CyFi - Web Design + Development For A Cybersecurity Startup
Project Overview
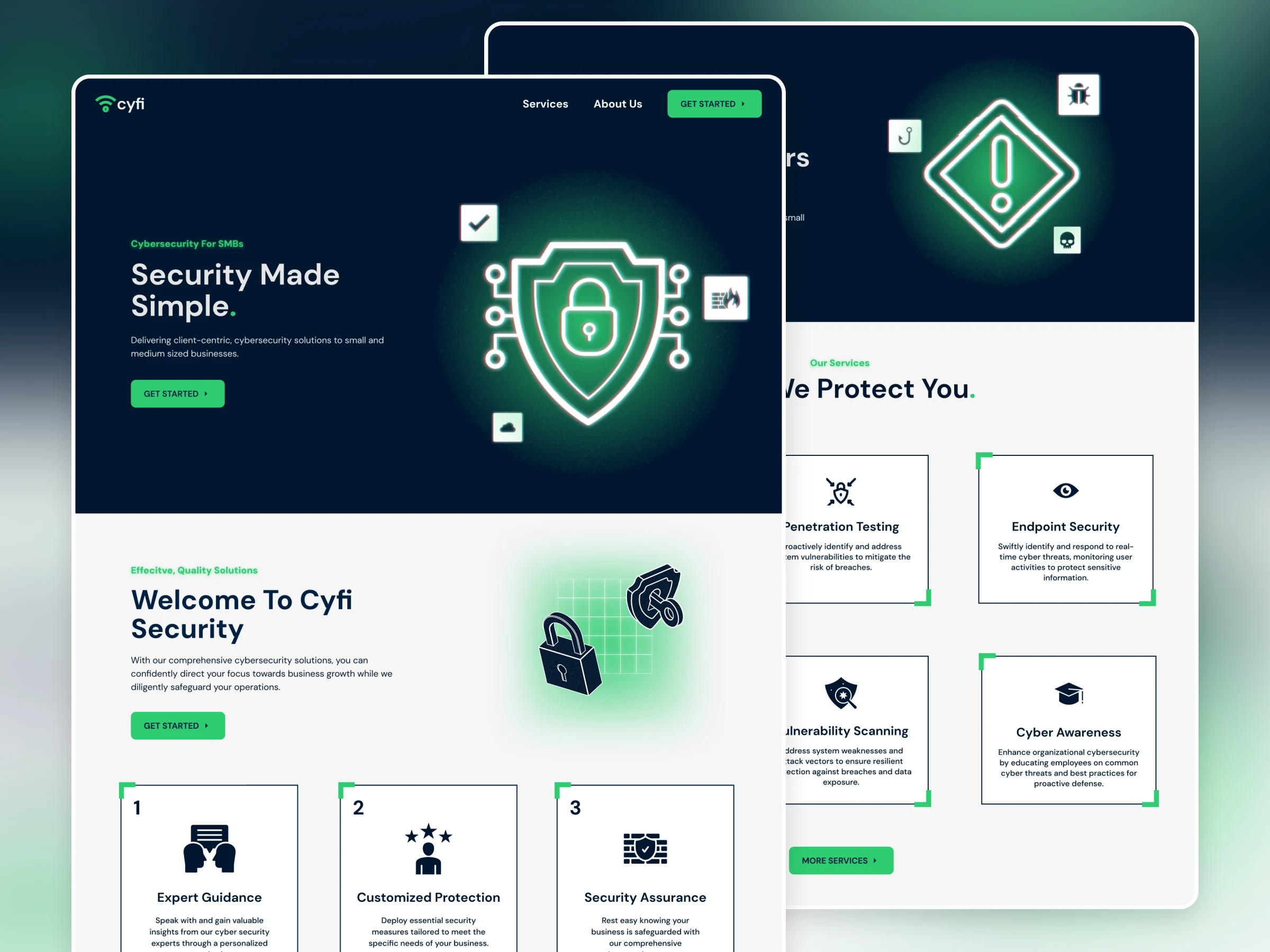
CyFi is a cybersecurity firm for SMBs. They deliver client-centric, cybersecurity solutions to mainly small and medium-sized businesses.
I was first approached by them to design the website near the inception of the business. They had no previous website, branding guideline, or logo. CyFi made it clear to me that they wanted a website that would establish trust and make them appear as authorities in the cybersecurity space.

Challenges
Prior to this project, CyFi had little-to-no digital footprint online. Because of this, I had to start with zero visual resources, references, or brand guidelines provided.
In addition to this, since this project kicked off at the start of CyFi’s inception, there were no case studies/testimonials they had that I could use to help establish trust on the website.
Goals
The goals for this project were:
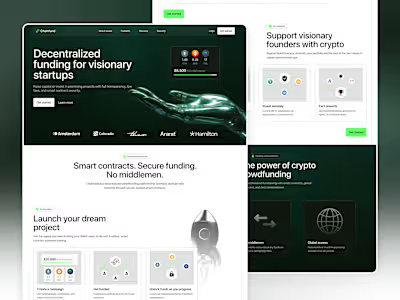
Design + build a website that would set the stage for CyFi’s online digital presence in a way that conveys professionalism, sophistication, and trustworthiness.
Build trust in visitors without any provided social proof, testimonials, and/or reviews.

Design Process
Step 1: Market + User Research
I took time to research competitors + other major players in the cybersecurity niche, building out a list of almost 20+ competitors in the industry.
I researched the concerns, wants, needs, and objections of their target audience (small business owners, etc.) when it came to choosing and/or considering a cybersecurity provider.
Step 2: Site Structure + Branding
I proposed how many and what specific pages should be included on the website.
I chose which primary, secondary, and accent colors to be used throughout the site (and for future branding/advertising).
The market research I did before played a major role in dictating all of the above.
Step 3: Wireframing Process + UX Mockup
After completing a few initial wireframes for some of the pages, I went straight to building out the high-fidelity mockups of each page.
Every 24-48 hours I would provide a visual update on progress thus far to CyFi to get their feedback along the way to make sure we stayed on the same page.
Changes would be made based on feedback directly from CyFi.

Step 4: Webflow Development
After completion + approval of the final website design, the full site was built out to be fully responsive in Webflow.
Once developed, the site was tested for usability on desktop and mobile screens.
Solutions
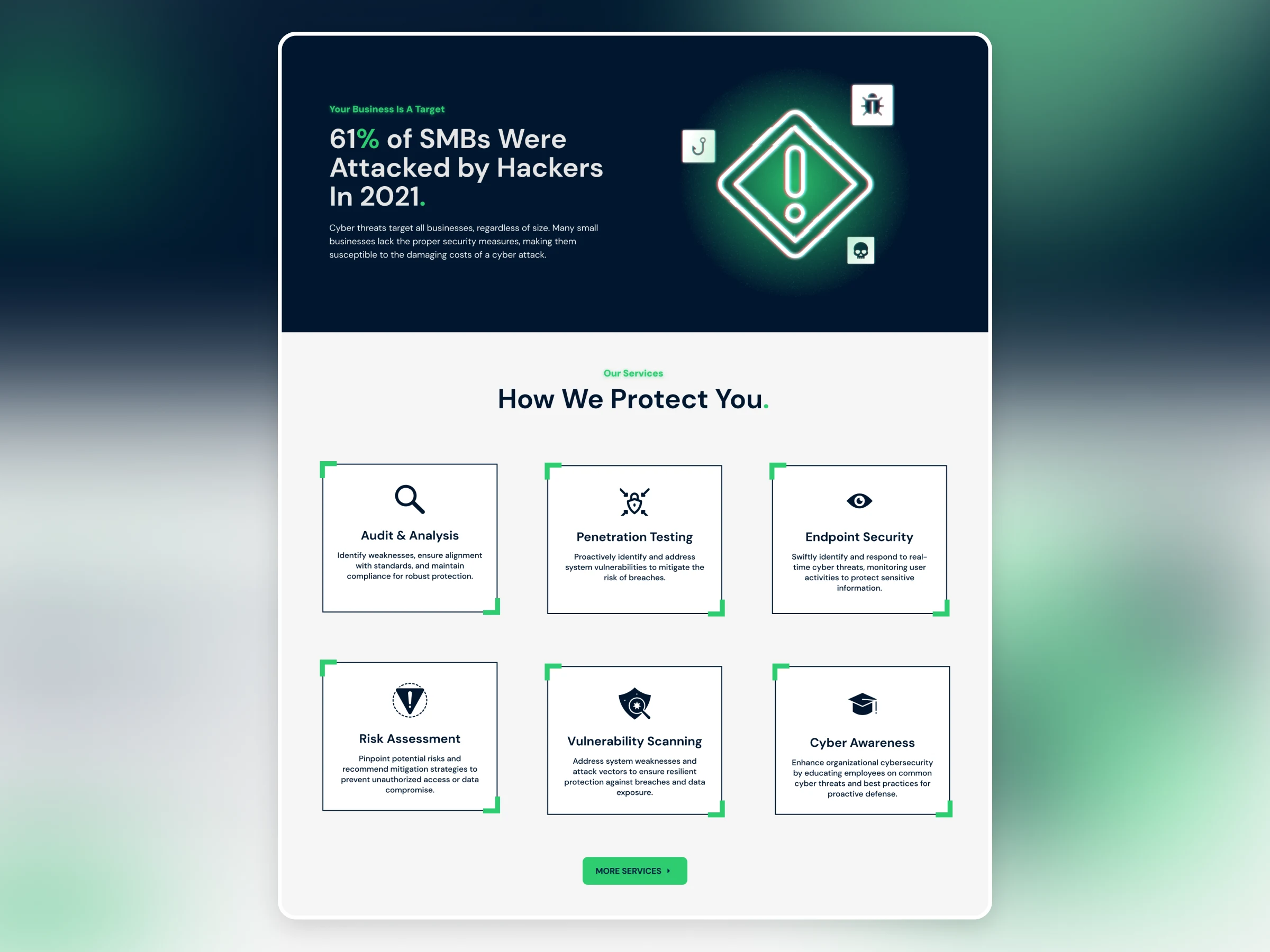
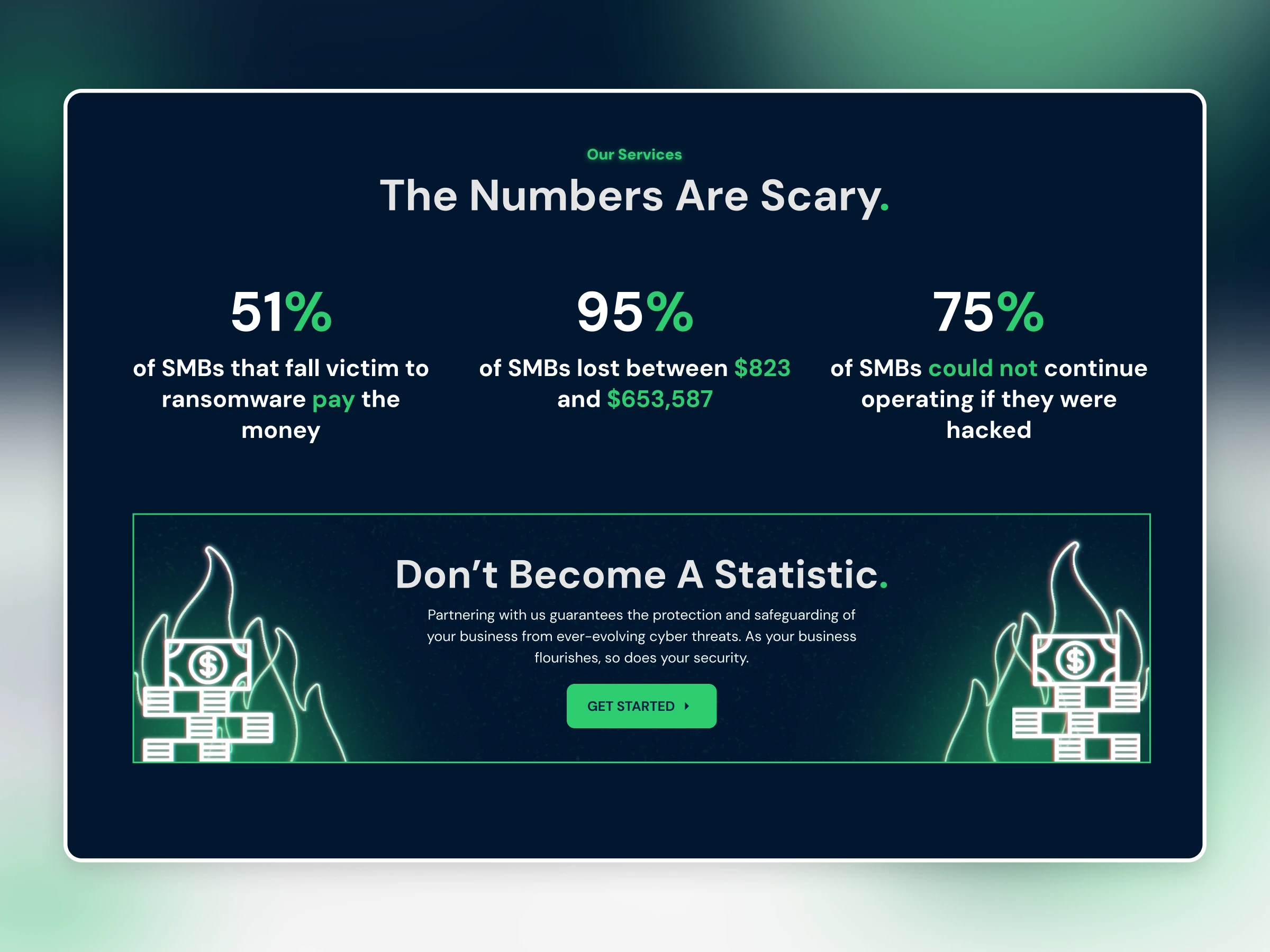
Urgency + Stats Section: Since there weren’t any case studies, testimonials, or reviews to use, we had to get creative in crafting motivation for visitors to act. I decided to use statistics from other cyber attacks/threats on SMBs to induce urgency in visitors to act fast.

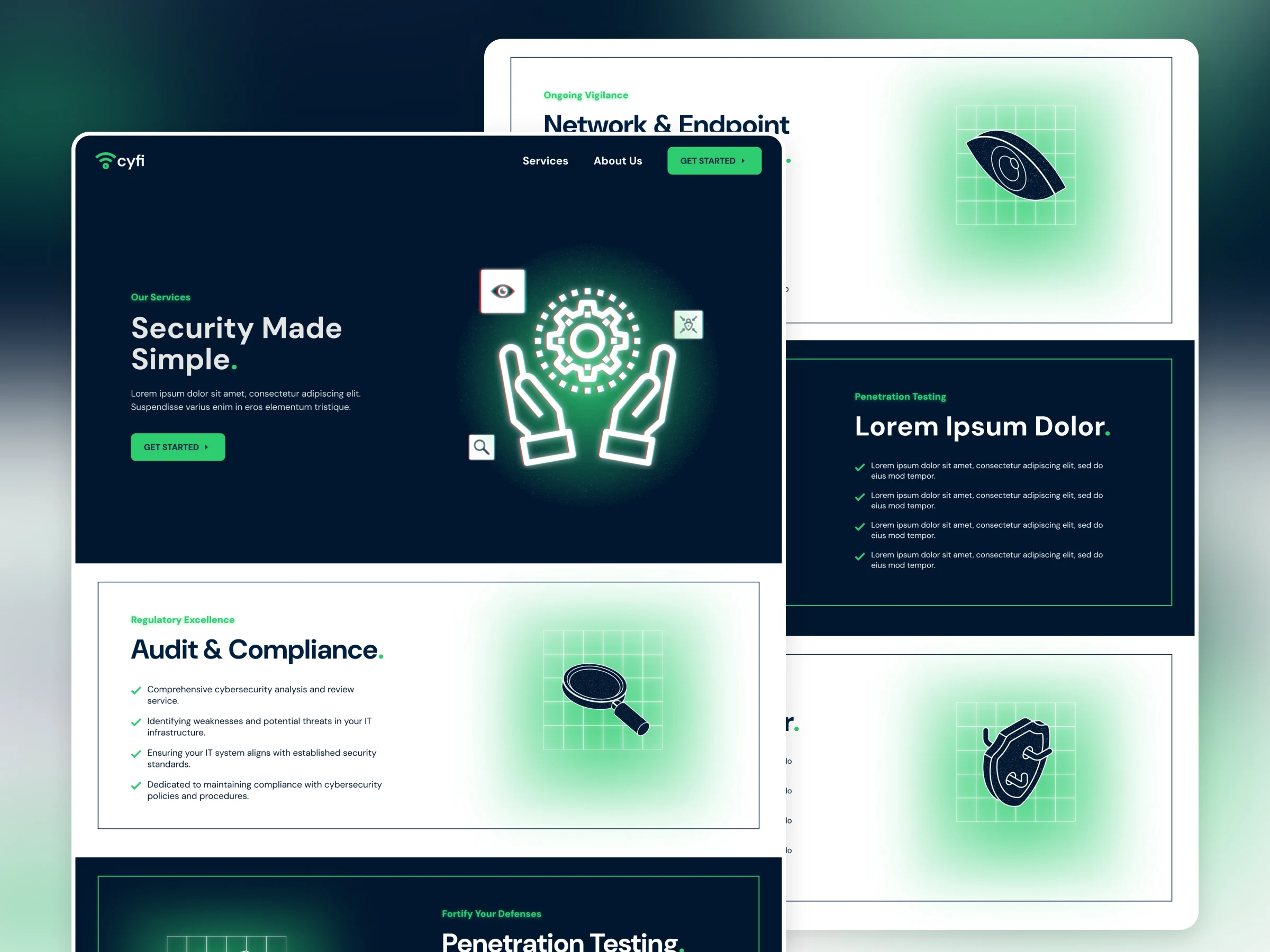
Services Breakdown Page: I understood that the typical small business owner might not understand the purpose + benefit of each service that CyFi provides. So the services page was made with specific bullet points that highlighted the benefits of each service.
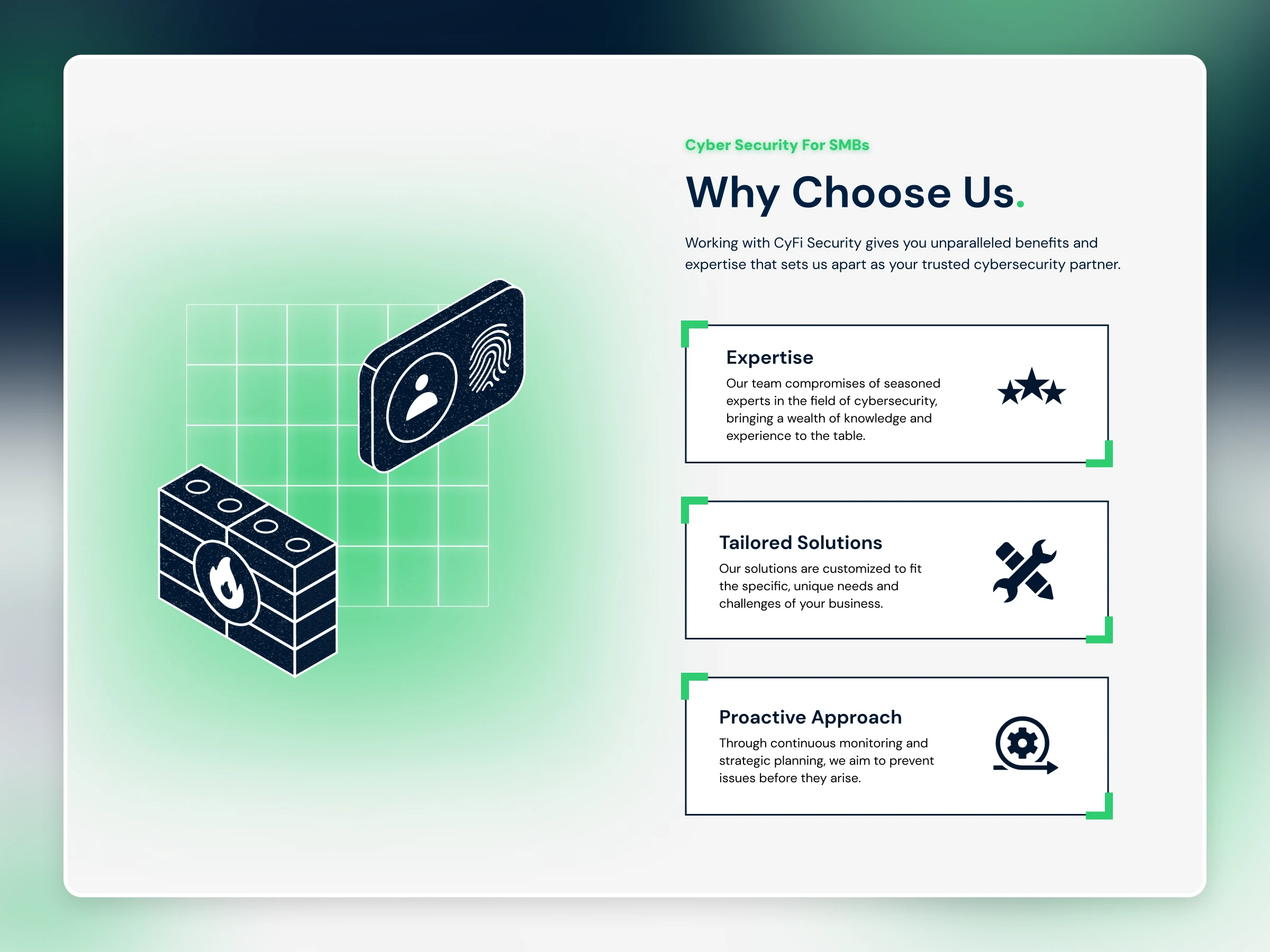
“Why Choose Us” Section: As mentioned before, CyFi had no reviews or testimonials to provide at the time. To build social proof, I decided to highlight the qualities of their services instead (i.e. expertise, tailored solutions, etc.)

Results + Conclusion
Overall, the CyFi was very satisfied with the final design and website that were delivered. They were very pleased with the visuals, page structures, and overall aesthetic of the website.
Like this project
Posted Jun 4, 2025
Design + build a website that would set the stage for CyFi’s online digital presence in a way that conveys professionalism, sophistication, and trustworthiness.
Likes
0
Views
2
Timeline
Dec 1, 2023 - Dec 20, 2023