UI/UX Design for Food Mood social media app (Product Design)
Like this project
Posted Nov 22, 2024
The app features a sleek, easy-to-navigate interface where users can browse, save, and share a wide variety of recipes, focusing on creating intuitive design.
Introduction
With Food Mood, I was tasked with creating a social media app that would allow food lovers to connect and share their recommendations and explorations of all the amazing restaurants around them. The client wanted to create something that is more than just a place to share photos, but rather creating a global community where food is the language that connects us all.

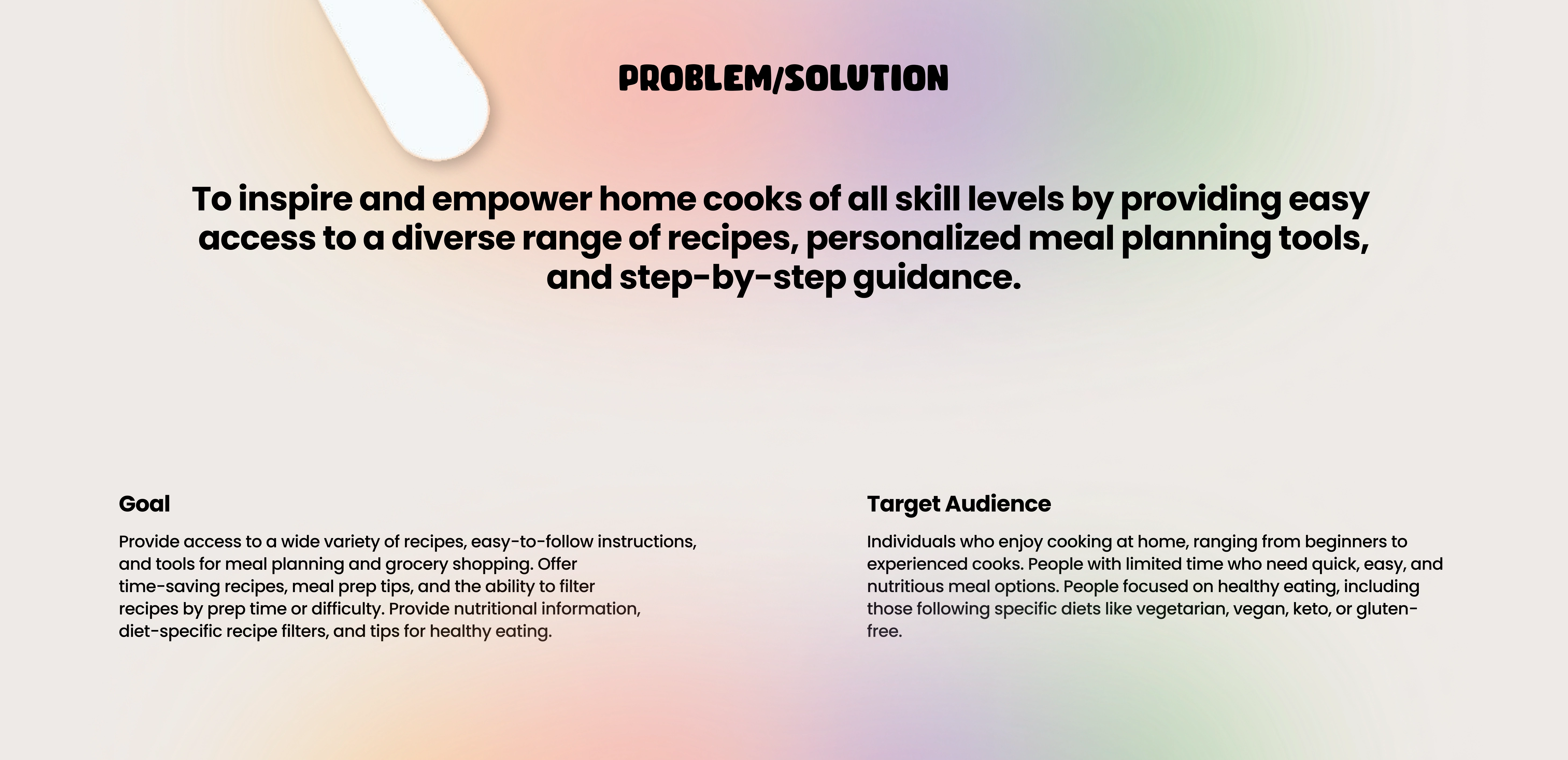
The Mission
The goal of Food Mood is to inspire and empower home cooks of all skill levels by providing easy access to a diverse range of recipes, personalized meal planning tools, and step-by-step guidance.
The client wanted this app to provide access to a wide variety of recipes, easy-to-follow instructions, and tools for meal planning and grocery shopping. Offer time-saving recipes, meal prep tips, and the ability to filter recipes by prep time or difficulty. Provide nutritional information, diet-specific recipe filters, and tips for healthy eating.

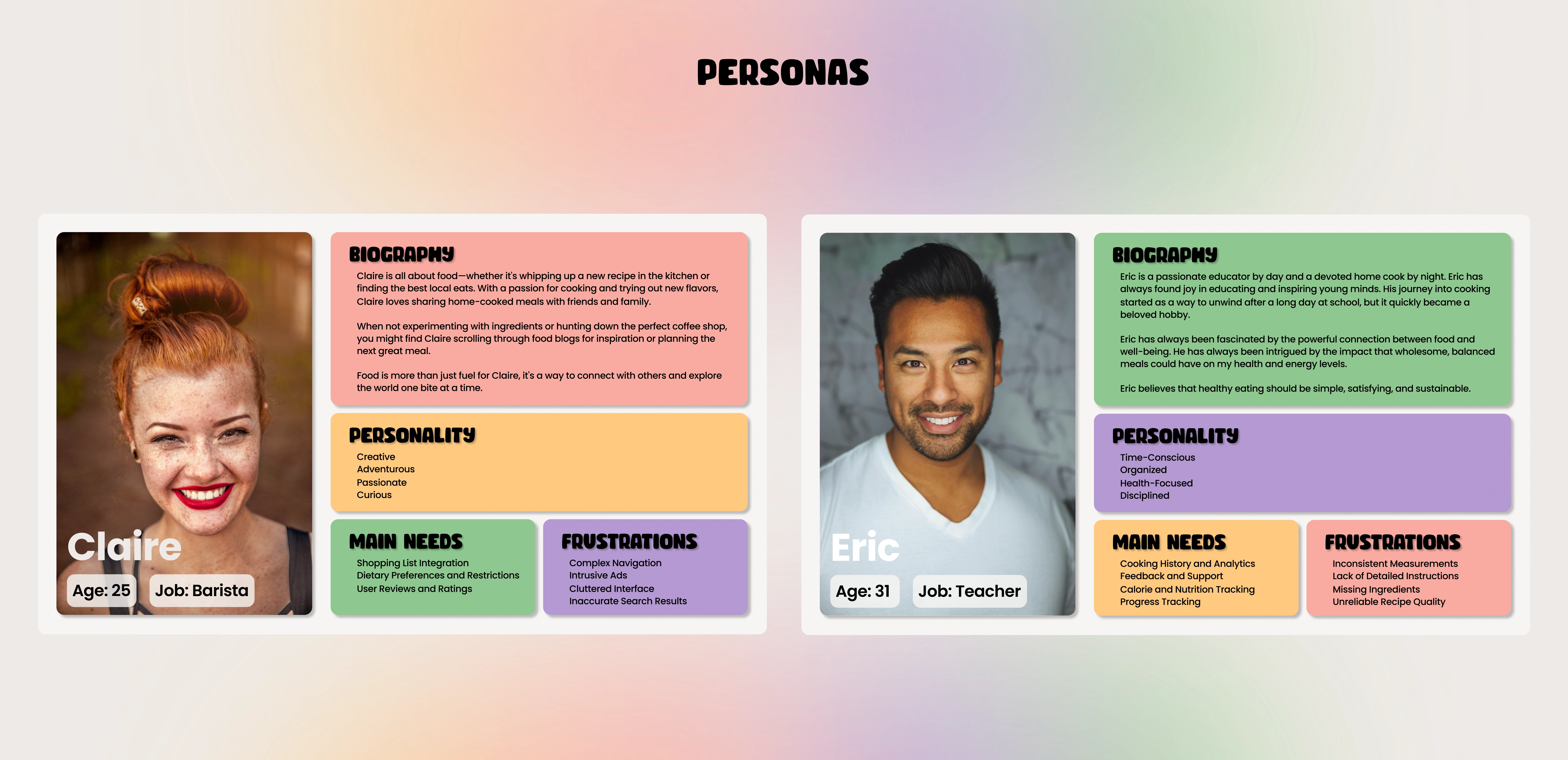
Research
This is where the exploration begins in my process of figuring out what exactly a user for this app wants and needs.
I focused on understanding the wants and needs of our target users, foodies. I began by conducted user interviews, surveys, and analyzed existing food-related platforms to gather insights into their habits, preferences, and pain points. This research helped me identify key features users value, such as easy recipe sharing, discovering local food spots, and building a community around their food interests. By prioritizing these insights, I was able to design a user experience that feels intuitive, engaging, and tailored to their specific needs."

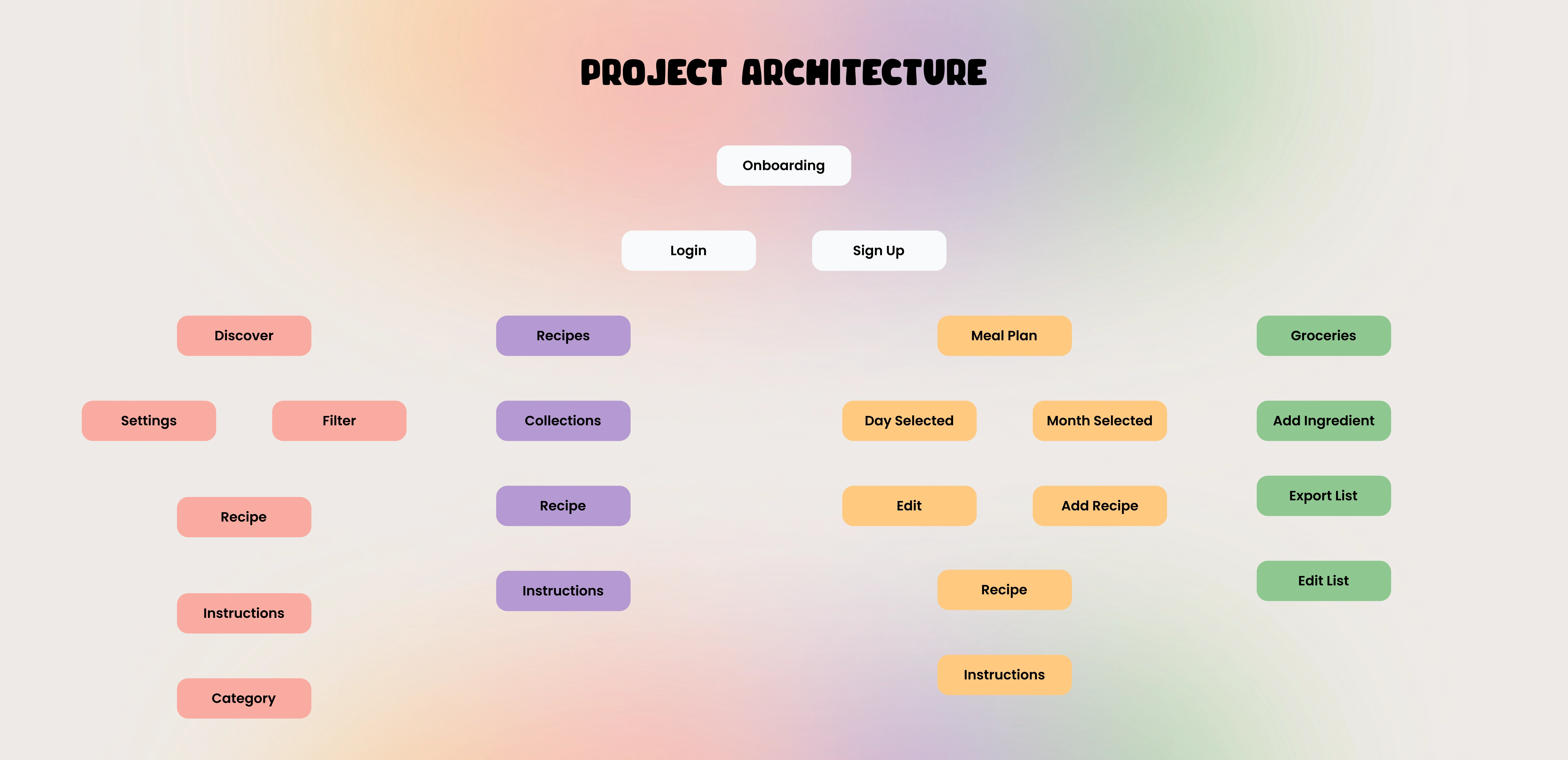
Project Architecture
The next step in the process is to map out the flow of the app. I designed a simple and intuitive structure to ensure a seamless user experience.
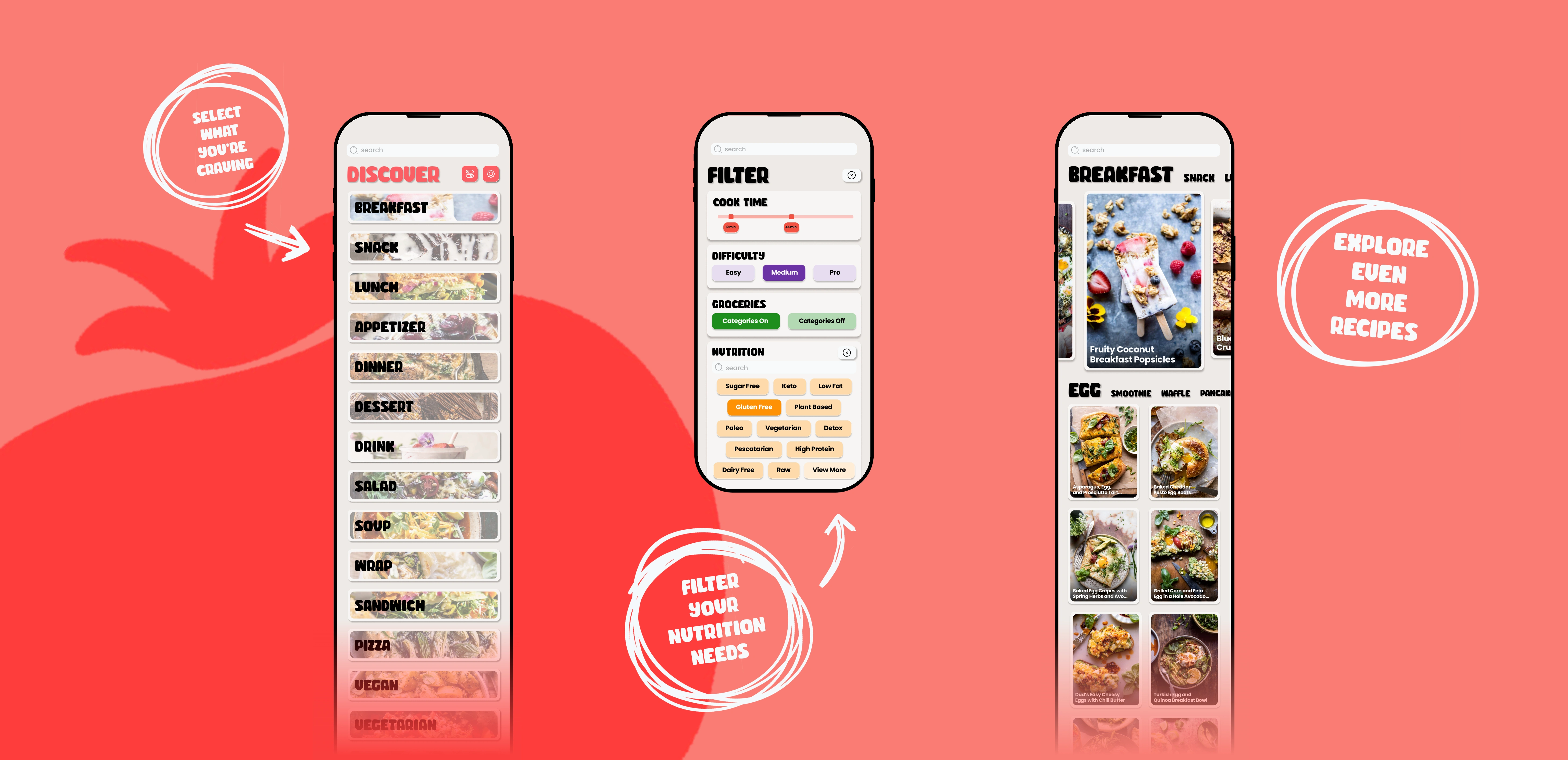
The discover page where users can find new content based on interests, dietary restrictions or dietary goals to get matched and connected with similar users.
The recipe exploration feature allows users to discover new dishes based on their personal preferences and search history. Users can browse trending recipes, filter by cuisine or dietary needs, and save their favorite recipes for easy access. This feature is designed to inspire foodies by offering a curated and personalized culinary experience.
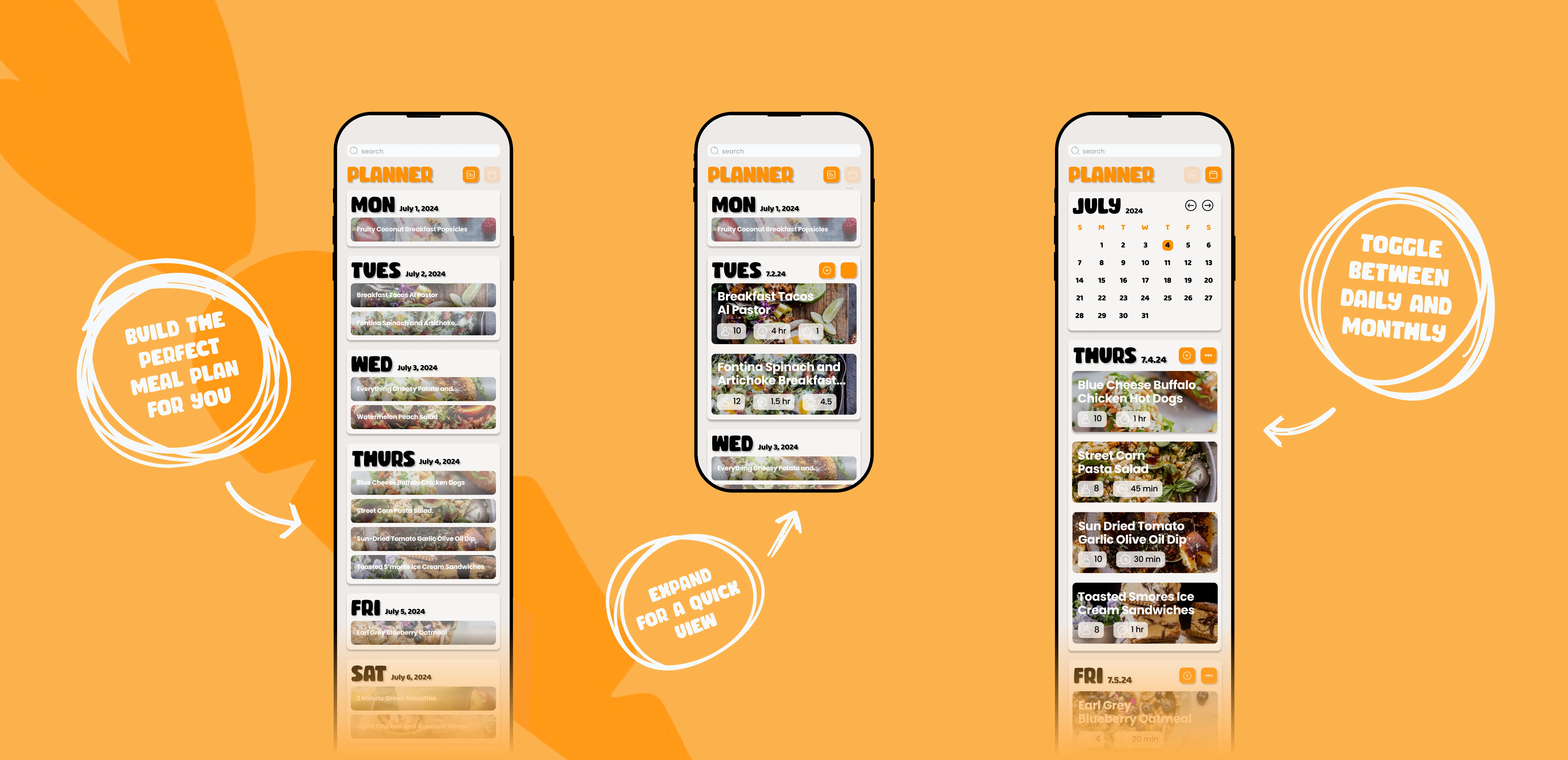
The meal prep feature helps users plan their weekly meals by organizing recipes into a structured meal schedule. Users can drag and drop saved recipes into a customizable calendar, making it easy to plan ahead. This feature simplifies the meal planning process and ensures users have everything they need for balanced, organized meals throughout the week.
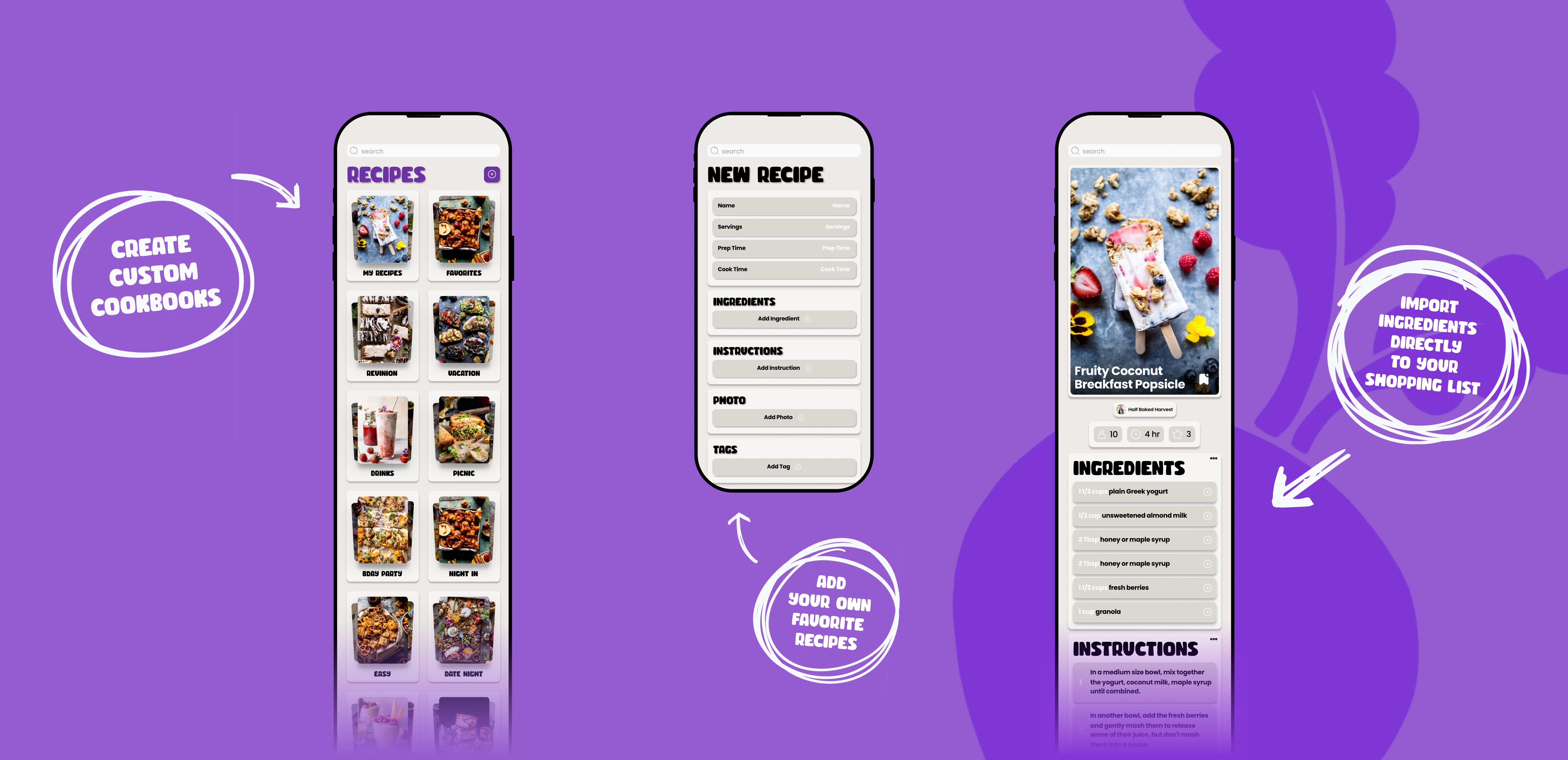
With the personalized shopping list feature, users can easily generate shopping lists directly from their saved recipes. Ingredients are automatically compiled into a list, which users can customize by adding or removing items as needed. This feature simplifies meal planning by turning recipe inspiration into actionable, organized lists for grocery shopping .

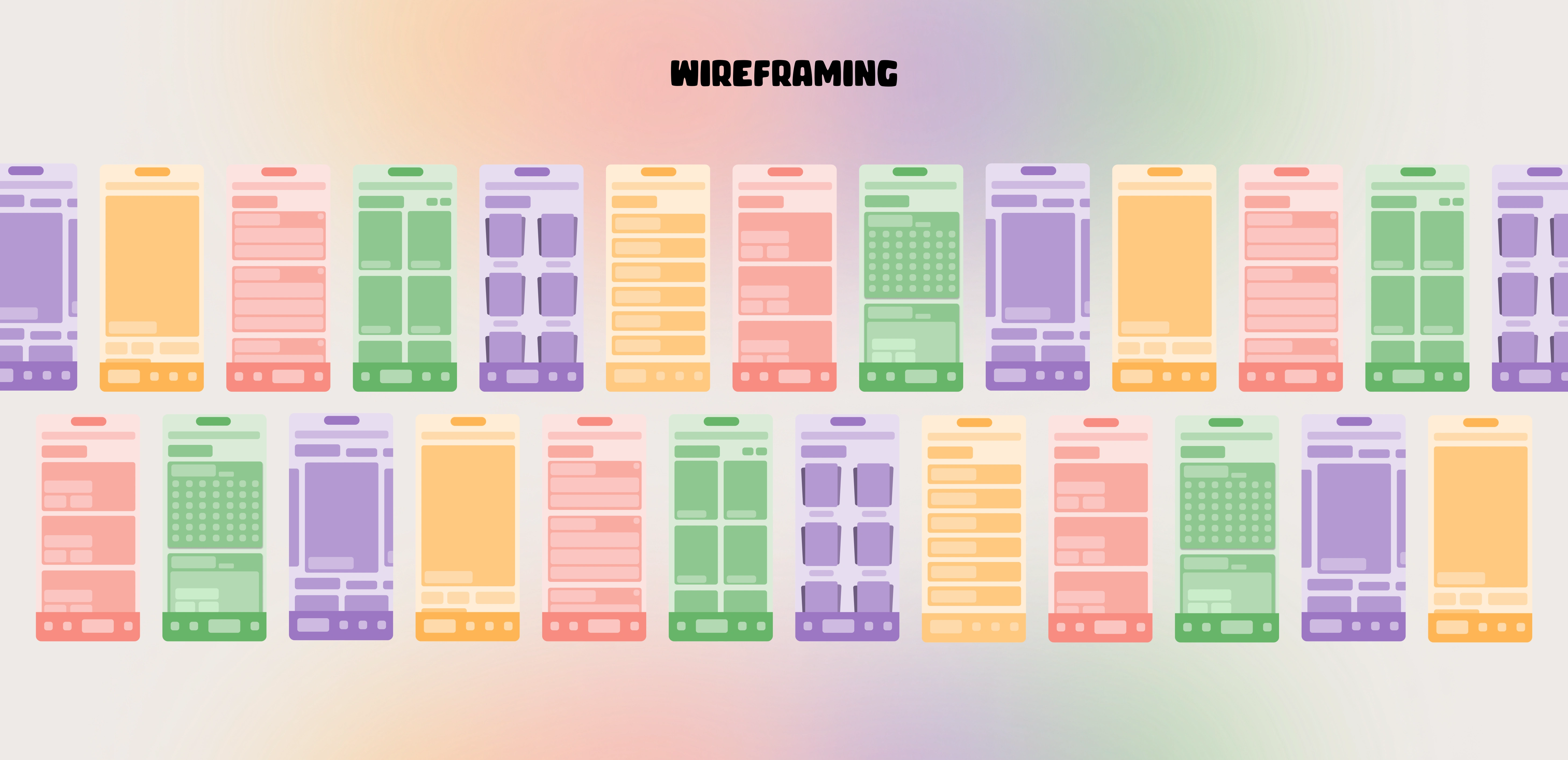
Wireframing
Once the core features were defined, I moved on to wireframing to visualize the app’s structure and layout. Wireframes allowed me to map out the user journey, ensuring smooth navigation between key pages like the home feed, recipe exploration, and shopping lists.
By focusing on functionality and user flow during this phase, I was able to create a clear blueprint for the app’s design, laying the foundation for an intuitive and efficient user experience before moving into detailed UI design.

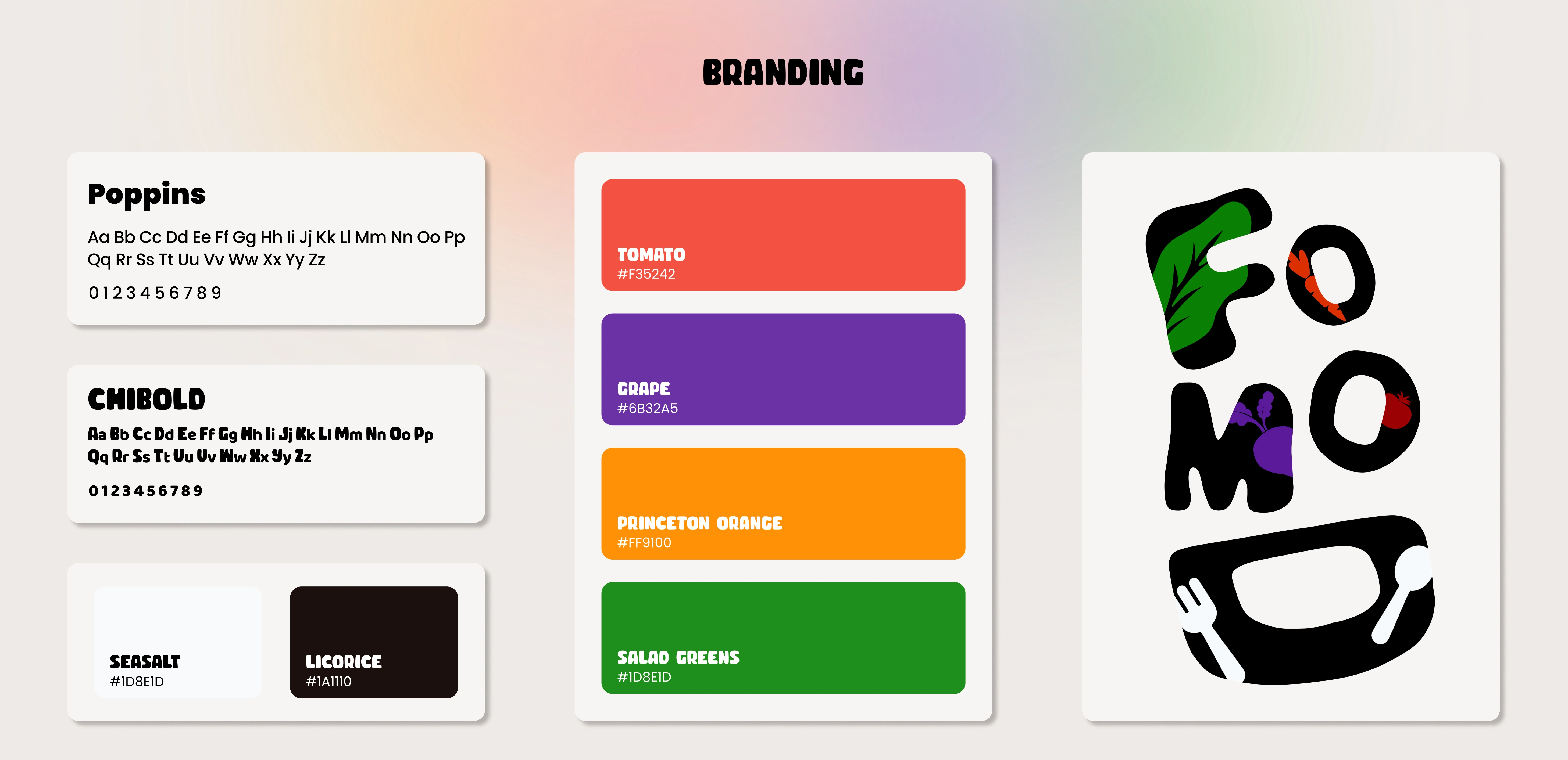
Branding
After wireframing, I shifted focus to the app's branding, aiming for a fun and energetic vibe that would appeal to food lovers.
I chose bright, bold colors to evoke energy and excitement, creating a playful atmosphere that stands out.
The logo and typography were designed with a touch of personality, reflecting the app’s cheerful and approachable nature.
The overall branding is designed to feel inviting and lively, making users excited to engage with the app and share their food experiences.

Results
Once the wireframes and branding were established, I moved on to creating high-fidelity final designs that brought everything to life. This phase involved refining the user interface with detailed visual elements, including custom icons, typography, and color schemes.
I ensured that each page was visually cohesive and aligned with the app’s playful, vibrant identity. The designs were optimized for both functionality and aesthetics, offering a seamless and engaging experience while maintaining the lively, approachable vibe that represents the app’s brand.