C-Flo Landing Page
Like this project
Posted Oct 21, 2024
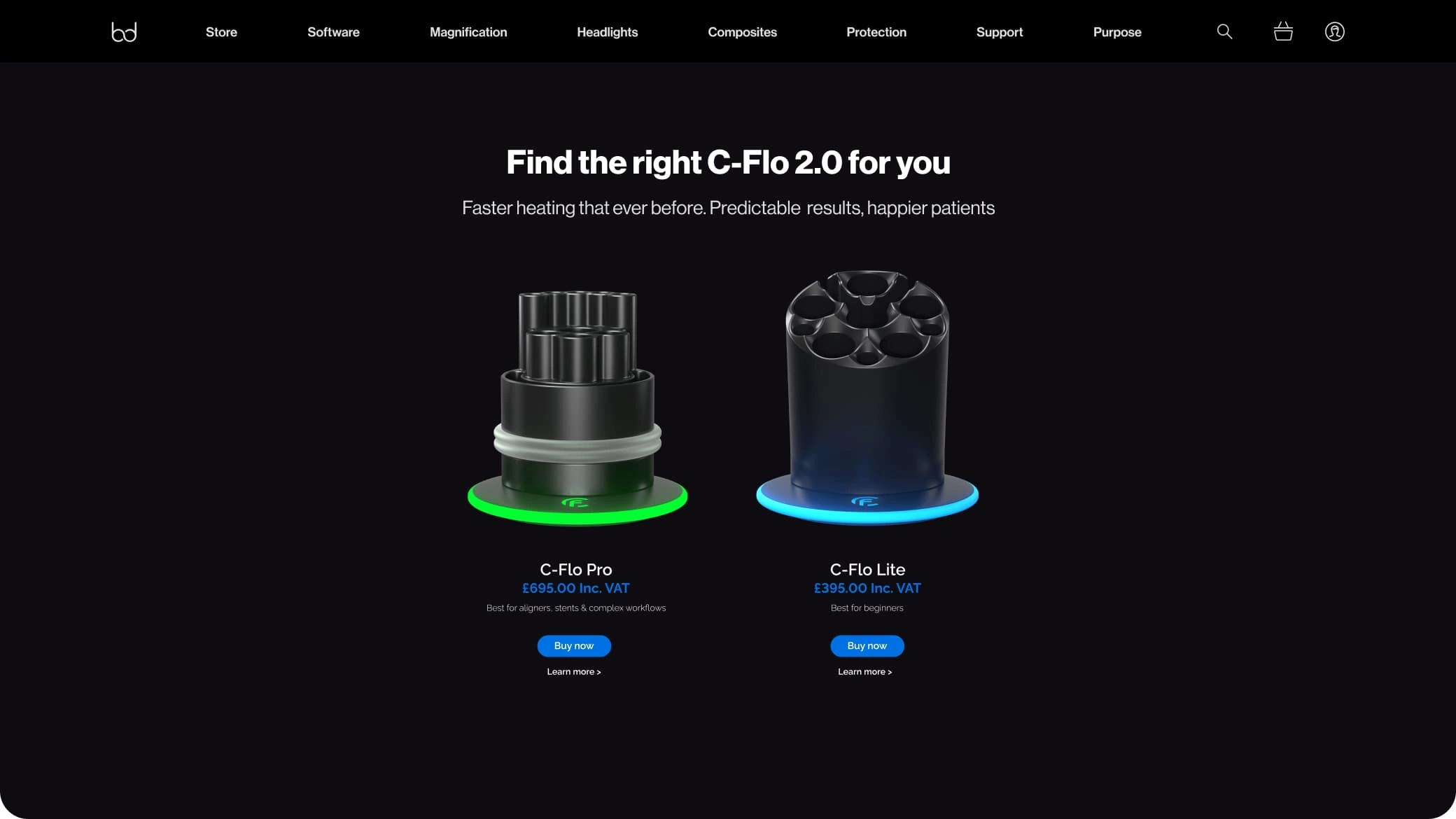
Bryant Dental aimed to launch the latest generation of C-Flo, a multi-material heater for dental professionals, with the goal of selling 50 units in 180 days
Likes
0
Views
1
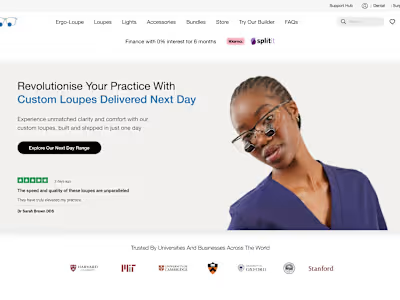
Bryant Dental aimed to launch the latest generation of C-Flo, a multi-material heater for dental professionals, with the goal of selling 50 units within the first five months. To support this launch, I was tasked with designing and developing a new landing page that would effectively showcase the product and its features, attracting a global audience, particularly in the UK, USA, and Europe. I needed to design and build a high-converting landing page using a no-code tool for the first time—Webflow. The page had to clearly communicate the product’s innovative benefits while ensuring an intuitive, engaging user experience to increase conversions.
Wireframing
The design process started with sketching wireframes to map out the landing page structure and content hierarchy. I focused on ensuring the most critical product details—like its heating efficiency, multiple applications, and ease of use—were presented prominently. The wireframes were designed with the goal of leading users toward the call-to-action (CTA), emphasising the key benefits and unique selling points.
High Fidelity and Prototyping
Once the wireframes were approved, I moved on to building a high fidelity and prototype in Figma. This prototype included the page’s visual elements, such as typography, color schemes, and imagery. I wanted to balance a sleek, professional aesthetic with functionality. User testing was conducted on the prototype to ensure the user journey felt natural and intuitive, optimising for easy navigation toward the purchase CTA.
Iteration
Based on feedback from the initial user testing, I iterated on the design by tweaking layout elements, such as button placements, content clarity, and adjusting the visual flow to guide users through the benefits of C-Flo. This phase involved making minor adjustments to optimise for both desktop and mobile, ensuring that the landing page would offer a seamless experience across all devices.
Development in Webflow:
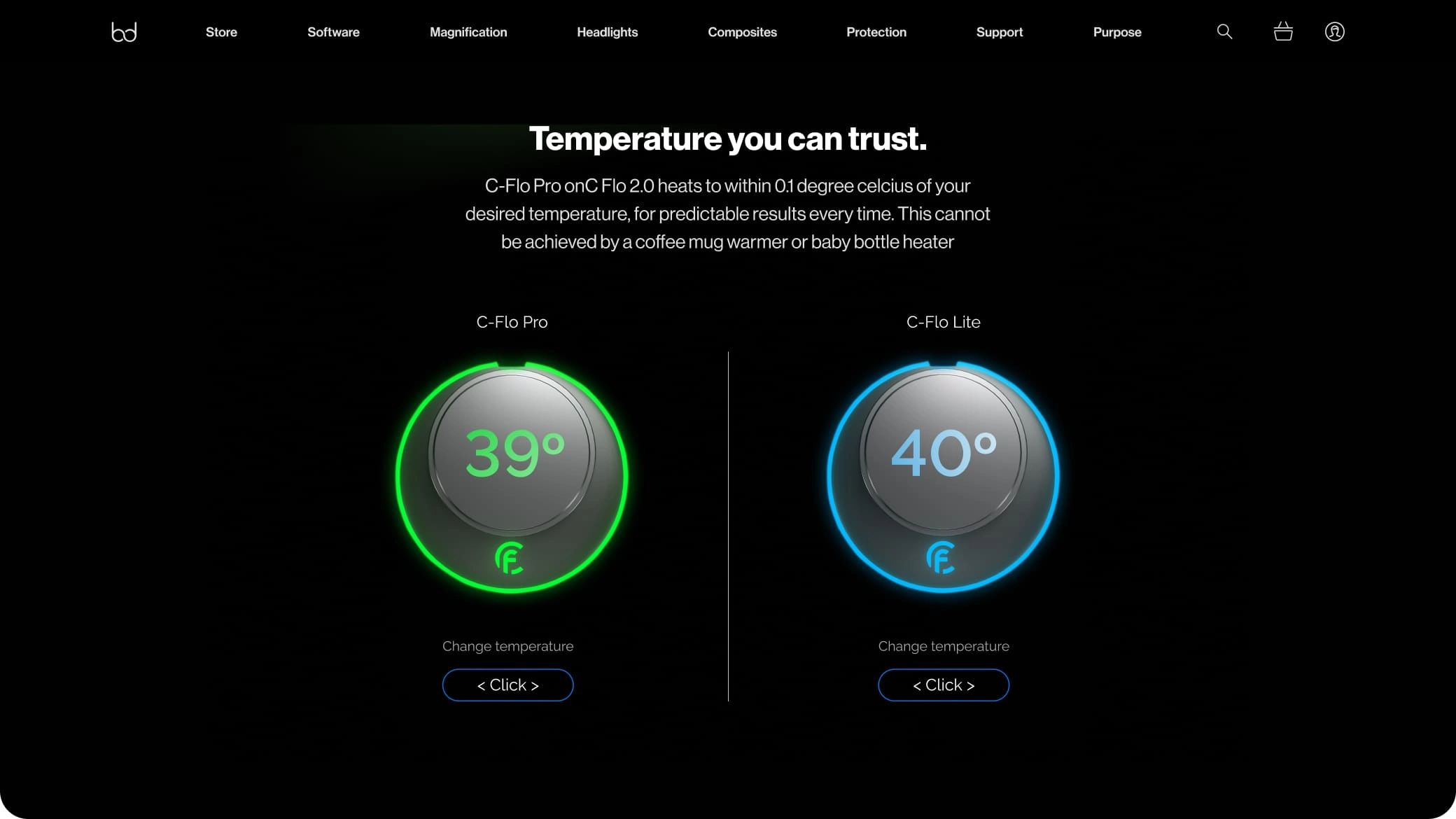
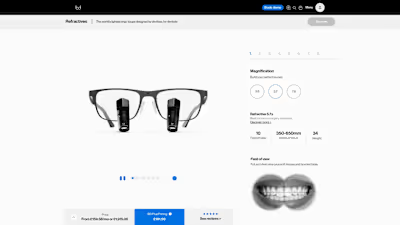
For the first time, I built the landing page using Webflow, a no-code development tool. Webflow allowed me to visually create the site without traditional coding, offering flexibility and speed in the build process. While its responsive design features ensured the page performed smoothly across different screen sizes. The landing page included interactive features like product animations and hover effects that visually demonstrated the product’s heating capability and benefits.
Results
The first Webflow-built landing page launched successfully, becoming a key driver in the product’s market success. The C-Flo landing page contributed to meeting our sales target of 50 units within the first five months. The no-code approach allowed for quick iterations post-launch, and traffic from key regions like the USA and Europe increased significantly. The page’s intuitive design and compelling storytelling made it an effective tool for educating potential customers and converting them into buyers, leading to higher engagement and sales.