Building Design System Form Scratch | Solidity - Les-online
Like this project
Posted Dec 5, 2024
Les-online is an educational startup that provides the needs of students and bridges teachers providing a better teaching and learning experience.
Likes
0
Views
2
Company Overview
Les-online is an educational startup that provides the needs of students and bridges teachers providing a better teaching and learning experience. Les-online wants to rebrand its entire product and launch several new features to help make the learning and teaching process better, considering that the existing products from les-online are still far from an experience and aesthetics aspect.
Main Issue and problem
Previously les-online used the old way of making interfaces, by making static UI kits, The manual process for creating interfaces resulted make’s inconsistent material designs, visual implementation became more difficult because the visual assets were not organized, the collaboration process multi-stakeholder goes bad due to the lack of documentation, brand identity not well implemented towards the design aspects of the product itself.
My Role
My role in this project is Product Design senior, with my 2 UI/UX design friends. In addition, I worked alongside a Researcher, Content Strategist, and 2 Product Managers.
1. Kickstart
This process begins with a meeting attended by various stakeholders, in this meeting the focus will be on providing information "a detailed explanation of the rebranding project, such as goals and objectives, work timelines, and information" regarding background projects
A. Goals and objective
✅ Refreshment User Interfaces with a new design system
✅ Visual and component guidelines (documentation for developer)
✅ Rebrand color with new brand identity

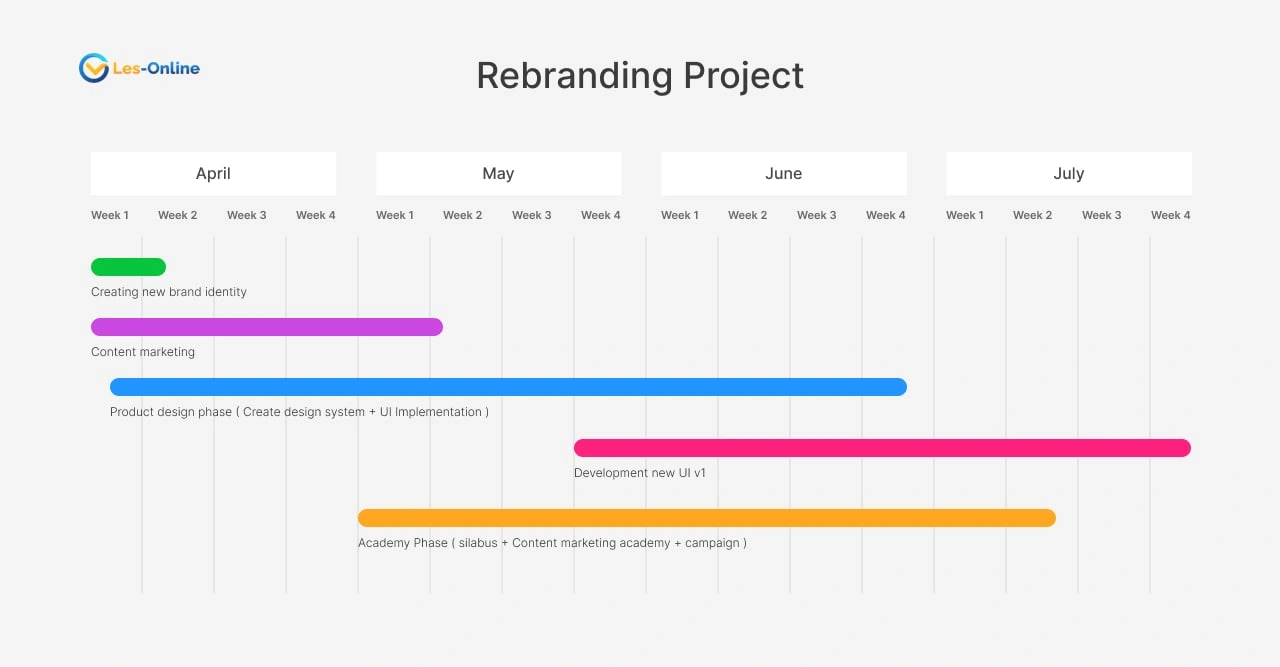
If you look at the timeline above, it takes at least 6 weeks to create a design system, because in the same week, the development process starts, and 5 weeks after that to implement the UI from the latest environment design system, so the total timeline is 2 months 3 weeks 🤯 for the entire rebranding process for product design | UI/UX designs
2. Preparation
“ Give me six hours to chop down a tree, and I will spend the first four sharpening the axe “ - Abraham Lincoln
On the first day, Me and my friends UI/UX Design, initiated and discussed our roadmap and plan for making a design system with this very short timeline, here I want my friends and me, to focus on brainstorming methods and practical ways to achieve our goals, it takes full day to discuss our plan ideas, even though it takes a full day, this method is the right step for us to achieve goals, like the lincoln quotes 😄

In our timeline description above, it was explained that we only had at least 6 weeks to make a design system, but after we discussed it, we finally agreed to make a design system for 4 weeks, 1 week after that we will try to immediately implement some UI with the latest design system, and the last week we will try to test the UI to our existing users, so the total design system phase is 6 weeks, right on time isn't it? 🚀
After we get some feedback from the testing process, we will proceed to the massive UI production and implementation process with a span of 5 weeks
3. Research & Analyze
We are entering the first process of making a system design, This process takes a full day long, me and The related design team, will focus on brainstorming and making a hypothesis from the findings" of the analysis results, From my heart, I want to do this process as well as possible, but we only have a short time, so we could only do the most relevant mode right now 🙂, and here are the several objectives on this process
✅ See the approach/method applied to a successful system design
✅ See the structure and concepts of a successful design system
✅ See the principle" of a successful full design system
A. In-depth analysis
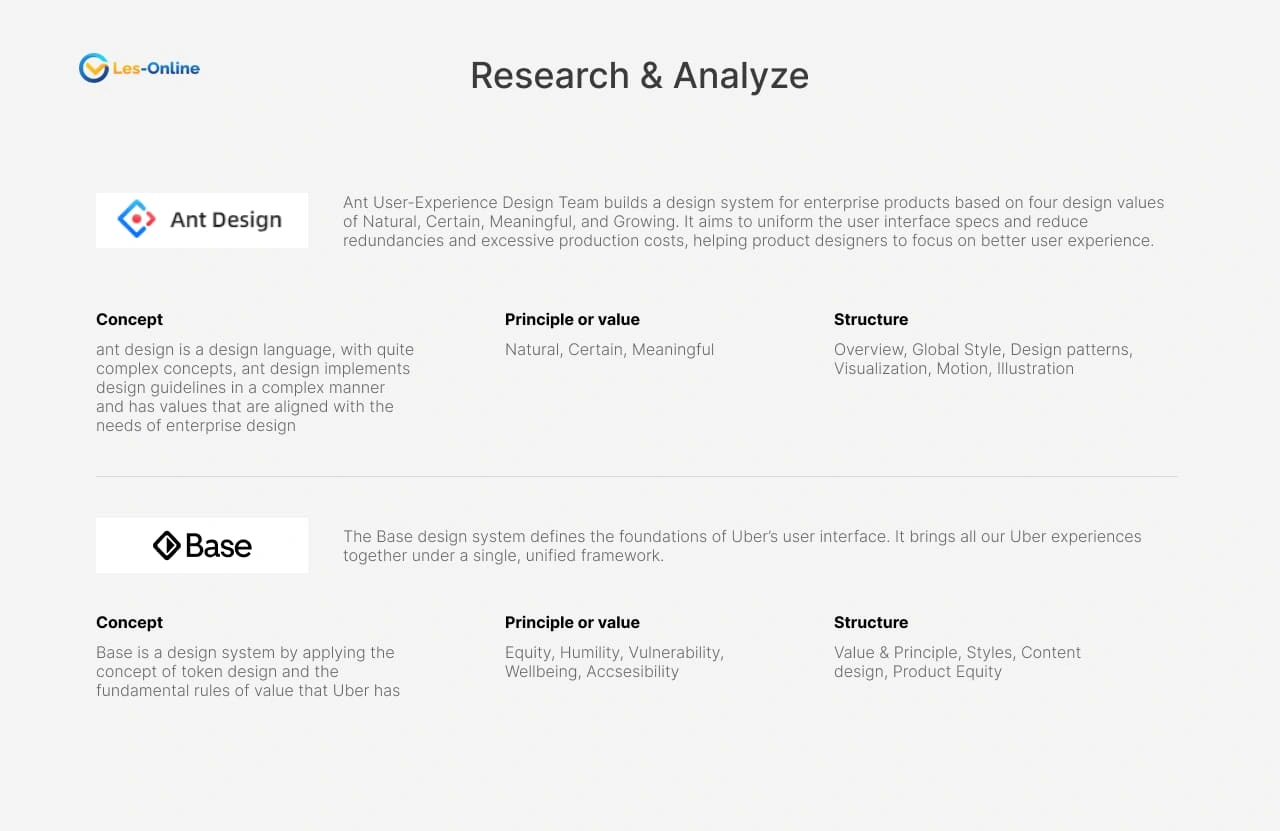
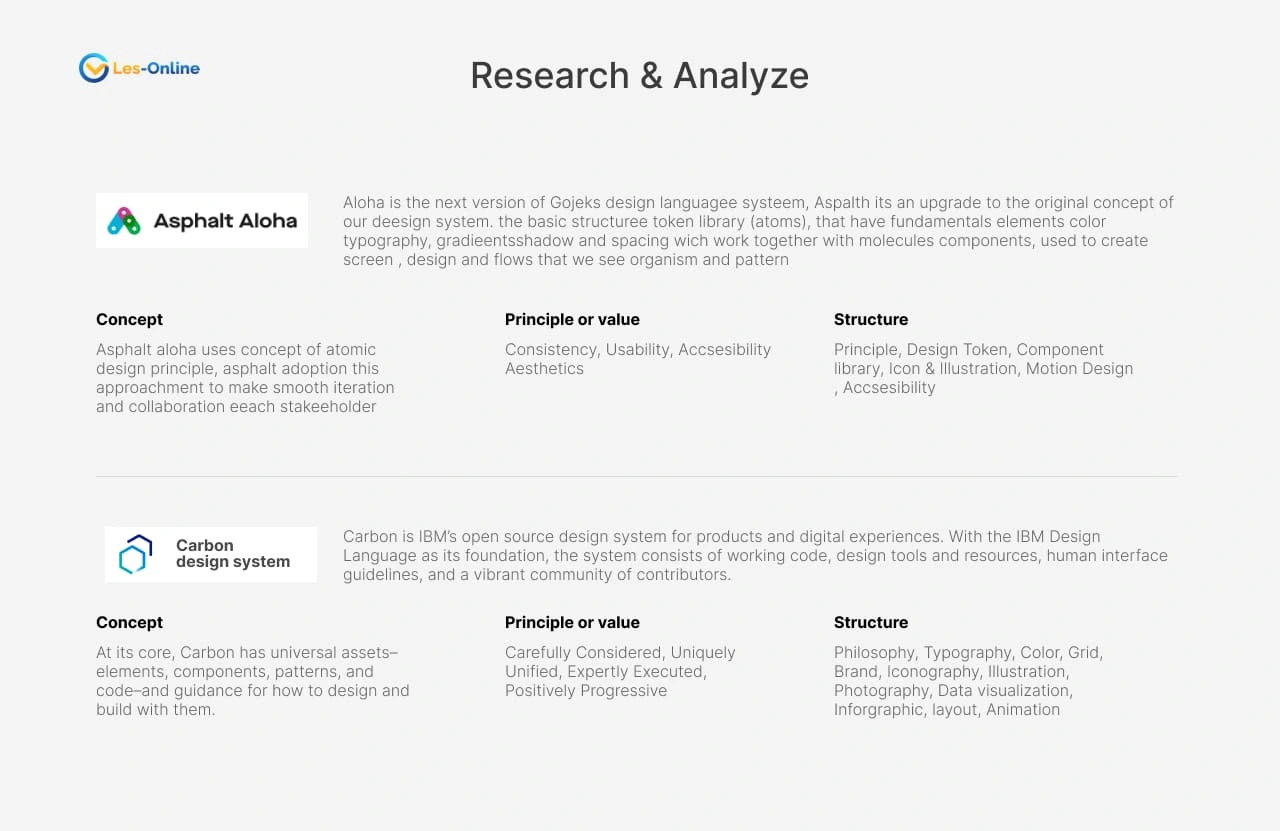
n this stage we carry out a self-analysis approach, by looking at several points of view, we choose 4 successful design systems ( Ant Design, Base Design, Asphalt Aloha, Carbon Design )


B. Gather insight
After analyzing and understanding several points during the research and analysis process, I asked my friends to write their opinions based on the objective domain we want to find

After writing several opinions, I invited 2 design friends and 1 researcher to choose a hypothesis "that they think is the best, reasonable, and aligns with our objectives, and ofc we do that in democratic ways 😄, so Here are the insights we agreed on
4. Ideation
Finally, we come to the design ideation process, where in this step we will summarize the results of the creation of the lesson system design.