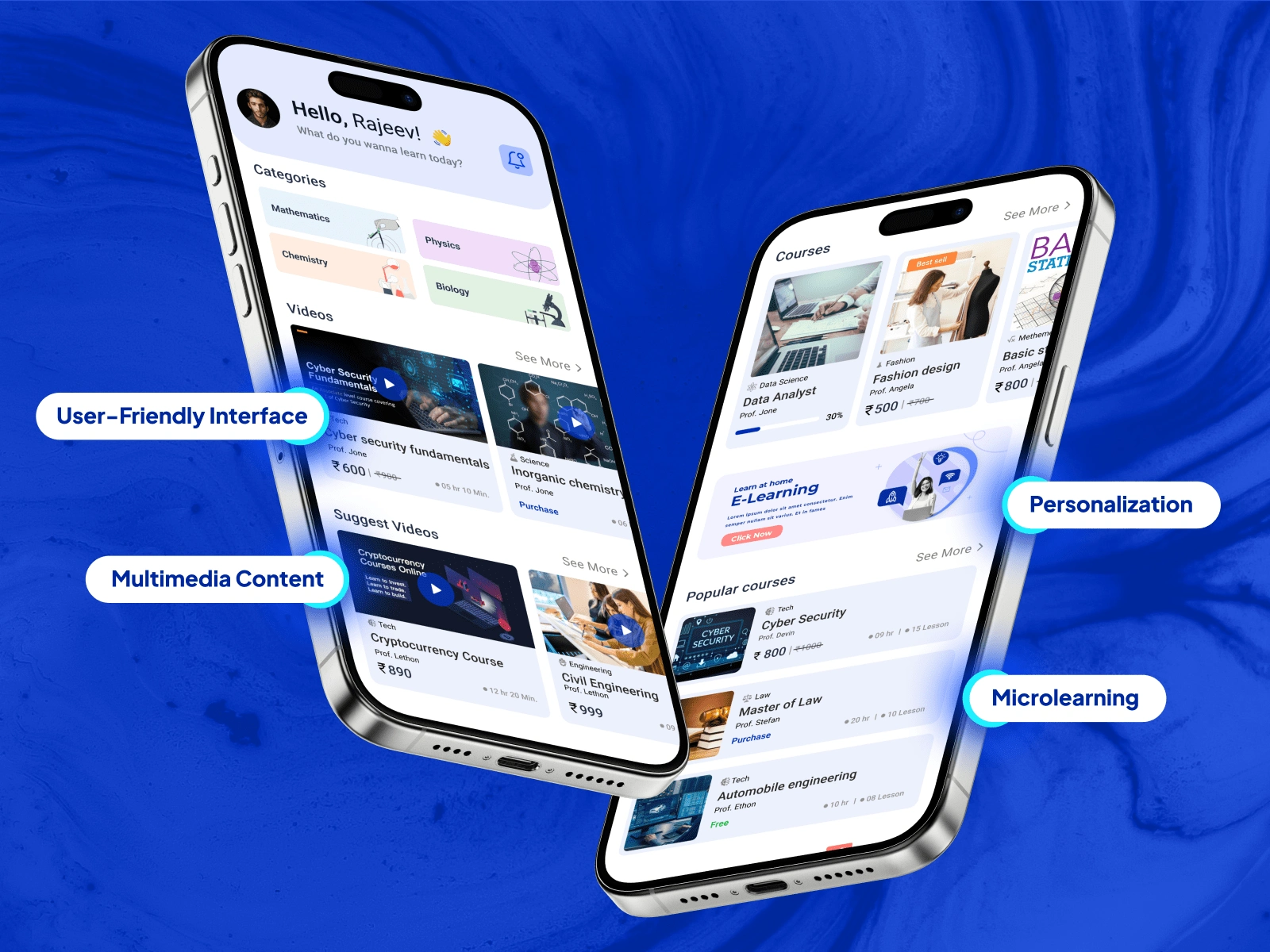
e-Learning Mobile App UI/UX Design
Like this project
Posted Oct 28, 2024
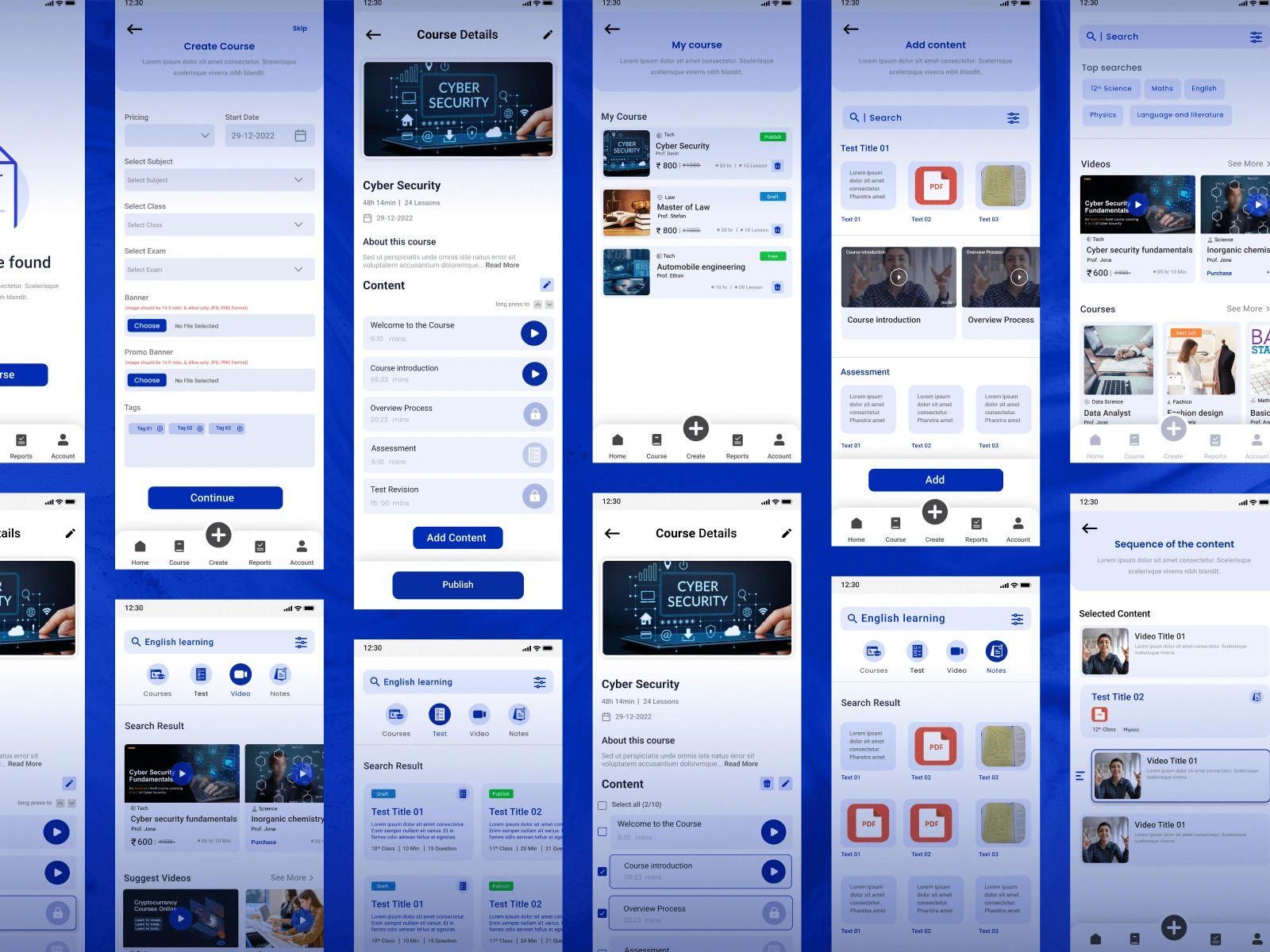
Designed a responsive e-learning app in Figma with intuitive UI/UX, personalized learning, real-time analytics, and seamless mobile-first navigation.
Likes
2
Views
161
Timeline
Jun 10, 2025 - Ongoing
📝 Project Overview
This real-client project involved designing a responsive and engaging UI/UX interface for an educational mobile app. The aim was to create a modern, intuitive design that supports personalized learning, seamless navigation, and user interaction. The app features microlearning modules, real-time assessments, and progress tracking, ensuring a smooth and engaging experience for students.

⚙️ Challenge
The client needed a mobile app that offers both functionality and aesthetics, with multimedia course delivery and progress monitoring tools. The key challenge was to design a user-friendly interface that works seamlessly across all devices.
💡 Solution
We developed a custom UI/UX design using Figma, focusing on enhancing user interaction, accessibility, and usability. The app integrates microlearning modules, interactive assessments, and real-time tracking dashboards. Light and dark modes were also implemented to provide a comfortable user experience.
🛠️ Design Process & Steps
1.🔍 User Research & Persona Development
Conducted research to understand user needs and created personas to align the design with learner goals.
2. 📝 Wireframing & Prototyping
Developed wireframes and interactive prototypes using Figma to map out the structure and user flow.
3. 🎨 Designing Personalized Dashboards
Created personalized home screens for students, featuring courses, videos, and assessments.

4. 📚 Building Interactive Learning Modules
Designed sections for video courses, notes, and quizzes, ensuring smooth multimedia delivery.

5. 📊 Real-Time Progress Tracking & Assessment Design
Integrated real-time tracking tools and dashboards to monitor student performance effectively.

🛠 Skills & Tools Used
🎨 Figma: High-fidelity UI/UX design
📱 Mobile-First Approach: Optimized for mobile devices
🔍 User Research: Developed user personas for a targeted experience
🛠 Interactive Prototypes: Simulated user flows and tested interactions
🌗 Visual Design: Balanced functionality with aesthetics through light/dark modes