Design System for Saas Health-Tech Startup
Like this project
Posted Jan 9, 2024
Created a comprehensive design system for a health-tech SaaS startup, streamlining the UI and ensuring consistency throughout the user journey.
Likes
0
Views
7
Introduction
A Design System is the means for creating a smooth and consistent user experience. It's a set of rules and reusable elements that guide the look and feel of every part of a digital product. This case study dives into how we built and used this design system to make sure our users get a cohesive and intuitive experience across all interactions, from buttons to entire interfaces.
I worked with a health-tech SaaS startup on their design system.
Looking at their web and mobile applications, the lack of a design system showed. There was inconsistent spacing, colors, and components all over the place. What I knew was terrible for design upkeep was even worse for our users.

The Approach
First things first, we needed to ensure our engineers would spend time on the customization that mattered.
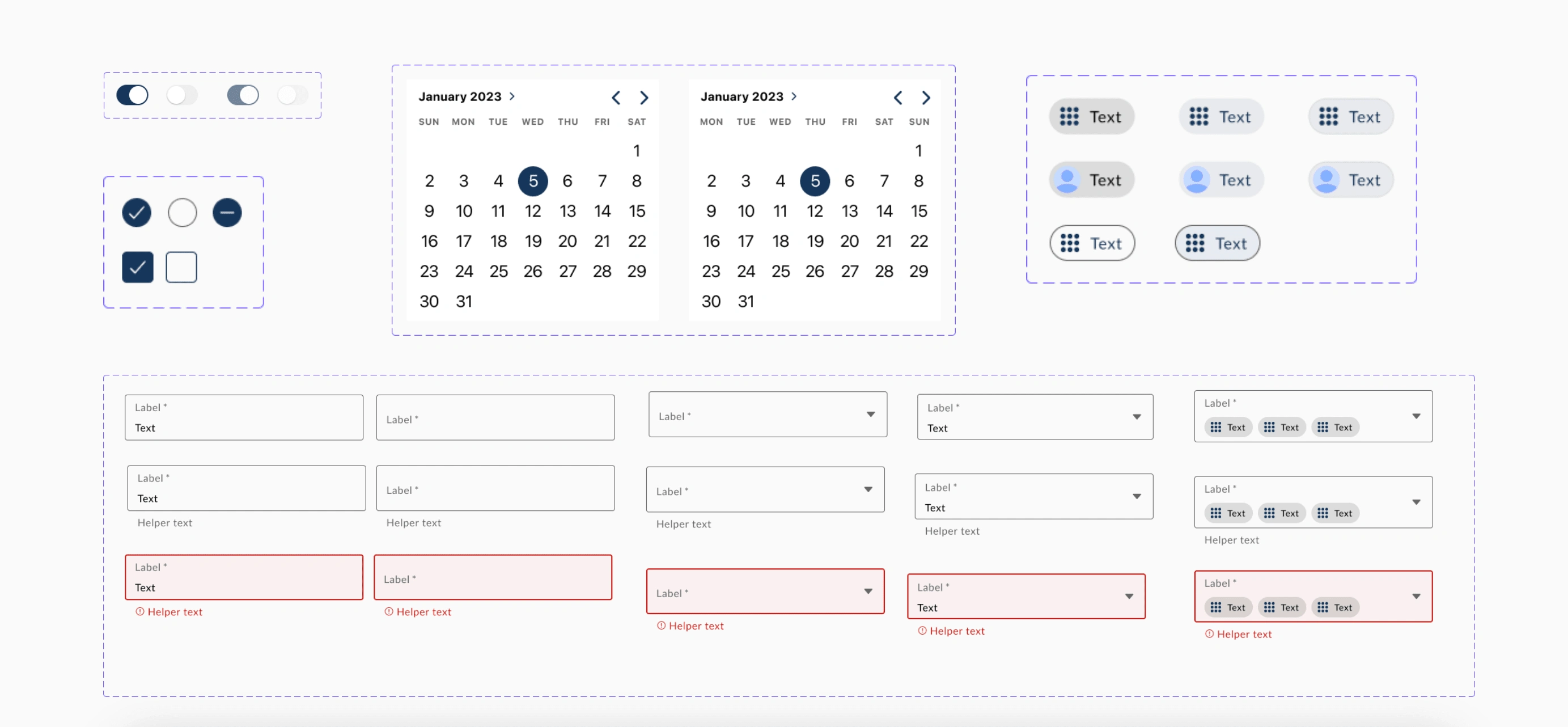
Since our developers were using the Ionic front-end framework, I imported an Ionic Component Library file and themed it according to our brand. I did away with many of the colors in the previous design kit, relying mainly on our Primary blue color and shades of grey to keep the colors simple and easy to interpret.
To keep it simple to start, I did away with the components I knew we would not be needing soon, keeping our design system as lean as possible for the time being.
Accessibility
One of the problems we had heard from our customers was that there were a lot of unaddressed accessibility concerns within the mobile and web application. This, no doubt, came from a weak design system. To combat as many accessibility concerns as possible, I used a few accessibility tools during the creation of the design system.
My favorite during creation is the Stark Accessibility tool, which helped with issues such as color contrast (both WCAG and APCA) as well as touch target size.
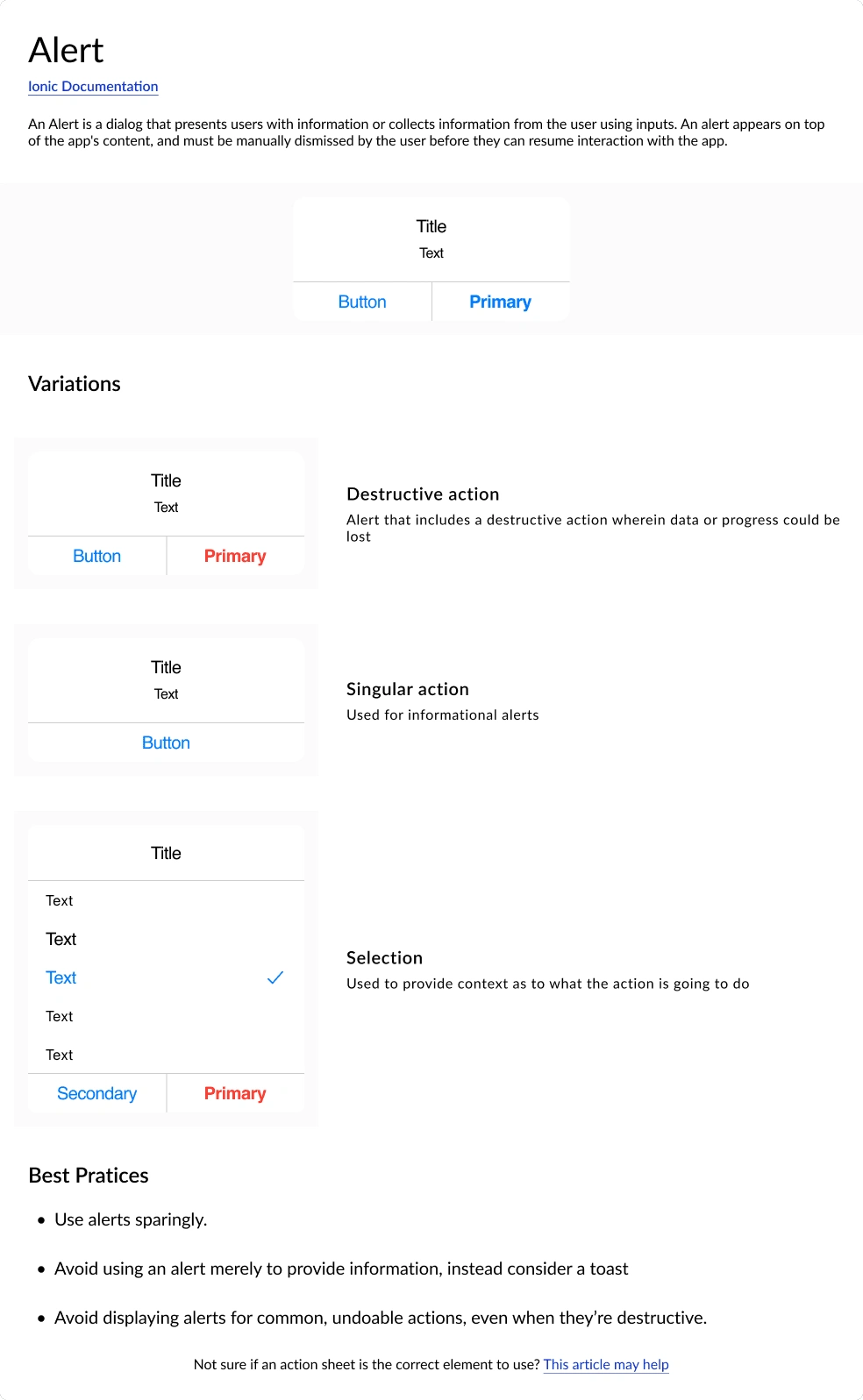
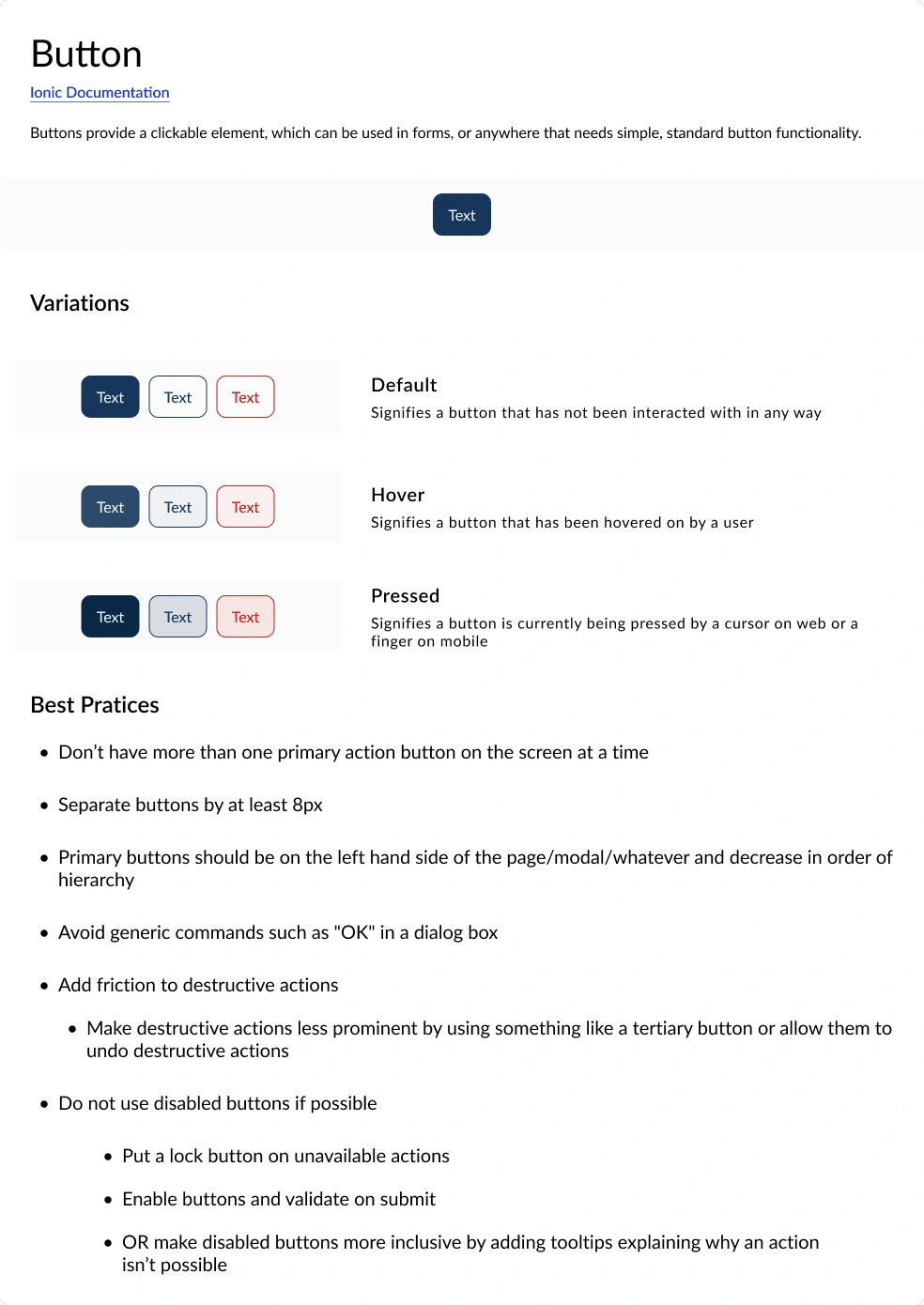
Documentation
A design system consists of two essential components: the actual design elements and the accompanying documentation. While the components make up one half, the other half is dedicated to documentation, which serves to assist both designers and developers in effectively implementing the components within the design system. This documentation proves invaluable, allowing me to concentrate on addressing design challenges rather than dwelling on the specifics of how to use a particular component.