NFT Marketplace Website
Like this project
Posted Jun 17, 2024
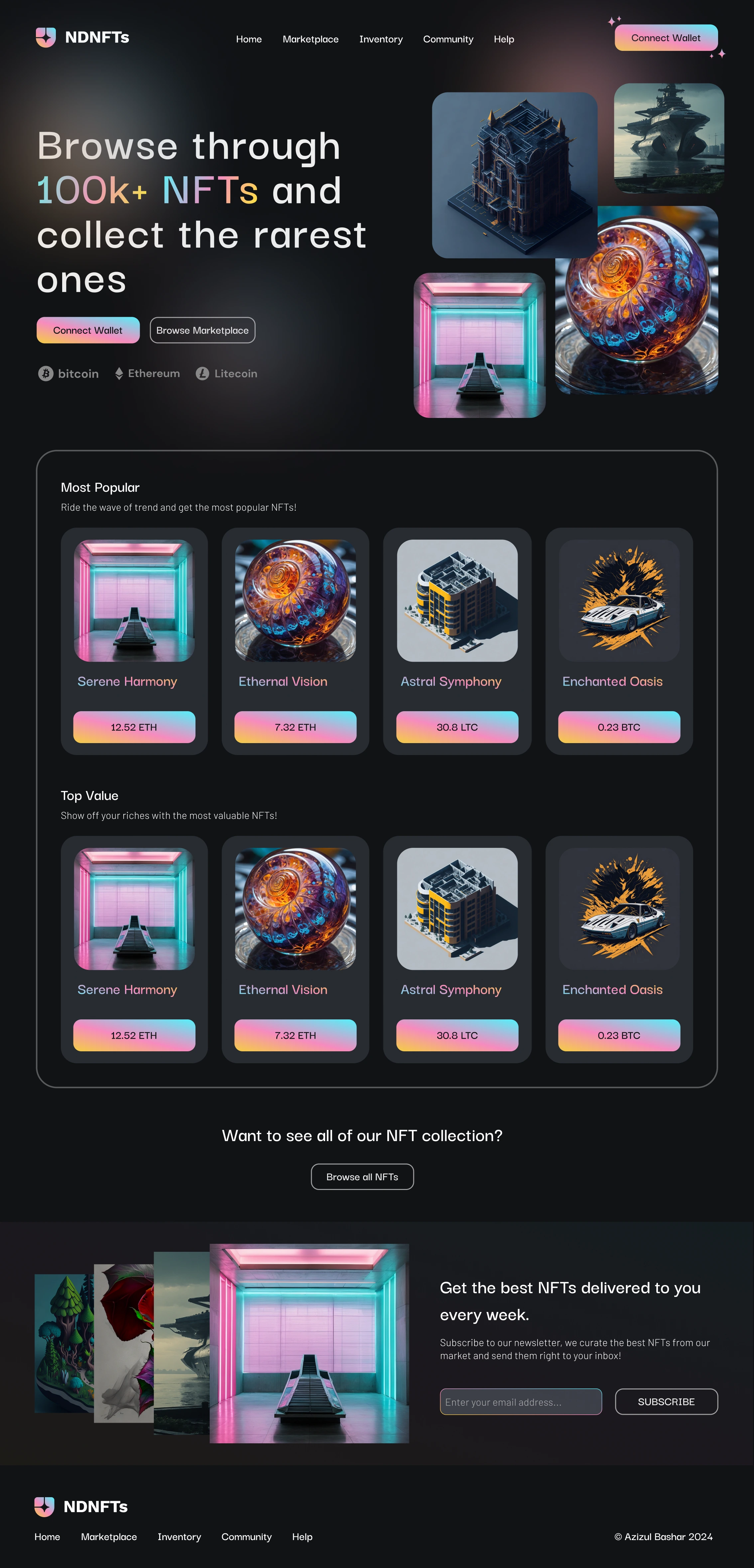
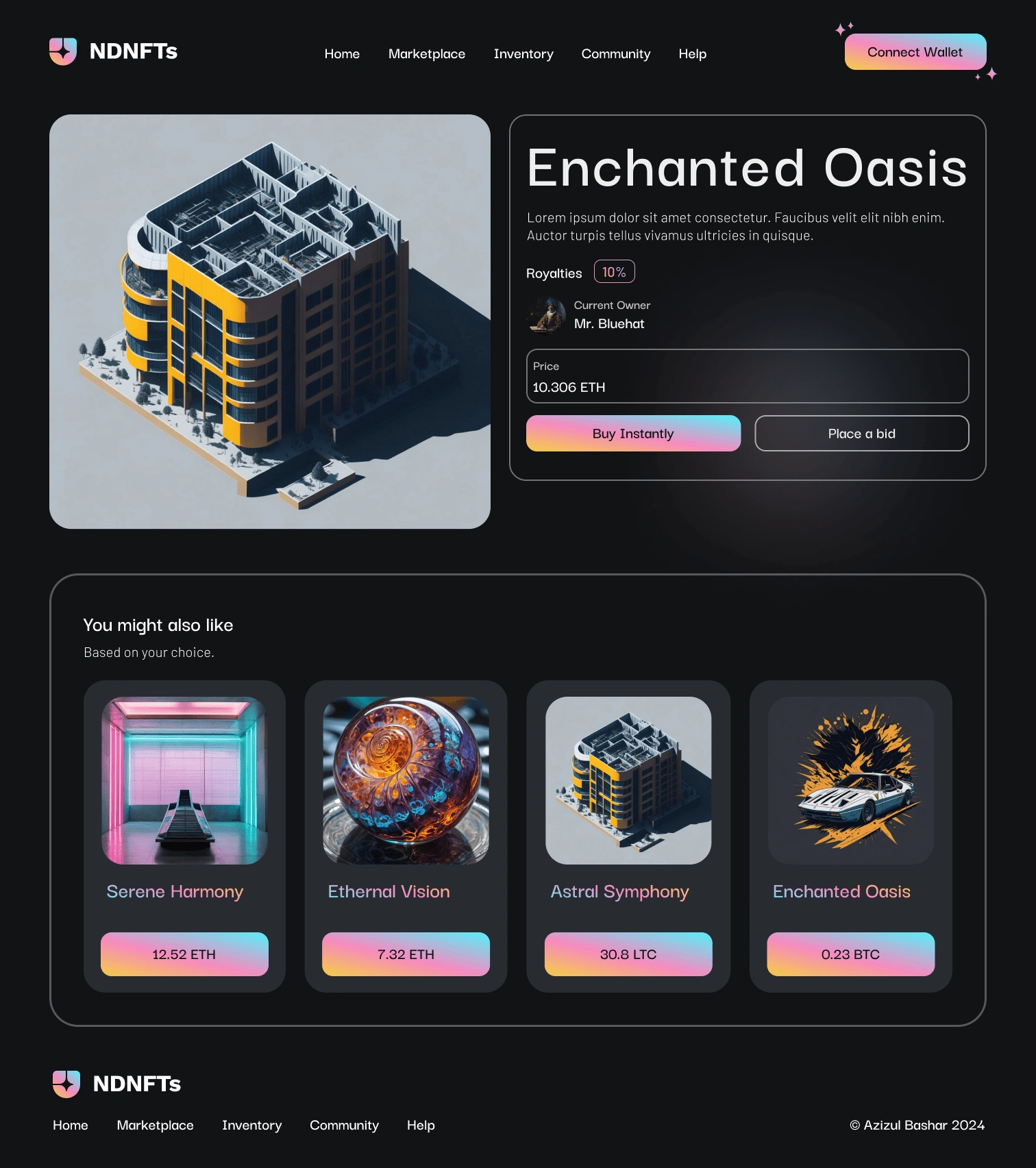
Award winning NFT marketplace website made for a web design contest, INIT 4.0 organized at Notre Dame College, Dhaka. Awarded 1st Runner Up.
Likes
0
Views
16

Awarded 1st Runner Up at INIT 4.0 Web Design segment organized at Notre Dame College, Dhaka.
Background
The website was designed and built for a Website Design Competition, a segment of INIT 4.0 organized by Notre Dame Information Technology Club at Notre Dame College, Dhaka, a renowned educational institution in Dhaka, Bangladesh.
Participants were asked to create a website for an NFT marketplace consisting of a minimum of 3 pages. Since it is a web design contest, only the front-end side was emphasized while the backend was optional. Since building the backend of an entire NFT marketplace was not feasible in such a short time frame of only one week, I opted to build a static site focusing mostly on the design side.
Objectives
Create a visually stunning design to stand out from the rest of the participants.
Make sure the website remains user-friendly while having a visually appealing design.
Ensure browser compatibility on all major browsers for the final website.
Try to achieve the highest lighthouse score by optimizing the site as much as possible while not compromising on design and accessibility.
Design Process
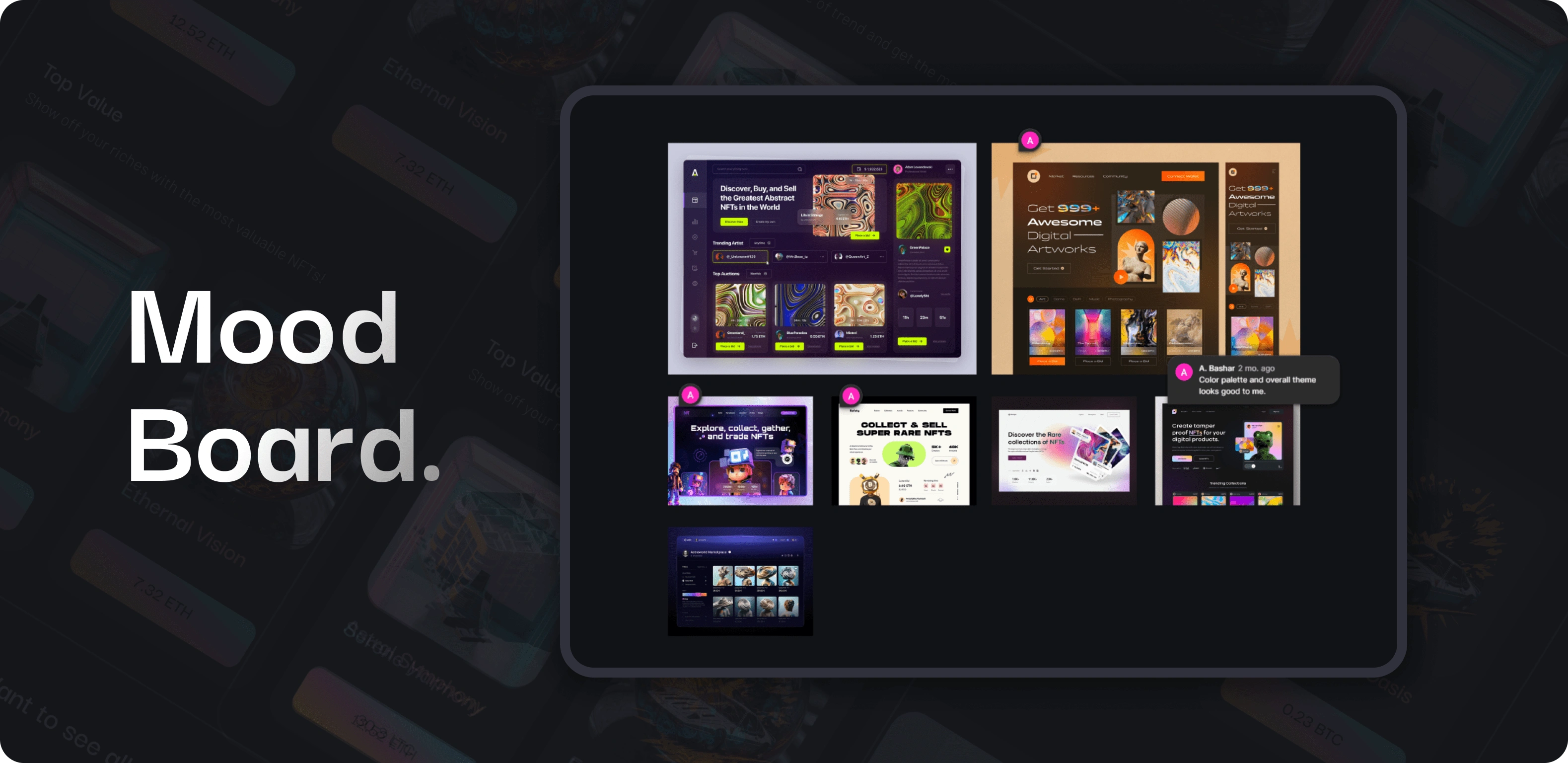
The first step was to search for some inspirations. So I looked up various designs and prepared a mood board that would guide the overall theme of my site. I also noted down my thoughts on why I have chosen each design on my mood board and what are the key takeaways from each inspiration.

Secondly, I had prepared a wireframe that would let me visualize the layout of the site which I am going to build. I eventually decided to go for a different layout instead of the one I wireframed for initially, but I did not make any wireframe of the new layout because I was short on time.
Typography
Consistency is one of the key principles of professional website design. So, to maintain design consistency, I needed some design guidelines that would keep my design consistent. Firstly, I created some typographic styles to be used throughout the design to keep the typography on the site consistent. I limited my font choices to only three because too many fonts can confuse the user and make the site look poorly designed.

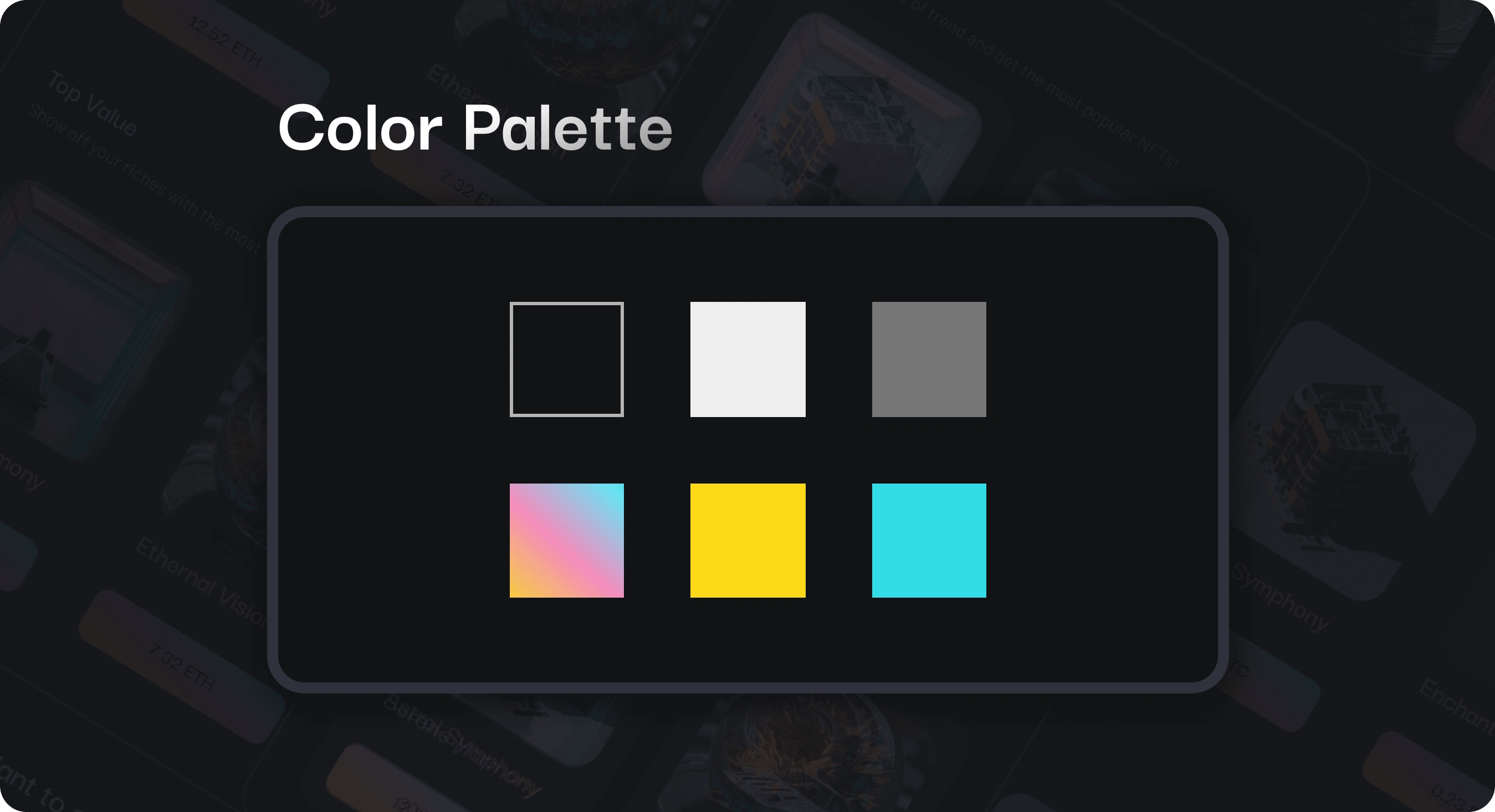
Colors
I chose a limited color palette to ensure consistency and harmony throughout the site. A restricted color palette helps in maintaining a clean design, which is crucial for professional web design. I opted to go for a dark theme since it goes well with a brand associated with Crypto, NFTs and Digital assets.

UI Components
As I mentioned before, consistency is an important thing consider while designing websites. So, to have a consistent design throughout the site, I also decided to create so reusable components of some common UI elements that will be repeatedly used throughout the website.
Layout Design
After that, I moved on to design the actual pages. When designing the desktop layout, I used a 12-column grid and for the mobile layout, I used a 4-column grid because in my experience these are the most flexible grid. A grid is necessary to keep the design structured and organised. This makes the page clean and more visually appealing. Additionally it makes it easier for the user's eyes to scan through the page.
Development
I had decided I am going to build a static website and since it is going to be a marketplace website, I will need a page for each NFT items. Creating those pages by manually writing HTML files for each page is not a scalable approach and it would require a lot of copying and pasting. So, I decided to use AstroJS to build the website in a scalable way. I created a template page for an NFT item and populated it with the data of each NFT stored in a list.
Additionally, I used Tailwind CSS to style the website. It allowed me to style each component easily instead of manually writing CSS classes for each component.
I started the development process by creating the typographic styles and creating color variables so that I can used these throughout the page. Then I created the reusable UI components and then the rest of the pages.
Results
Achieved 1st Runner Up Award at INIT 4.0 Web Design segment.
The website was praised for its beautiful design.
The finished website is compatible across all major web browsers.
The website gets a SEO score of 100.
Snapshots