NodeFlair Feature Redesign
NodeFlair is a Tech Career SuperApp, specifically designed for Tech talents. It allows users to explore different jobs and companies, with comprehensive information about the company, and secure next opportunities.
As part of a design assessment, I was tasked to deliver a mockup (both desktop and mobile) on how additional filters can be added into the current UI.
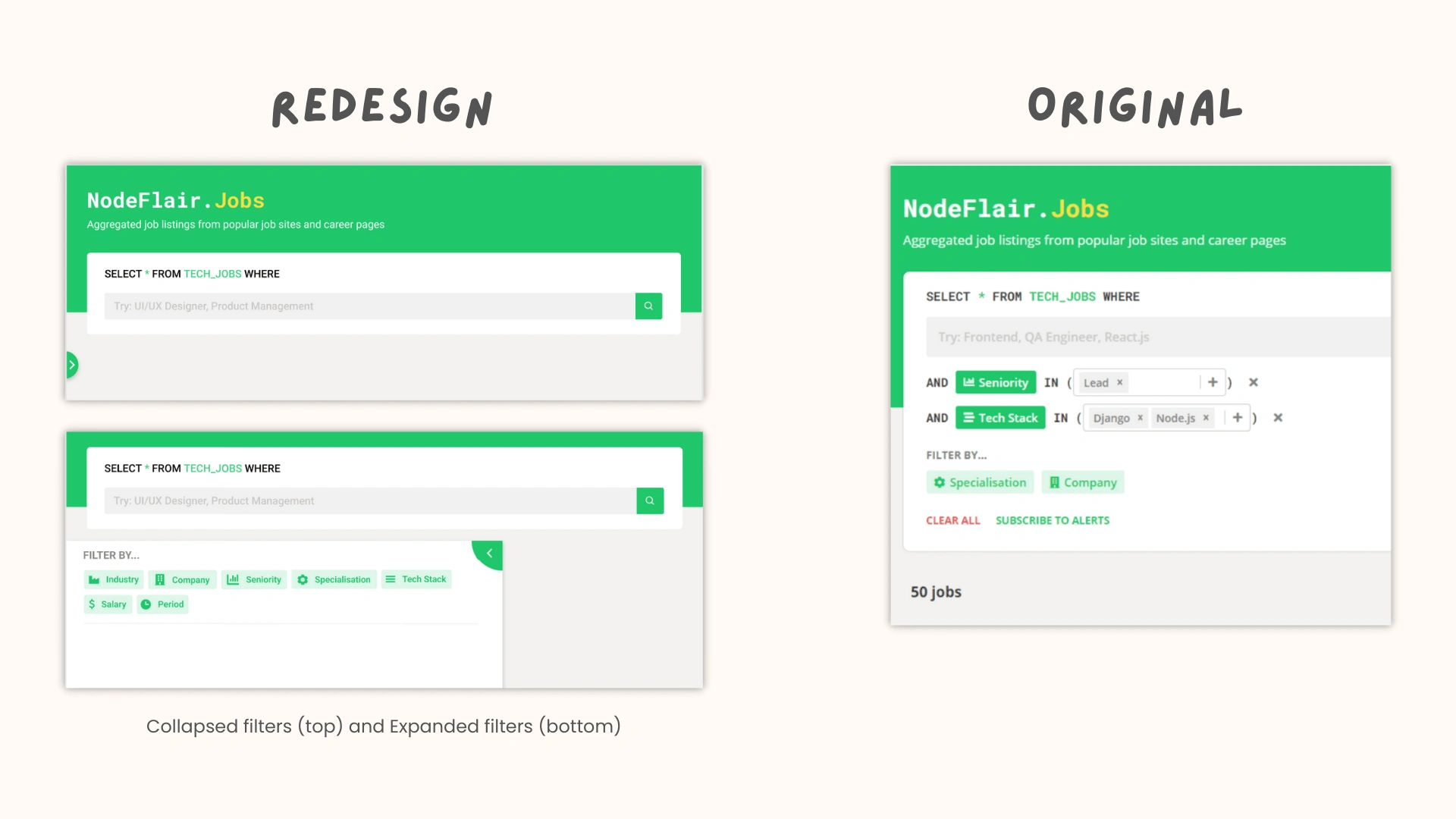
This improvement is necessary because when multiple filtering options (or categories) have been selected, the UI can become very clustered. The interface can be worse on mobile and the filters alone can fill up the entire screen. As a result, the goal of this redesign is to reduce clustering of the filters display, especially when multiple filters are selected.

A collapsible menu for filters has been designed instead of having them at the top of the webpage. This means that users can have access to the filters regardless of how far down they have scrolled through the page, as they can always click on the collapsed sidebar menu for filters instead of having to scroll up to the top every time. Users can easily close the window by clicking the close button at the top right corner of the menu, removing the clutter of the filters after they have been applied.
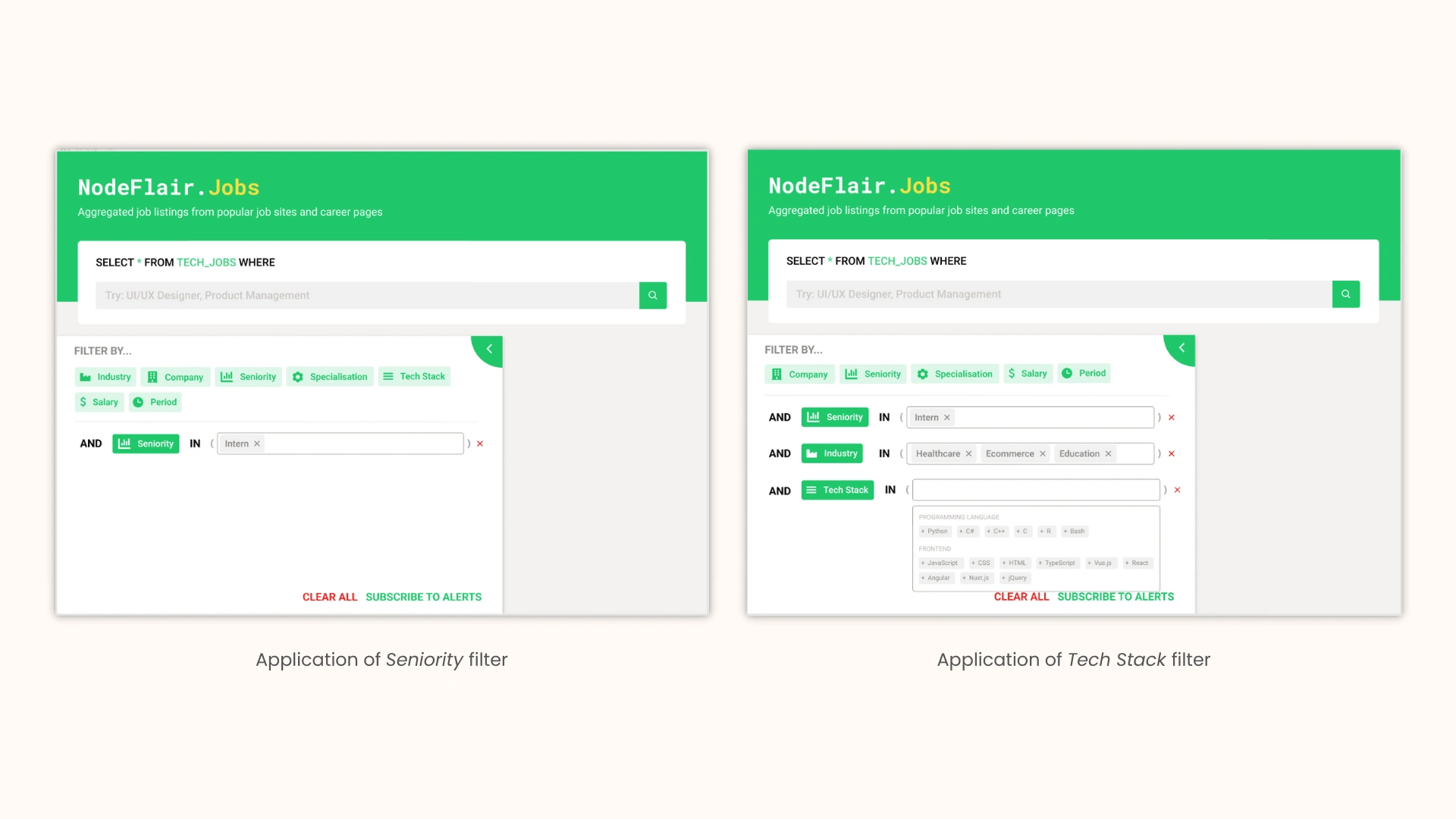
This layout helps to de-clutter the main screen where users are browsing through the results of their query and filters. Furthermore, it is scalable as filters can just be added, making the collapsible menu scrollable from within. Two new filters “Industry” and “Period” have been added to illustrate this.



The format of filters are the generally the same. For “Tech Stack” filter, the same categorisation concept from “Specialities” has been applied (i.e. “Tech Stack” is categorised) for clearer visibility to users.

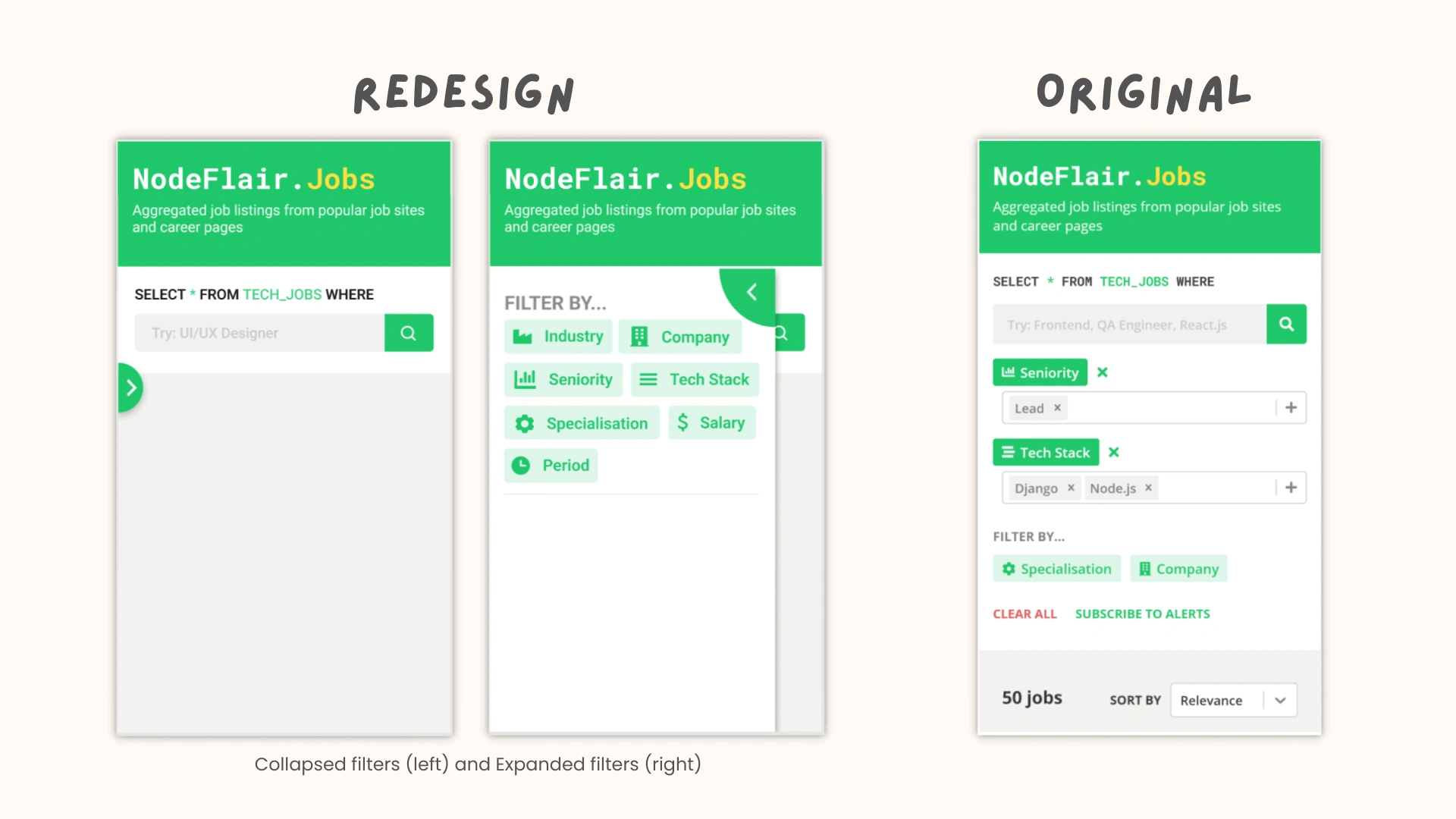
The mobile mockup uses the same layout, with a collapsible menu for the filters. Similarly, users will be able to edit their filters regardless of position on the page.
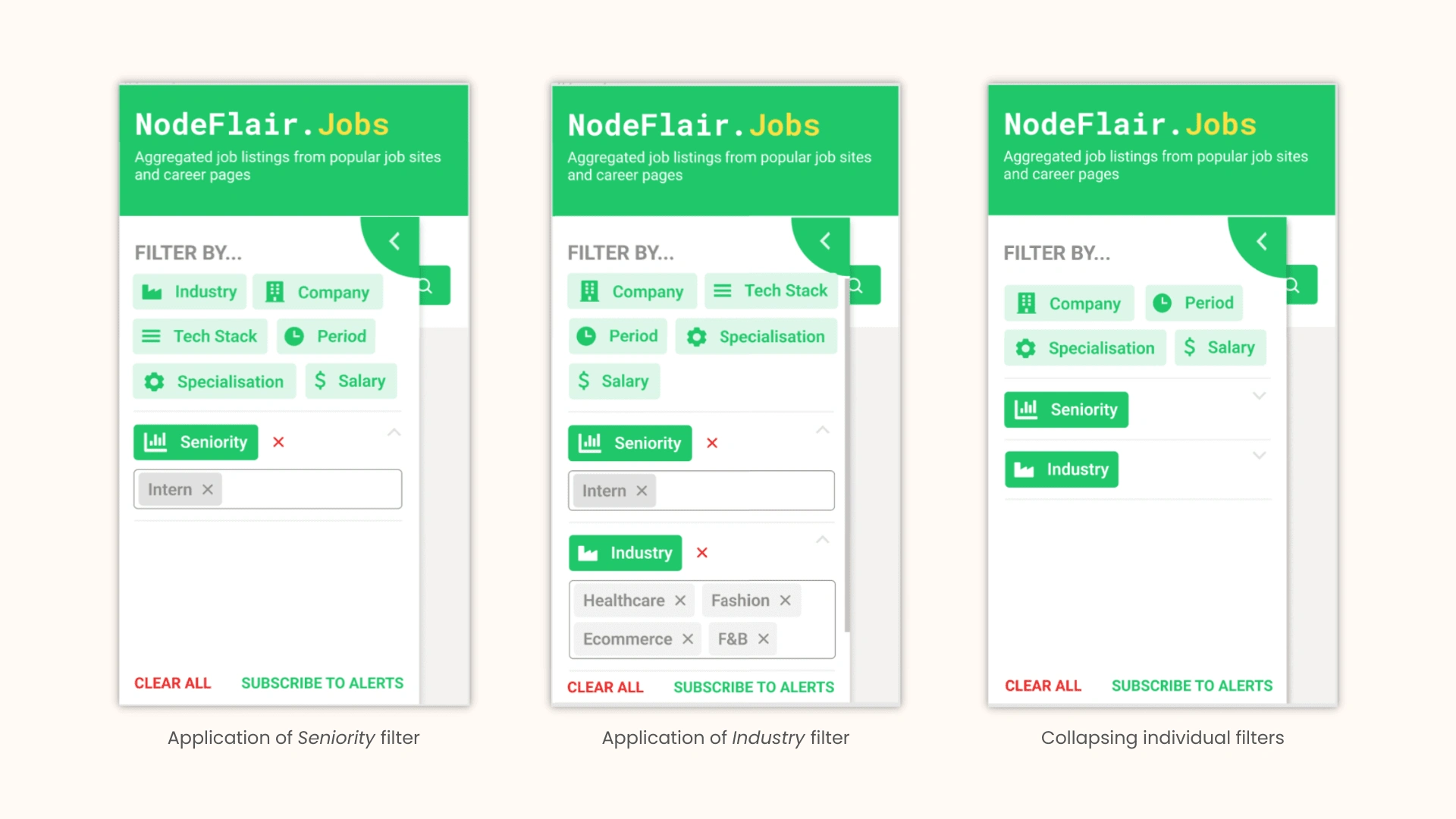
The only difference for the mobile mockup is that each filter itself is collapsible because the mobile screen size is smaller, which means the screen can easily become cluttered, especially when many filters are applied.


Like this project
Posted Mar 13, 2022
A redesign of NodeFlair's search bar function
Likes
0
Views
35






