Glory Card: Website Design
Like this project
Posted Mar 1, 2024
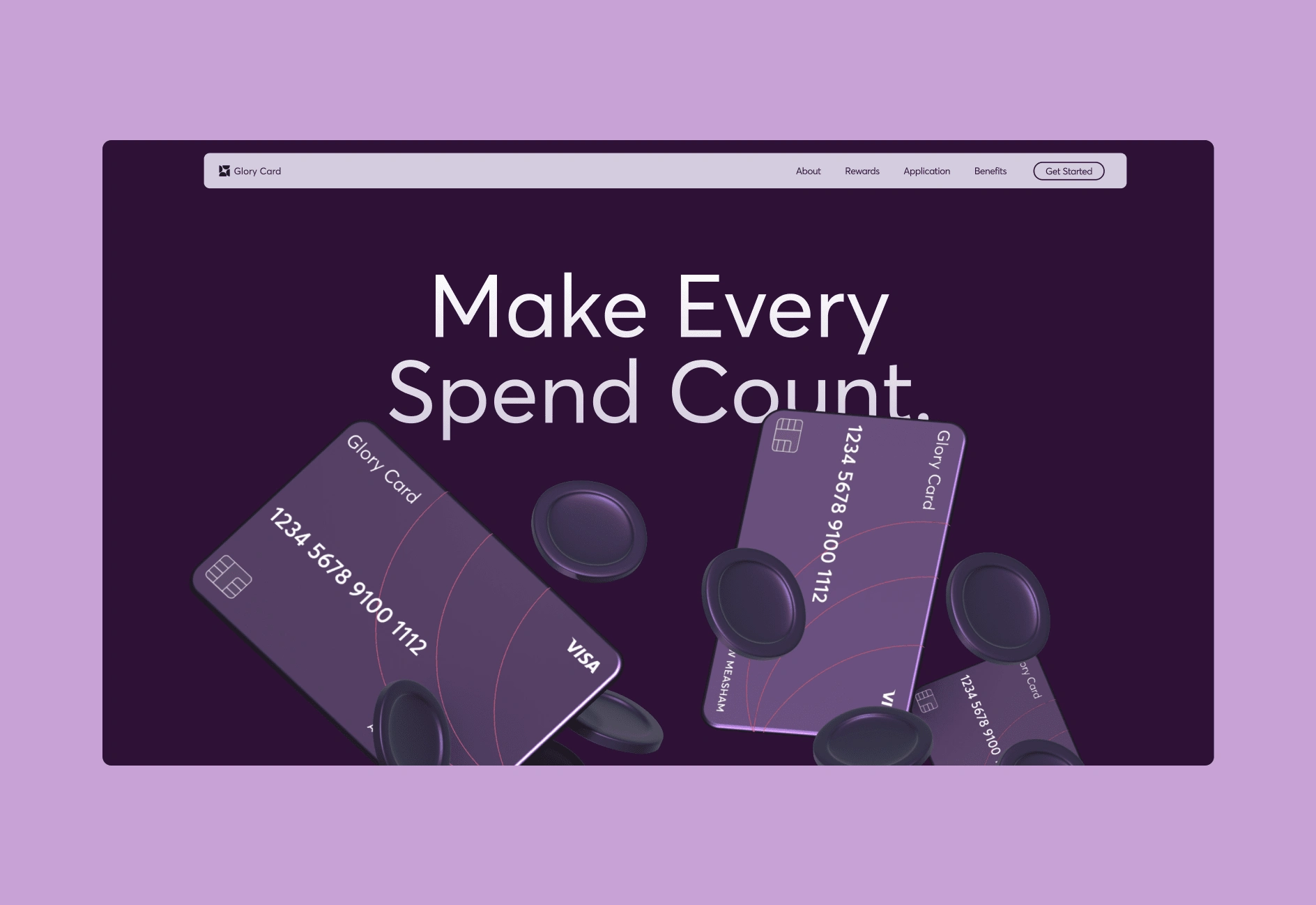
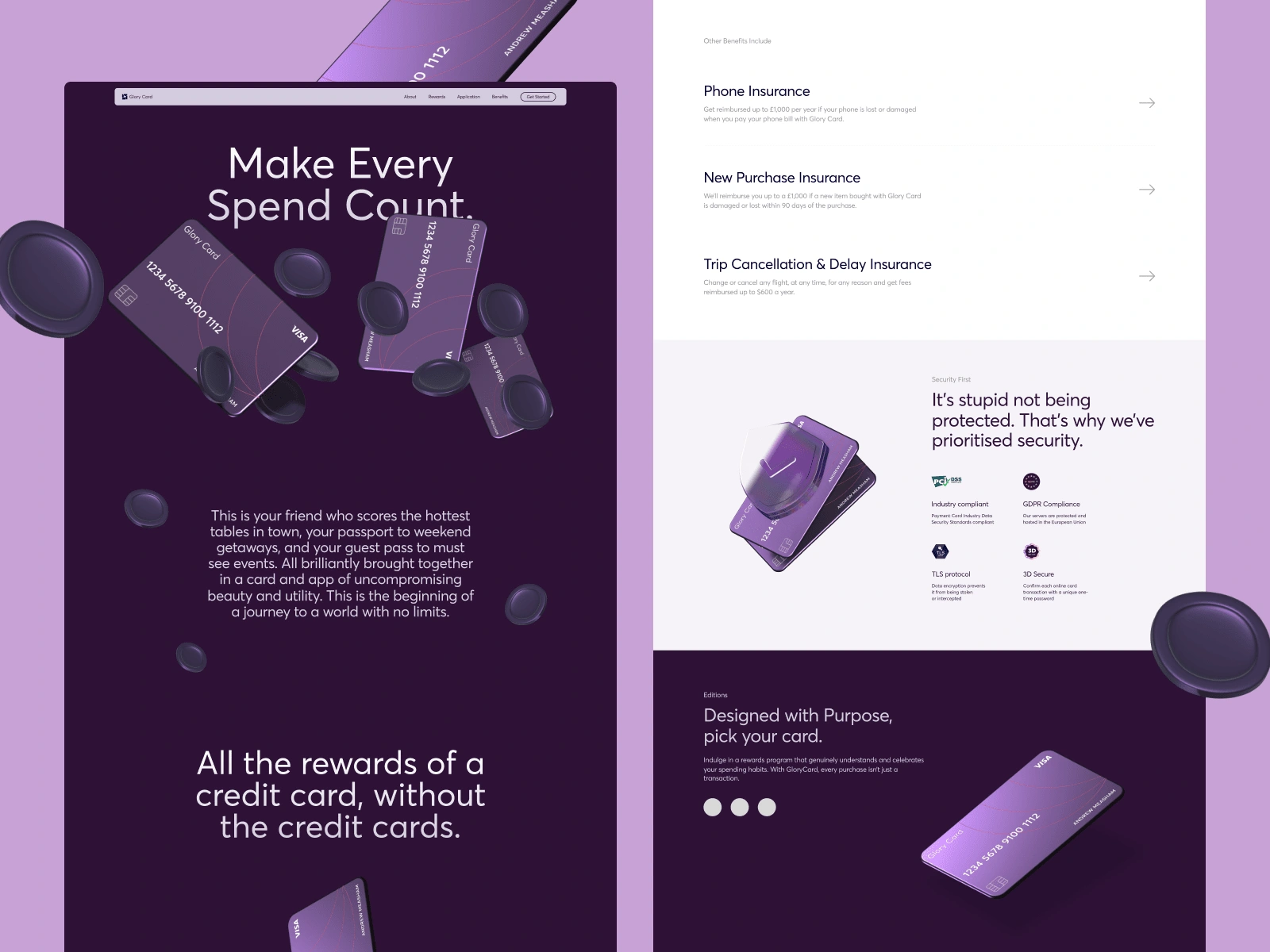
Crafted a dynamic Landing Page for Glory Card, utilizing 3D interactive elements to create an immersive user experience and showcase banking can be exciting.
Likes
12
Views
60

Elevating the Experience: A Dynamic Landing Page for Glory Card That Redefines the Standards of Digital Banking Experiences Through Creative and Innovative Web Design.
Client – Glory Card
Year – 2023
Project Overview
Glory Card, a revolutionary digital banking solution with a focus on seamless financial experiences, aimed to establish a captivating online presence through an innovative landing page. With an emphasis on engaging visuals and interactive elements, the objective was to introduce users to the unique features and benefits of Glory Card, both digital and physical.
My mission? To craft a visually striking and interactive landing page that not only showcased Glory Card's comprehensive banking services but also enticed users to explore further, embodying the essence of modern banking convenience with a touch of excitement.
Capabilities: Leveraging a diverse skill set, I employed various capabilities to bring the Glory Card landing page to life:
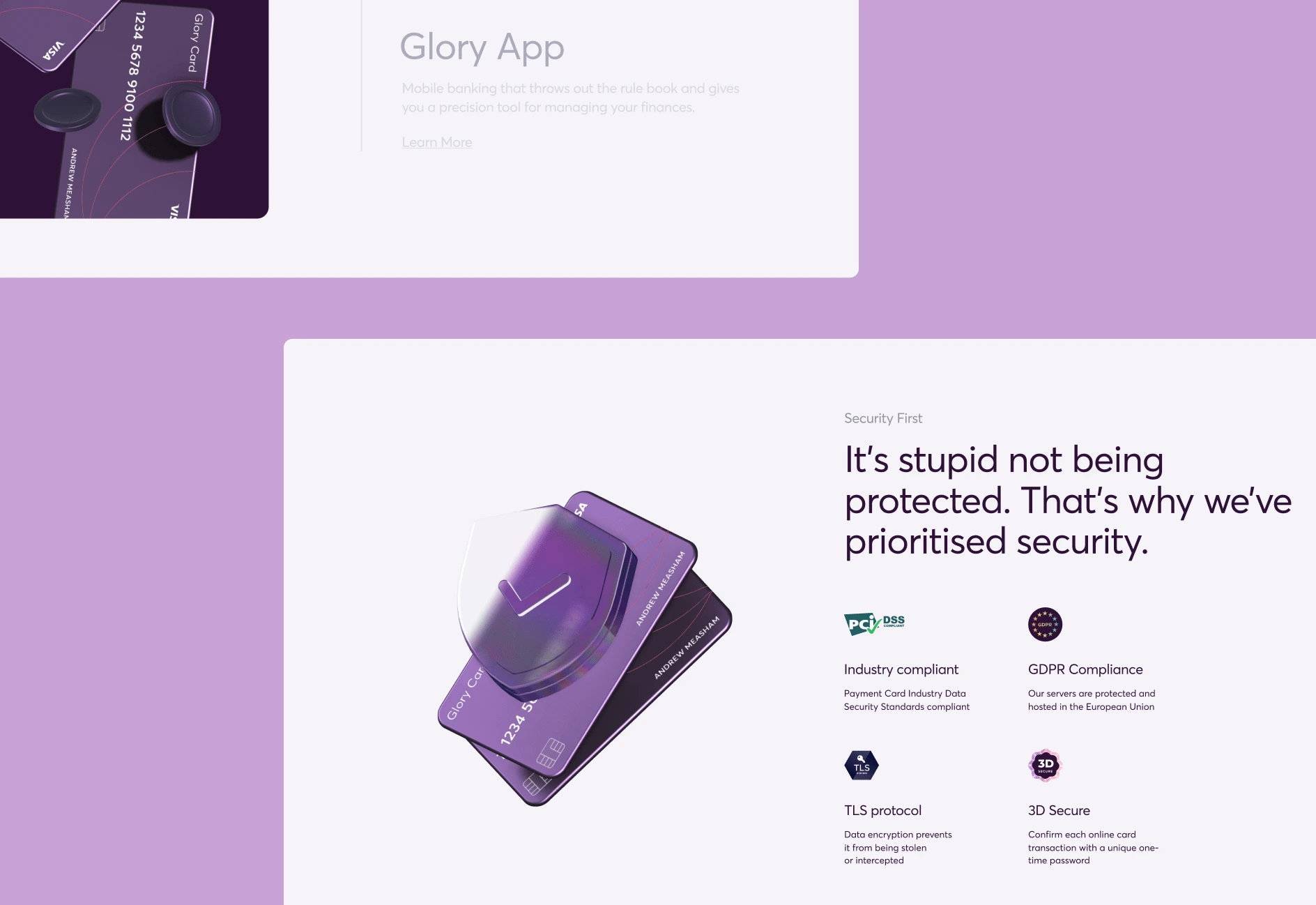
Web Design: From conceptualization to execution, I envisioned and designed a visually captivating interface that seamlessly communicated Glory Card's innovative banking solutions while ensuring a seamless user experience.
Web Development: Leveraging Webflow and cutting-edge coding techniques, I translated design concepts into a fully functional and responsive landing page. By integrating smooth transitions and responsive layouts, I ensured an optimal viewing experience across all devices.
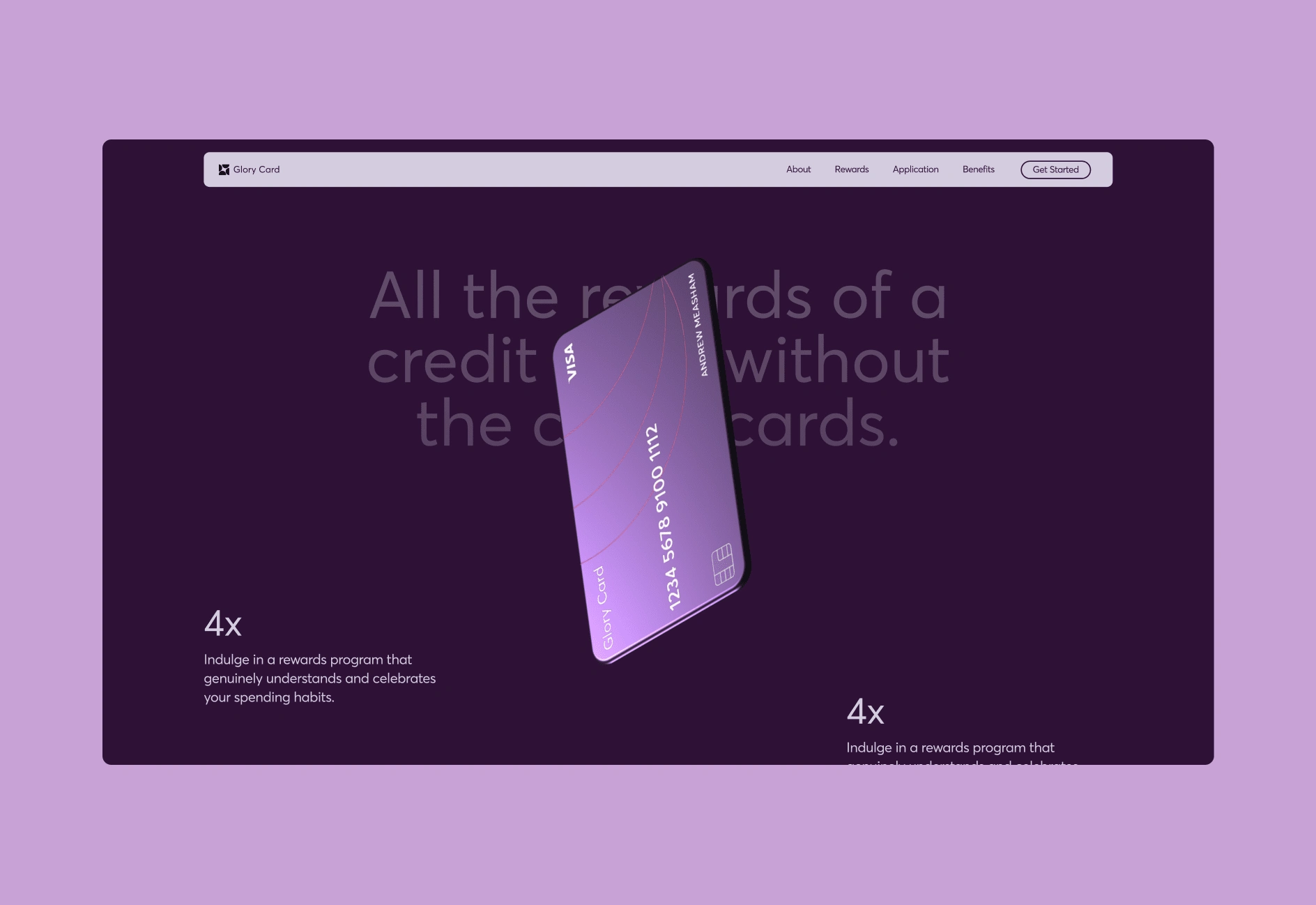
3D Interactive Card Design: Using advanced techniques such as spline tool, I crafted an immersive 3D interactive card that served as the centerpiece of the landing page. This engaging element allowed users to interact with Glory Card's physical and digital offerings in a dynamic and memorable way.
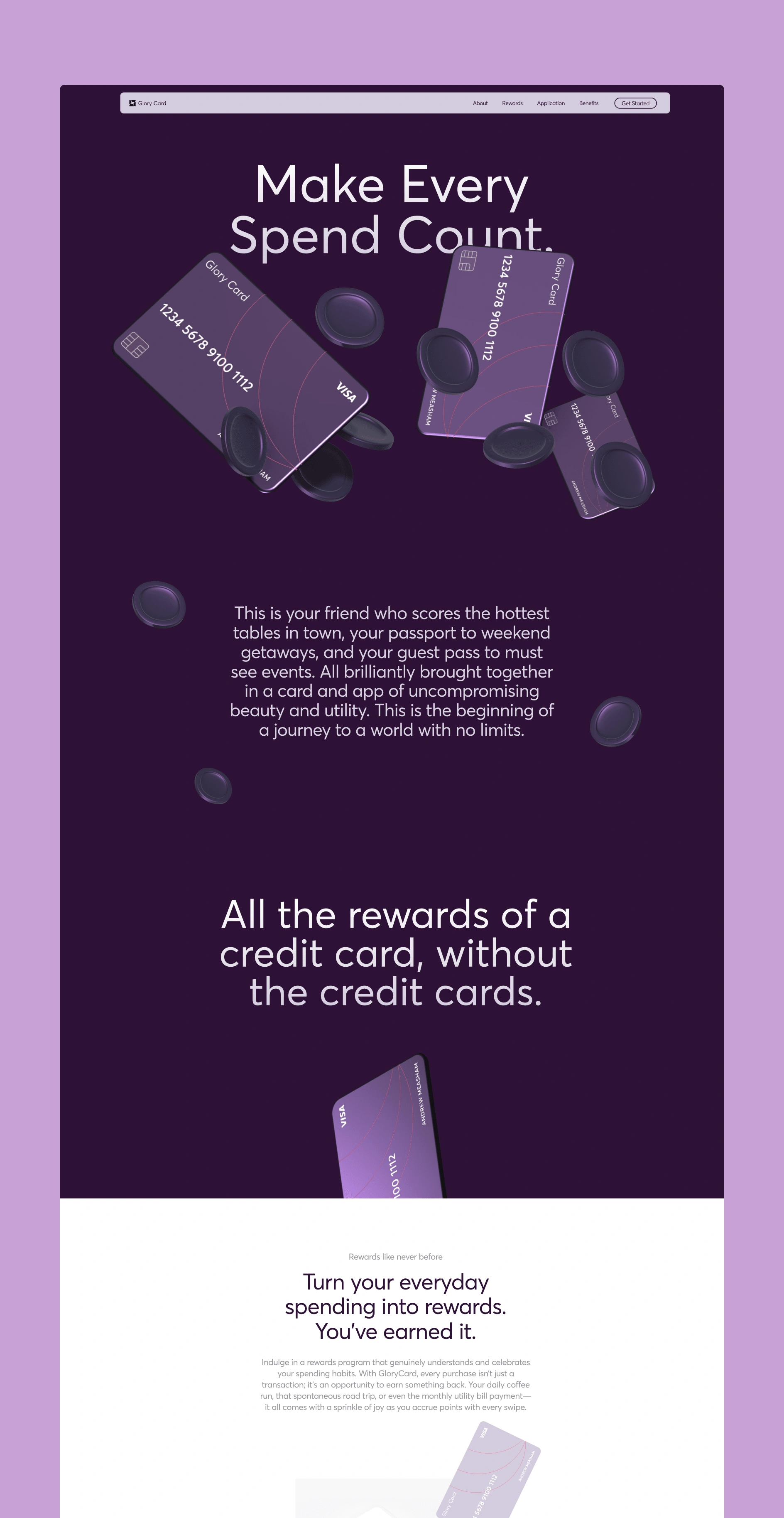
Scrollytelling: Implementing scroll-based storytelling techniques, I curated a narrative-driven experience that guided users through Glory Card's key features and benefits as they scrolled down the page. This interactive approach kept users engaged and encouraged exploration, flipping the script on traditional banking experiences and leaving them pleasantly surprised and hooked.
Copywriting: Drawing on the brand identity of a forward-thinking digital bank, I crafted compelling and informative content that effectively communicated Glory Card's commitment to innovation, convenience, and financial empowerment. Each word was carefully chosen to resonate with the target audience and reinforce the brand's values.
JS / GSAP Animations: To enhance the visual appeal and interactivity of the landing page, I integrated JavaScript (JS) and GSAP animations. These dynamic elements added a layer of polish and sophistication, elevating the overall user experience and reinforcing Glory Card's modern and dynamic brand image.
Outcome: The result of my efforts was a dynamic and engaging landing page that not only captured the attention of visitors but also effectively communicated Glory Card's unique value proposition as a modern digital bank. By seamlessly integrating captivating visuals, interactive elements, and compelling storytelling, the landing page succeeded in generating excitement and interest in Glory Card's innovative banking solutions.