Zagreb City Library Book Reservation App & Responsive Website
Like this project
Posted May 25, 2023
Based on the existing mobile app e-Zaki and the website of the Zagreb City Library, as an avid reader and UX designer, I created a case study utilising all the…
Likes
0
Views
21
Zagreb City Library, Book Reservation App, Croatia
Zagreb City Library is a local public library with more than 40+ locations spread around Zagreb, the capital of Croatia. The library has developed a tool for better book reservation management and boosting the interest of citizens in reading.
Problem Statement
Many citizens forget to return their books to the library and can’t borrow new ones. ZCL has created a mobile app and responsive app to make borrowing and searching for books easier and faster.
The Goal
Design a dedicated mobile app and responsive website with a better user experience and interface, so library members can easily track their borrowing list, search and reserve other books.

ZCL's primary target users include kids, primary students, adults and elderly retired people who need to research a topic or are interested in learning and reading.
Lead UX designer for the design of the app and responsive website from concept to delivery. Conduct user research and interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iteration on designs, defining information architecture and responsive design.
The limiting factors in this project were the limited information I could get from the Zagreb City Library and its members regarding user interviews due to the hierarchical bureaucracy and decision-making process. Despite that constraint, I managed to find an optimal amount of interviewees.
I observed as a user myself, the process and existing platforms from ZCL, to spot missing gaps and opportunities. Also, I gathered statistical data from the Croatian Bureau of Statistics and the scope of users using the library services. Based on this information, I developed interview questions and an online questionnaire, which was then used to conduct user interviews. Most interviewed participants shared a feeling of being frustrated using the mobile app and a bit confused when it comes to finding information. A key feature every participant shared a willingness to have is having a reminder of when to return their borrowed books, as well as language availability.
I did a few rounds of ideation exercises for both the mobile app and the responsive website to help me come up with more ideas and utilise the information from the competitive audit. The focus was specifically on how straightforward the search is and the reservation process.
After the ideation process and creating a draft of wireframes, I developed initial designs for the ZCL Book reservation app. The design goal is to focus on delivering an effortless and familiar flow for the users and guidance on searching for their books.
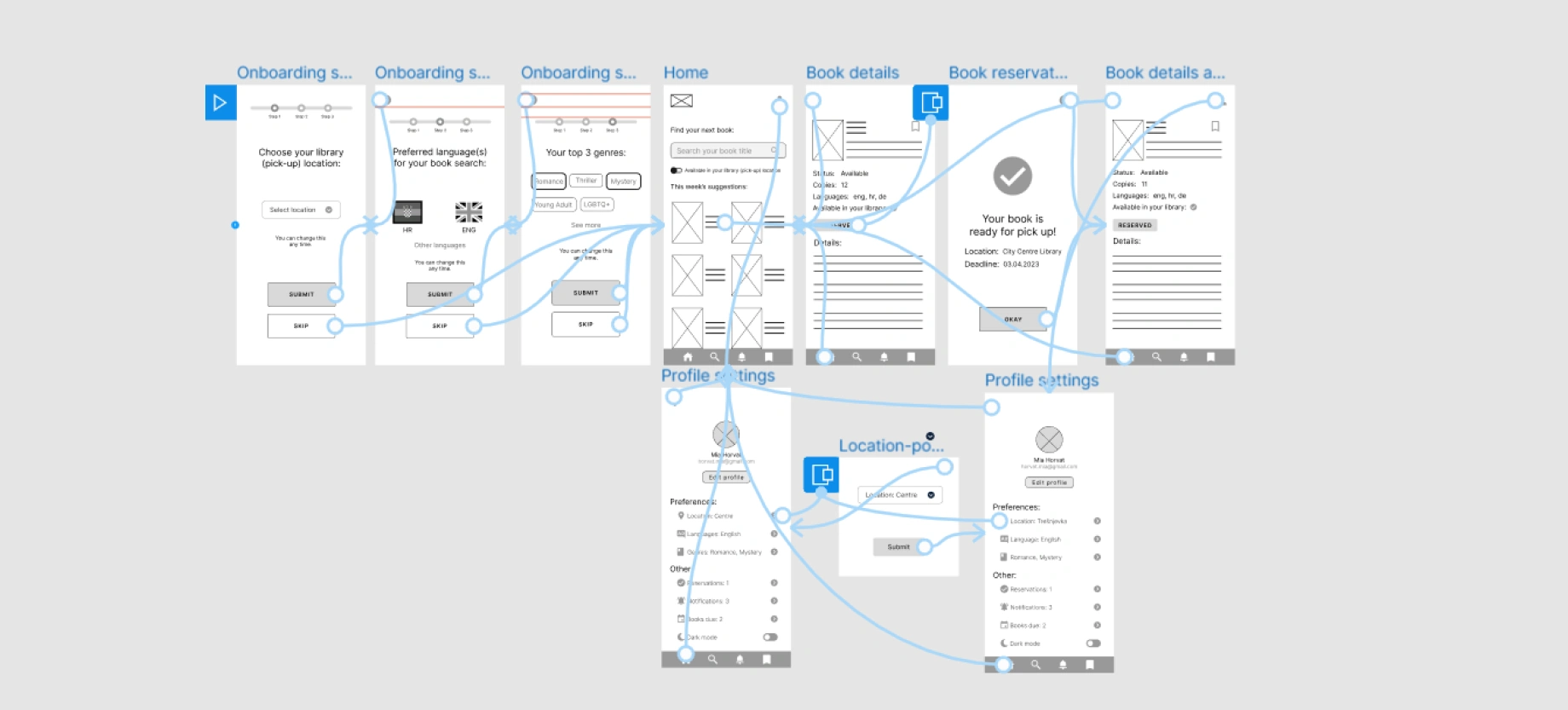
Preparation for usability testing required the creation of a low-fidelity prototype that connected the user flow of browsing available books and reserving a book to later borrow physically from the library.
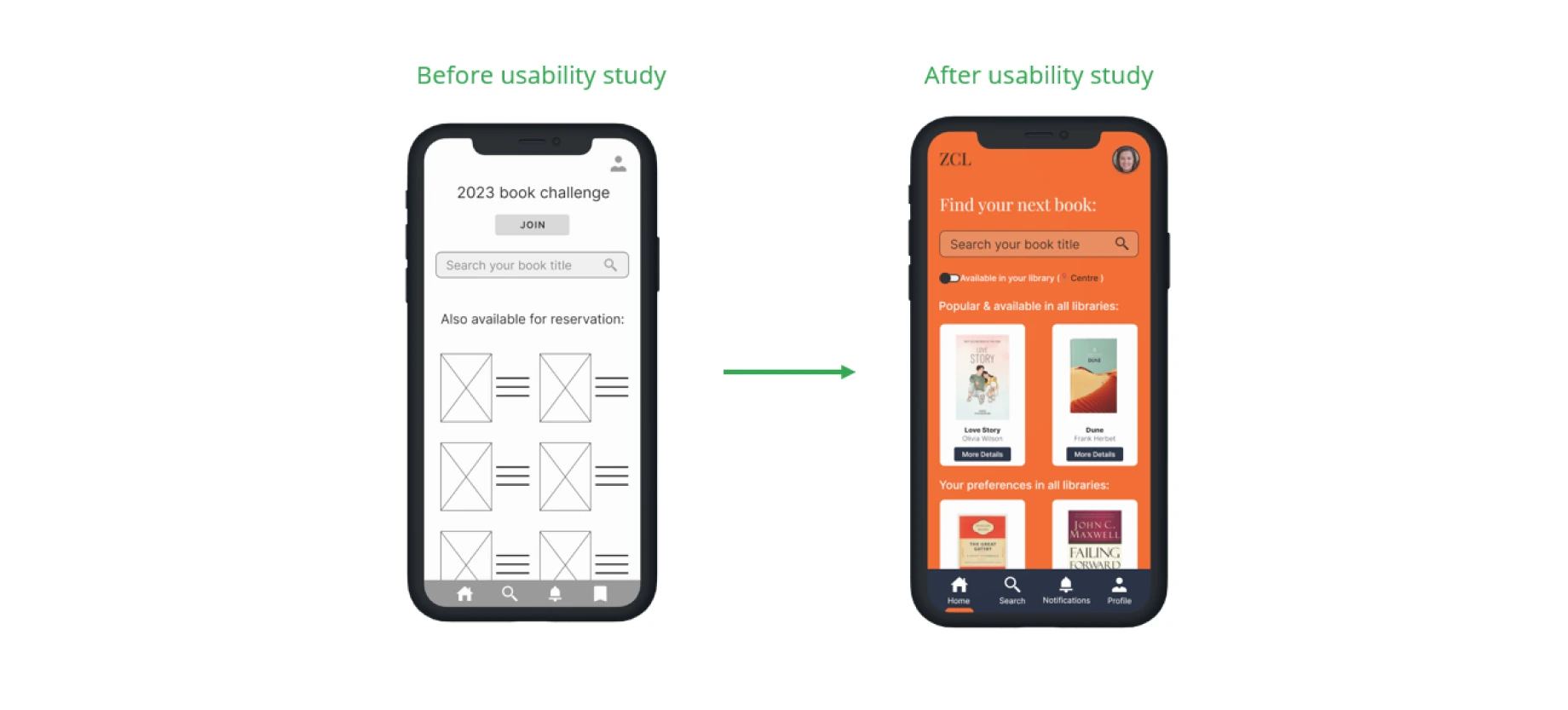
From the insights derived from the usability studies, I applied design changes providing a clear section to the home screen to browse available books from the city library.
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Users & Audience
Roles & Responsibilities
Scope & Constraints
Process

Home screen before and after the usability study.

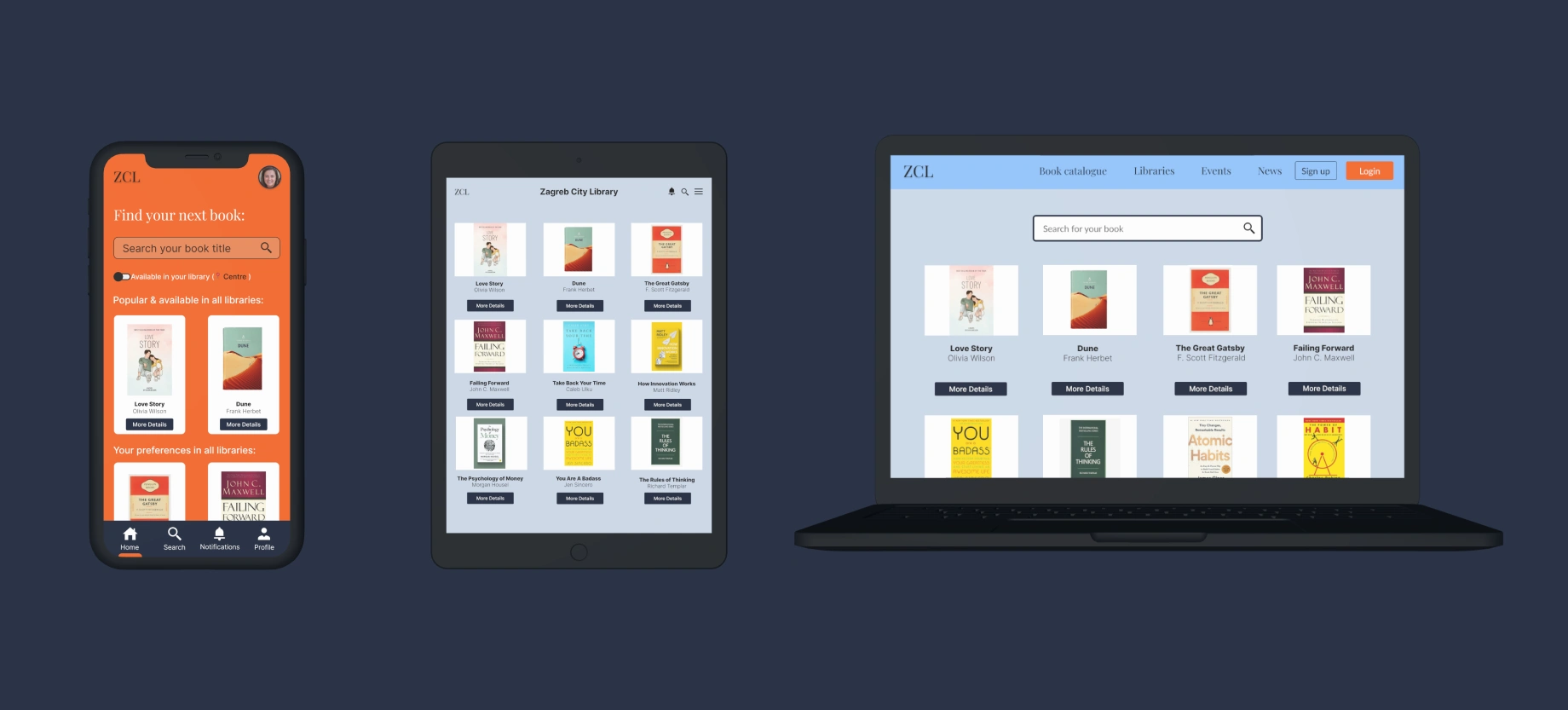
Responsive designs - high fidelity mockups.
A quote from a user's feedback was: "The app will help me keep track of my reading list just like Goodreads (another website for avid readers). This is amazing! Plus, I don't have to worry about having overdue books for returning."
I learned that the problems I encounter as a user are important, but the other issues need attention as well when it comes to designing functional and user-friendly solutions. The process taught me to listen more, put my biases aside and ask more open-end questions.
Outcomes & Results