Built with Framer
Femola Portfolio - Figma to Framer Development
Like this project
Posted Aug 23, 2024
I developed a responsive and visually engaging portfolio website for Femola using Framer, transforming his Figma designs into a high-performance website.
Likes
1
Views
13
Timeline
Jul 22, 2024 - Aug 22, 2024

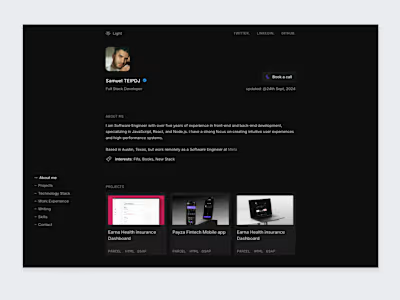
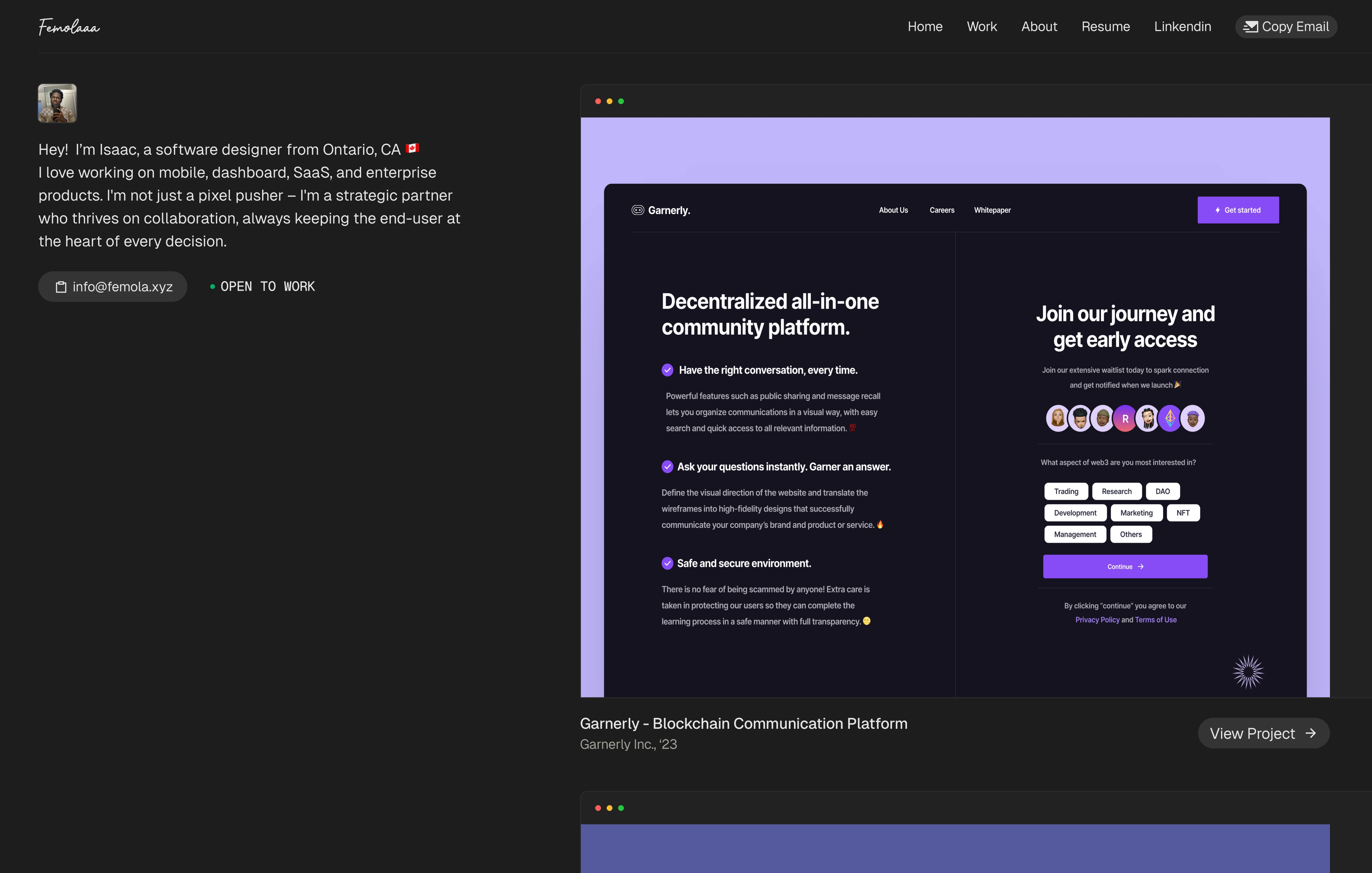
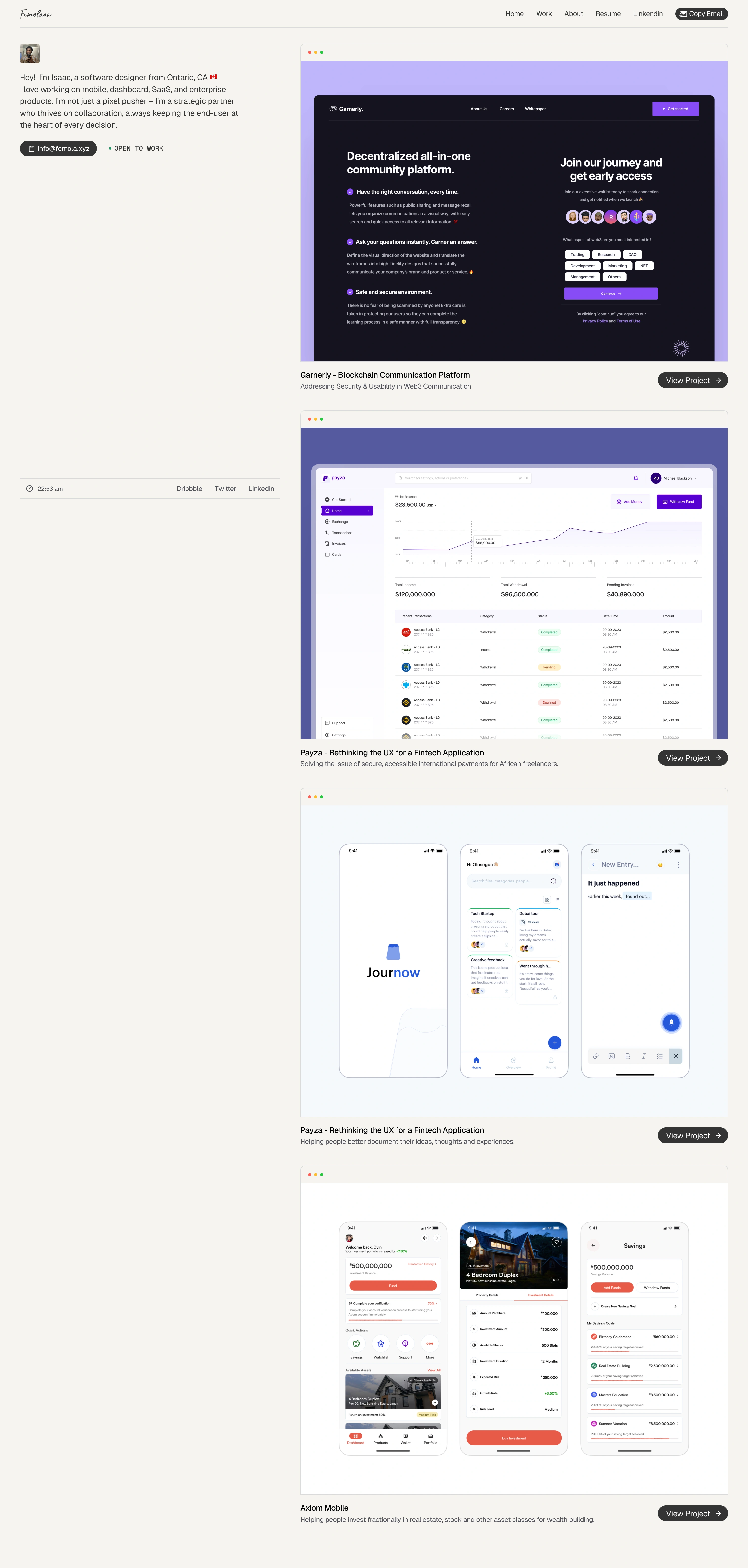
Homepage
🎨 Responsibilities:
Framer Development
Client Overview
Femola is a multi-disciplinary creative working at the intersection of branding, art direction, and digital content. With a bold yet minimalist aesthetic, he work explores identity, expression, and culture through visual storytelling. He needed a portfolio that reflected this unique creative voice while staying simple, easy to navigate, and future-proof for sharing he projects and story.
Overview
I collaborated with Femola to bring her personal brand and portfolio to life. The goal was to create a minimal yet expressive online presence that showcased her work, story, and identity in a visually engaging and scroll-friendly format.
➫ Live Site: https://femola.xyz

The Process
We started with a Figma concept designed by Femola that highlighted his love for simplicity, bold typography, and creative storytelling. My role was to refine the layout for web, maintain design integrity, and bring it to life in Framer through a responsive, fluid, and animated experience.
Structure Setup: Organized the layout using Framer’s auto-layout and component system for clean responsiveness.
Scroll-based Flow: Crafted a vertical storytelling layout, blending content and visuals with smooth transitions.
Micro-Interactions: Added hover effects and scroll-triggered animations to bring personality and movement.
Performance: Optimized assets and animations for speed across desktop and mobile.
Before & After
Before: Femola had a creative presence on platforms like Instagram and Behance but lacked a personal website that centralized his work and professional identity.
After: With the launch of femola.xyz, she now has a clean, branded portfolio that clearly communicates her value, showcases her past work, and opens new opportunities for collaboration.

Full homepage