Sports Network iOS App – Design System
Like this project
Posted Sep 24, 2024
Created a tokenized design system for iOS mobile app to enhance design, and help product designers and developers by improving consistency and productivity.
Likes
0
Views
2
This design system is for a Mobile App startup from North America aiming to enhance its mobile app. It serves product designers and developers by allowing them to create high-fidelity prototypes, collaborate seamlessly, and maintain consistent design and brand identity.

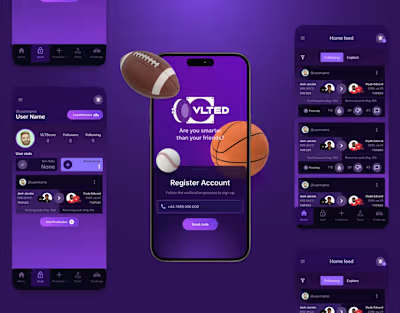
Mobile App screens designed with the created Design System
Role
Product Designer - iOS and Design System
Design Process
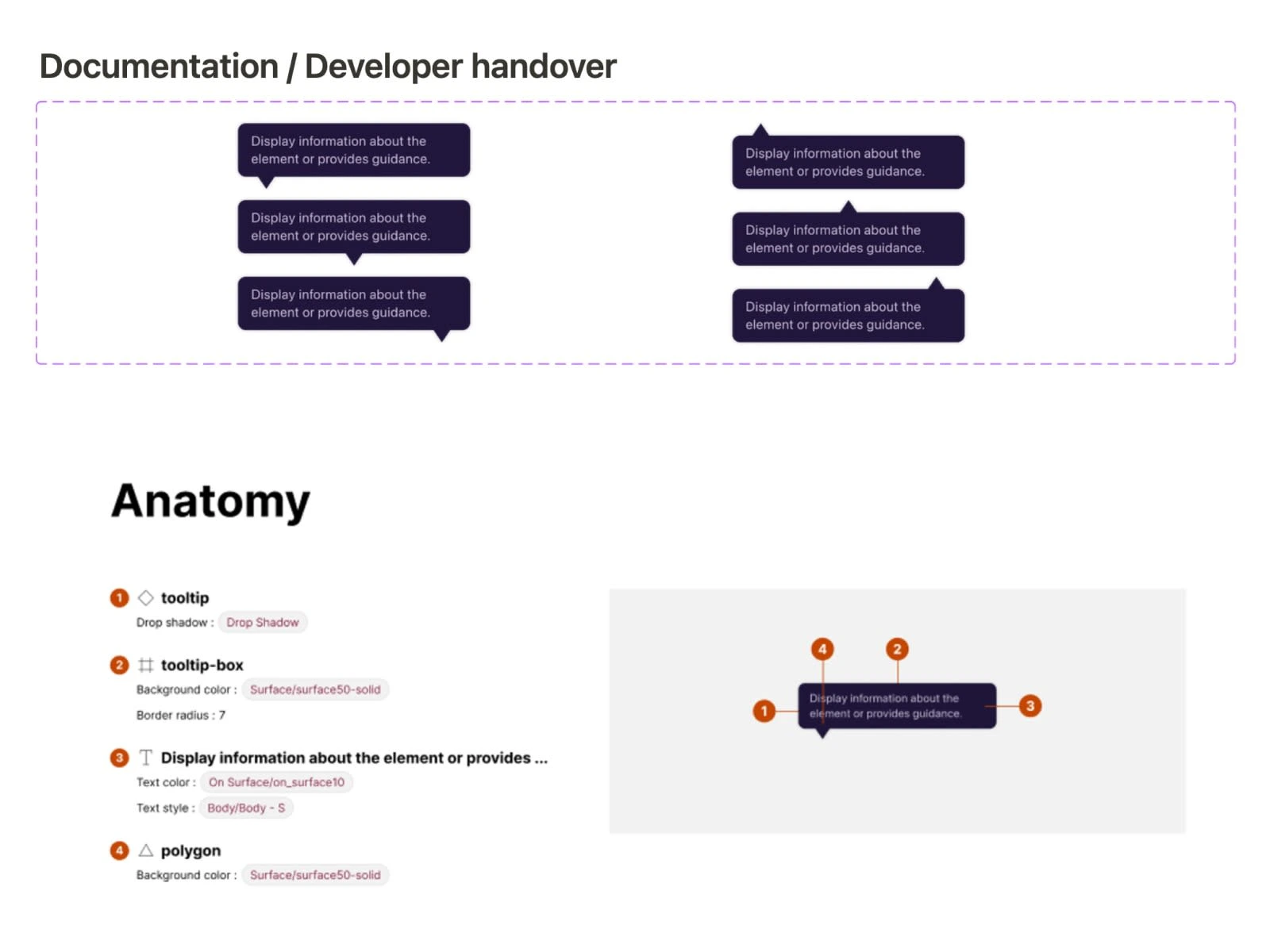
To develop a comprehensive design system, I defined fundamental components and built more complex structures, ensuring consistency and efficiency.
Methods
The project followed the atomic design methodology:
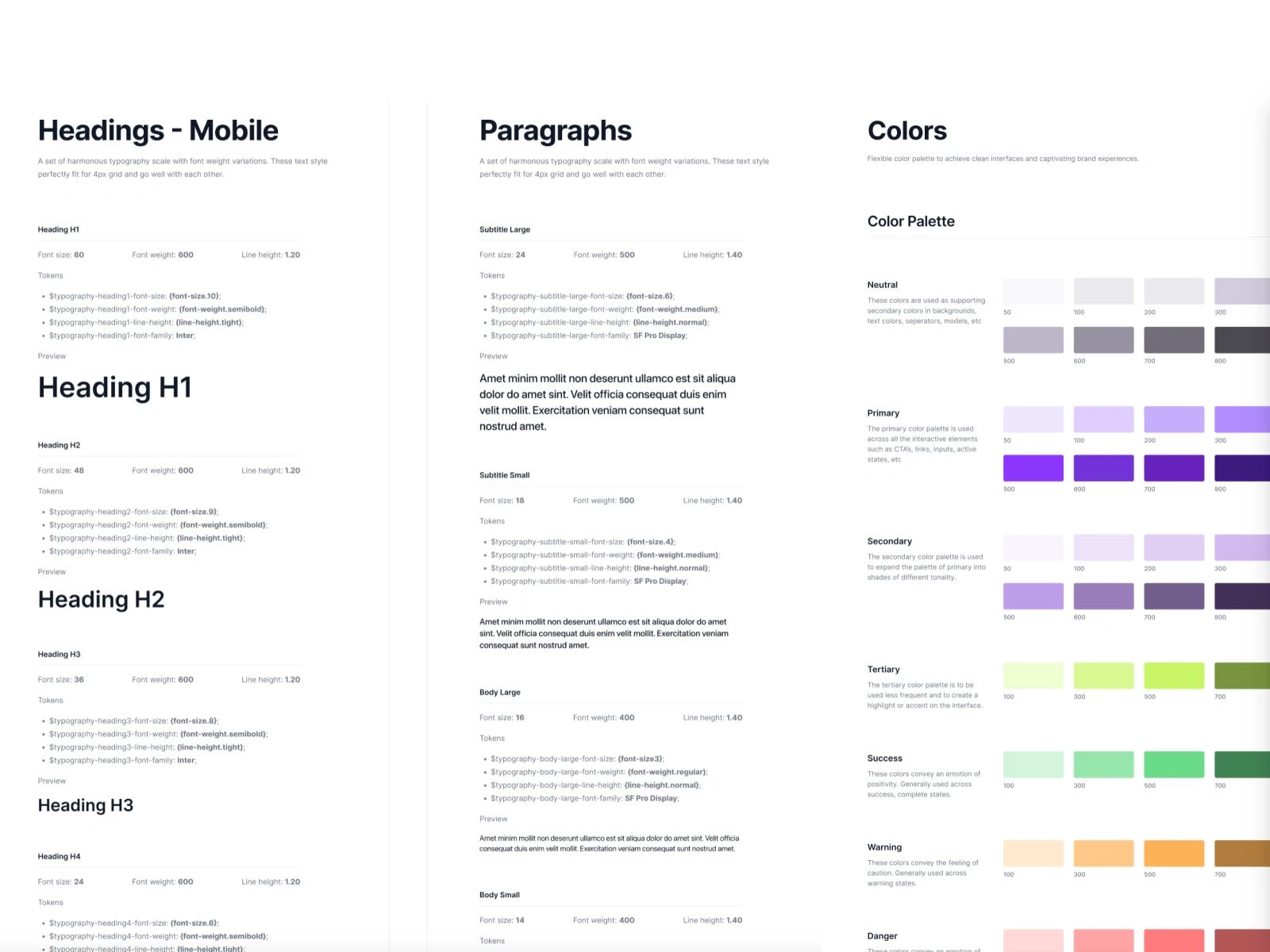
• Atomic design: Defined atoms, the smallest components, including icons, typography, colours, borders, and spacing.

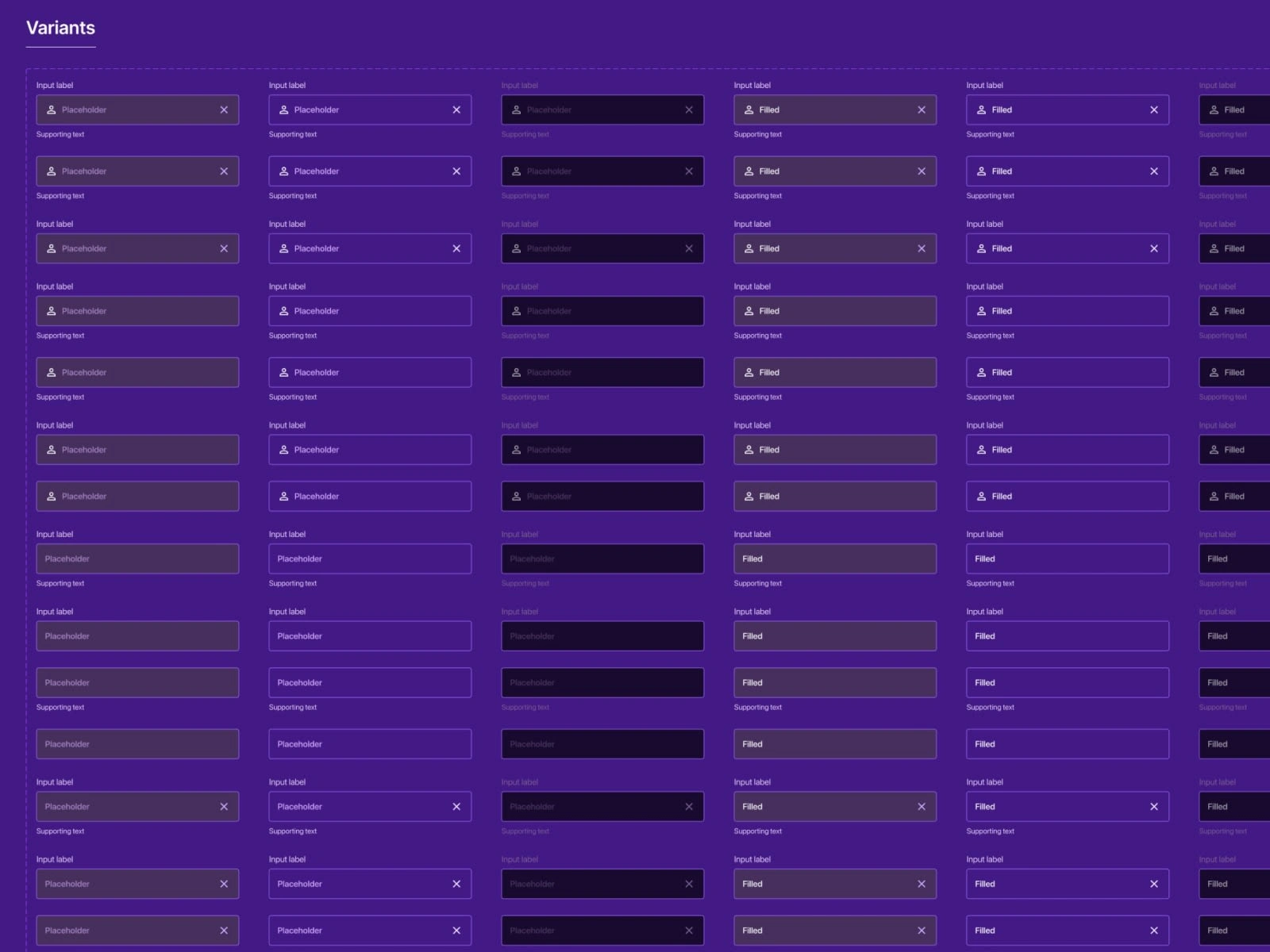
• Molecules: Created molecules like input fields by combining atoms, ensuring consistent styles and behaviours.

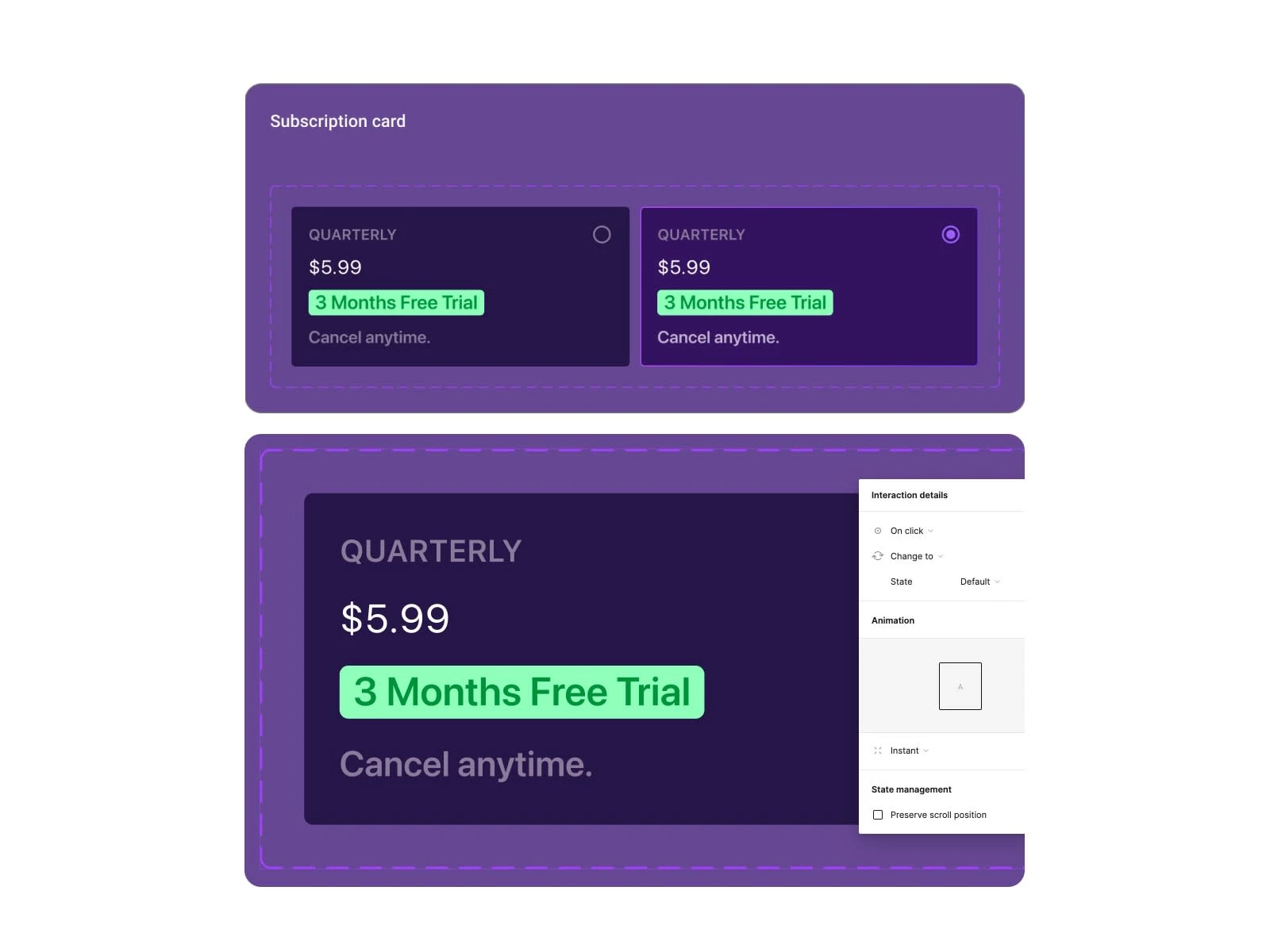
• Organisms: Developed organisms, complex interactive or non-interactive components composed of atoms and molecules. Example in the subscription card component below.


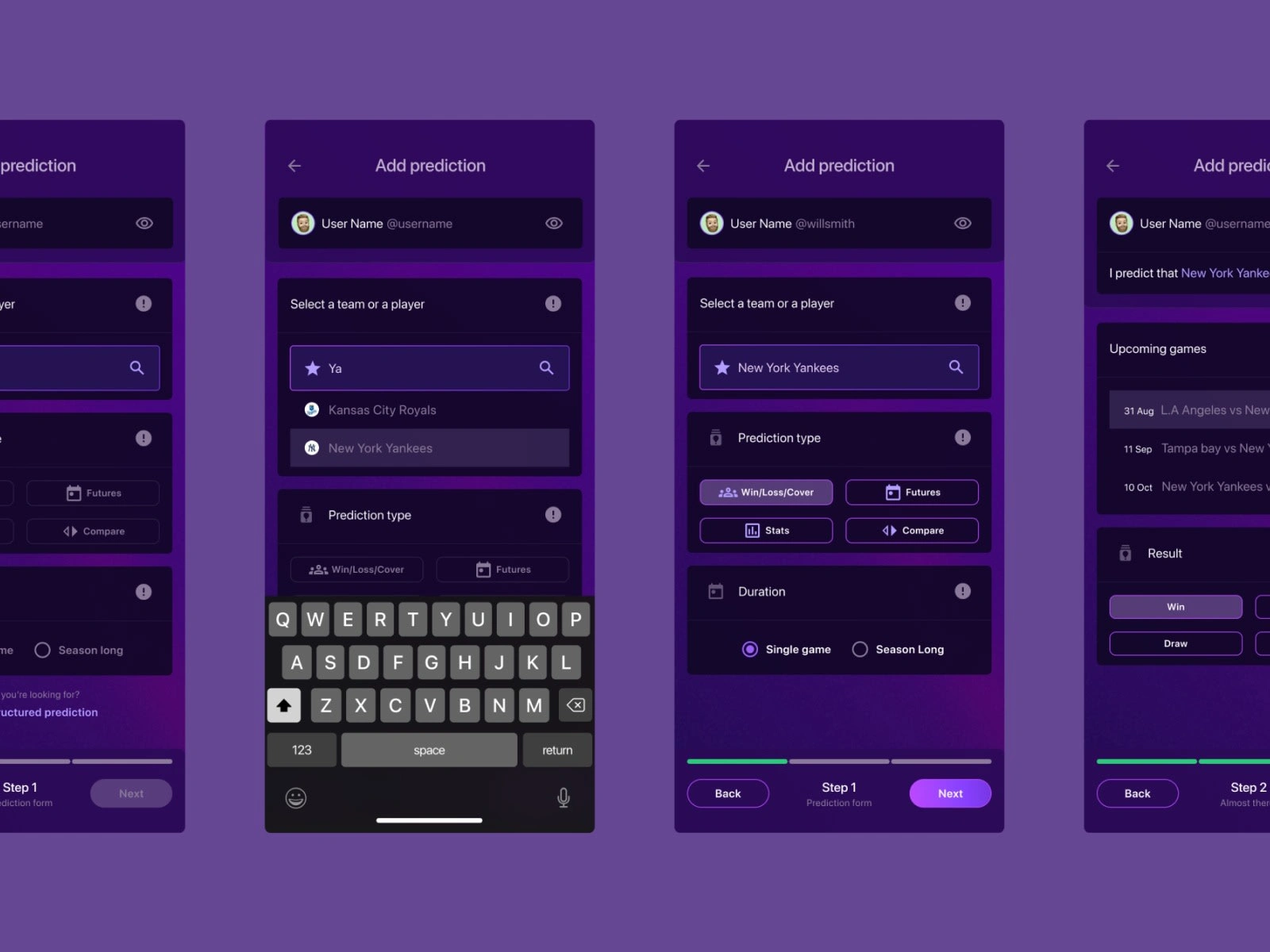
• Templates: Used organisms to create complete pages or screens, ensuring a consistent look and feel. Applied to the "Add Prediction" flow.
• Interactive components: Designed interactive components that change state upon interaction, enhancing prototyping.
Update
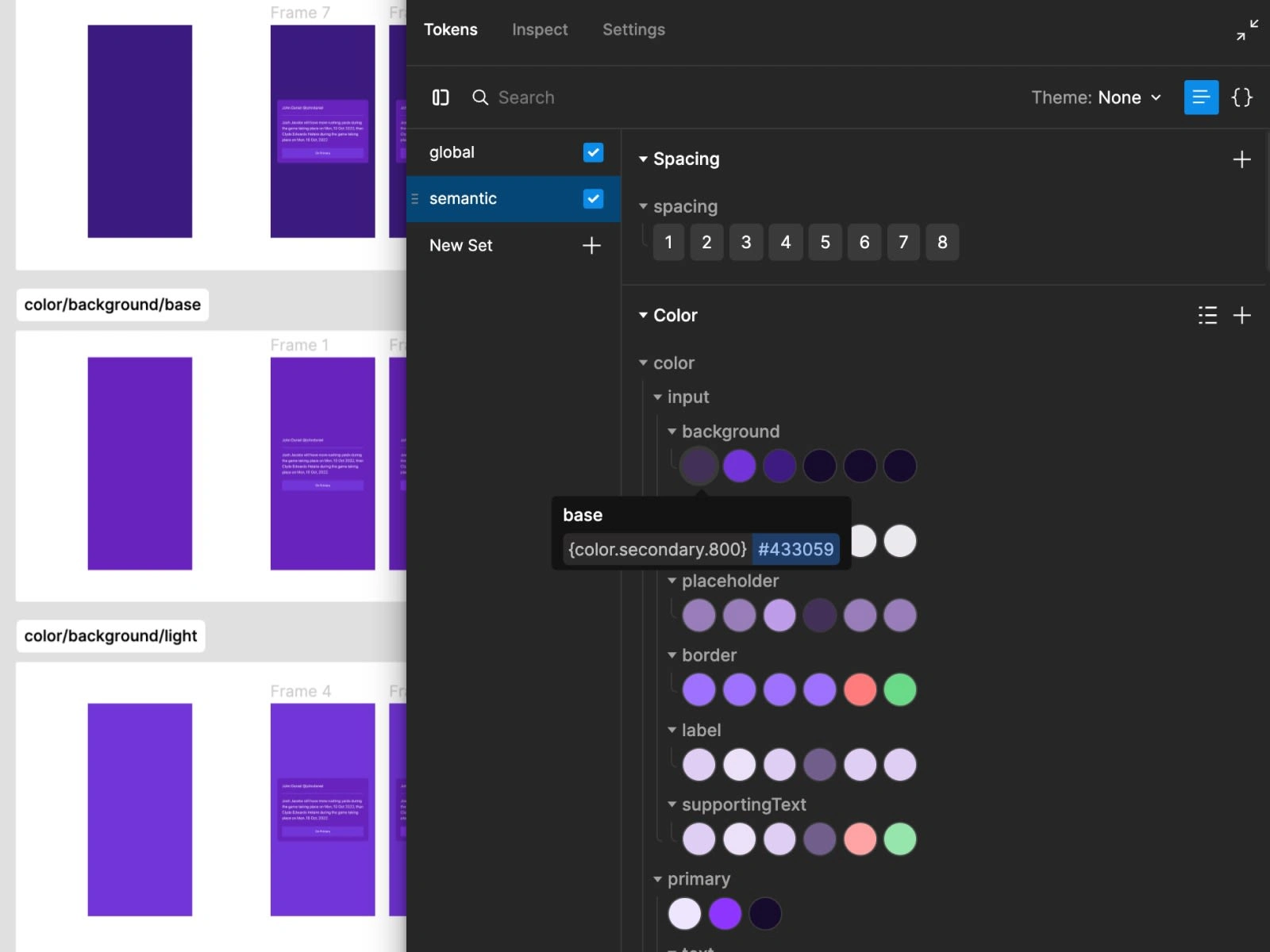
Integrated Figma variables, Tokens Studio, and a 3-tier tokens structure.

Tokens Studio Preview