Building Website using Framer Designer
Like this project
Posted Sep 22, 2023
Created the website using Figma to Framer. This website is for exploration purposes, so this does not include animation. Enjoy it!
Likes
0
Views
9
Overview
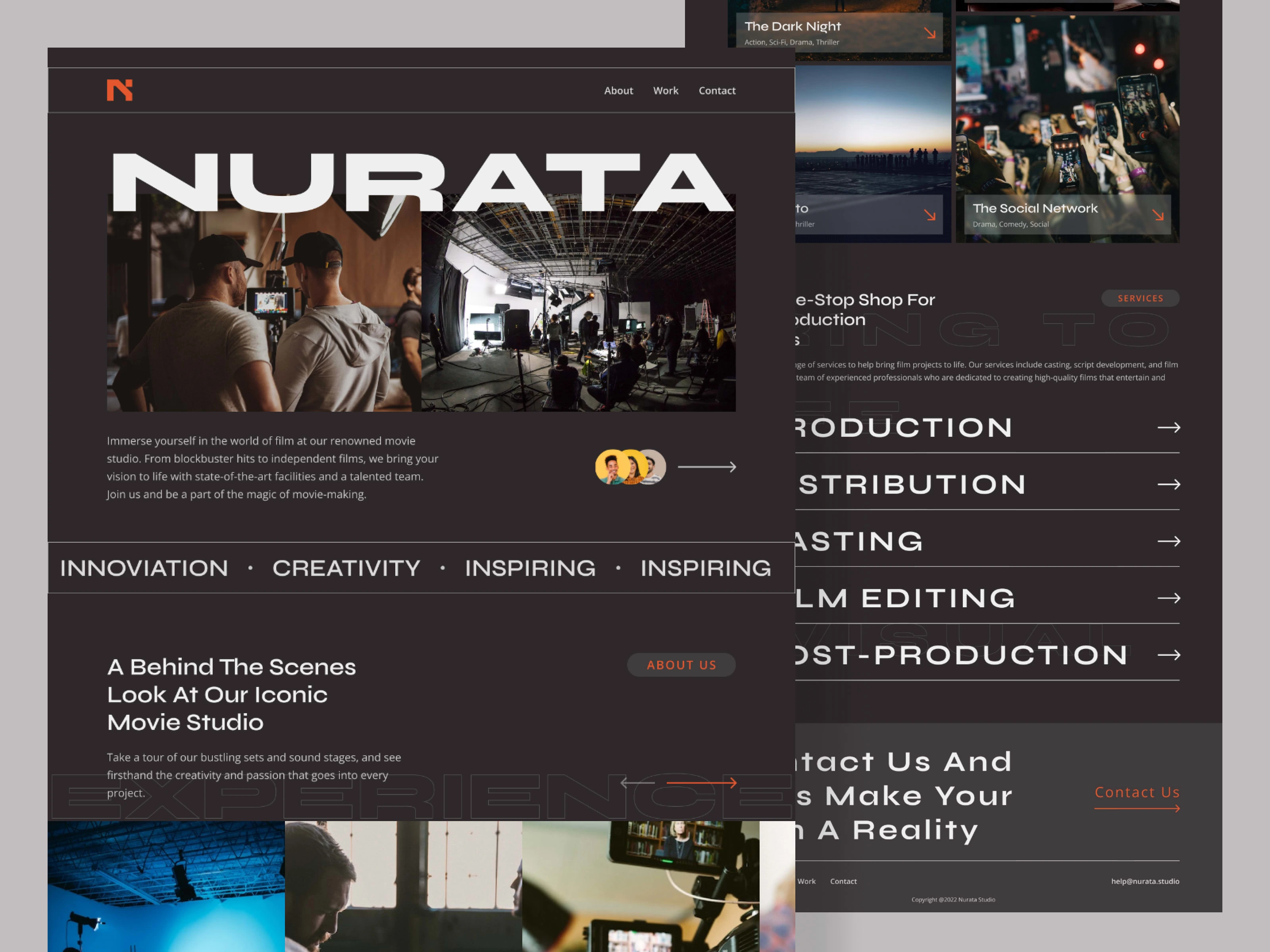
I made this website with Framer for exploration purposes and to try how the Framer works. I designed first with Figma, and then I created the website using Framer with some components I created my own and using general components from Framer. The website is about a Film Studio called Nurata, with high-quality films and fancy style. So, I designed it with fancy style and stylish color.
Behind the Design
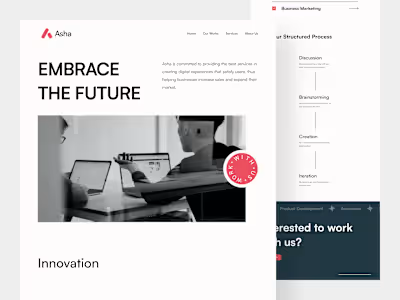
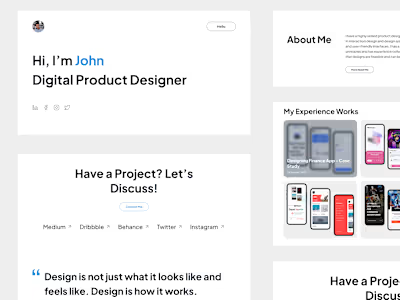
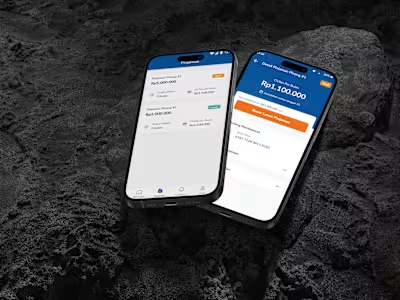
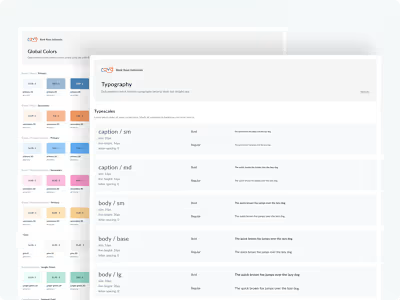
Because I made this design for exploration purposes, I never skipped the stage "what's the style is?" and "for who this website?". Then, I did small research about what the style trend is. I explored Dribbble and Awwards to figure out about the trend. And voila, I found what I was looking for, and here is the result of the design:

Design
Framer Time
Okay, time to explore on Framer. After the design had been done, I converted it to Framer tools. But I'm not using the plugin Figma to Framer; that's not helpful for me. I like to create from scratch and explore how the tool works. So, I made it within 2-3 days with responsive design but without animation :'D. Still exploring animation, but I know the concept is. Maybe next time, I'll try to implement some animations.
Okay, this is the result. You can visit this link: