Flynn: The design sprint madness
Like this project
Posted Oct 7, 2024
This is Flynn, a new idea made to improve the online education of the youngest members of the family regardless of their family's resources
Today I come to write about the design sprint we did during this month of October. The challenge we faced was the following: In a time of pandemic, how could we help parents, educators and students to adapt to online education? What should our education system look like?
What an adventure lies ahead

Hi! I’m Flynn!
As a starting point, my team focused on conducting in-depth research on educational trends and talking to different parents with children about how they handled the confinement and online education of their children. We were particularly interested in how they organized study sessions and put a lot of emphasis on their children's ability to concentrate in online classes. We drew several conclusions after talking to them:
Long-term care is a hurdle to overcome.
The organization of the classes was not always the best to please all parents.
The 'coldness' of distance classes was a barrier that meant that many children did not end up connecting with the class.
We got a lot of information and data that came in handy to elaborate our HMW questions and allowed us to focus our starting point to move our product forward in just 5 days. Our big long term goal was the following: In two years online education will be accessible to everyone and will have diverse systems depending on the resources of each family.

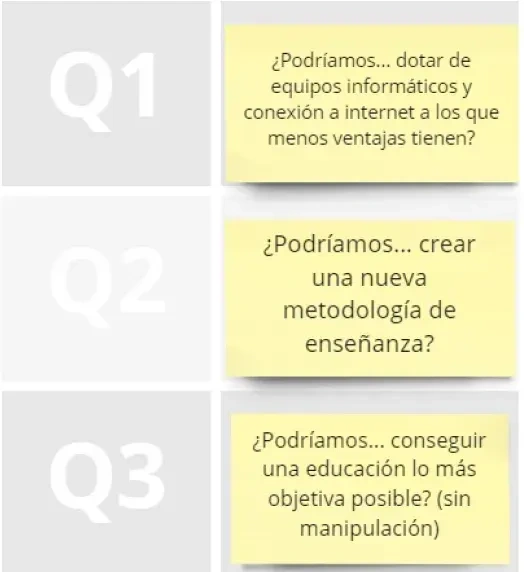
Sprint Questions
After a crazy brainstorming we managed to define some clear questions and objectives for the team. We still needed to find a defined target. Taking into account that we wanted to reach an online educational system accessible to everyone, we focused on creating an educational platform that could reach everyone in a simple way and approved by schools. The research phase was over What was next for us?
It was time to draw :)

My drawing 'art' was able to come to light again
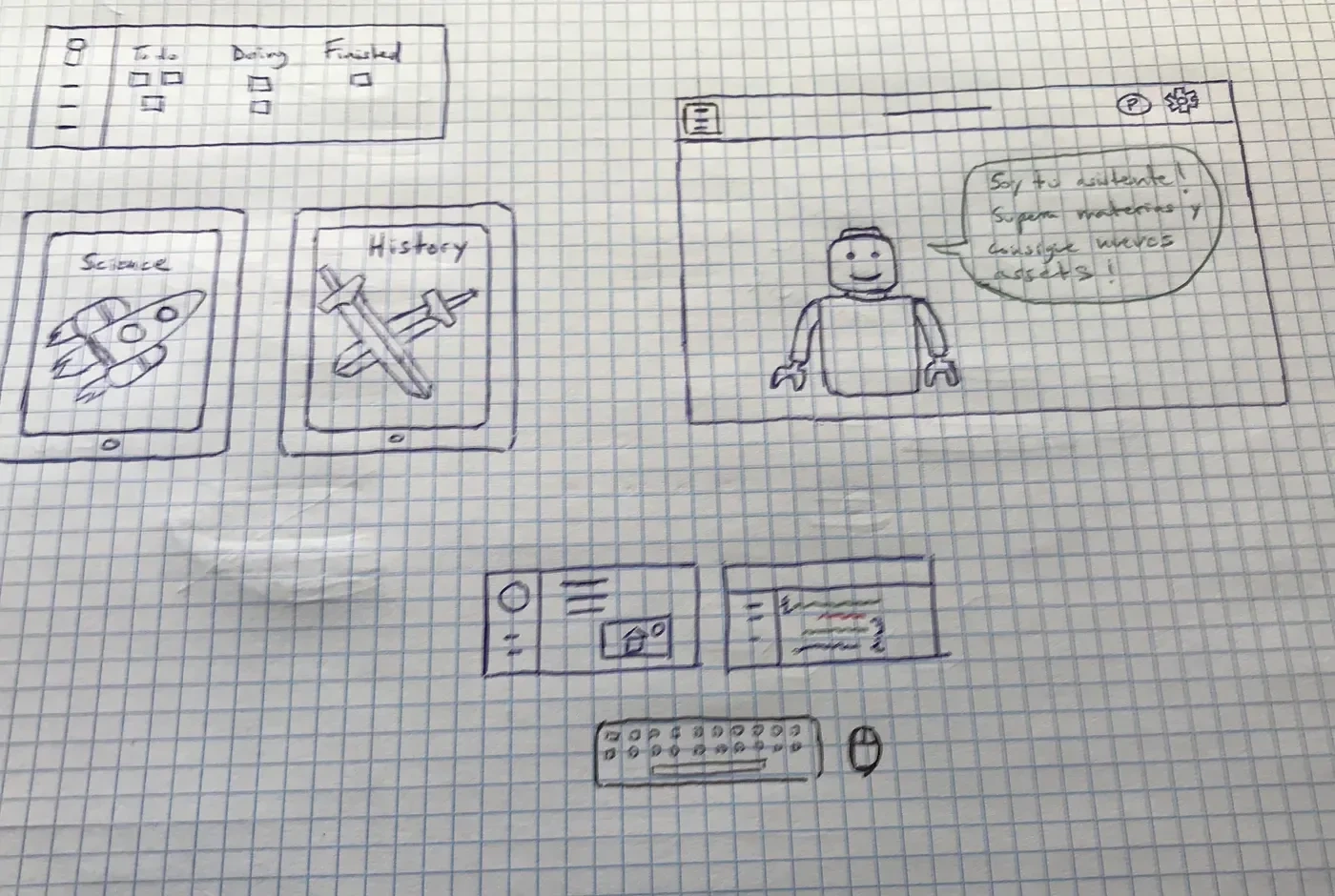
We divide this sketching stage into four distinct parts:
Notetaking: With our long-term goal and our sprint questions, we had to sketch all the possible ideas that came to mind.
Doodling: It was time to sketch with clearer ideas how our solution would look to users.
Crazy 8s: Dividing a sheet of paper into 8 equal parts and, with 1 minute per square, we had to draw different screens of our solution.
Solution Concept: Sketch a clear concept of the solution. The idea is to create it as a pitch that we would then present to our group mates.

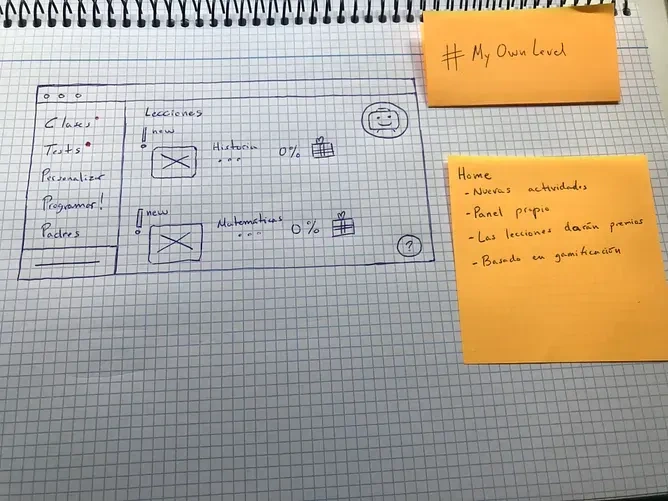
Exercise resolution flow and customization (I)

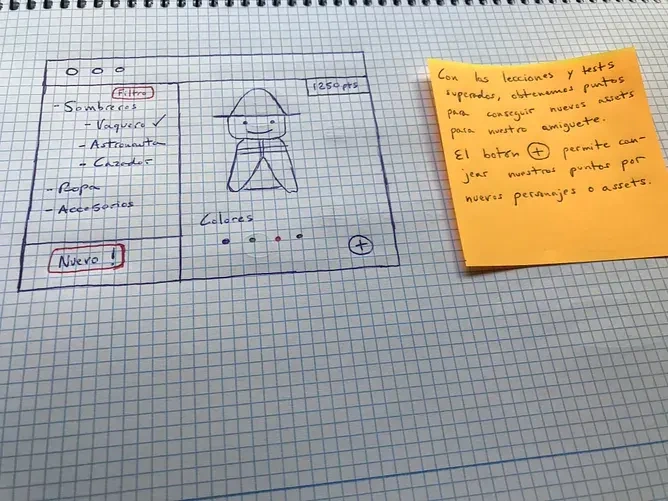
Exercise resolution flow and customization (II)

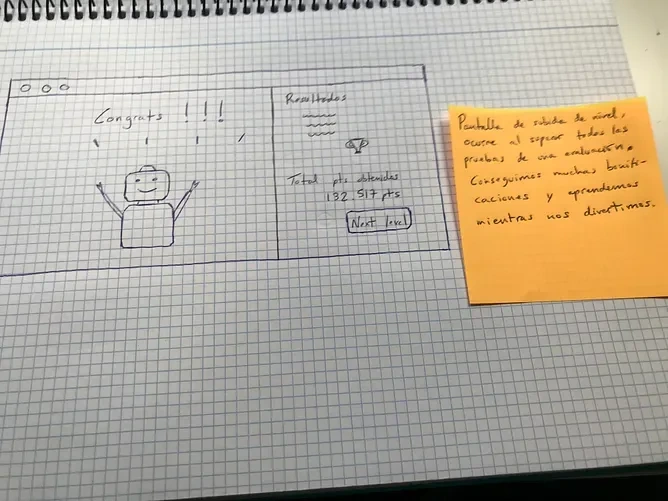
Exercise resolution flow and customization (III)
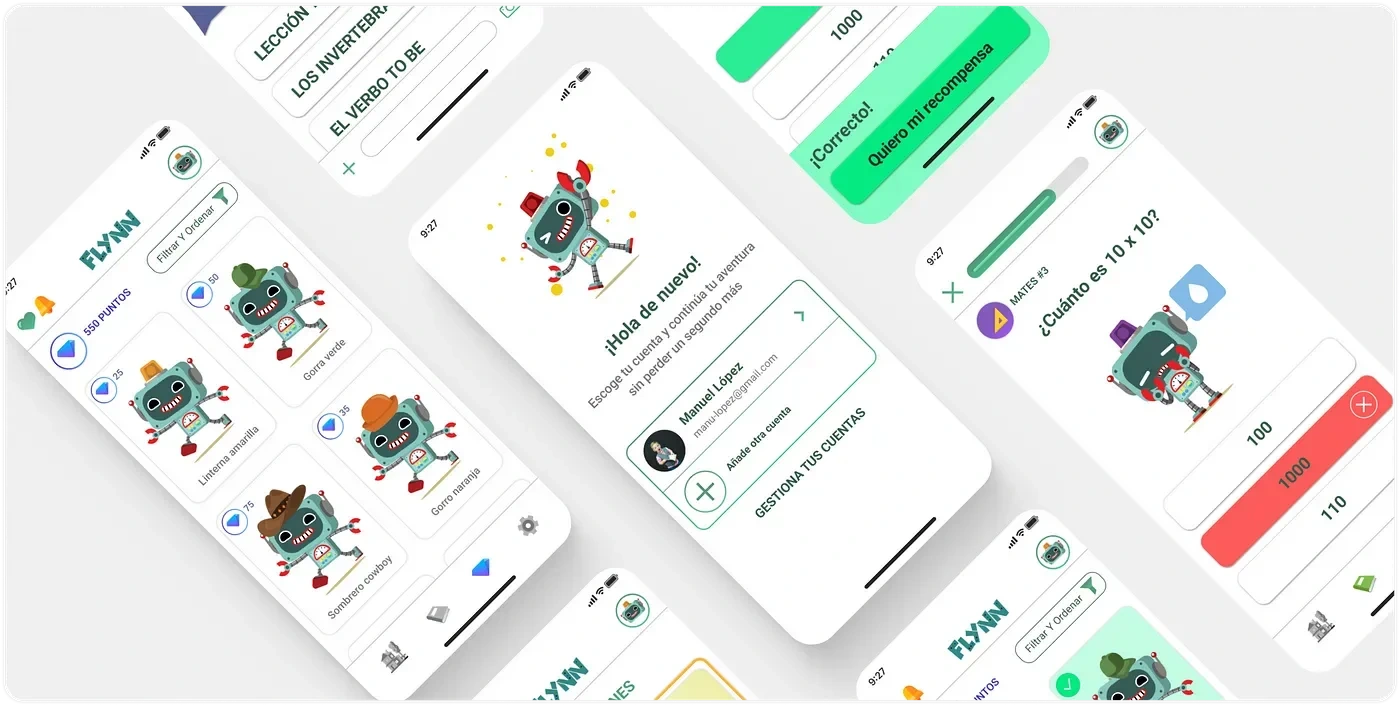
My idea was based on gamification from moment 0. It was clear to me that if we wanted to make children find a fun way to learn online and not get tired after 3 minutes of what they were doing, this educational modality could give us good results. The twist I gave to my concept was to give the student a reason, or a reward, to learn, to keep improving: a reward system where you could customize your personal assistant within the educational app. Knowing the current success of tablets and mobiles among children, coupled with the rise of online games like Fortnite or Among Us, why not use similar characters and features that these games already use and succeed? This is why I came up with this idea. The student would have to perform a series of exercises and tasks and, for this, he would not be alone, as he would have the help of his personal assistant. This assistant soon had a name: Flynn.
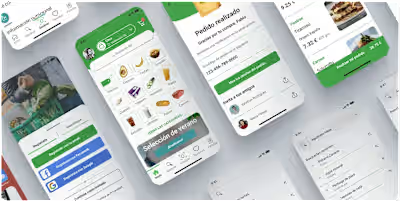
Figma was the tool chosen to start designing because of its facilities to work online among several people and to share files. My idea with this design was to create a first prototype with a clear activity flow in the application: the user would enter the app, from the home page he would access a subject, solve an exercise and could redeem his points for a new item to customize Flynn. In addition to this, a chat feature was also added where Flynn himself would talk to you and you could earn extra points by solving quick questions and finishing pending tasks from the previous day.

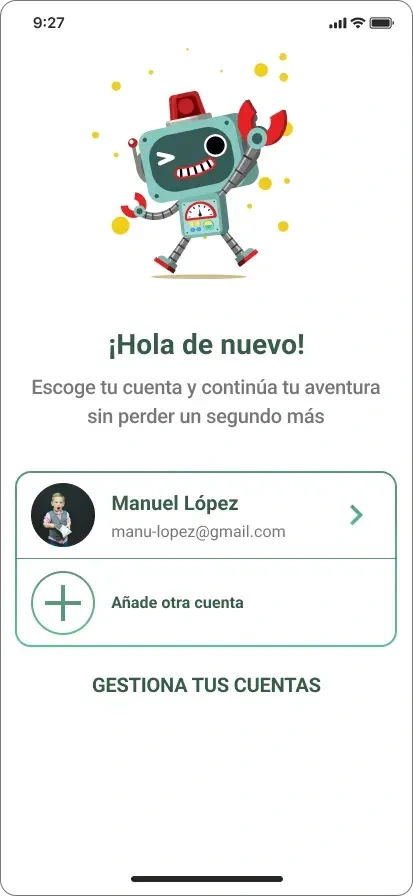
Login screen

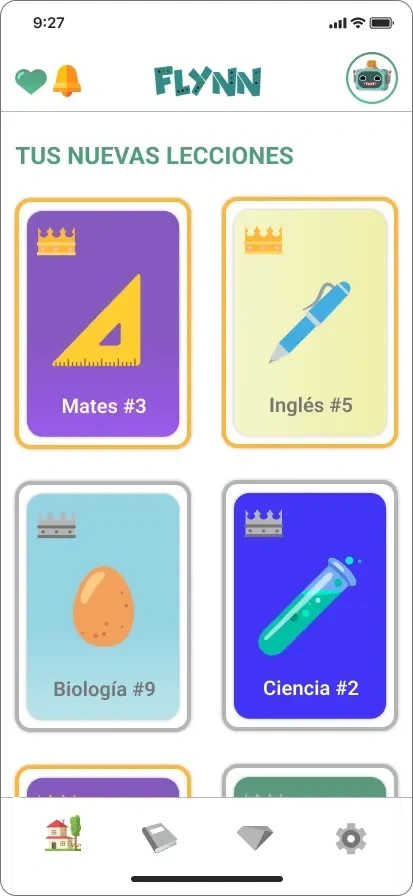
Home screen

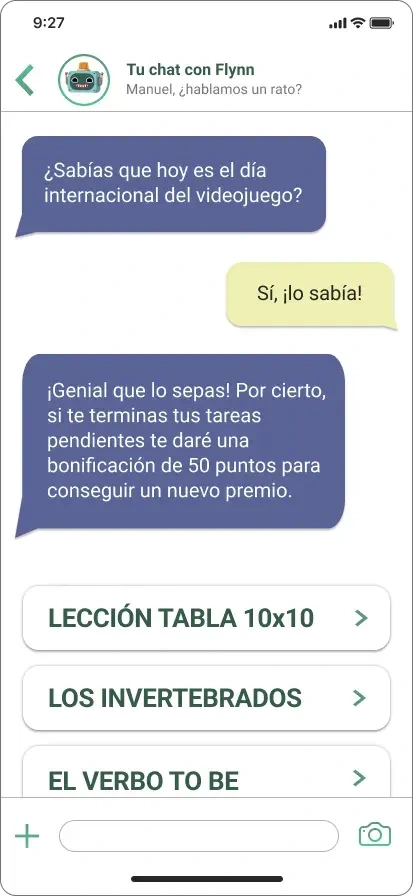
Chat screen

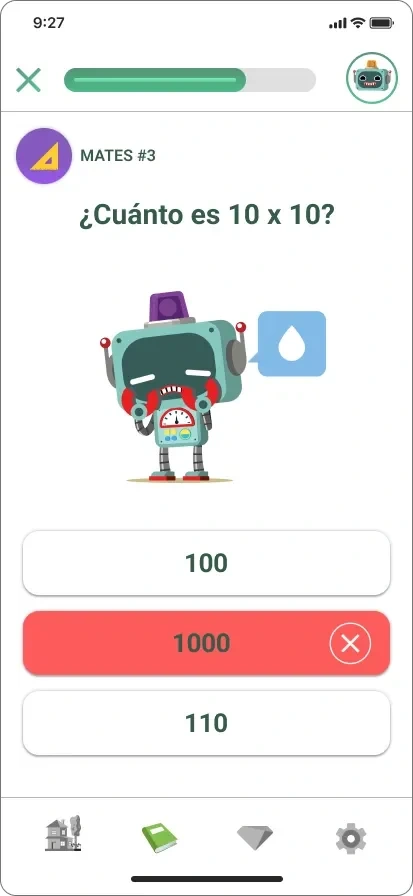
Calculation exercise (I)

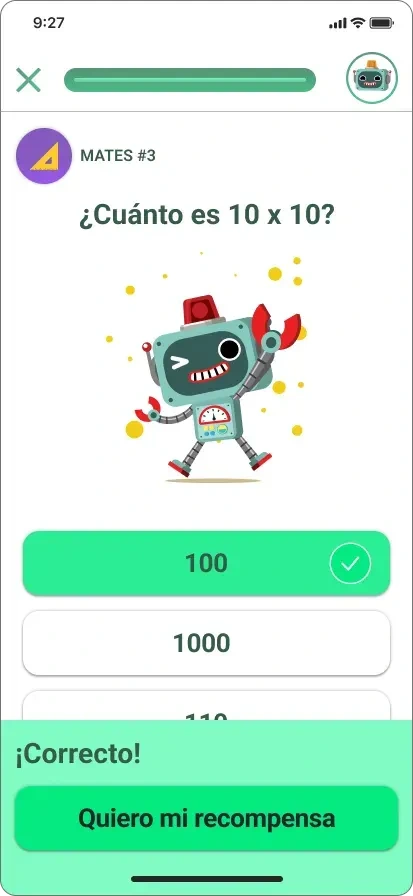
Calculation exercise (II)

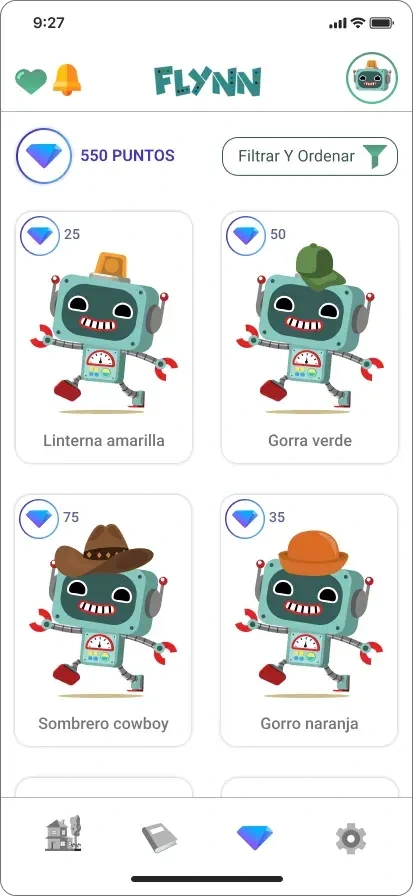
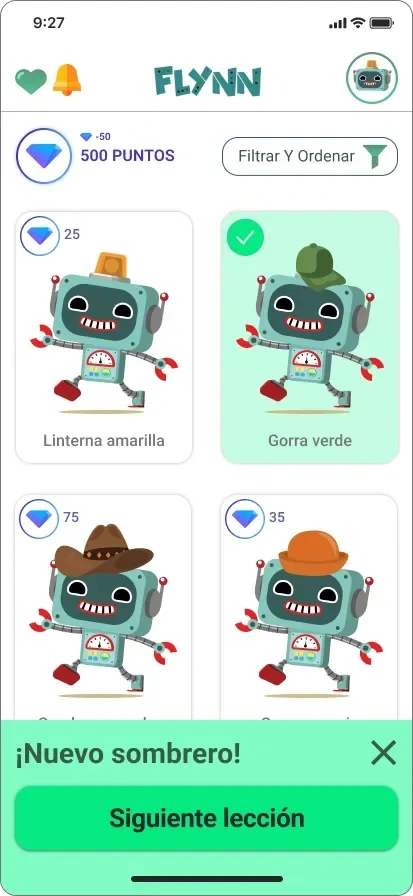
Customization screen (I)

Customization screen (II)
Once the design and prototype of Flynn was done, the last part of the design sprint remained: testing with users. We were very lucky when it came to finding users, as many parents allowed their children to test the app. We drew many good conclusions from the use of our educational platform:
The rewards system was what users liked the most.
The most valued was the idea of the assistant and the ability to customize it.
Education through gamification was a positive point.
Not much feedback was obtained on the use of the chat.
The use of the app was fast. Users were able to go through the entire app in just 10 seconds.
All this data gave a very good starting point to start developing Flynn further and to be able to go back for a second round of testing and improvement.
This Design Sprint has been a madness of ideas and creativity and the truth is that I have felt very comfortable working in the whole process of research, sketching, prototyping and testing. We don't know how future online teaching methods will be, what is clear is that if we don't ask the user and make them try something new, we will never know.
See you next time!