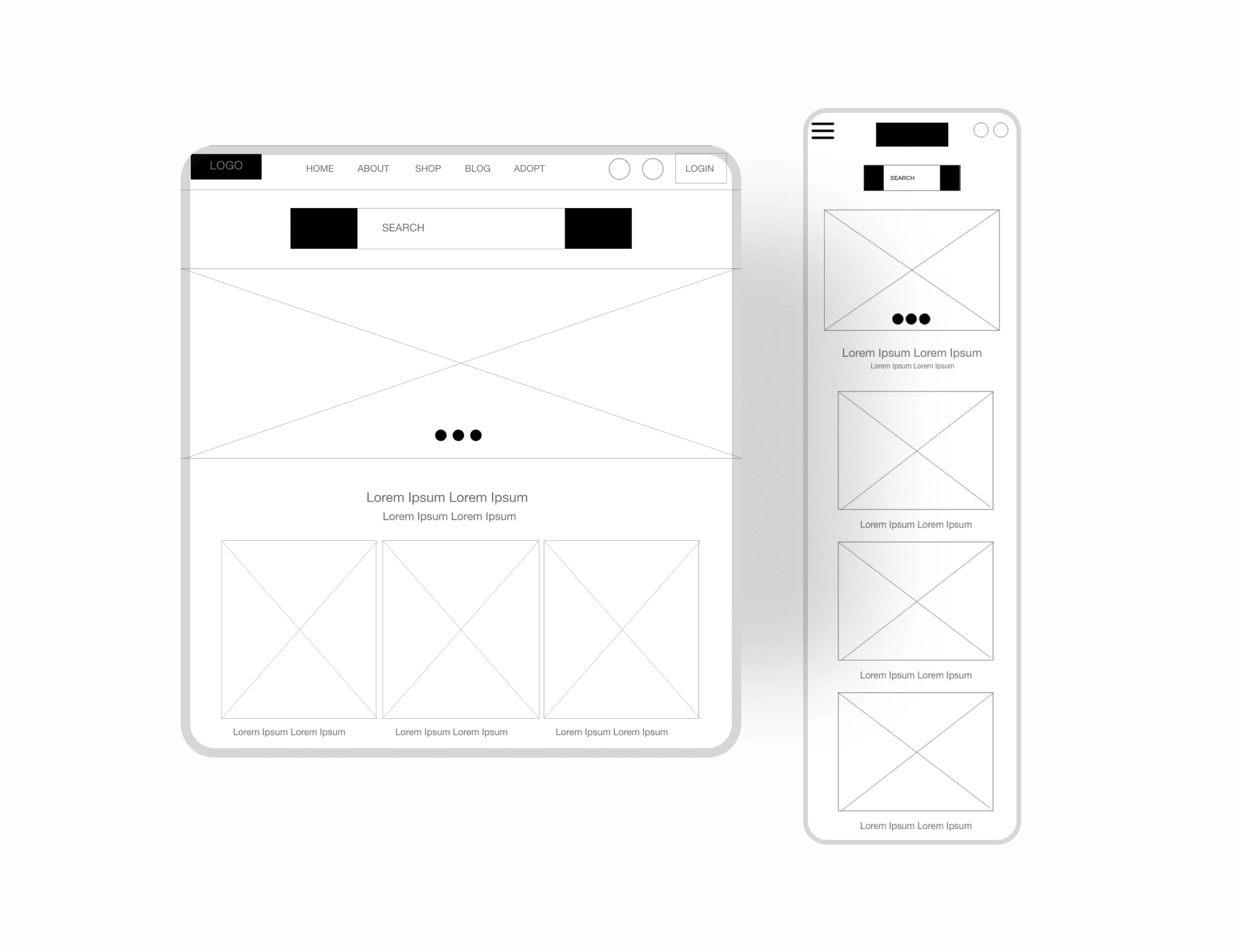
Digital wireframes screen size variation(s)

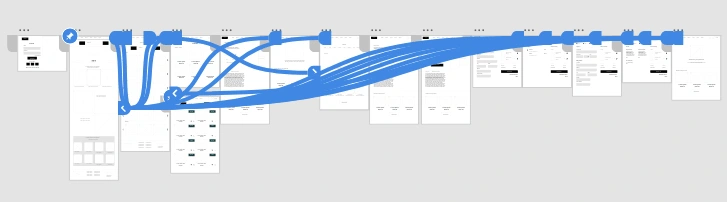
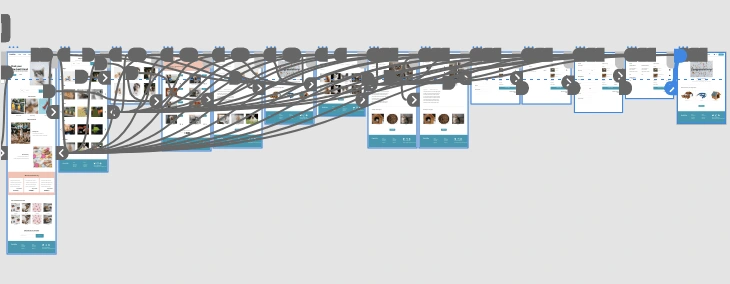
Low fi prototpe of website
I connected all the screens in a flow showing how to go about adoption and also purchasing other items. I also made sure I addressed user pain points and feedback gotten from my research.

Usability study: parameters
Study type:
Unmoderated usability study.
Location
Lagos, Nigeria (remote)
Participants:
3 participants
Length:
20-30 mins.
Usability study: Round findings
Cart
Users had problem with adding number of items to cart so a button was added t make it easy recognizable.
Checkout
Users weren’t able to easily copy the shipping address information into the billing info field.
Account
During the checkout process, there wasn’t a clear way for users to log in to their account to pre-fill previous billing and shipping info.
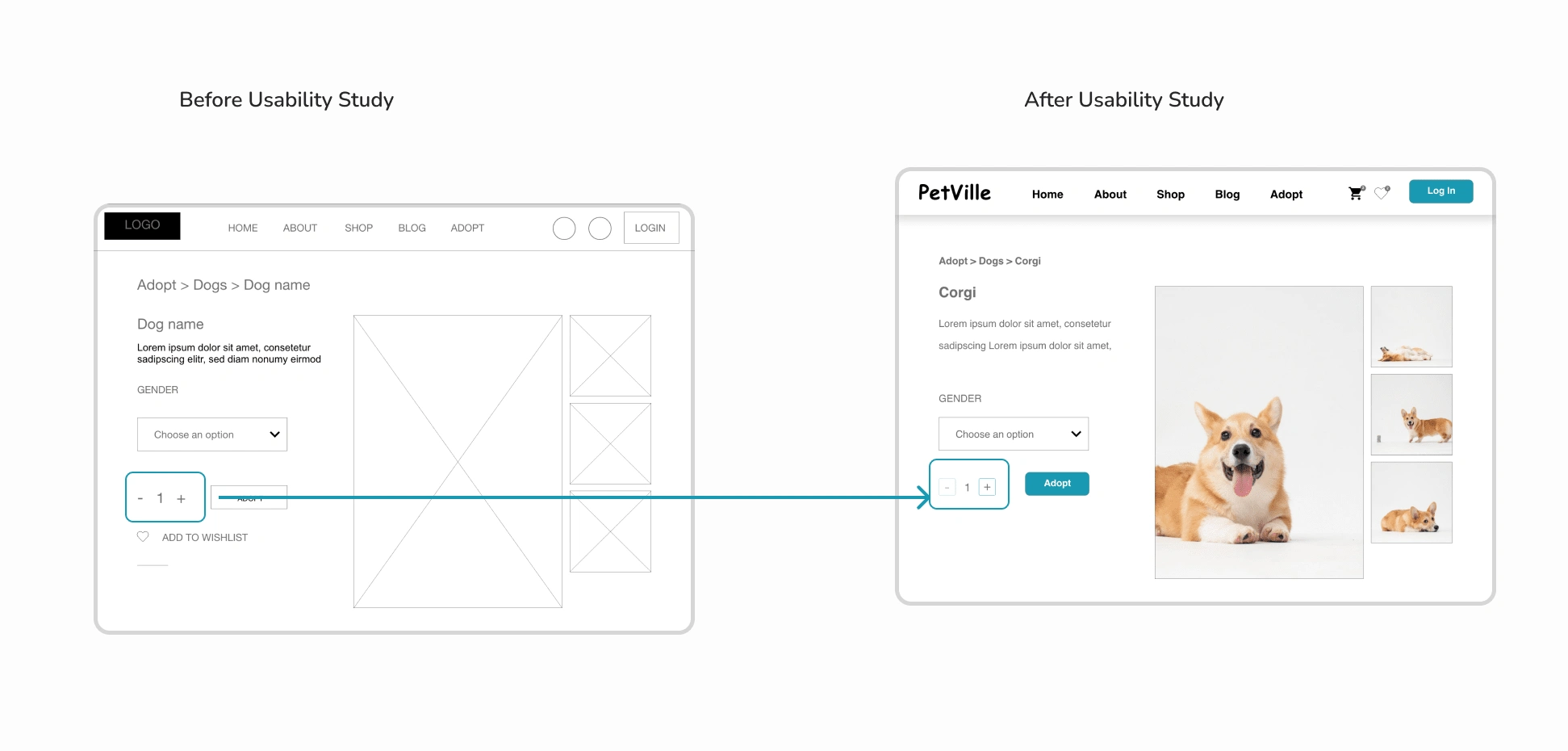
Mockup 1
Using insights from the usability study, I made changes to improve the site’s checkout flow. One of the changes I made was adding the option to edit the quantity of items in a user’s cart using a “+” or “-” option. This allowed users easily edit their cart without going through a complicated process to add or remove items.

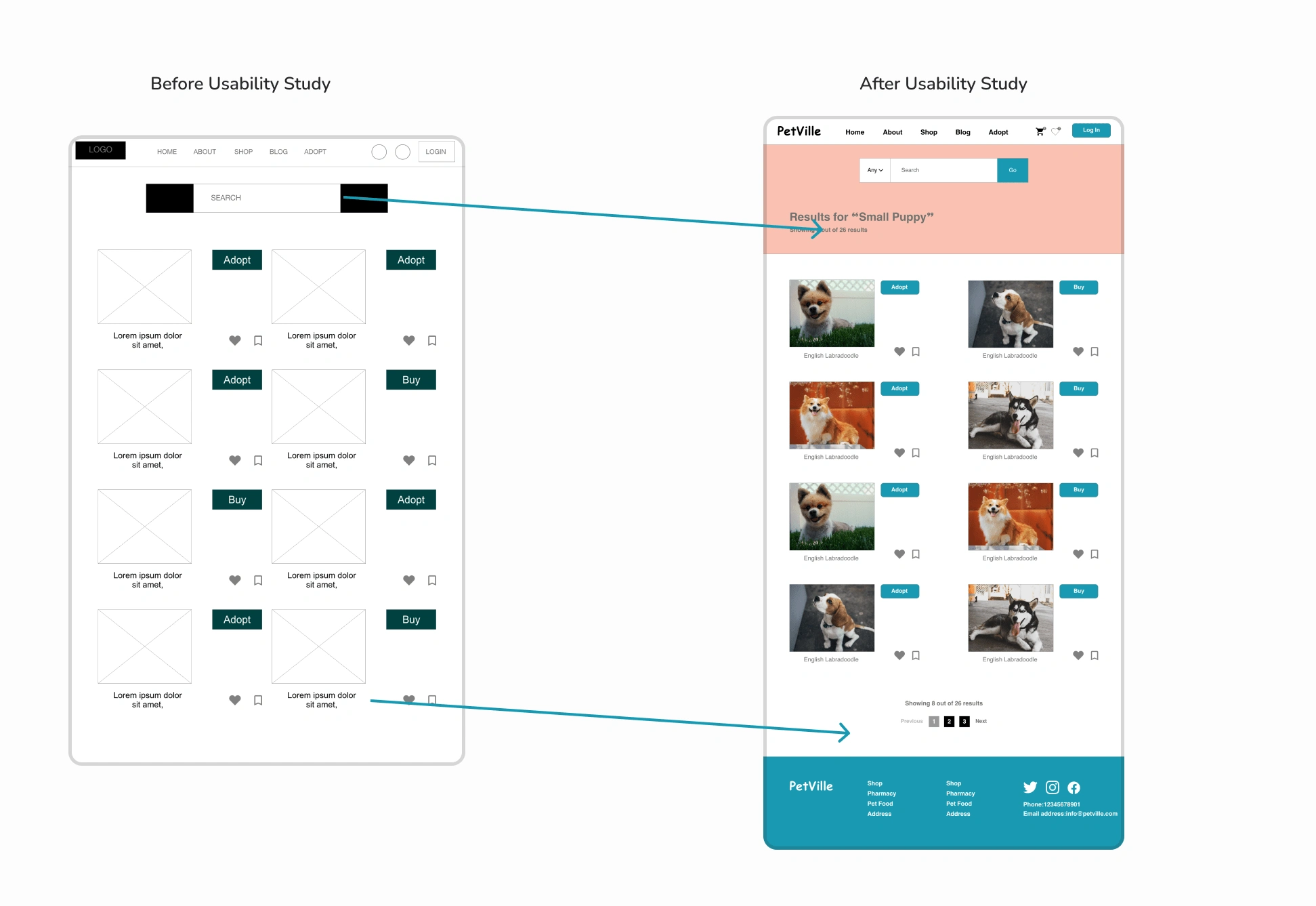
Mockup 2
I improved the search page by showing the number of results to help the user know the number of items available that are similar to their request. The bottom also shows the number of pages that contains the search results.

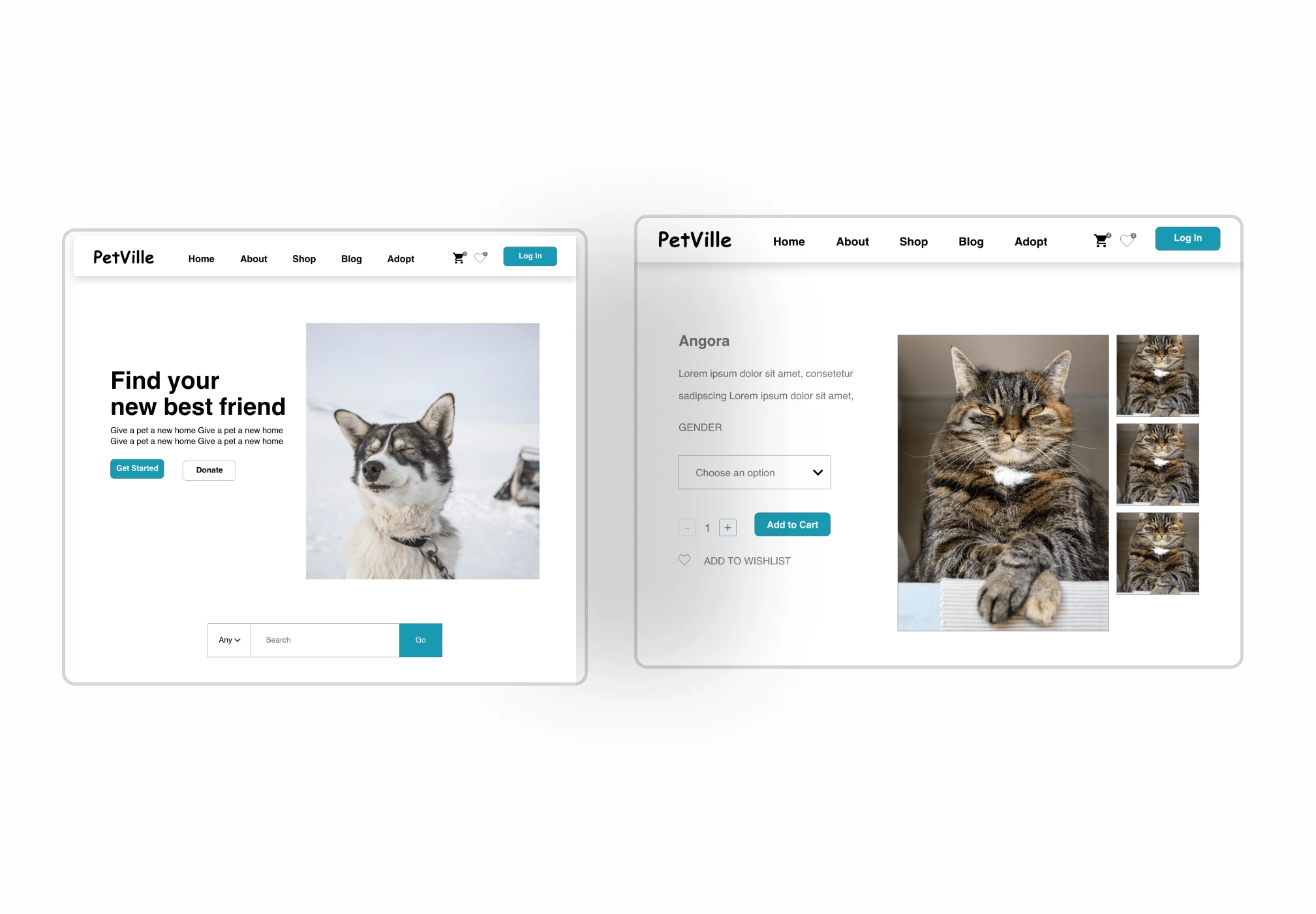
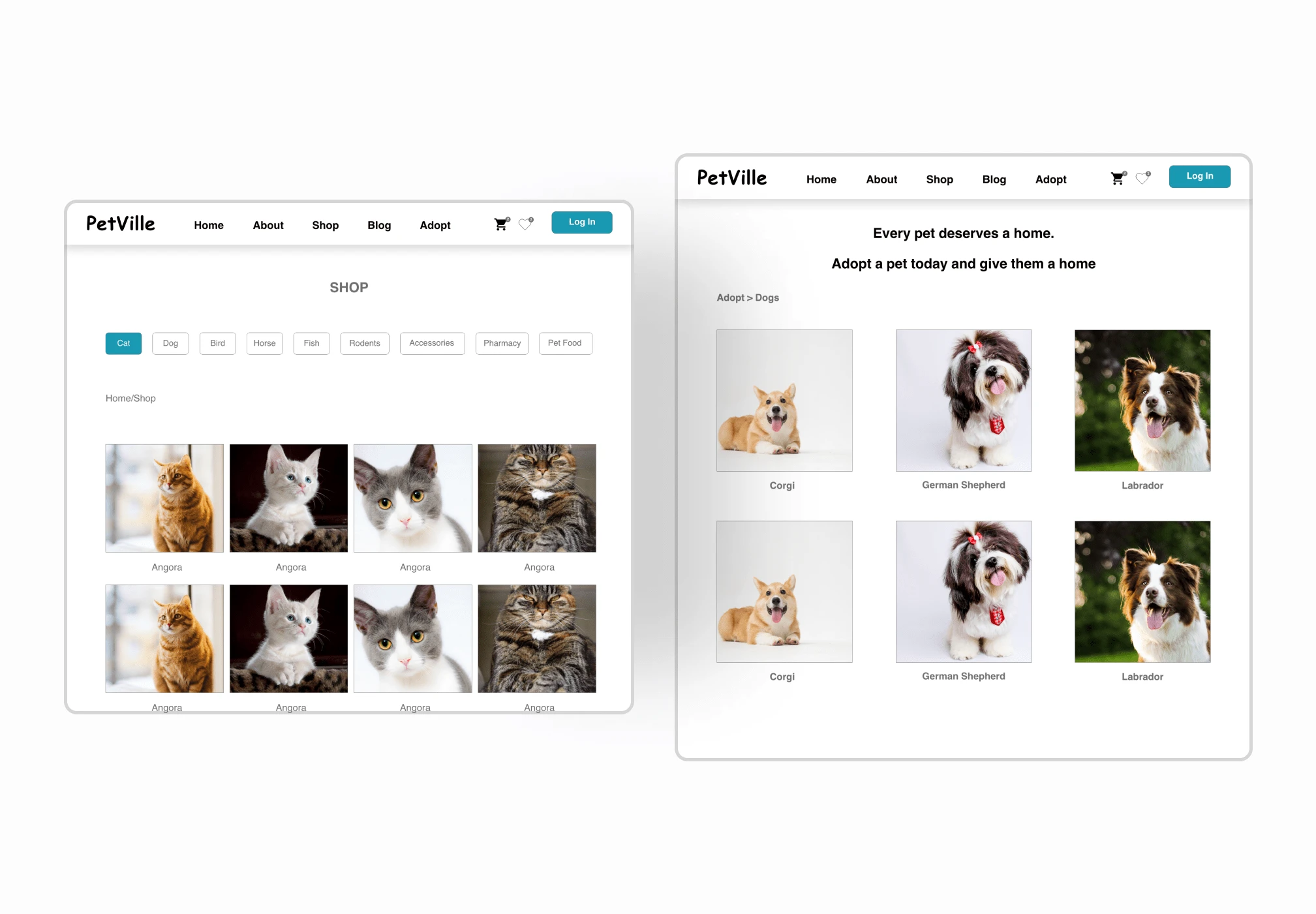
More Mockups


Mockups: Screen size variations
I included considerations for additional screen sizes in my mockups based on my earlier wireframes. Users use different devices, so I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile and phone so users have the smoothest experience possible.

High fidelity Prototype

Accessibility consideration
I used the WCAG to ensure that the contrasts between elements followed the guidelines to make sure visually impaired users could still easily see them.
I used headings with different sized text for clear visual hierarchy.
I used landmarks to help users navigate the site, including users who rely on assistive technologies.
Takeaways
Impact
Our target users commended the simplicity of the design and said it was easy to use and navigate, visual hierarchy was clear and the images were engaging.
Lessons
I learned that the needs of the users is the most important consideration to keep in mind because the goal of any design should be to meet the end users needs.
Next Steps
Identify any areas that would need further improvement and work on them.
Work on improving accessibility considerations.
Identify any additional areas of need and ideate on new features.

Like this project
Posted Apr 4, 2023
A pet adoption app that allows users adopt pets or purchase them. It also gives them the opportunity to get other services like grooming amongst others.
Likes
0
Views
66