Optimising the video viewing experience on Airtribe - Design Ca…
Like this project
Posted Feb 29, 2024
Before diving into the details of my design case study, let me set the stage for you. Imagine this situation: You’re keen on picking up a new skill, upgrading …
Likes
0
Views
4
Optimising the video viewing experience on Airtribe — Design Case Study
Crafting Seamless Content Discoverability and Engagement for Learners on the Airtribe Platform
Nov 4, 2023
--

Before diving into the details of my design case study, let me set the stage for you. Imagine this situation:
You’re keen on picking up a new skill, upgrading your current abilities, or even taking a leap into a different career. How would you approach it? Enroll in a course, check out YouTube, or dive into research, learning from the pros. Sounds simple, right?
But here’s the twist. In the vast world of digital education, where knowledge is just a click away, the real challenge isn’t the lack of information but the skill of effective consumption.
Now, imagine the next step: the monotony of lengthy educational videos, the frustration of navigating content, and the battle to stay focused as minutes turn into hours.
These are the all-too-familiar situations for anyone navigating the maze of online learning platforms.
AirTribe has also acknowledged this very challenge on their platform: lengthy videos were slipping under the radar, leading to learners drop-offs. AirTribe, a platform connecting learners with global professionals, is dedicated to expert-led programs. They prioritise active learning through live sessions, direct access to instructors, and a supportive peer community — all crafted to shape careers through immersive educational experiences.
“We’ve observed that majority of our learners frequently go through the recordings of live sessions on our Airtribe dashboard, whether it’s to catch up on missed sessions or revisit previously covered topics.
However, we’ve also noticed that many learners face difficulties in staying engaged throughout these hour-long videos, which leads to demotivation and, in some cases, result in drop-offs 😥”
As part of the 10kdesigners cohort, we’ve seamlessly integrated Airtribe as our learning management tool. This enables us to dive into various learning activities: watching recorded Zoom sessions, joining live sessions, accessing pre-recorded content, submitting assignments, receiving grades, connecting with mentors, and engaging with fellow learners. Being an active user of this platform, I have witnessed both the convenience and frustrations associated with its use. Therefore, I embarked on the mission to improve the video viewing experience as my capstone project.
Problem Statement : Optimise the video viewing experience on Airtribe to make easier content discoverability and engagement for learners.
Timeline : 7 days

Approach and Assumptions
In framing the strategy for problem , several pivotal assumptions guided the approach. These collectively formed the groundwork for a targeted and user-centric design approach.
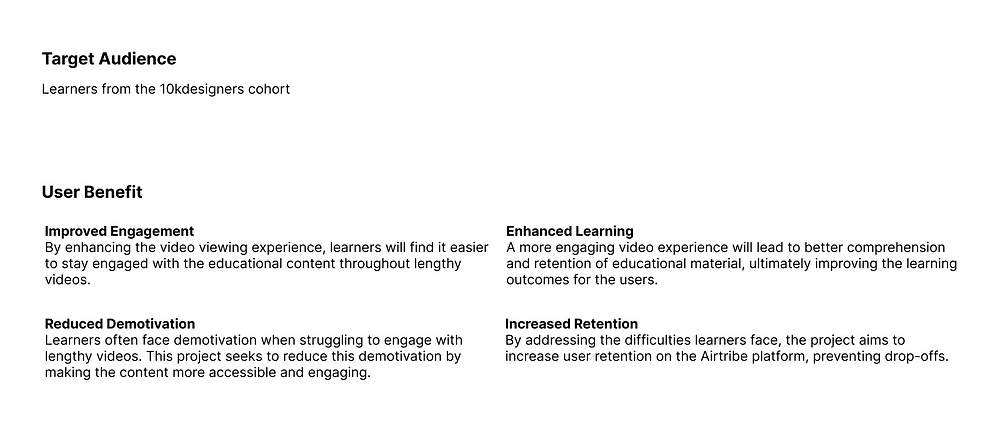
Target Audience Focus:
Assumption: The primary focus on learners from the 10kdesigners cohort was based on the ease of access for user research within this specific group.
Approach: While this streamlined research efforts, it acknowledged the potential limitation of insights to this particular audience.
2. Technical Constraints:
Assumption: User frustrations stemming from technical issues with video streaming platforms were considered beyond the direct control of design interventions.
Approach: The case study concentrated on optimising elements within the platform’s control, recognising that collaboration beyond design might be necessary for broader improvements.
3. Content Quality Exclusion:
Assumption: The assumption was made that the quality of educational video content, created by practitioners, was not within the scope of the design problem.
Approach: The focus shifted towards enhancing platform features, assuming that well-designed educational content was provided by practitioners.
4. Personal Bias Awareness:
Assumption: Acknowledging the dual role as both designer and user, awareness was maintained regarding the potential for personal biases.
Approach: A conscious effort was made to prioritise objectivity throughout the design process, ensuring improvements aligned with broader user needs rather than individual preferences.
Research Overview
In the pursuit of enhancing the video viewing experience on Airtribe, a comprehensive research approach was employed.

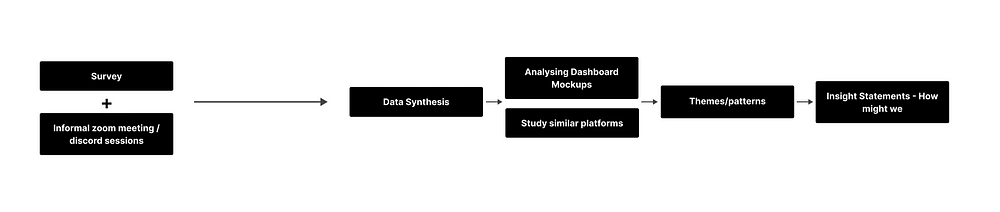
Research Approach
Surveys and interviews in the form of informal Zoom meetings, coupled with Discord sessions with the 10kdesigners cohort members, served as the primary data collection methods. The survey included a mix of quantitive and qualitative questions.

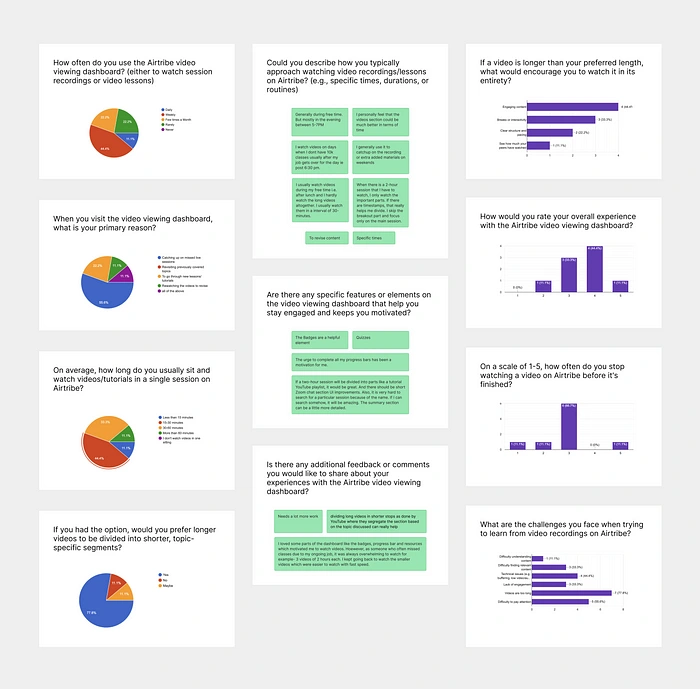
Data derived from the surveys and interview
Through the surveys, the following watch time data was extracted:
The learners watch the videos weekly to few times a month.
The primary reason to go to the video viewing dashboard is to catchup on missed live sessions and the secondary reason is to go through new video lessons/tutorials.
Expected Watch Time: Considering the distribution of responses, the expected watch time can be estimated as follows:
Median Watch Time: The median of the responses falls between 15–30 minutes. This suggests that around half of the learners typically watch videos for this duration.
Average Watch Time: 18.75 minutes is the approximate average watch time based on the survey data.

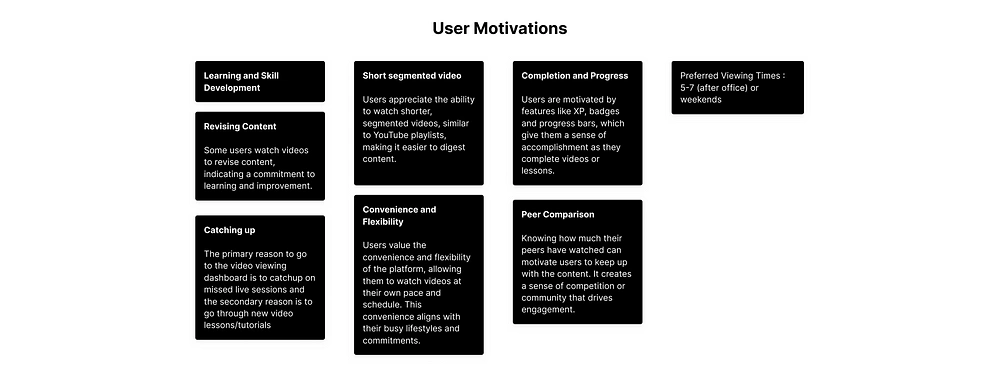
User Motivations to use the Airtribe platform according to the survey and interviews

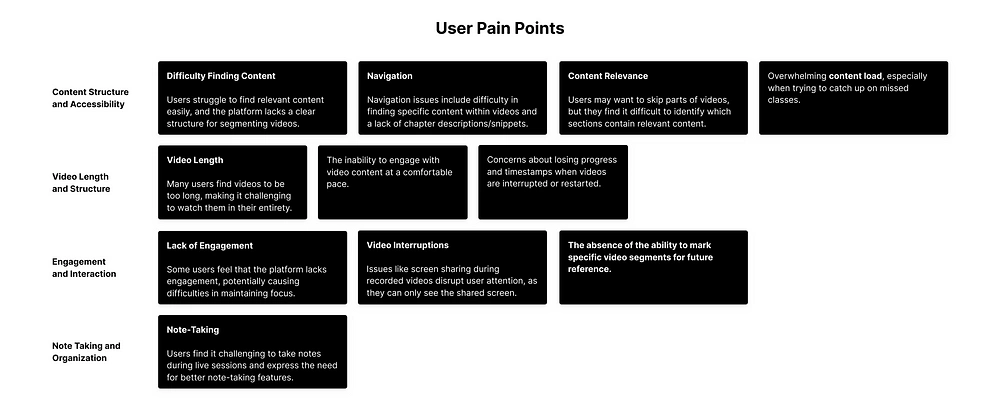
Categorised user pain points while using the Airtribe platform according to the survey and interviews
The synthesis of this data was followed by a detailed analysis of existing dashboard mockups and an exploration of similar platforms like Coursera, Udemy, and Khan Academy. Leveraging IDEO’s Human-Centered Design Kit, themes and patterns were generated, leading to insightful “How Might We?” statements.

Observation of what similar video viewing platforms are doing

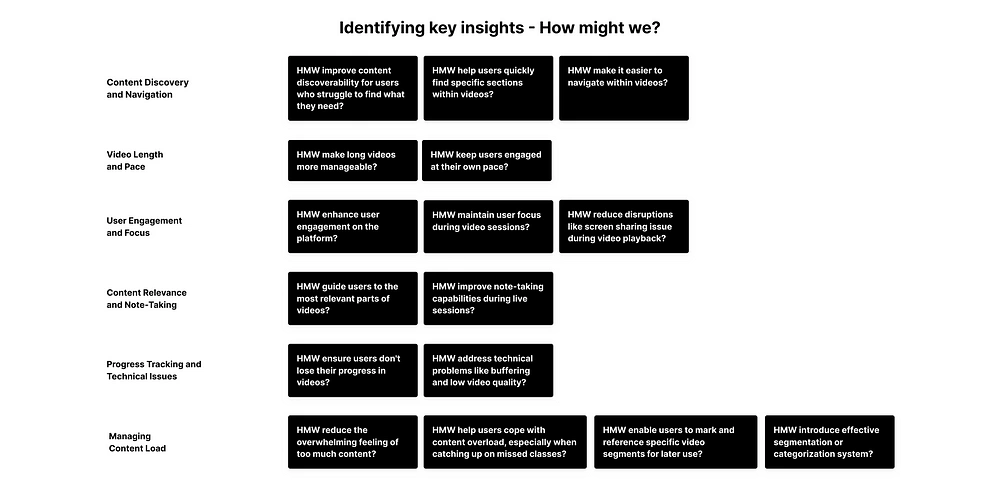
Insight statements or “How might we?” sentences for each category of user pain points
Analysing the existing Dashboard Mockups


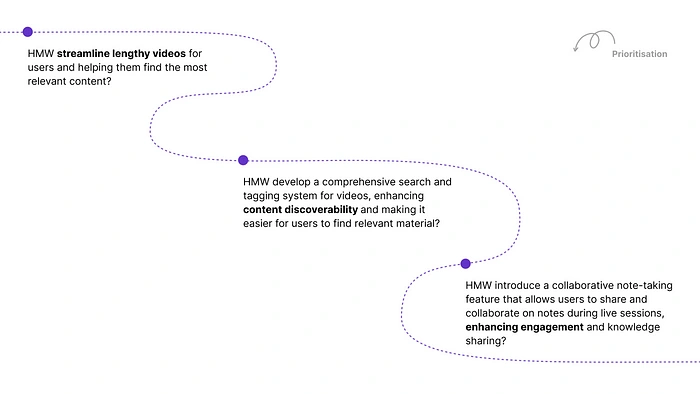
The prioritisation and finalisation of the “How Might We?” (HMW) statements emerged as a critical juncture, synthesising extensive research findings and the analysis of Airtribe’s dashboard screens. Through a meticulous evaluation, three key HMW statements were chosen to address the identified pain points and elevate the overall user experience.

Prioritised Insight statements
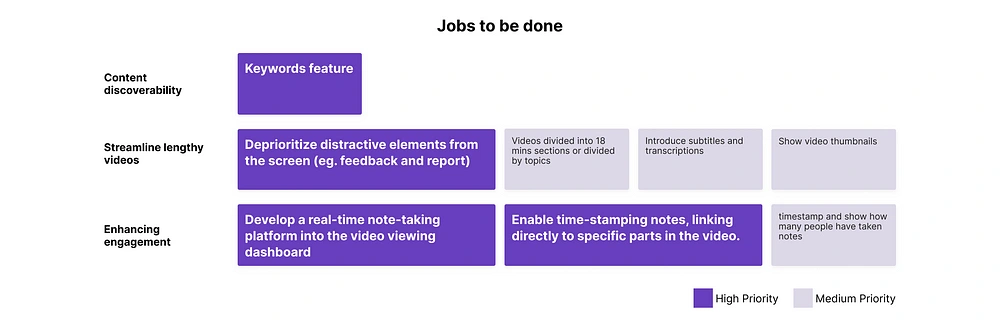
This prioritisation paved the way for the subsequent formulation of Jobs to be Done (JTBD), providing a roadmap for the implementation phase and ensuring that each design decision directly addressed specific user requirements.

Jobs to be done to achieve an optimised video viewing experience
Redesigning the Experience ✨
1. Content Discoverability
Emphasising improved content discoverability, led to the implementation of a keyword feature, elevating the platform’s search and tagging capabilities.
Search by keywords feature :
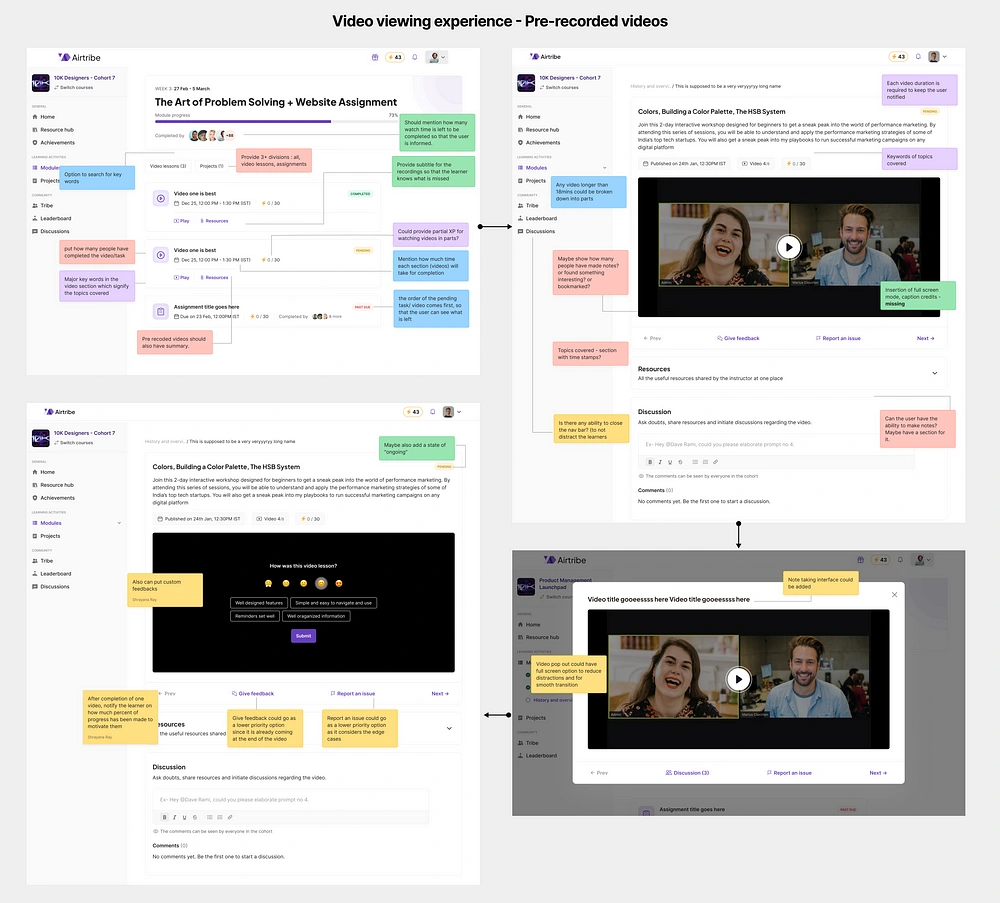
Explored low-fidelity wireframes initially on the dashboard’s homepage.
Consulted with Bonnie, Airtribe’s Product Designer, leading to the decision to place the search feature in the top navigation bar for universal access.
Focused on making the search feature seamlessly integrated into users’ navigation habits for greater convenience.
Pending tasks enhancement:
Aligned with learner’s busy schedules by centralising all pending videos in the tasks section for quick and efficient video discovery.
Addressed learner’s needs and potential challenges by designing a modal for pending tasks, considering various states based on design feedbacks from Airtribe.
Worked towards creating an experience that not only accommodates users’ time limitations but also offers transparency on remaining video minutes, enhancing the ability to prioritise tasks effectively.

Wireframe iterations for redesigning the home screen and achieve content discoverability

Existing and designed pending tasks section

Existing and designed pending tasks section
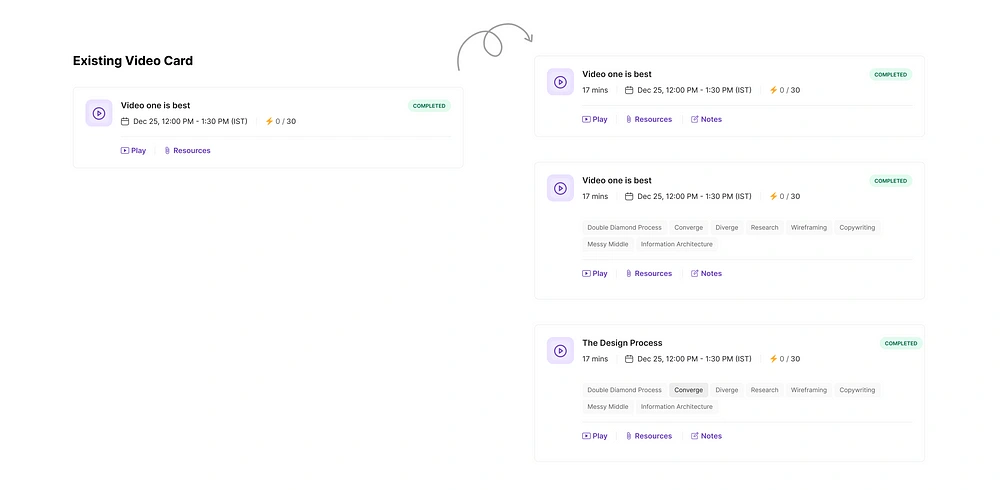
Keyword Integration on Video Lesson Cards:
Integrated keywords directly onto each video lesson card, aiding users in recalling and selecting desired topics effortlessly.
Implemented a seamless toggle for showing or hiding keywords to improve the overall scrollability of the module section.

Existing and Designed different states of video card

Existing and Designed different states of video card
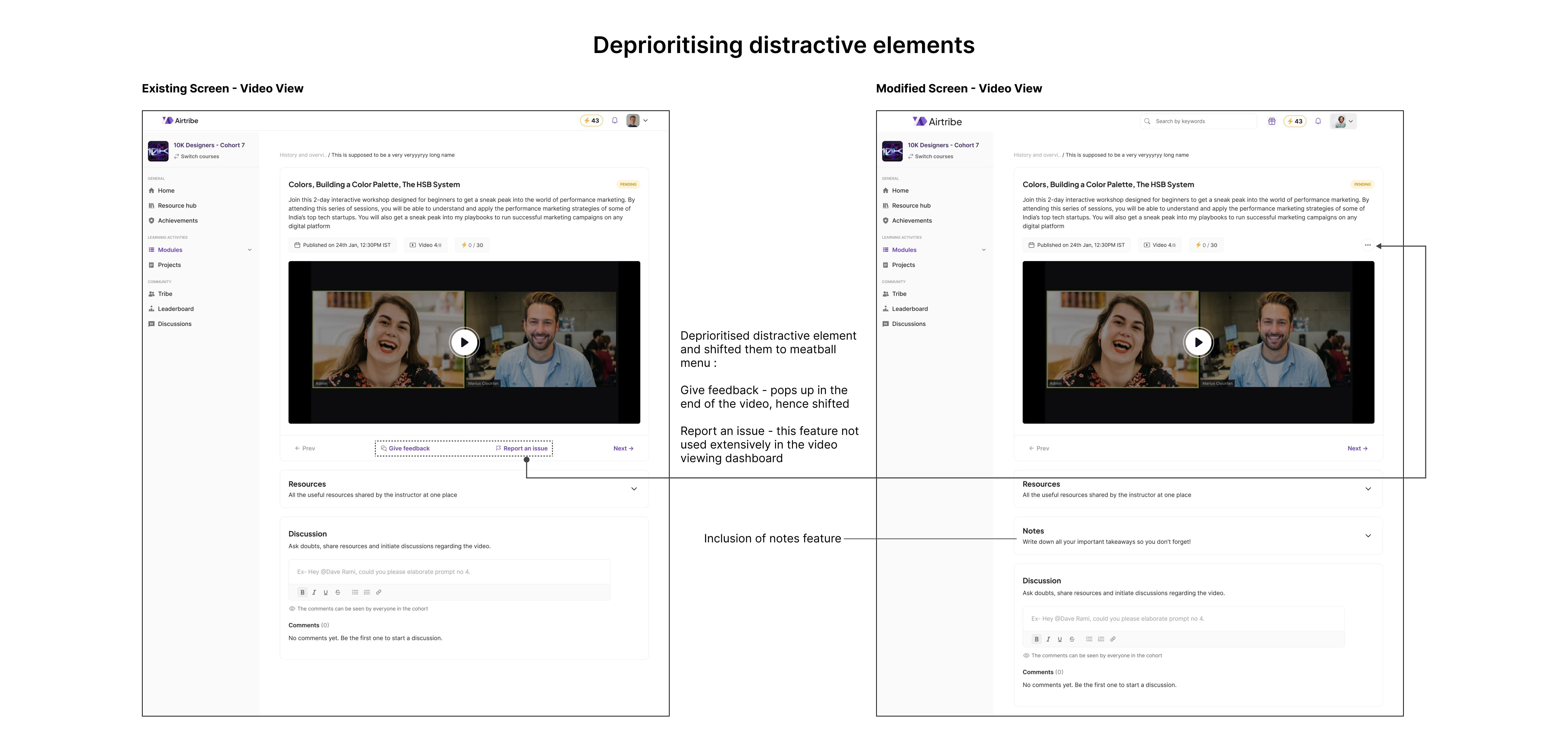
2. Streamlining lengthy videos
Recognised limited usage of the “Report an Issue” feature in the video viewing dashboard and relocated it to the meatball menu, aligning with its occurrence in edge case scenarios.
Similarly, improved overall user flow by deprioritising the feedback option.

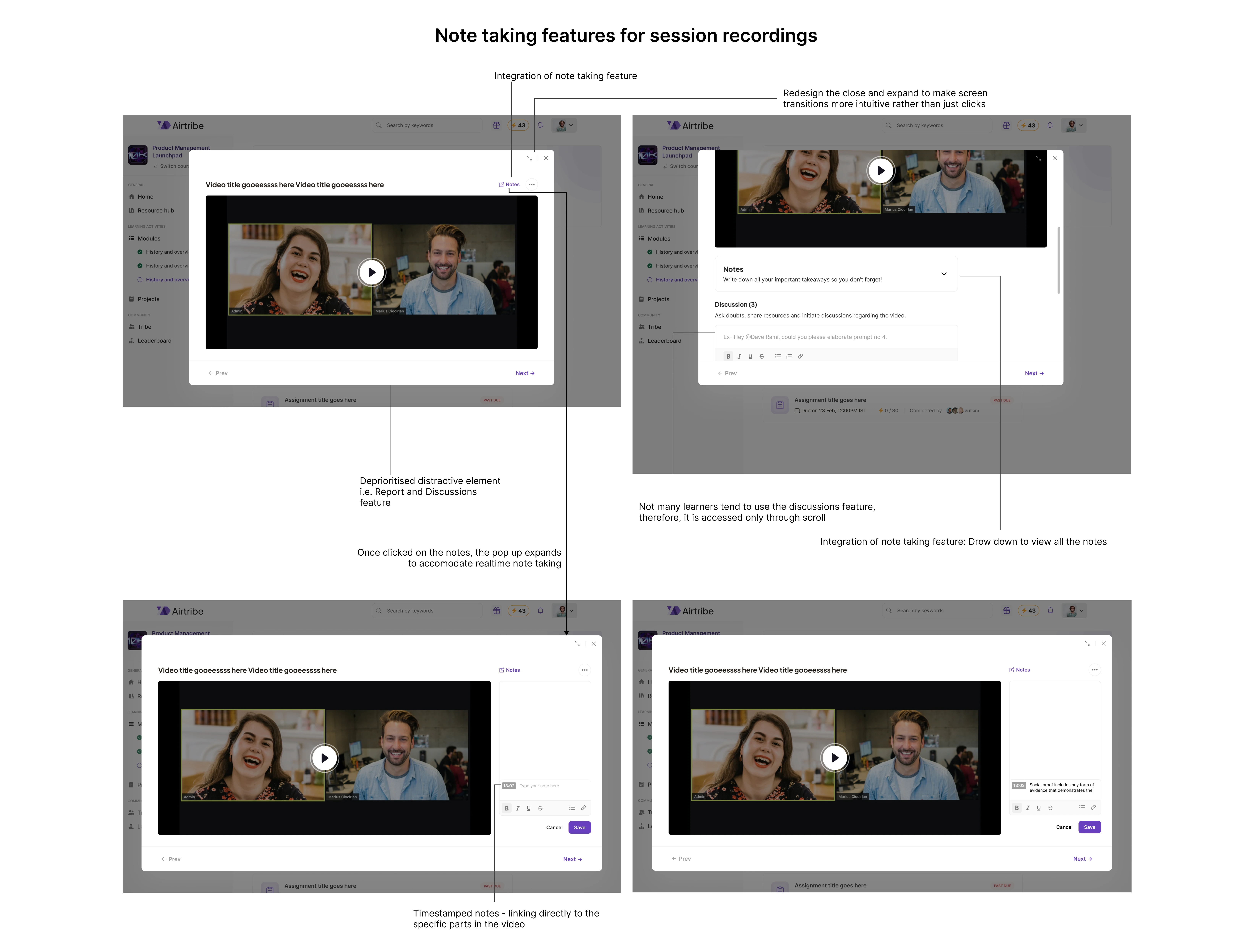
3. Enhancing engagement
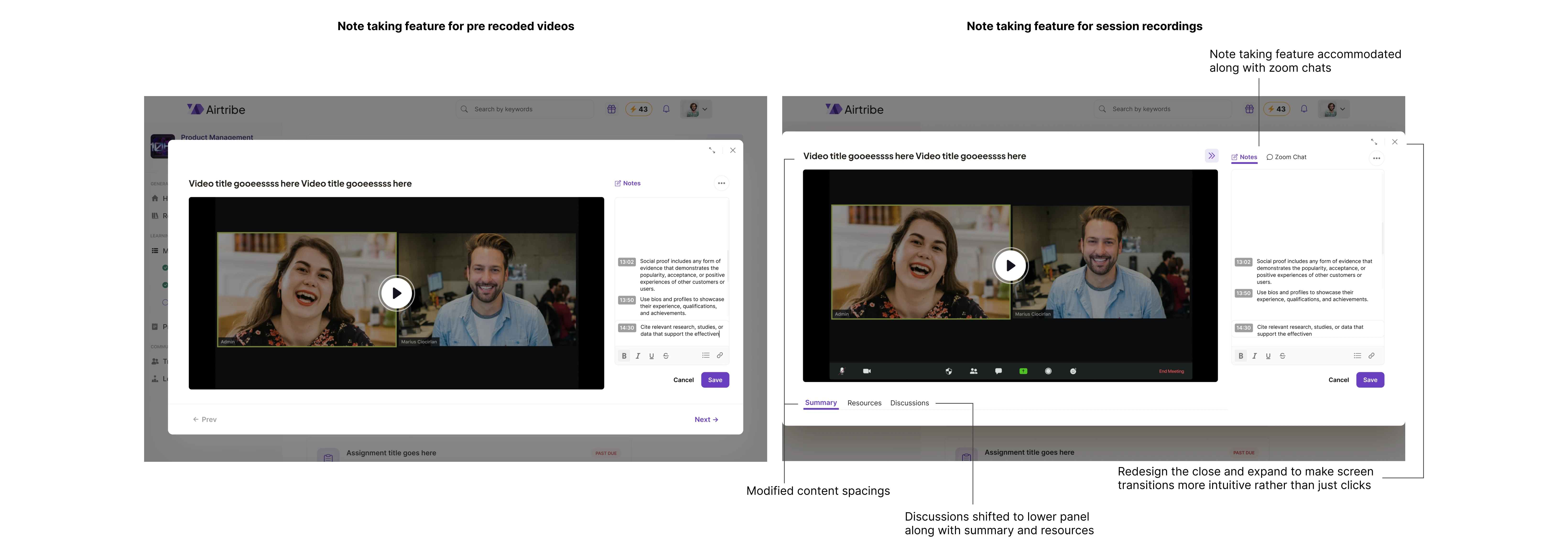
Introduced note taking feature — This strategic addition transforms the passive act of watching videos into an interactive learning experience retaining the learner’s attention.
The note-taking feature not only fosters individualised learning but also serves as a valuable tool for knowledge retention.
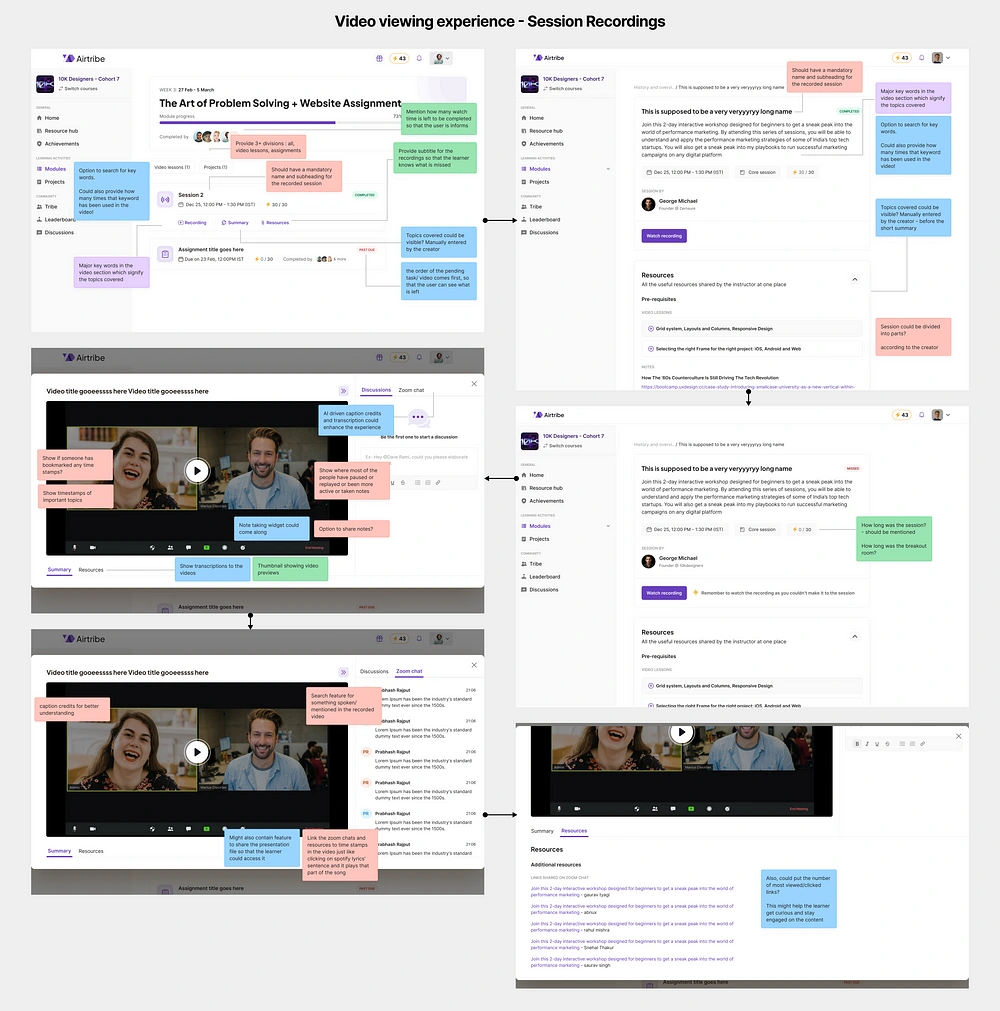
Incorporated the Zoom chat feature’s visibility for learners revisiting live sessions, providing them with a real-time session experience, especially useful for those who initially missed the live broadcast.


Key Learnings
When tackling an existing website or app, sticking to design guidelines is a must. I believe the design should be seamless for users to navigate effortlessly.
Boosting user productivity with long-form content is crucial. It helps retention and keeps users engaged.
This being a real-world project taught me it’s not just about good looks; it’s about designing for different user states, fine-tuning features, and stepping into users’ shoes.
The journey to optimise Airtribe’s video viewing delved into nuanced learner engagement and content consumption challenges. Beyond technicalities, it recognised the intricacies of user behavior in digital education. The redesigned experience doesn’t just tackle pain points; it aims to turn passive video watching into an interactive learning experience, regardless of video length.
Optimising Airtribe’s video viewing experience
I’m thrilled that the Airtribe team appreciated my capstone project. A big thanks to Bonnie for the insightful feedback during our fantastic meeting!
See you around! 👾




