Linkhut
Like this project
Posted Jan 15, 2024
Redesign of a social bookmarking platform.
Likes
0
Views
8
Project Overview
Linkhut is an open-source social bookmarking platform where users can save bookmarks, see trending bookmarks saved by other users, and search for bookmarks using tags.
Our client approached our team expressing a desire for an improved experience that engaged users in the use of the product, while maintaining a functional feel without busy interactions.
My role and contributions to the project consisted of redesigning the home page, coming up with accessible color schemes for light and dark mode, creating new components for improved user interaction, designing screens for a total of five user flows, and supporting design decisions for our mobile layout.
Timeline
7 weeks
Team
5 UX Designers, 1 Product Manager
Role
UX Designer
The Opportunity

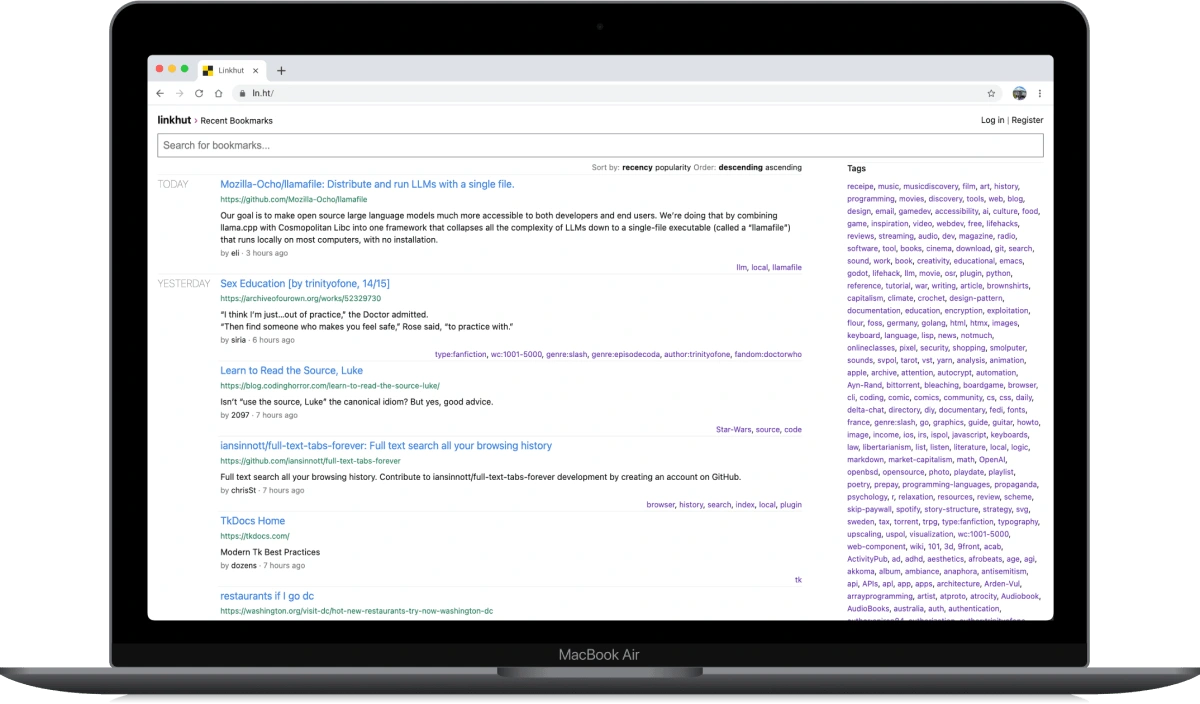
Linkhut Original Layout
The client approached our team with a desire to enhance the user experience of the site. The project began with a brief, identifying both a primary objective, and four specific goals.
Primary Objective: Enhance the overall CX (typography, color palette, page layout, design system).
Goals:
Enhance information density of bookmarks and related information
Improve UI for "see all tags for a given URL" view
Implement user controls that encourage exploration and user experience
Footer re-design
Success:
"I would consider this a success if the team can provide me with some wireframes, or mocks that can give me inspiration on how to take the design of this website further."
What We Did

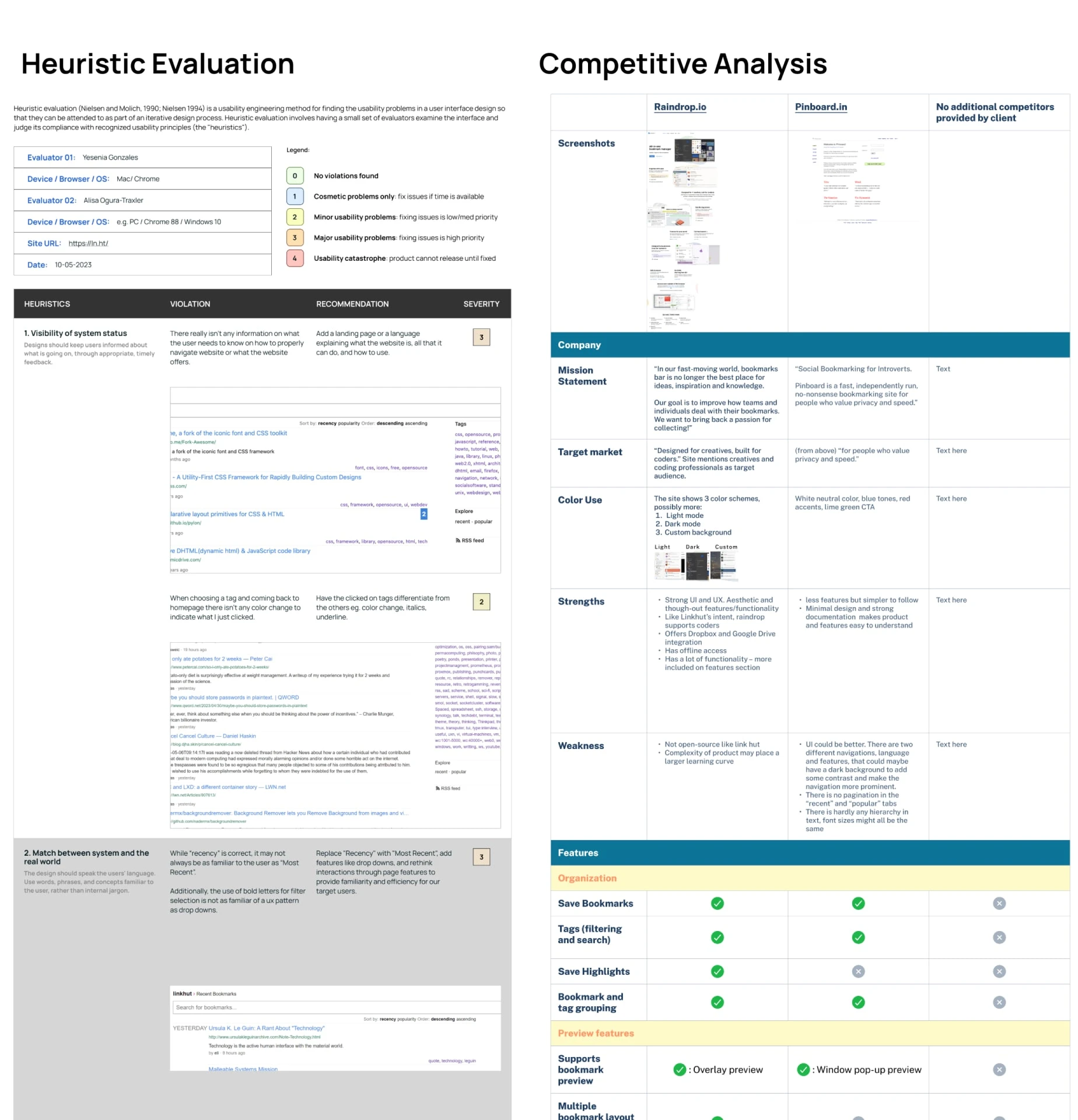
Project Discovery – Heuristic Evaluation and Competitive Analysis
With a precise brief in mind, we got to work straight away. We began by performing a heuristic evaluation to further assess key areas of improvement, as well as competitive research with similar products. This allowed us to better empathize with our client’s desires, as well as understand the context of the client’s product and market.
We proceeded to focus on improving the overall CX with interactions and an enhanced UI, using design principles such as hierarchy of visual and typographic elements, spacing, and accessible color scheme exploration.
The Outcome

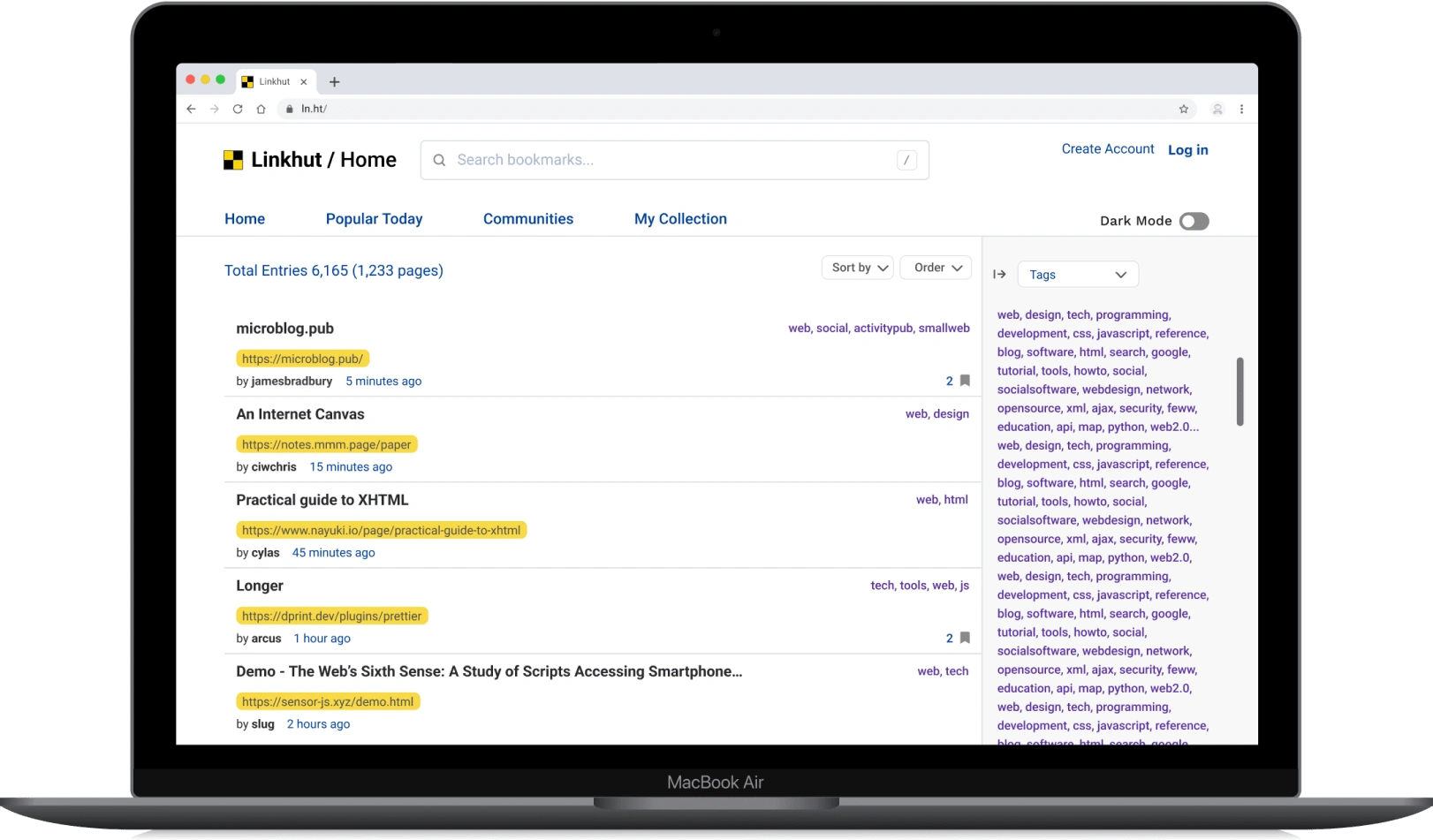
Page Redesign

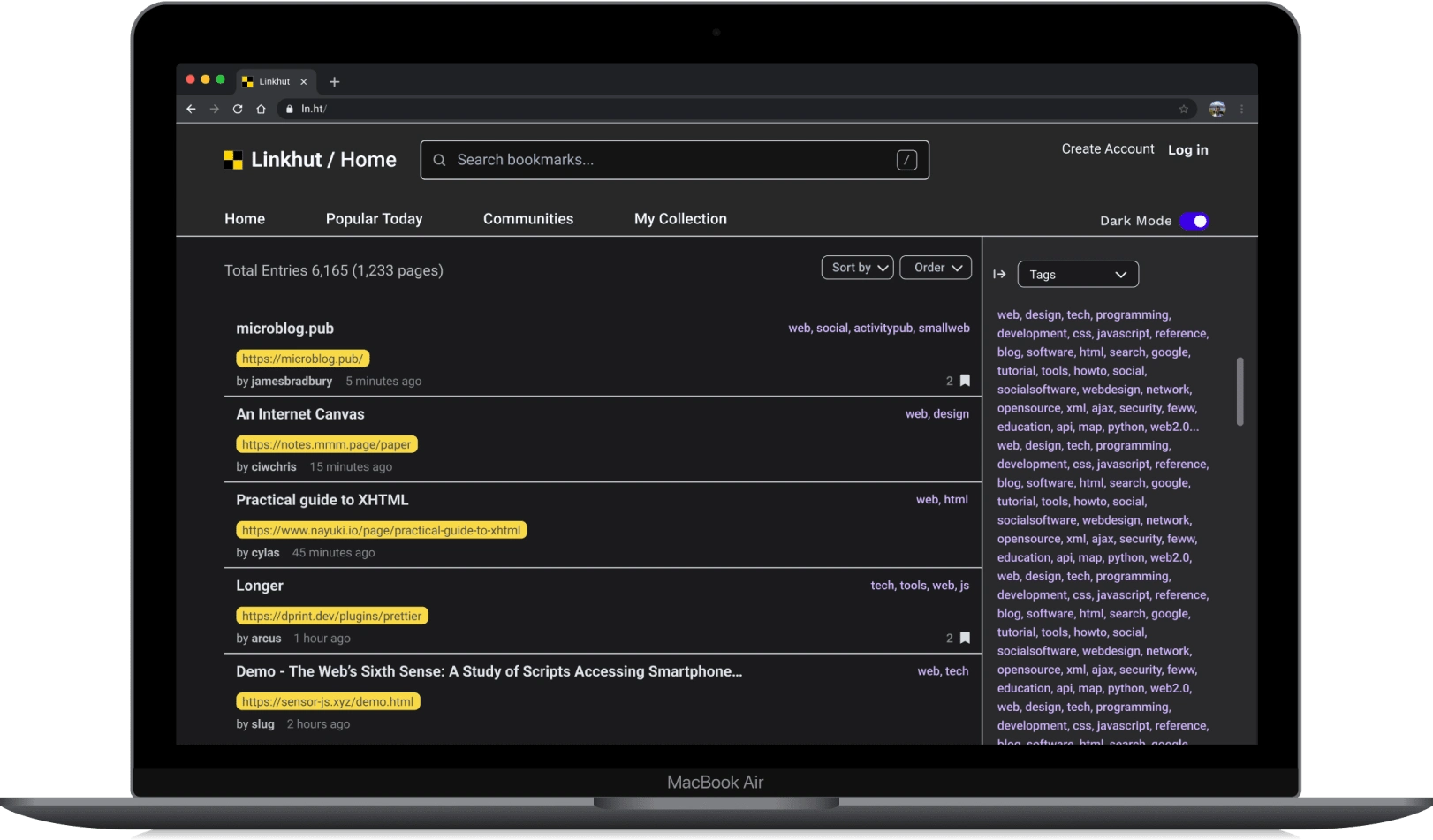
Dark Mode Design

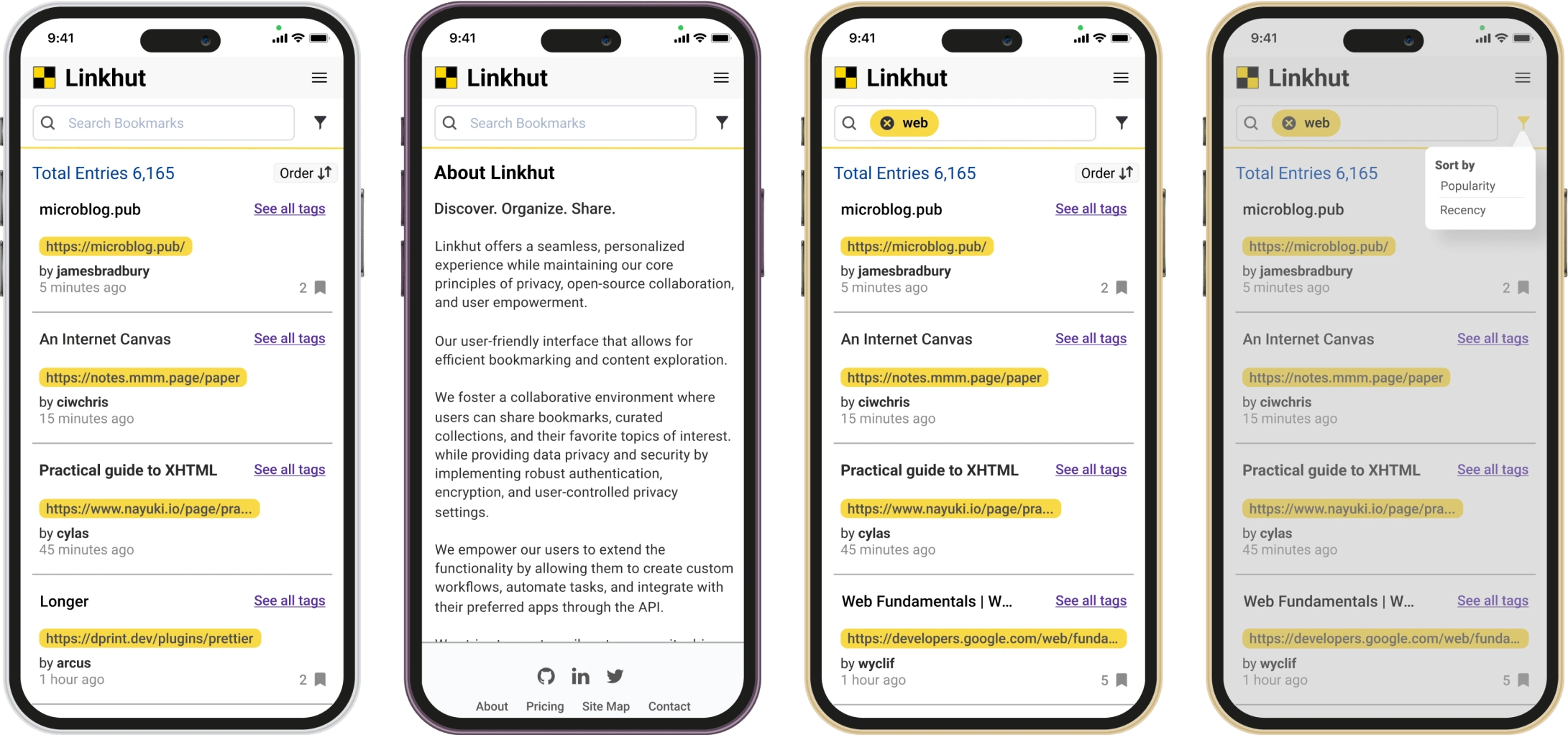
Mobile Design
By the end of the project, our team delivered five user flows with completely revamped UI elements to support the user experience our client desired. Key deliverables and improvements included:
Enhancing the information density by redesigning the layout, and by designing components like collapsable side bars, and dropdown displays for tag and bookmark display
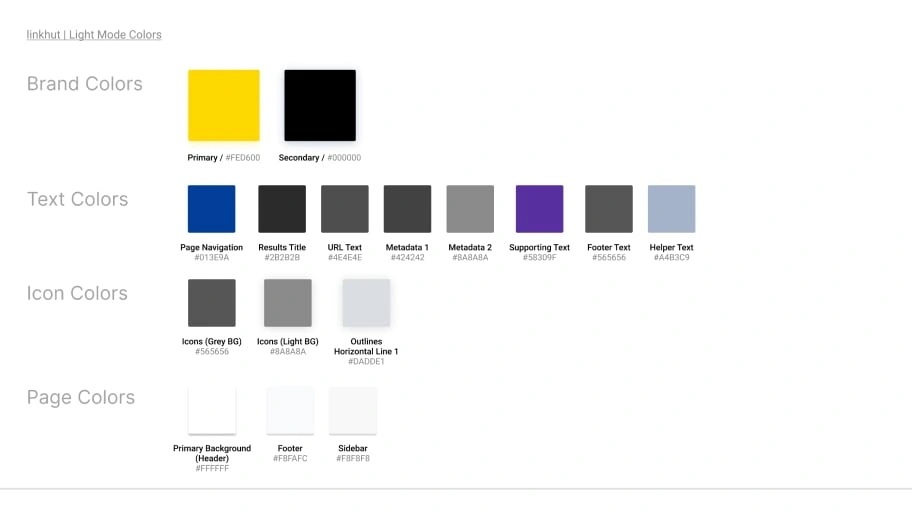
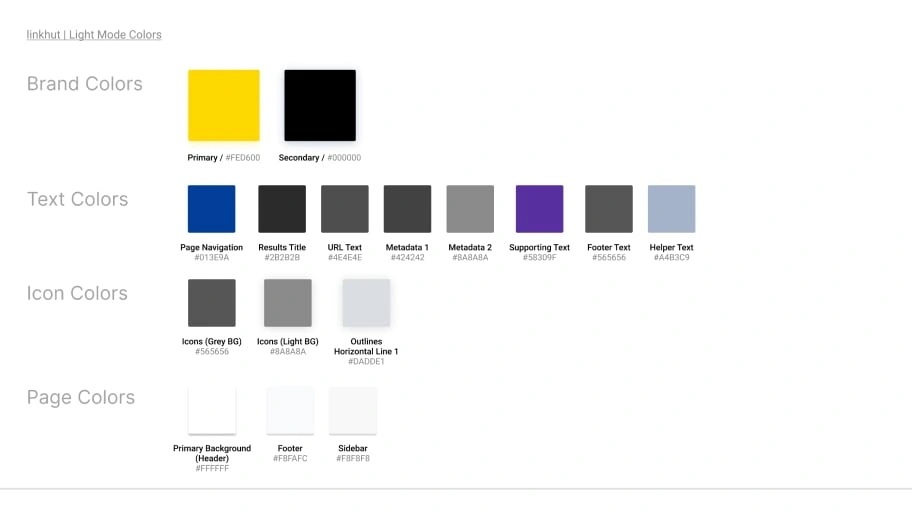
Recreating new, accessible, color scheme for both light and dark modes
Redesigning the footer
Designing mobile layouts as part of the overall CX improvement our client was looking for
My role and contributions to the project consisted of redesigning the home page, coming up with the accessible color schemes for light and dark mode, creating the new components for improved user interaction, designing screens for a total of five user flows, and supporting design decisions for our mobile layout.

Linkhut Style Guide Cover

Light Mode Color Scheme

Dark Mode Color Scheme

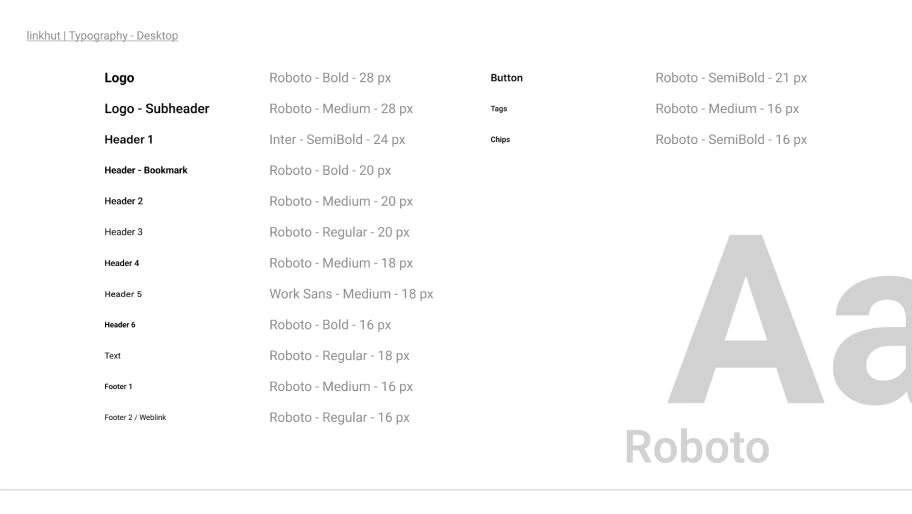
Typography Guidelines

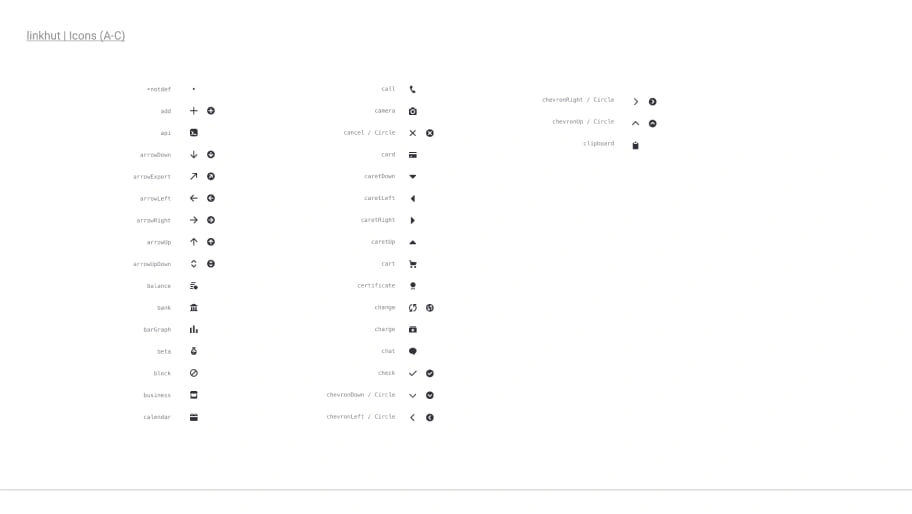
Iconography