Gamify Route: Website UI/UX Design
Like this project
Posted Jan 10, 2025
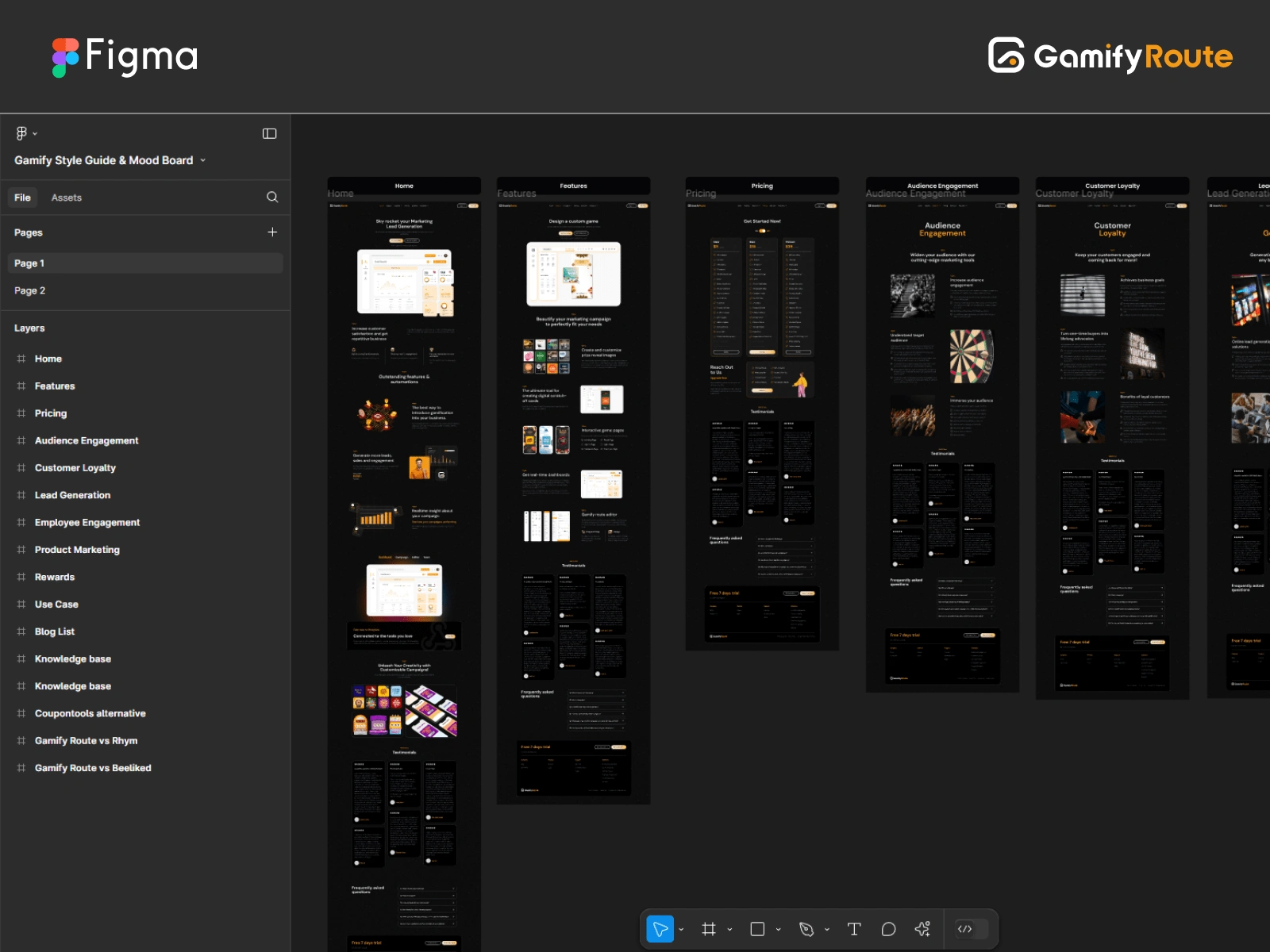
Designed with Figma, Gamify Route’s UI offers seamless interaction with responsive layouts, reusable components, and intuitive, user-friendly navigation.
Likes
2
Views
107
Timeline
Jan 14, 2025 - Ongoing
Clients

Castle Interactive LLC
✨ About Project:
Gamify Route is an innovative platform designed to enhance user engagement through gamification mechanics. The platform empowers users to stay motivated by offering rewards, progress tracking, and personalized challenges. Whether it’s achieving milestones or completing specific tasks, Gamify Route transforms the user journey into an interactive experience that boosts participation and retention.
The platform caters to businesses and organizations aiming to gamify their processes, motivating users with leaderboards, badges, points systems, and real-time progress monitoring. With a mobile-first approach, Gamify Route offers seamless onboarding and ensures an engaging user experience across all devices.

🌟 Key Features of Gamify Route
Custom Challenges & Goals: Set personal or team-based challenges to drive engagement.
Real-Time Dashboards: Monitor progress with dynamic dashboards, showcasing achievements and points.
Reward Systems: Encourage users through badges, points, and rewards that promote ongoing interaction.
Interactive User Interface: Eye-catching buttons, icons, and animations provide a smooth experience.
Mobile-First Design: Optimized for both desktop and mobile devices, ensuring accessibility anytime, anywhere.


📋 Step-by-Step Figma Design Process
1.📝 Wireframes & Concept Ideation
We began with low-fidelity wireframes to outline the structure of each page, focusing on navigation, information hierarchy, and user flow. This step ensured we had a solid foundation before moving into detailed design.
2. 🎨 High-Fidelity UI Design
Once the structure was approved, we moved to high-fidelity designs, incorporating color schemes, typography, and branding elements that align with Gamify Route’s identity.
3. 🔍 Prototyping & Usability Testing
We developed interactive prototypes to test the flows with users and gather feedback. This iterative process helped us refine the user journey and improve usability.
4. 🚀 Developer Handoff & Implementation
Figma’s handoff tools allowed us to provide developers with precise design specs, ensuring smooth implementation without any loss of detail.