Built with Webflow
Loopy Studios • Webflow Development
Like this project
Posted Feb 5, 2025
Developed the Agency website for Loopy Studios, bringing to life a design crafted by their in-house team.
Likes
1
Views
12
Timeline
Jul 11, 2024 - Jul 30, 2024
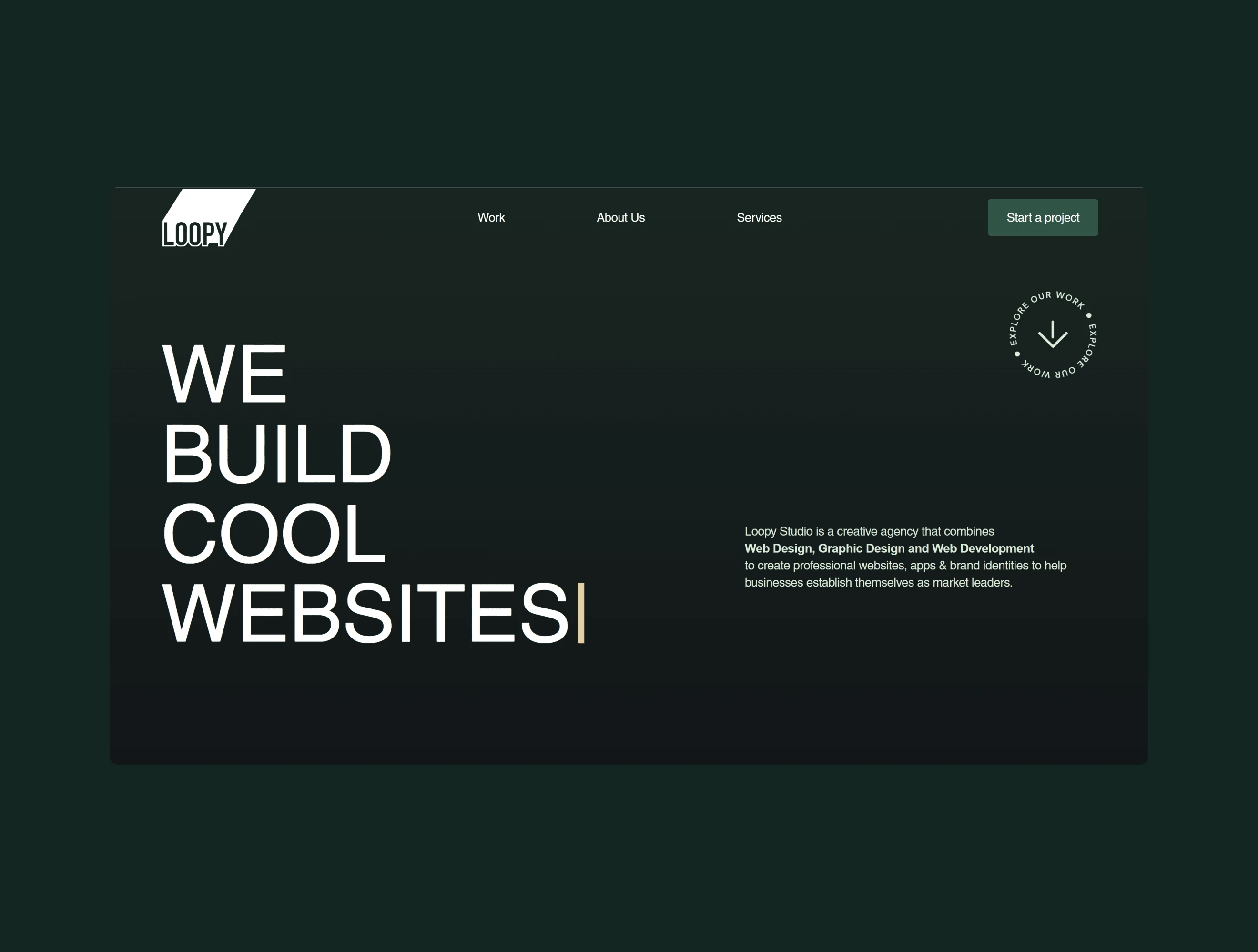
How I Turned Loopy Studios’ Design Into a Stunning, Functional Webflow Website
Overview
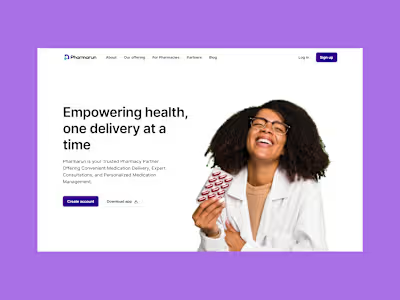
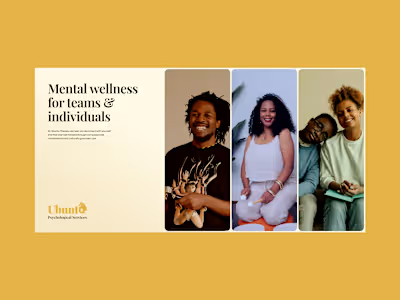
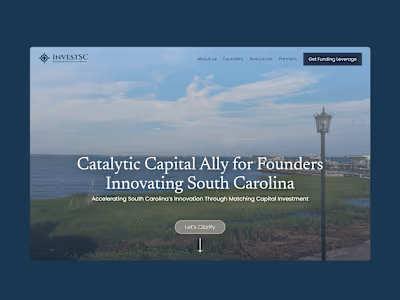
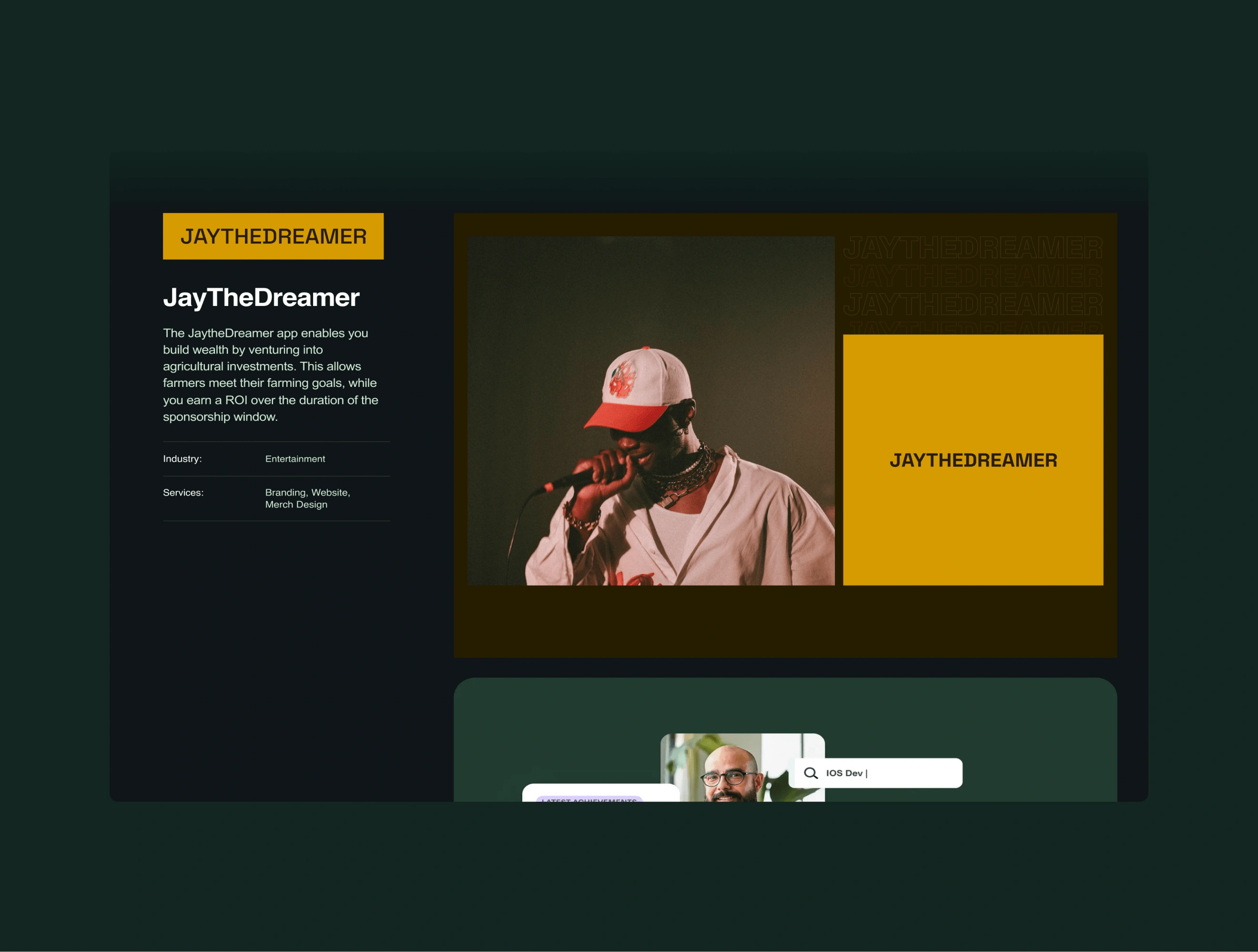
Loopy Studios is a creative agency that specializes in web design, graphic design, and web development. They needed a website that communicated their brand identity perfectly with a smooth and engaging user experience. I collaborated with them to develop this website in Webflow and ensured that I delivered a highly functional final product.

Implementation & Process
The project started with translating Loopy Studios’ design system from Figma into Webflow. I structured the site using the Client-First framework, which envisioned a well-organized and easily maintainable build.
Special attention was given to:
Consistency in typography, spacing, and layout
Smooth animations and interactions for an engaging user experience
Optimized responsiveness, ensuring the site adapts easily across all screen sizes.
Animations were implemented using webflow interaction, complemented by custom CSS and JavaScript to enhance functionality.
Tools Used:
Webflow (Development & CMS)
Finsweet’s Client-First (Complex CMS Filtering)
Webflow Interactions & Typed.js (Animation)



Results
My Key achievements on this website include:
A professional digital presence that aligns with their creative brand.
A fully responsive website that provides smooth usability across all devices.
A well-structured portfolio section that makes it easy for clients to explore their work.
A satisfied client who was thrilled with the final result.
Visit the site here 👇