Designing Music app for Brain Computer Interface : Neurotune Ap…
Like this project
Posted Feb 29, 2024
Specialising in wearable brain-computer interfaces (BCIs), is Neurosity, a company dedicated to pushing the boundaries. Their flagship product, the Crown headb…
Likes
0
Views
17
Designing Music app for Brain Computer Interface : Neurotune App Case Study
A Neurosity Crown powered music app that crafts dynamic soundscapes in response to users’ fluctuating emotions detected through brainwaves
Nov 26, 2023
--

Imagine a world where your music not only complements your mood but is finely tuned to your changing emotions. In this case study, we look into the design journey that blurs the lines between technology and human connection. Neurotune — an app designed to harmonise with your emotions, guided by the fluctuations in your brainwaves detected by the Neurosity Crown.
Specialising in wearable brain-computer interfaces (BCIs), is Neurosity, a company dedicated to pushing the boundaries. Their flagship product, the Crown headband, unlocks the potential of direct communication between the brain and external systems. At its core lies EEG (electroencephalography), a non-invasive neuroimaging technique capturing and interpreting the brain’s electrical signals.
Worn on the head, the Crown’s strategically placed electrodes measure activity in different brain regions, translating it into interpretable data. Particularly attuned to Gamma brainwaves associated with concentration, it provides real-time feedback on cognitive states. The current Neurosity App is a visual canvas revealing insights into focus, relaxation, and time spent in the coveted “Shift.”

This innovation creates a synergy aiming to optimise cognitive states, offering a promising avenue for heightened focus and productivity. But how does this technology redefine the way we experience music?
Neurotune, a product born as an app design assignment of 10kdesigners cohort takes centre stage.
Problem Statement: Design a music app powered by Neurosity’s Crown device that creates changing soundscapes based on users’ fluctuating emotions, detected from their brainwaves.
Timeline: 14 days
Target Audience: Music enthusiasts, individuals interested in self-improvement, and those seekin gways to engage with their emotions Age group: 20–40 (employed, working professional)
The goal is to redefine how people experience and interact with music. Traditional music apps offer pre-recorded tracks, but Neurotune offers something entirely different: a dynamic, personalized, and emotionally resonant musical journey.
The app aims to bridge the gap between technology and human emotion, giving users a profound connection to their own feelings and music simultaneously.
User Benefit
Imagine a user going for a run — as their emotions shift from excitement to calmness, the music adapts seamlessly, creating a sonic environment that enhances their experience. Neurotune offers users a way to better understand their emotions through music, allowing for introspection and personal growth. Additionally, this technology can have therapeutic applications, aiding in stress reduction and emotional well-being.
This app is particularly relevant to people who value the intersection of technology, music, and emotional well-being.
Content Tone
The content on the app will strike a balance between informative and emotionally resonant. It will showcase the scientific foundation of the technology, explaining brainwave patterns, while also highlighting the emotional impact of using Neurotune. The tone will be engaging, approachable, and inspiring, speaking to the emotional connection people have with music.
Embarking on the app design journey, we kicked off with a research-heavy design process.

Design Process
Research Overview
The research journey commenced with an exploration of Neurosity’s Crown device, delving into its scientific intricacies. After gaining a comprehensive understanding of BCI principles and the impact of music on users’ brainwaves, I transitioned to analyzing user feedback on both the Neurosity app and the product itself.
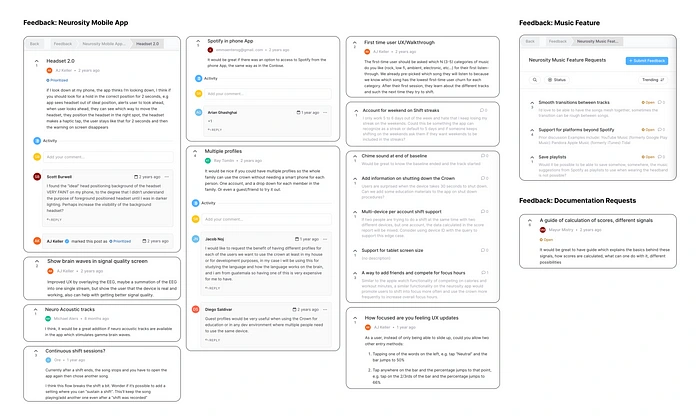
Data collection took place on Neurosity’s Discord channel, a hub where users and founders actively share updates, feedback, and daily focus achievements using the Crown. To supplement this, I conducted closed-ended surveys, extracting valuable insights into user motivations and pain points through Neurosity’s dedicated feedback portal.

User feedback screenshots from Neurosity’s feedback portal
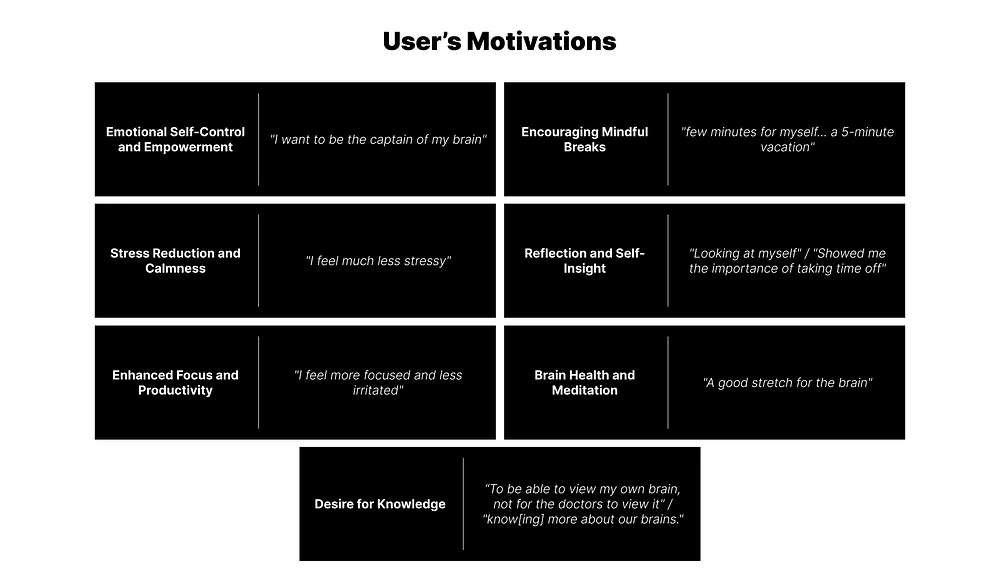
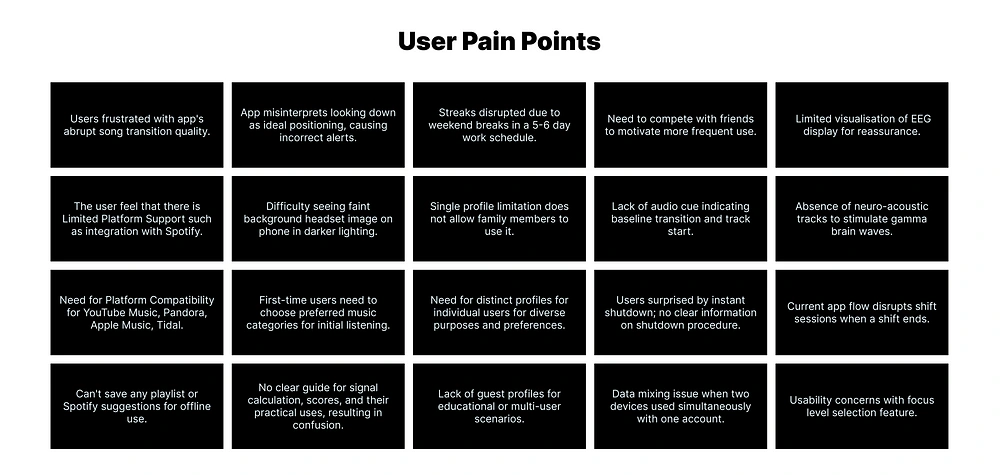
In the process of scrutinizing user issues and motivations, a meticulous examination unfolded. Each identified pain point underwent a thorough deconstruction, aiming not only to comprehend the challenges but also to redefine them in the context of user goals and needs.


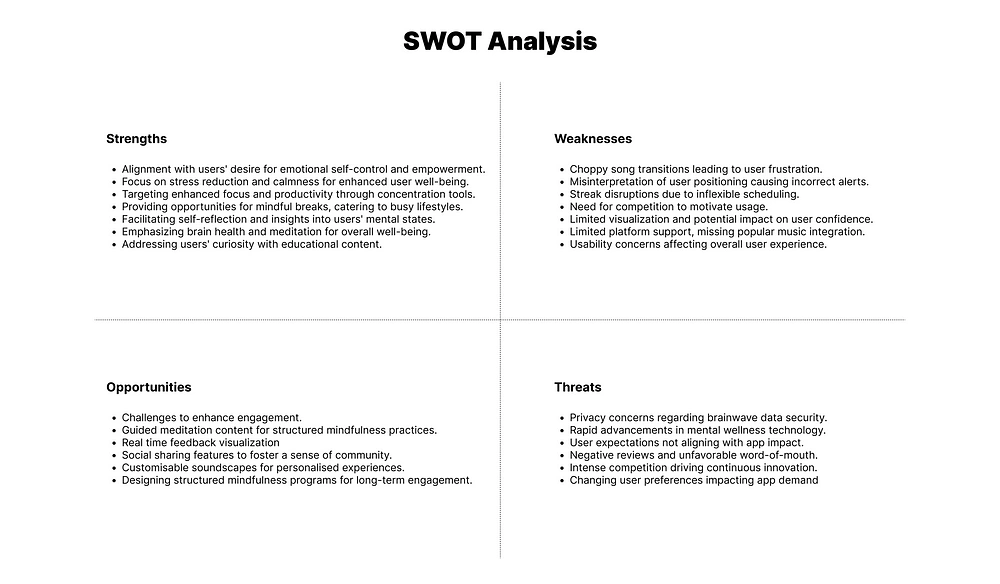
To further operationalize this understanding, a comprehensive SWOT analysis was conducted, delving into the strengths, weaknesses, opportunities, and threats inherent in the user experience. This analytical approach not only shed light on the intricacies of user concerns but also paved the way for strategic insights to inform the subsequent phases of the design process.

User Personas
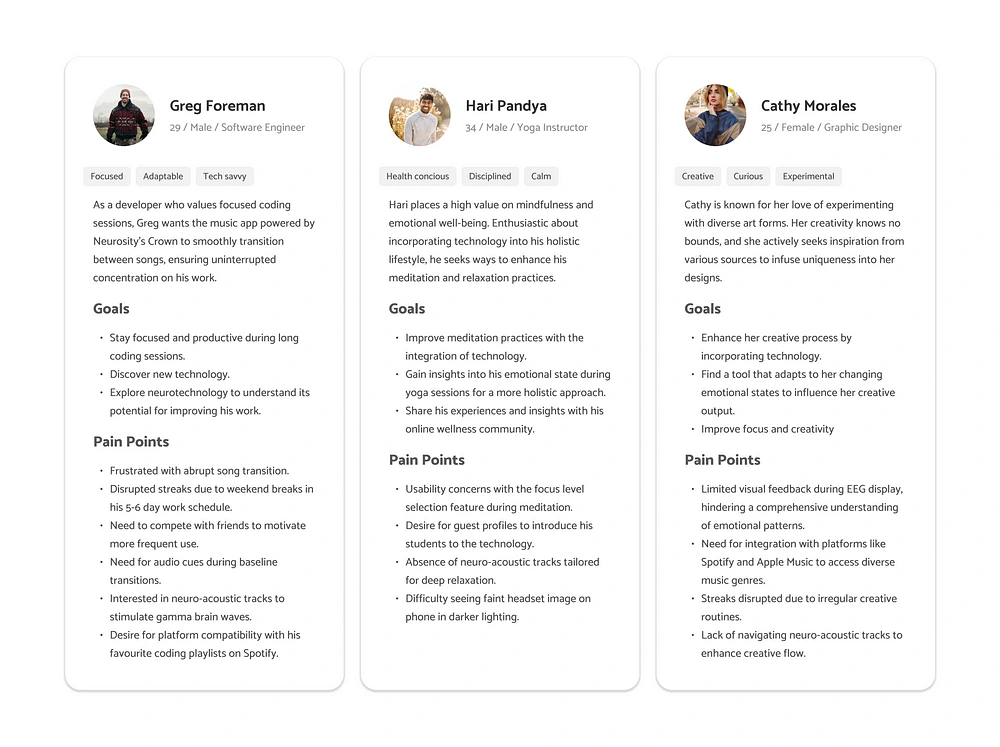
With a refined understanding of user goals and needs from the pain point analysis and SWOT assessment, personalised user personas were meticulously crafted.
Presently, Neurosity has a set user base with insights into the tasks individuals commonly engage in while using the Crown device. However, the Neurotune app strives to broaden this user base. To achieve this goal, specific personas have been crafted to address the diverse needs of an even larger audience.

Current tasks that people do while using the Crown device
The following personas, tailored to distinct use cases, served as guides, ensuring that Neurotune’s design would seamlessly align with the diverse needs and preferences of its users.

User personas
Competitor Analysis
I dove into competitor analysis for Muse, Endel, and Bandlabs to gather insights that will help shape Neurotune’s music app design. By understanding what works and what doesn’t in these apps, I am aiming to make Neurotune stand out and set new standards in the competitive space.

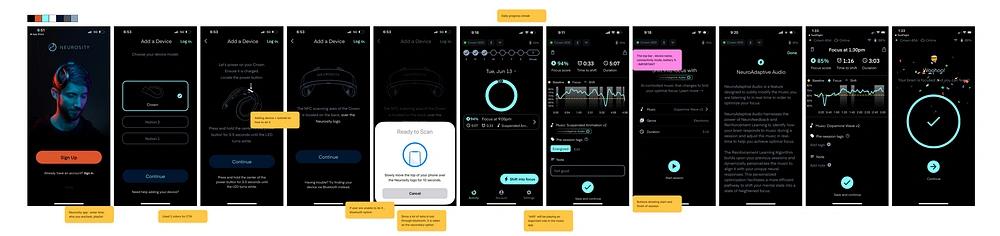
Analysing the screens of existing Neurosity app
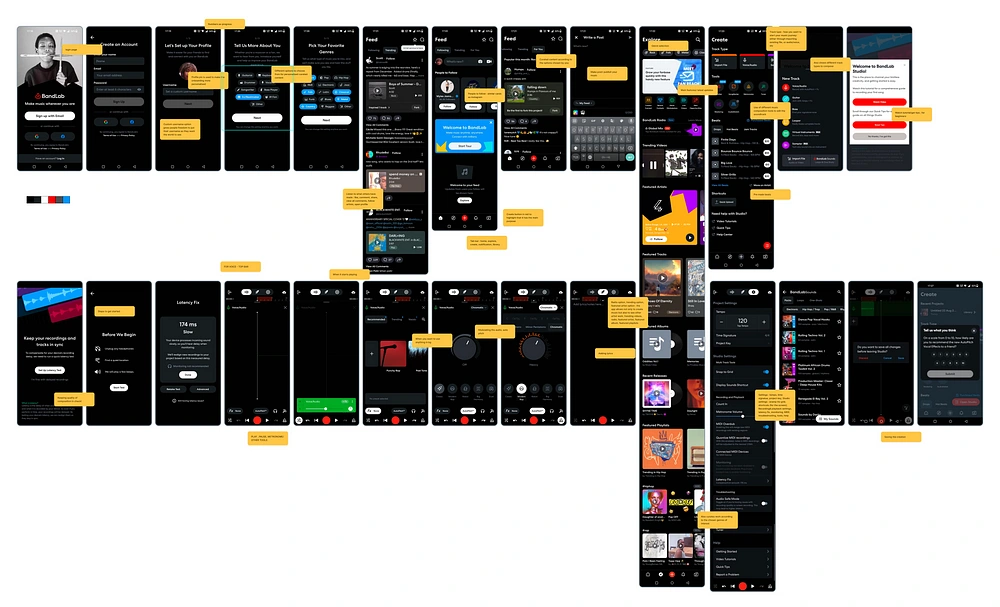
Bandlabs App: Bandlabs emphasizes a personalized onboarding experience with profile pictures and customizable usernames. The app offers a wide array of content choices, allowing users to curate their music preferences. Social interaction features, such as likes, comments, shares, and follows, enrich the user experience. Bandlabs provides not only music creation tools but also tutorials for beginners, fostering inclusivity. With diverse content options like radio, trending tracks, and featured artists, the app appeals broadly and encourages ongoing user exploration.

Competitor analysis of Bandlabs app
Muse App: Muse focuses on personalized user experiences by collecting essential information such as name and birthdate for content curation. The onboarding process is streamlined with a clear progress bar, ensuring user guidance through its length. Seamless device integration and gamification elements, like gift and offer icons, enhance user engagement. The app strategically organizes content into distinct meditation sections and provides a tutorial section for ease of use, contributing to a comprehensive and user-centric design.

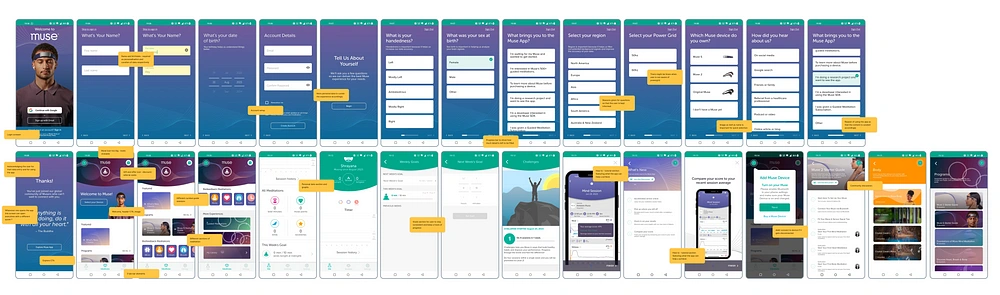
Competitor analysis of Muse app
Endel App: Endel adopts an innovative approach by tailoring soundscapes to specific scenarios or tasks. The subscription model for premium features encourages user exploration of diverse scenario options. The app prioritizes user education with informative blogs, contributing to an informed user base. Creative visuals, including billboards, and a well-structured journey flow enhance the app’s engagement. Multiple calls-to-action, customizable settings, and an artist section contribute to the overall functionality and user retention.

Competitor analysis for Endel app
JTBD (Jobs to be done)
The next crucial step in the design process was to define the “jobs to be done.” This involved articulating the specific tasks and objectives that users sought to accomplish through Neurotune. By aligning these jobs to be done with the insights gained from user personas, a more nuanced and user-centric design approach emerged, laying a solid foundation for the subsequent phases of the project.

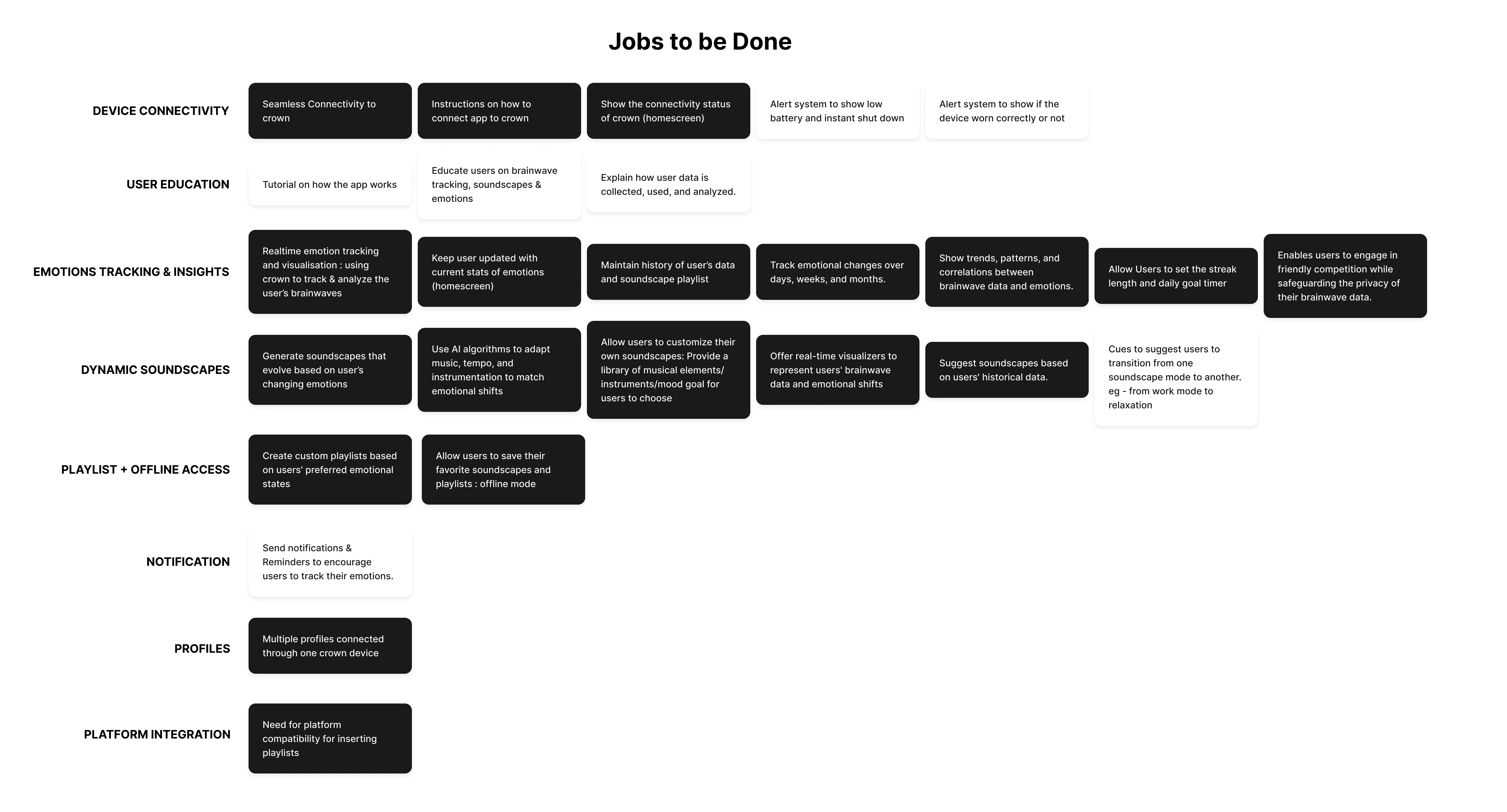
Jobs to be done
Information Architecture
Upon comprehending the task and examining how comparable platforms have incorporated soundscapes, a site map was crafted to navigate the Neurotune app effectively. The primary user interaction envisioned for this app involves listening to live soundscapes and monitoring their current progress. As a result, the homepage is designed to prioritise these actions, featuring a dedicated “live soundscape” tab. Further, the tab bar comprised of insights, soundscapes and profiles.

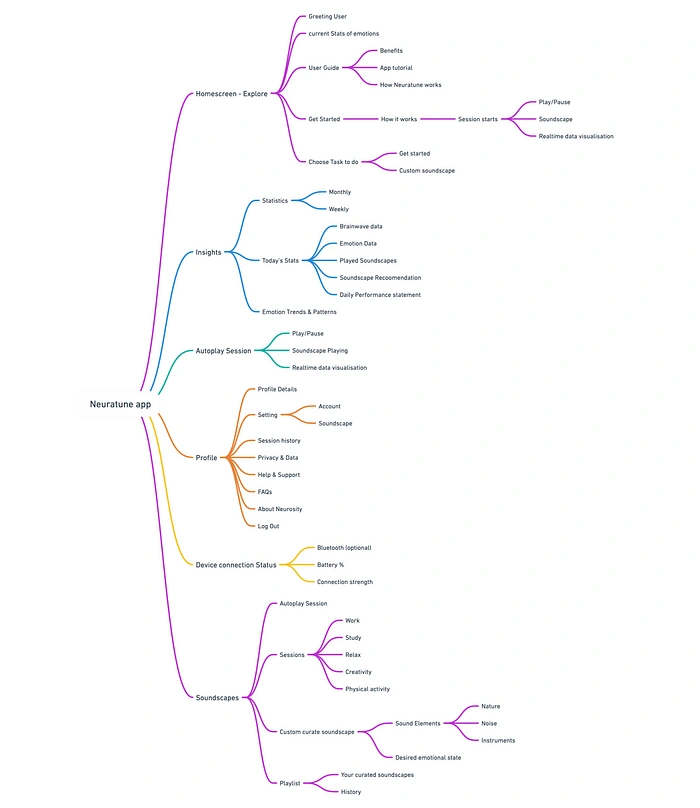
Site map
The meticulous attention to information architecture sets the stage for the subsequent phases of the design process. As Neurotune continues to evolve, the foundation laid in this critical phase ensures a user-centric, seamless, and emotionally resonant experience.

Information Architecture of Neurotune
Low fidelity Wireframes
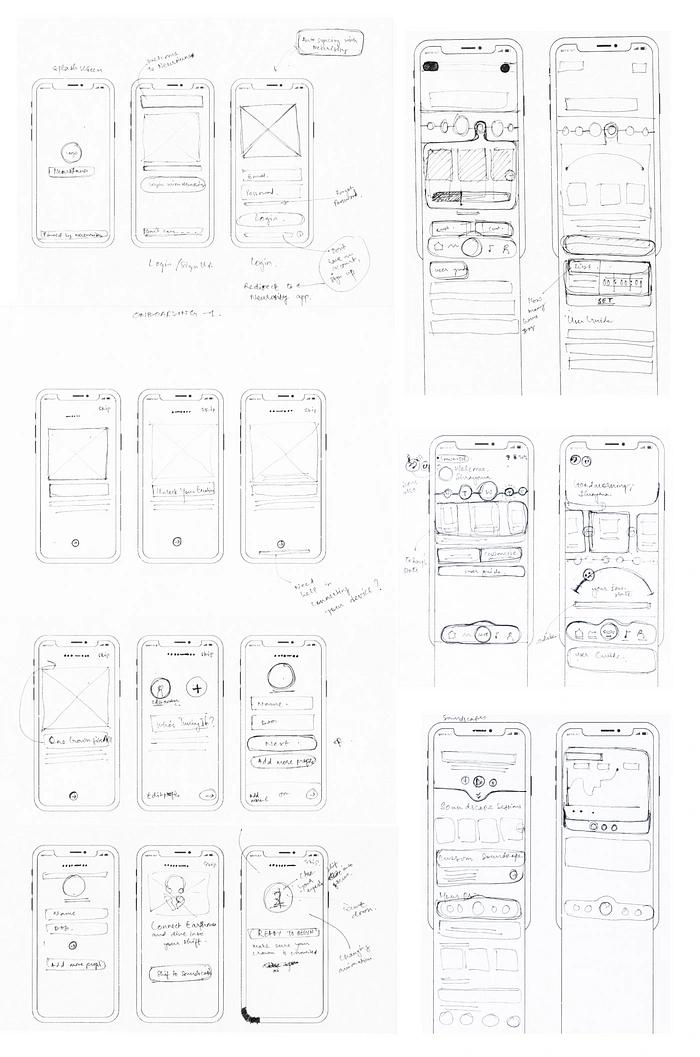
Low-fidelity wireframes were developed to translate the conceptualised information architecture into tangible structures. These basic paper wireframes served as a foundation for the app.

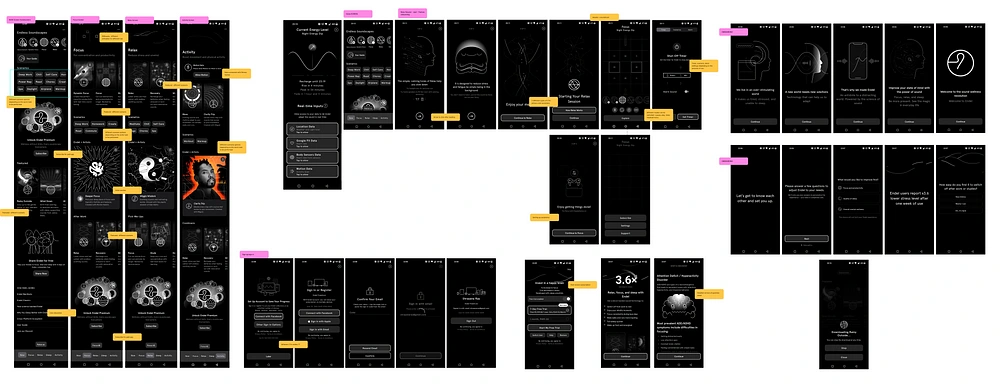
Low fidelity prototype
Visual Design
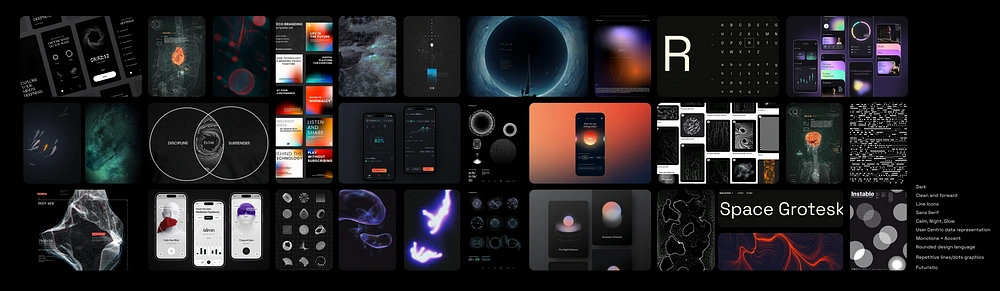
Moodboard : Taking into account the existing user base utilising the Neurosity crown and the associated app, the decision was made to maintain a dark aesthetic to align with the prevailing user experience. In addition to this, a deliberate choice was made to infuse the moodboard with elements of cleanliness, minimalism, futurism, and a calming ambiance. These design elements were carefully curated to enhance the overall user interface and provide a visually cohesive and pleasing experience for Neurotune app users.

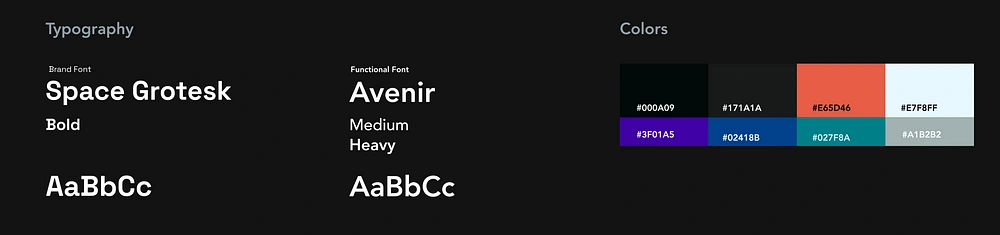
Typeface: The choice of Space Grotesk for headings was deliberate, leveraging its futuristic demeanor to impart a cutting-edge and modern feel to the visual elements. Meanwhile, Avenir was strategically chosen as the functional font due to its pristine and clean readability. This dual typography approach aims not only to enhance the visual appeal but also to optimize the user experience, ensuring that information is presented with clarity and precision throughout the app.

🎶 Tune into the Design
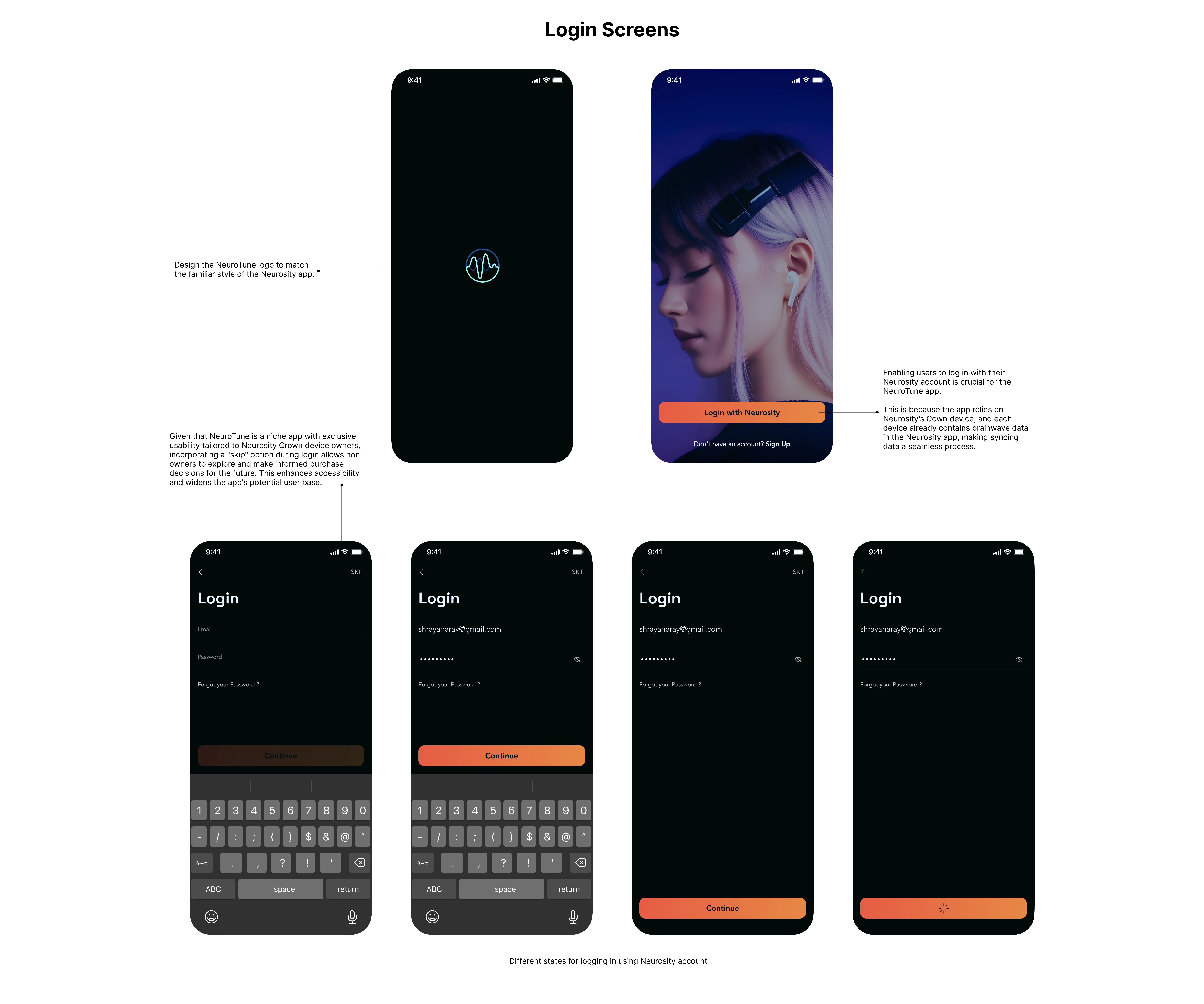
Login Screens
The splash screen kicks off with the sleek Neurotune logo, meticulously crafted to sync seamlessly with the design vibes of the Neurosity brand, ensuring instant user recognition. To set the mood, an AI-generated serene image features a person rocking a BCI headband paired with earpods.
Streamlining the process for our niche userbase, direct login via Neurosity accounts ensures a smooth brain data transfer experience. For a comprehensive view, various states of the login flow are thoughtfully depicted.

Onboarding Screens
Users receive a warm welcome in the onboarding screens, where the app’s purpose is crystal clear. The onboarding journey highlights profile features for friends and family, guides on connecting the Crown device and earphones, making users adept with the app’s versatility through multiple profile options. It serves as a quick orientation on how to navigate the app each time it’s opened.
To respect users’ time, a skip option is strategically placed, acknowledging those who may not own the Crown device and are here to explore the app swiftly.

Homescreen
The homescreen acts as the user’s command center, providing real-time updates on their emotional progress. This crucial information empowers users to make informed decisions, whether it’s adjusting settings, immersing themselves in soundscapes, or delving deeper into app functionalities.
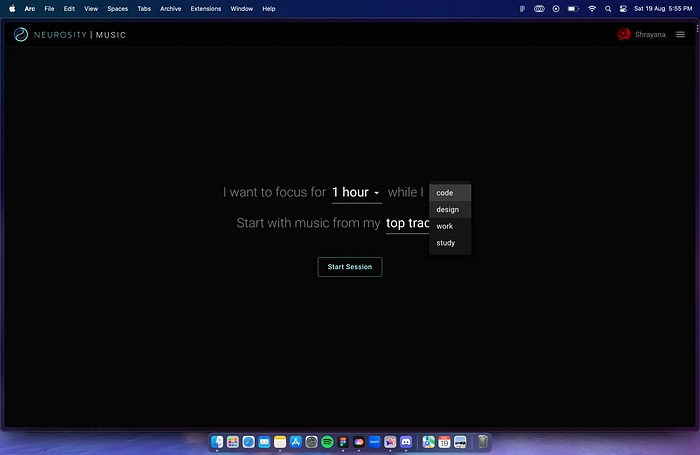
Recognising that the user’s main goal is to delve into soundscapes, the “Live Soundscape” takes center stage as the primary Call to Action (CTA).
Beyond this, the homescreen serves as a vital tool for keeping users informed about device connectivity status, preventing sudden shutdowns — a solution to a common user concern.
Upon app launch, users are instantly presented with current emotion stats, aligning with their personalized daily goals. To enhance the user experience, the homepage is equipped with user guides, ensuring that users stay well-informed and educated as they navigate the app.

Homescreen
Soundscape
Drawing inspiration from the Endel app and informed by user reviews on Neurosity apps, the soundscape screen is designed to offer a seamless experience. Users can access curated playlists, customise soundscapes, and jump into sessions tailored to specific work or emotional states.
The integration extends further by allowing users to connect with popular platforms such as Spotify, YouTube Music, or Apple Music, enhancing the versatility of the sound experience.

Live Soundscapes
Harnessing AI algorithms, the Neurotune app dynamically tailors soundscapes to reflect the user’s evolving emotions. The app employs real-time visualisers to translate users’ brainwave data and emotional shifts into a tangible and engaging visual experience. Utilising existing brainwave data, the app generates personalised soundscapes, offering users the flexibility to set timers for activities or soundscapes, replay sessions, or seamlessly switch to another soundscape.
As the soundcape session concludes, users receive a progress report, fostering motivation. The sharing feature extends this experience, allowing users to share results with friends and family. For those seeking a deeper connection with their emotions, a detailed analysis of the entire session is readily available, providing a comprehensive exploration of the emotional journey.

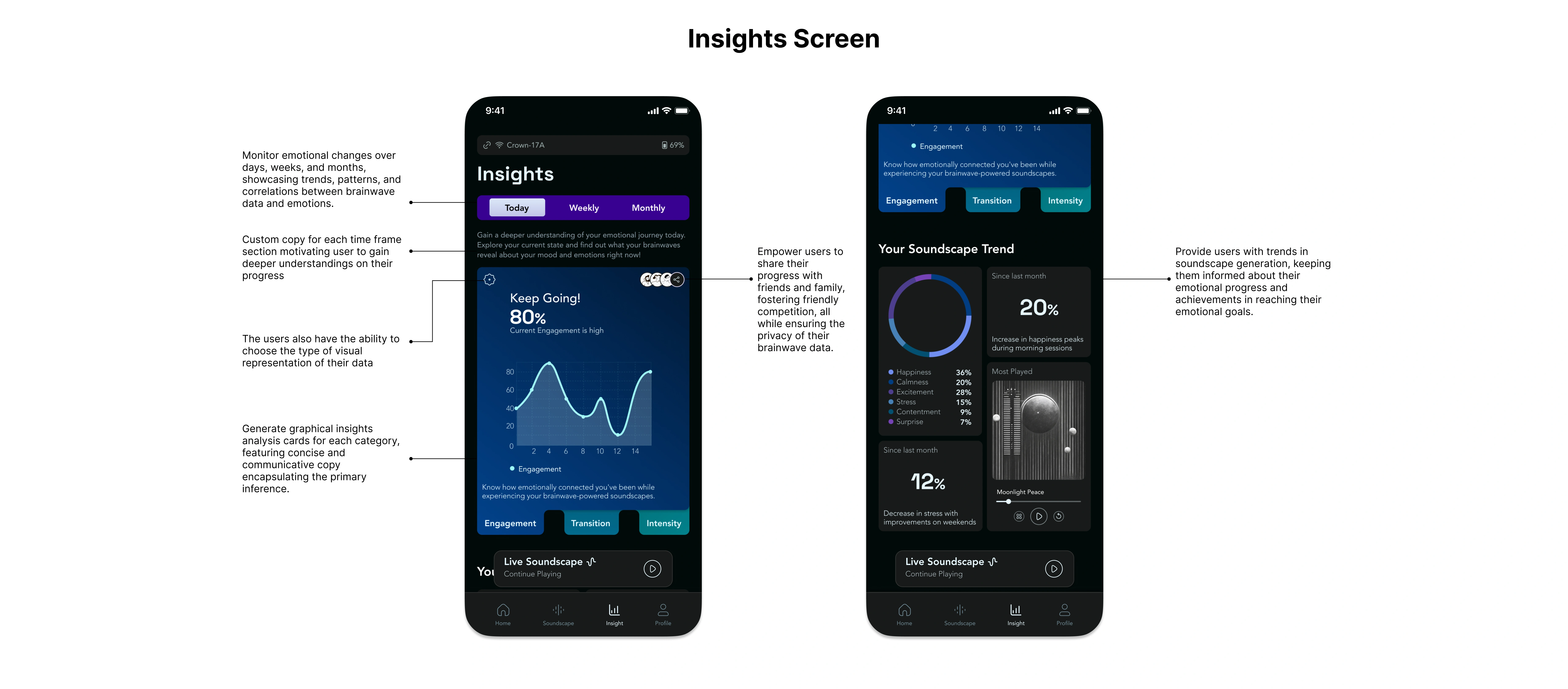
Insights
Navigate the user’s progress effortlessly in the Insights section, where daily, weekly, and monthly achievements come to life through informative data visualisations. The user can witness the evolution of emotional changes over time, backed by a comprehensive history of your data and personalised soundscape playlists. Neurotune uncovers trends, patterns, and correlations between brainwave data and emotions for a deeper understanding.
Not just limited to personal growth, this section fosters friendly competition by enabling users to share their data. Rest assured, privacy is paramount — user’s brainwave data remains safeguarded throughout the engaging experience.

Key Learnings
Explored the realm of EEG and BCI technologies while researching for Neurotune, enhancing my design knowledge. Discovered the unique intricacies of crafting interfaces for brain-computer interface devices, shedding light on the distinct challenges and creative possibilities in this advanced technological landscape. The problem statement itself elevated my personal growth as a designer.
Initially I focused on information architecture, but mentor feedback redirected my approach to prioritize user feedback, personas, and SWOT analysis. This shift unearthed nuanced user insights, informing design decisions in ways I hadn’t anticipated.
Prioritising the central user activity as the primary Call to Action (CTA) rather than burying it in the tab bar enhances discoverability and expedites decision-making, optimising the user interface for efficiency.
Wrapping up the journey of blending tech and emotion in the Neurotune case study! Thanks for exploring this dynamic music app evolution with me.
See you around! 🧠🎶