Built a web app for an academic research project with React
0
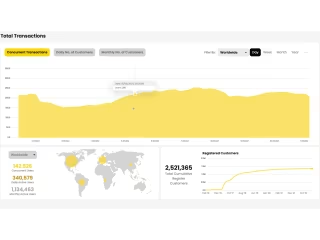
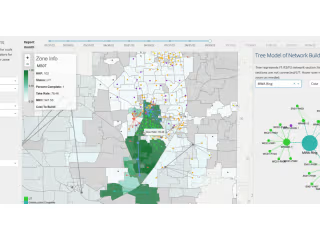
Data Visualizer
Frontend Engineer
Web Developer

D3.js

JavaScript

React
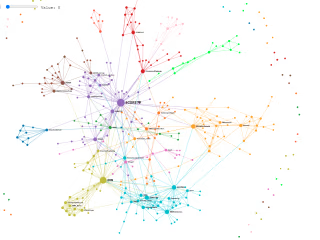
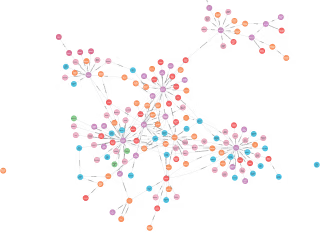
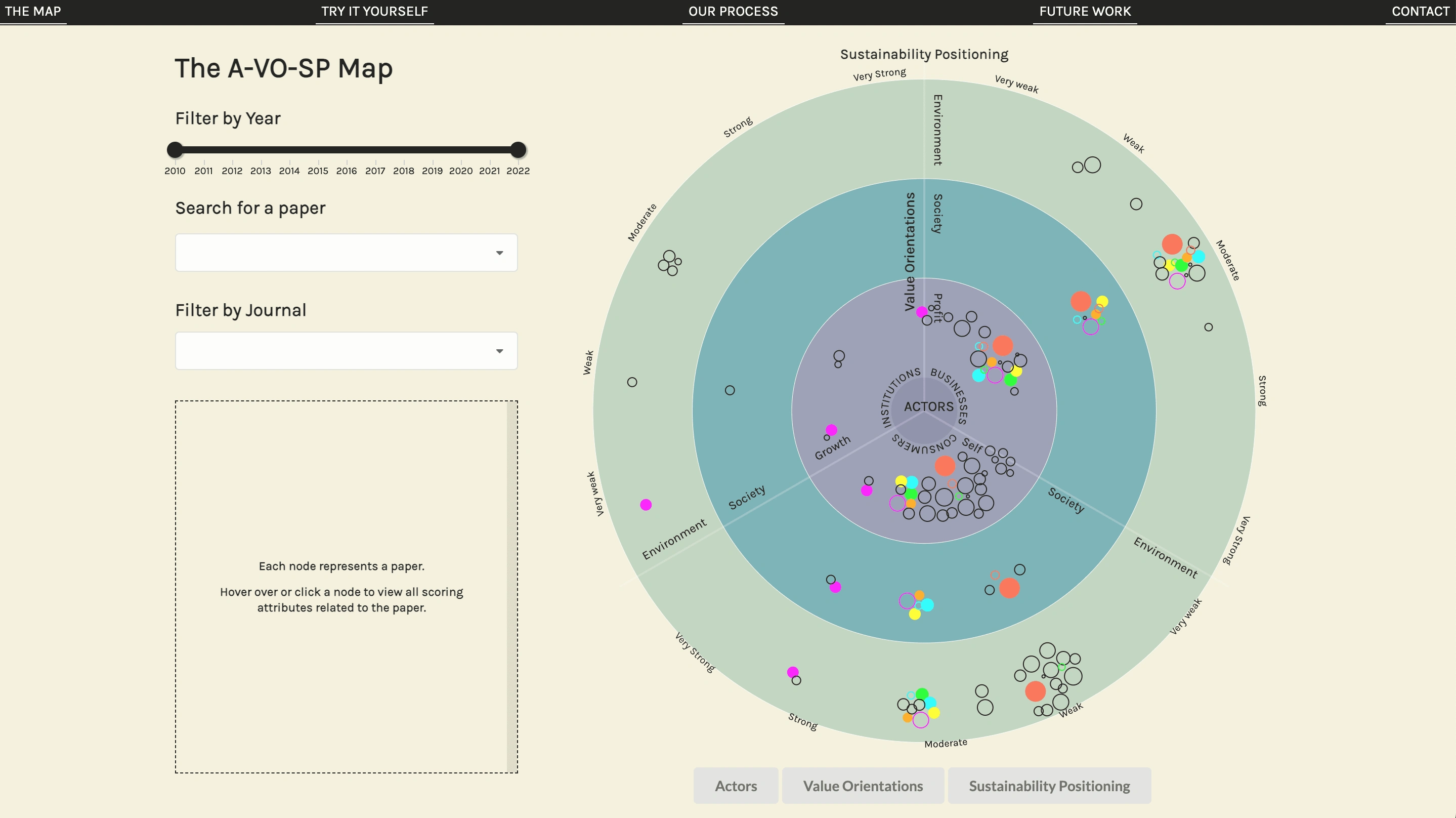
I built a web application for an academic research project. There are two goals to this interactive website, both built around a novel circular Research Map, which enables users to identify trends and gaps through filtering by various aspects (Year, Author, Journal Type, Dimensions). understand the research field better through visual representation on the Research Map. Secondly, users should be able to answer an embedded survey to place their own work/ideas on the Research Map.
The Research Map concerns sustainability research, and the academic team developed it by conducting a meta-review of the literature, followed up with a quantitative content analysis of empirical work in the field. The Map is built on three dimensions and each datapoint on the Research Map is one of 42 empirical papers.
Live site: https://a-vo-sp.netlify.app/

Like this project
0
Posted Aug 30, 2023
Created a novel, filterable and interactive circular Research Map to display high-dimensional data from academic research findings. Built with React and D3.js.
Likes
0
Views
17
Tags


Data Visualizer
Frontend Engineer
Web Developer

D3.js

JavaScript

React