High ROI functional prototype of CRM SaaS / Axure RP
Like this project
Posted Sep 12, 2024
High-quality interactive prototype for product demo, vision demo, UX and human factors studies. My role: Software Prototyper / UX Designer / Product Designer.
Likes
1
Views
28
Greetings 👋
It's Vlad here. Thank you for visiting my profile and for your interest in this portfolio item.
Please, use the table of contents below or browse this page freely. I have prepared visuals, a demo video, and other useful information about this UX prototyping project.

Welcome to one of a series of my UX prototyping projects where I simulate interactions and behaviours of digital products.
Quick intro
What do I do?
For nearly 10 years, I've advocated for Axure RP as the primary tool for various Product Design, Product Management, and software development activities. I have invested thousands of hours in producing high-fidelity prototypes for one-pagers, websites, web apps, SaaS, and mobile apps of different levels of complexity, covering a wide range of use cases per product page. But it's not about the tool, read further.
Why do I prototype?
I have witnessed how prototypes, rich in interactions, conditional logic, and simulated web and mobile behavior, have profoundly impacted the success of the initiatives for which they were crafted. Whether it's a sales pitch, an investor demo, a product feature in progress, or usability and UX testing sessions, the results have consistently been positive.
What industries have I prototyped for?
I have designed and prototyped for digital products in the supply chain, healthcare (for doctors, patients and clinical workflows), travel, marketplaces and CRM. Those include native browser and mobile app experiences.
For who is this service?
This type of service is not for everyone and is targeted at UX leads, human factors teams, product managers and product owners. The main goal is to help product teams to test, iterate and validate concepts before production. Prototypes and projects like these are experience-demanding which puts them in the high-end tier service.
If you think that you there is a way for you to benefit from this service, too, feel free to reach out.
Why not Figma?
Figma has become a powerful one-stop-shop tool for design and product teams and it is great for quick and cheap solutions. However, it is not as great for deep research, studies and testing when the designs in question must function as close to reality as possible.
For a Figma project go here:
About this portfolio project
Difficulty level: Hard
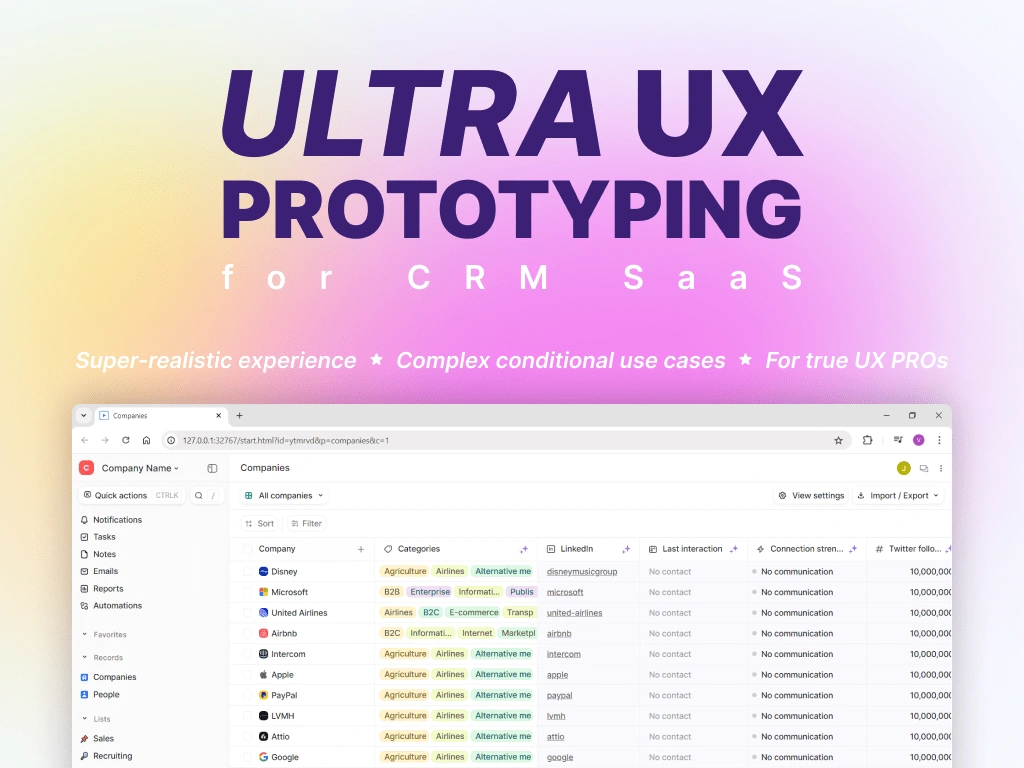
This is one of a series of ultra high-fidelity prototypes that I build for clients and their products based on their Figma user flows or based on the user flows I create for them.
This one in particular is an existing and heavily advertised SaaS CRM web application that I replicated to demonstrate how detailed digital product prototyping can be for this level of sophisticated products.
In my work, I prototype for specific use cases and I put extra effort into perfecting the overall user journey in a product. End-to-end user journeys, conditional logic, micro-interactions, and pixel-perfect UI are what I am best at. In the attached Loom video I demonstrate a few use cases while creating an event.
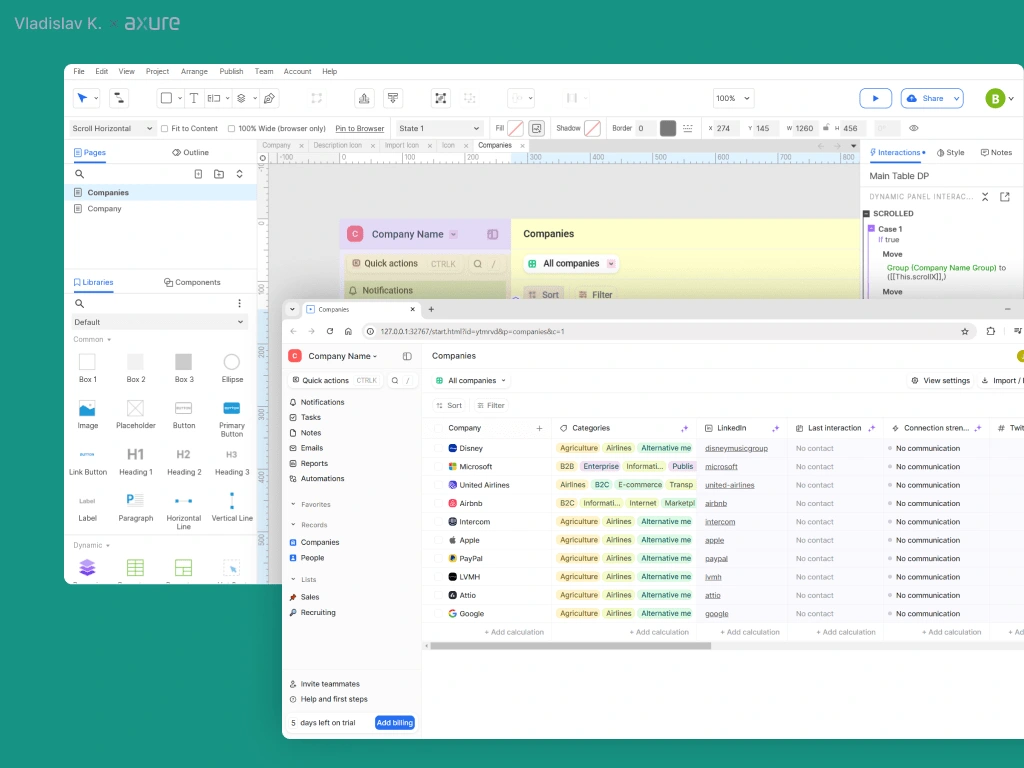
Prototype features
Functional spreadsheet-like table with interactive cells and different data types.
Detailed customer entry view with mirrored functionality.
Data custom editing and saving.
Multi-state views, tabular views.
Table sorting by property, descending or ascending order.
Local and global variables, custom logical conditions.
Micro-interactions and back-end-like simulated behavior.
Loom demo
Watch the short demo of SaaS CRM on Loom:
Disclaimer: This software was 1:1 reproduced in Axure RP 10 by me. I don't claim any copyrights for any part of this product or involvement in it. For capabilities demonstration purposes only.
Or alternatively open the link below:
https://www.loom.com/share/3a622da1efe648adbc6e86bae7d9dc15
(An external link, if the embedded Loom above fails to load).
Built for web
It can be hosted and tested locally on a computer (you don't need an active Axure RP subscription for that), in a private password-protected workspace or shared via a publicly available link.
Built for any popular web browser like Chrome or Safari, desktop or mobile, giving you the most flexibility.

Every project is web-based, no-code and built on HTML, CSS, and JavaScript, providing the ultimate web experience.
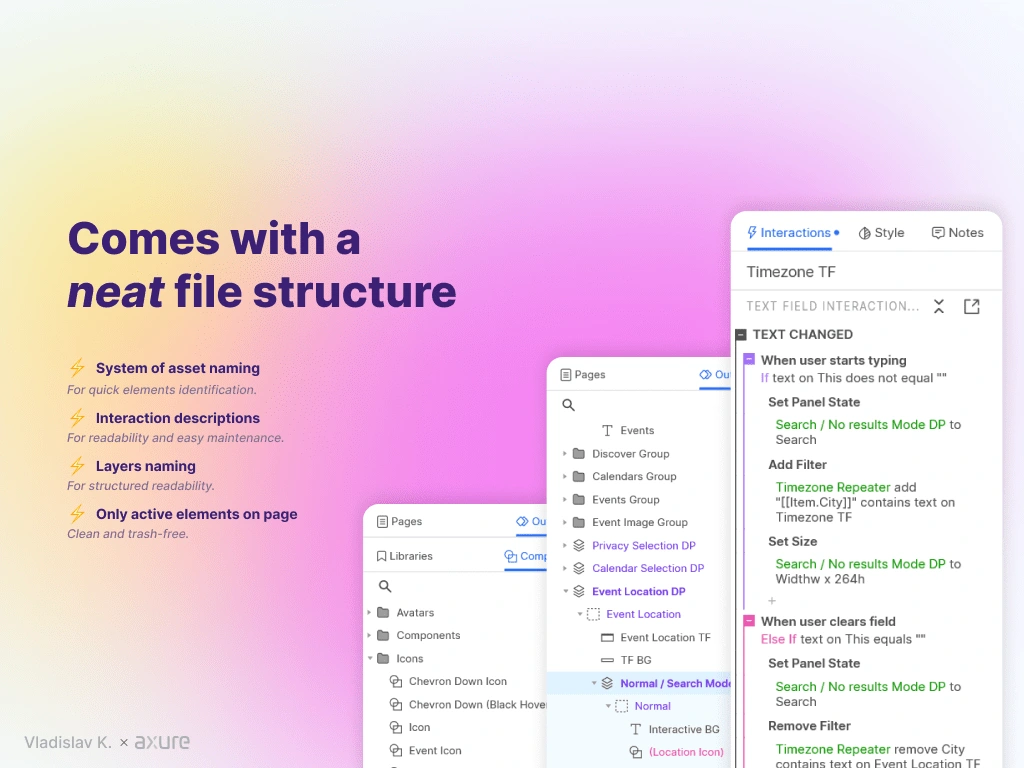
Carefully structured file
I know how important it is to keep the file environment in perfect order as it affects focus, work quality and speed.

Every finished project comes with a neatly organized file for further easy maintenance.
This is why while working on any project, I follow the guidelines I have personally developed after years of trial and error that help organize the work more efficiently and prepare the file for future maintenance. I look at this like a coding project and I know how important it is to leave comments and explain what a line of code does or why you should not touch it. Proper naming of attributes or classes also helps to identify objects quickly. That is why I am smart about this aspect, and that is why every file comes with:
A system of asset naming
Interaction descriptions
Layers naming
Only active elements on page
Let's work together
If you have an ongoing project that can benefit from my design approach or in case you have any questions feel free to reach out. We are going to create something great.
I also design and develop websites on Framer.com. Check this one out: