Built with Framer
Mayowa Adegbuyi Portfolio - Figma to Framer Development
Like this project
Posted Sep 3, 2024
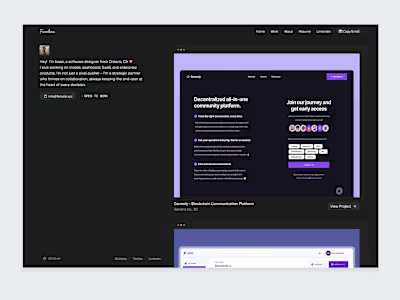
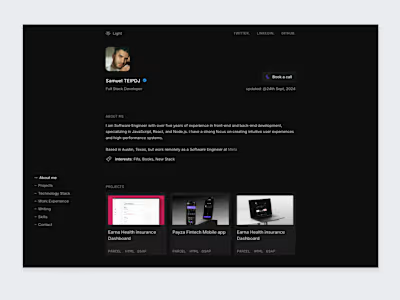
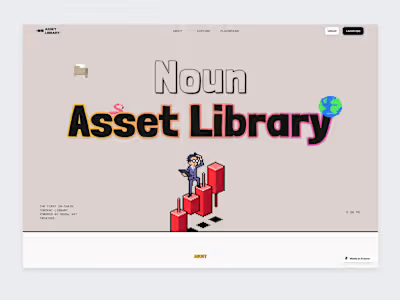
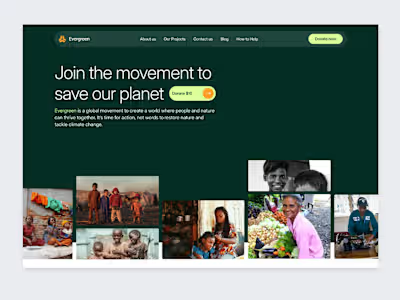
This is a personal design portfolio built to reflect over 4 years of experience designing digital products. I developed it in Framer with focus on interactivity
Likes
1
Views
20
Timeline
Jun 14, 2024 - Jul 31, 2024
Overview
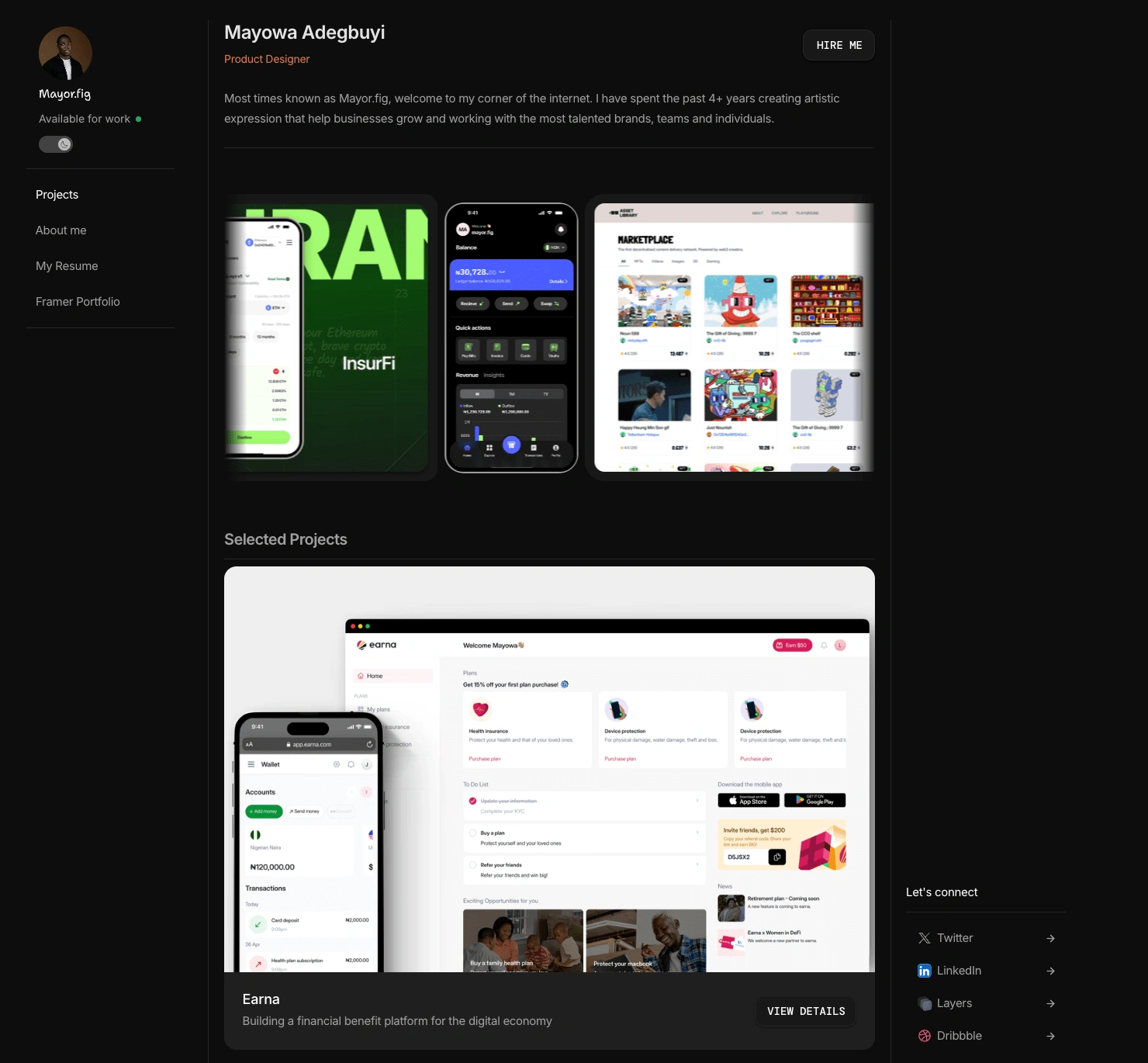
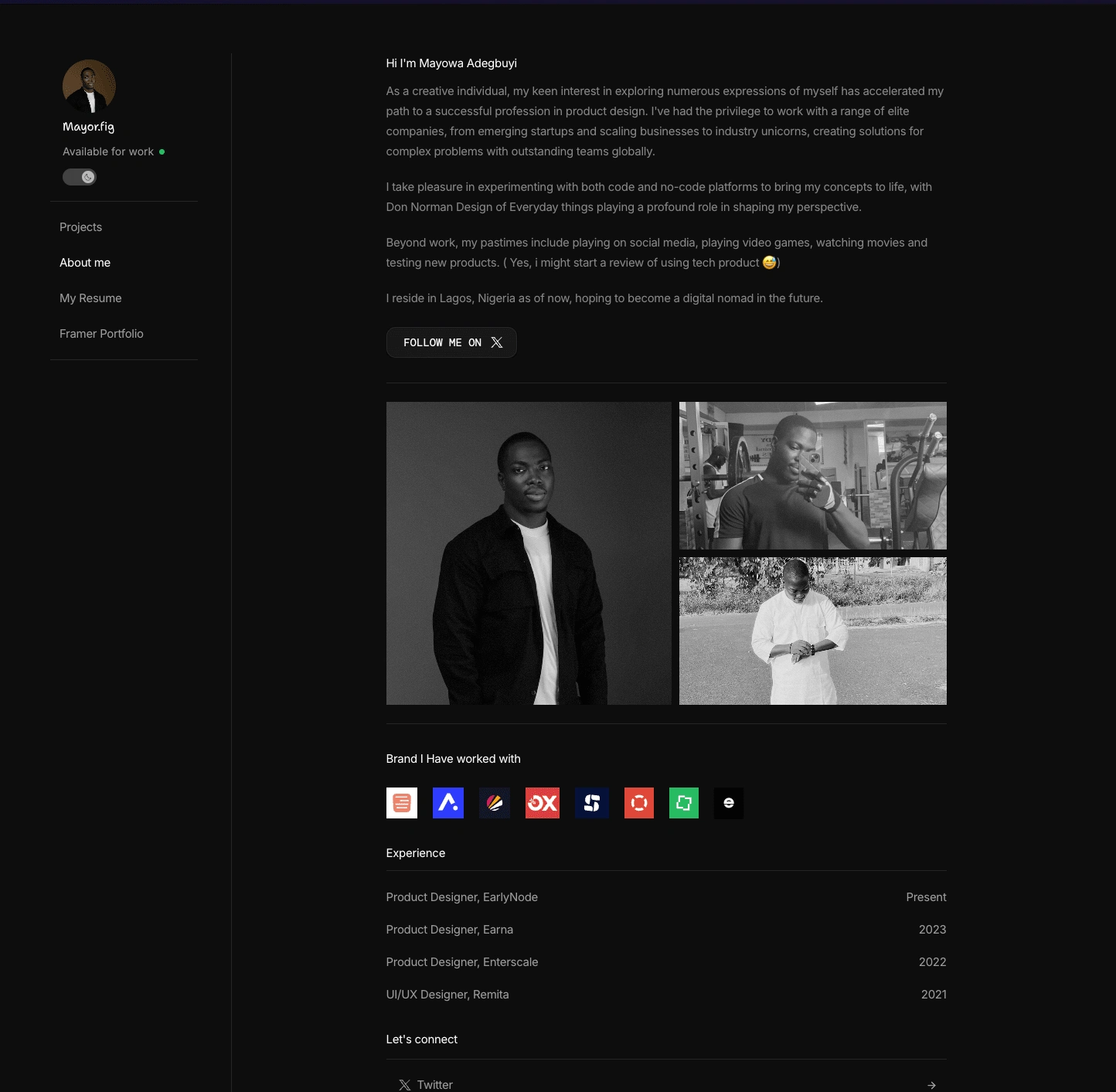
I designed and developed my personal product design portfolio to reflect over 4 years of experience building intuitive and user-centered digital products. This site serves as a hub for showcasing my work, design philosophy, and professional background.
Objectives
Showcase Design Expertise: Build a platform that clearly communicates my capabilities through thoughtfully presented case studies and project breakdowns.
Enhance User Engagement: Use interactive and scroll-based elements to keep users engaged and highlight key content dynamically.
Facilitate Easy Navigation: Prioritize seamless flow and structure so that visitors can quickly understand who I am, what I do, and how to contact me or explore my work.
🌐 Live Site: https://mayorfig.xyz

🎨 Responsibilities:
Framer Development
Web Design
Development Process
My approach was both design- and performance-led:
Wireframing & Structure
I started by outlining the portfolio structure—Home, Projects, About, and Contact. I mapped user flows to ensure quick access to essential content.
Component-First Design
Built a reusable design system in Figma to maintain visual consistency and make Framer development faster.
Interactive Prototyping in Framer
Prototyped early transitions and page flows directly in Framer to get a sense of how the site would feel in motion.
Responsive Development
Ensured everything scales beautifully across devices using Framer’s auto layout, breakpoints, and viewport testing.
Performance Optimization
Minimized animation overhead and used lazy loading to keep performance smooth even with visuals and animations.
Results
Since launching the site:
📈 Increased visibility and inbound opportunities via portfolio shares
💼 Secured freelance leads and interviews from clients impressed by the design and presentation
💬 Positive feedback from peers and mentors, especially around structure and UX clarity

What I Learned
The importance of designing with intention and hierarchy—especially when telling your own story
How to push Framer’s capabilities for responsive layout, animations, and live prototypes
Iterating based on real-world feedback led to a more streamlined, effective portfolio over time