500px - Improving Discovery and Engagement
Like this project
Posted Aug 1, 2022
Using the learnings from competitive and user research, I worked with ML engineers to boost discovery and engagement by launching a set of product experiments.
The Problem
500px was struggling to diversify the content that usually trended on the platform and broaden its highly engaged userbase.
Many users would drop off shortly after onboarding, indicating that they weren't seeing enough value to stick around. The same ~5000 photographers captured a significant amount of the attention, leaving few opportunities for others to get noticed.
The Approach
As the product designer on the project, I worked closely with data scientists and ML engineers to understand the problem in more detail, brainstorm solutions, and decide on how to measure success. I then worked with web and mobile engineers to implement the experiments.
We set out to create a more engaging experience for users as they are getting started and drive more engagement (follows, likes, comments) to a wider set of posts.
We measured the onboarding experience by 7-day and 30-day retention, and we measured broadening engagement with distribution statistics.
In order to maximize our learnings, I designed a set of 6 experiments each meant to promote one or both of our goals.
Experiments and Results
Note: While I am unable to share quantitative results for confidentiality reasons, I will share the direction of change and learnings from the key experiments.
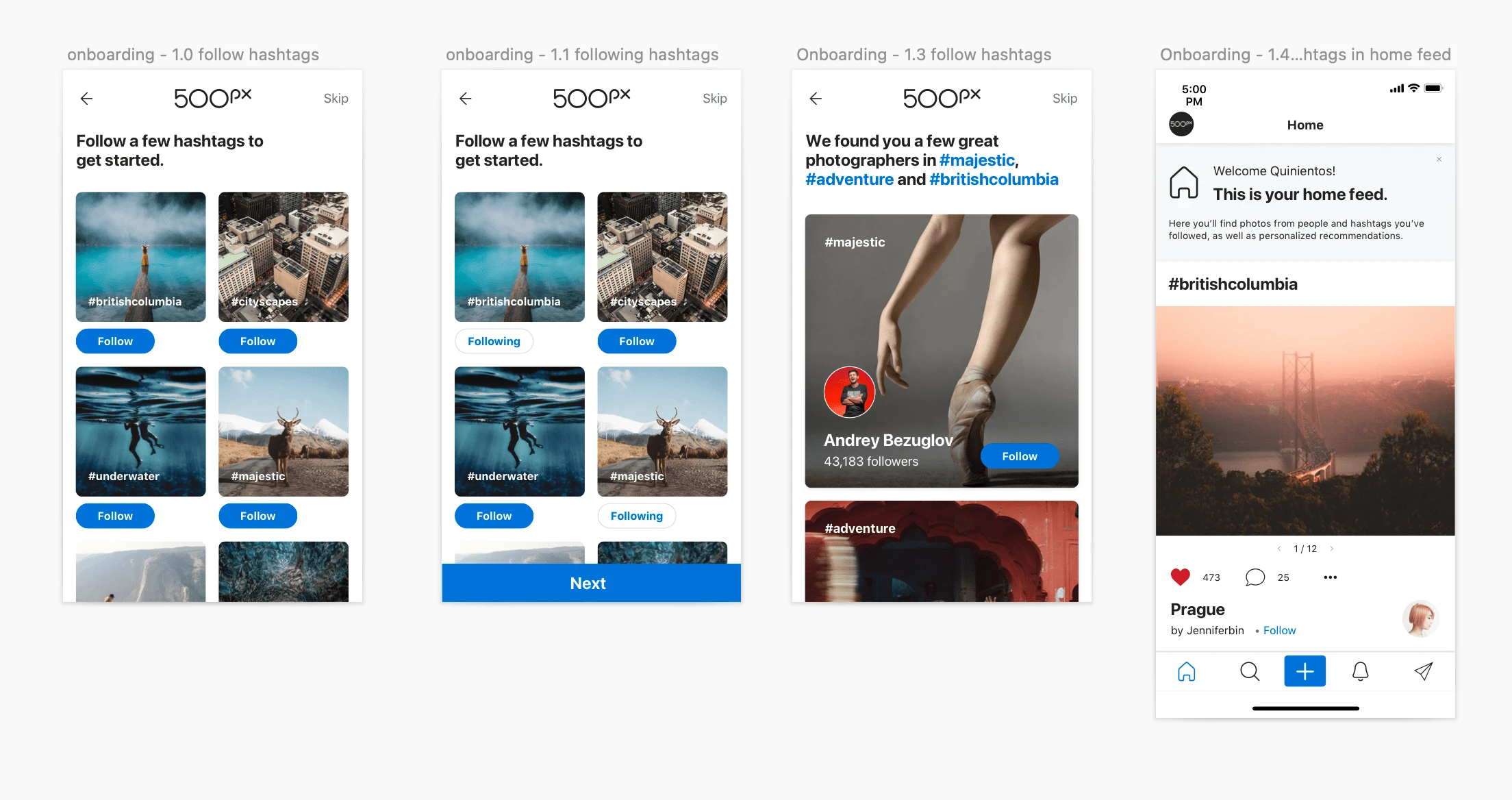
In this experiment shown below, I added a step to the onboarding process to follow hashtags. By showing a popular and diverse list of hashtags, I aimed to increase the amount of great content in users' feeds on their very first time using the app as well as expand the range of content they would see.
While the extra onboarding step resulted in a slight increase in drop-offs, it was more than worth the positive impact on 7-day, 30-day retention, and new users' engagement.

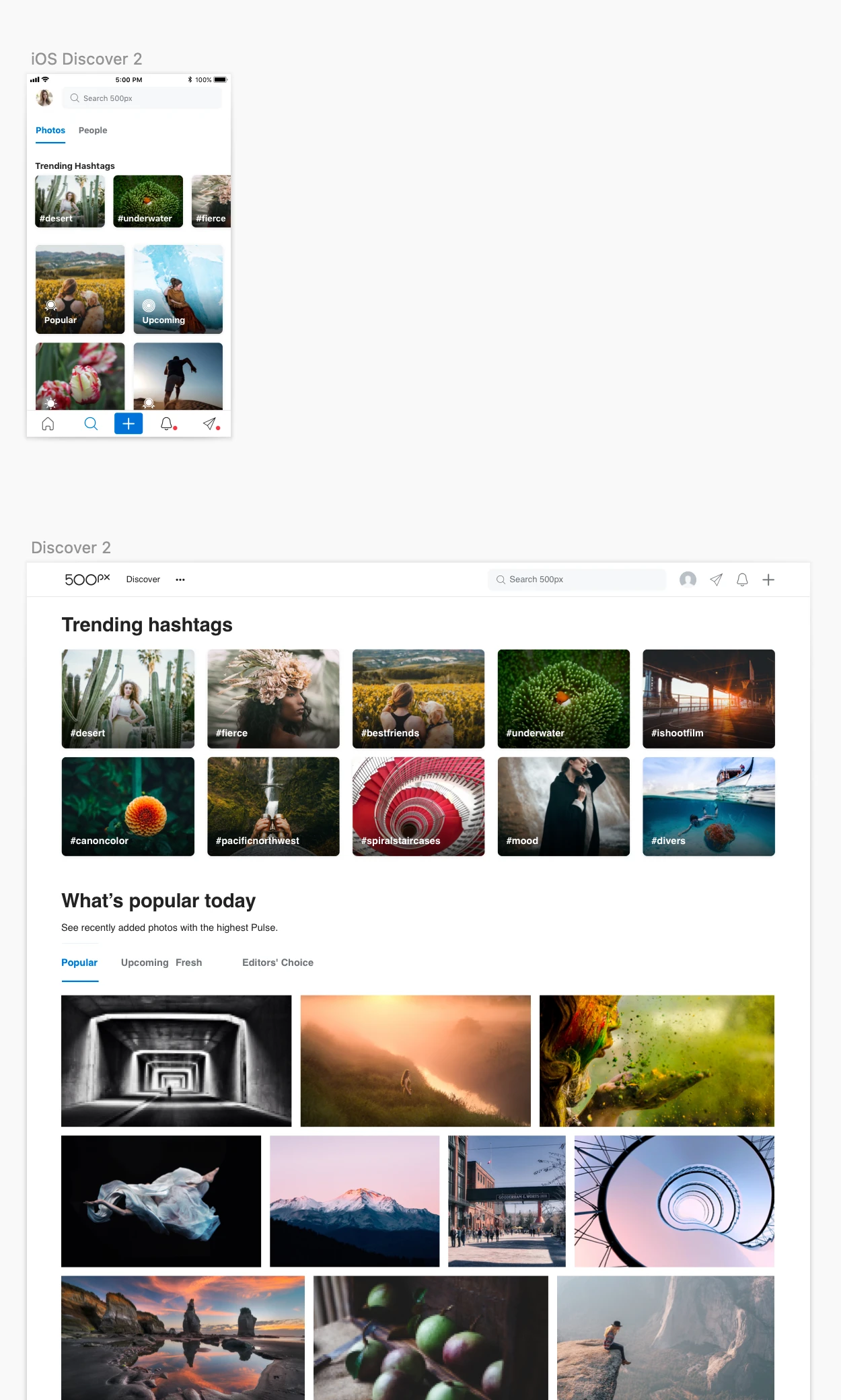
In this next experiment, we added "Trending Hashtags" to the Discover page. This served to increase the exposure of many hashtags. However, we received a significant and sustained amount of negative feedback from desktop users that this design interfered with their preferred experience of seeing the best photos right at the top of the page without distractions.

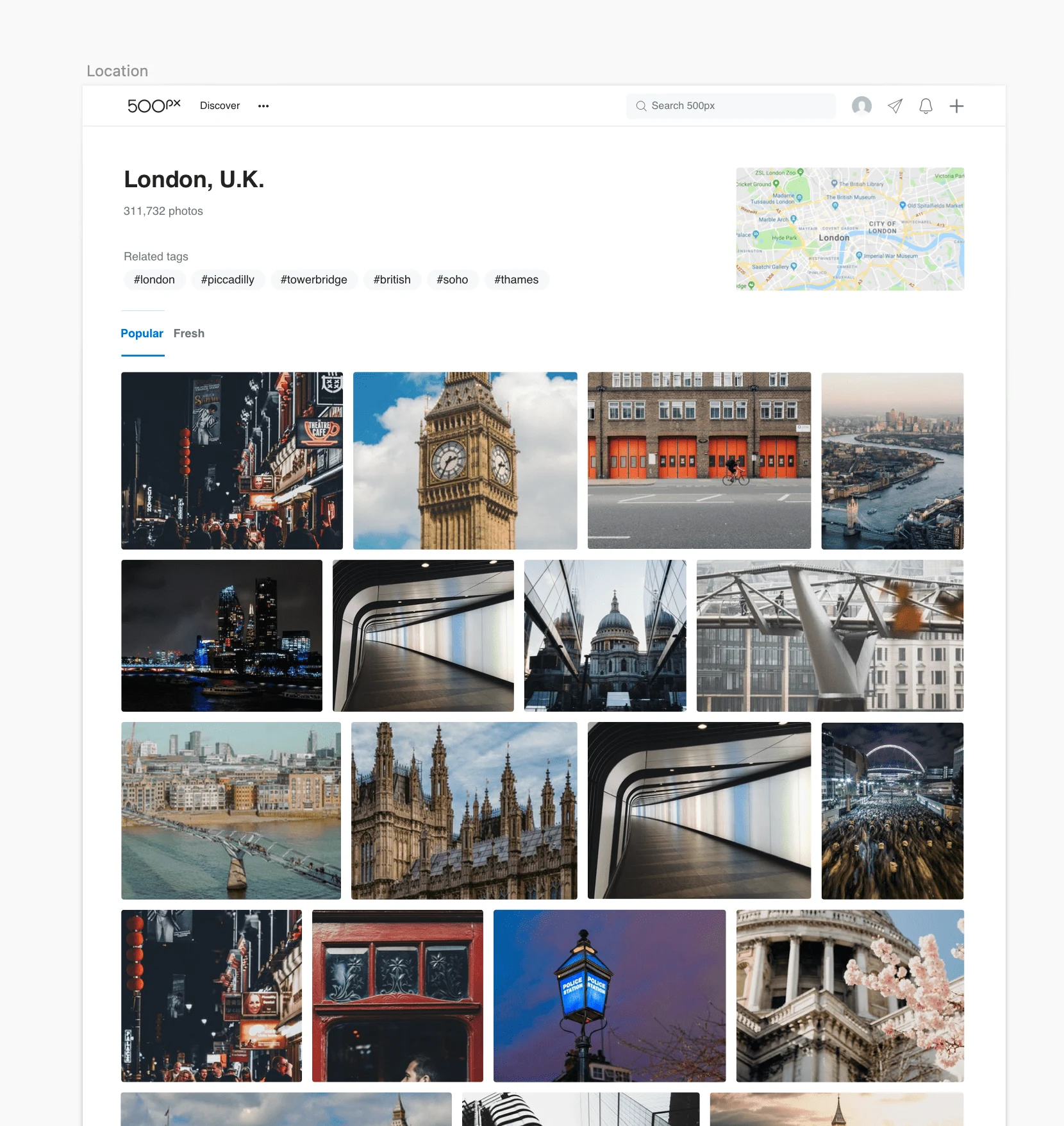
We launched an additional experiment to encourage discovery through location tags on photo pages. When the photographer tags the location on the photo, viewers can go view other photos taken in that location. To increase the chance of them continuing on a rabbit hole from there, we also included "related tags" that were often used with that location.
This helped improve the length and breadth of user sessions, leading to a wider distribution of follows and likes as intended.

The other experiments, not shown here, were aimed at improving engagement with related photos on the photos page (small success), driving more diverse follows by including "Similar Profiles" on the profile page (insignificant result), and increasing the use of the camera metadata feature to drive more views to photos with the same equipment (insignificant result).
Conclusion
By structuring our design iterations as a set of experiments, we were able to learn from a variety of product approaches and then double down on the ones that worked best.
As always, it simultaneously developed my user intuition and reinforced the principle that we never know exactly what users will do until we ship something.