Landing Page UX UI Design



📍 Description
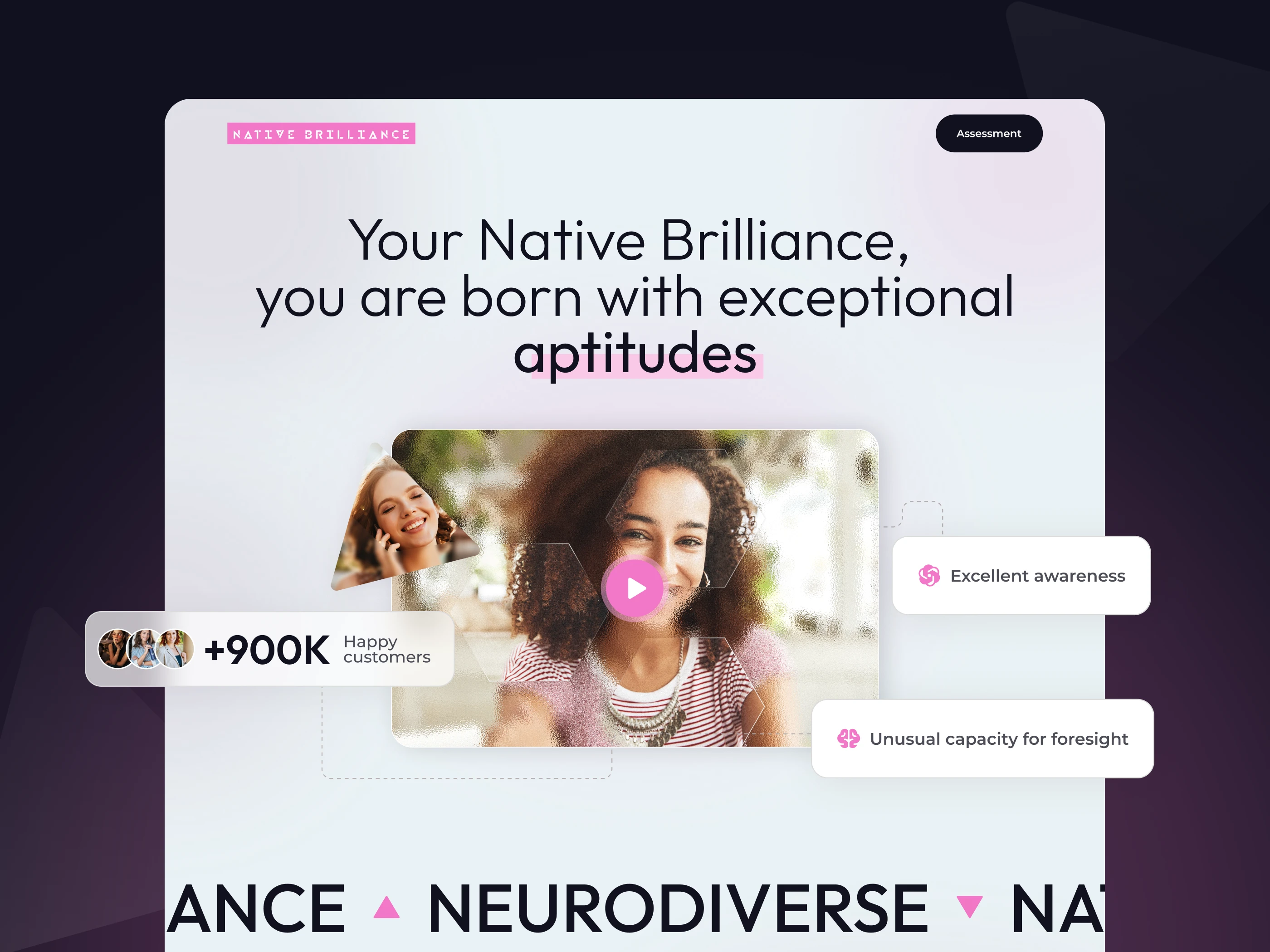
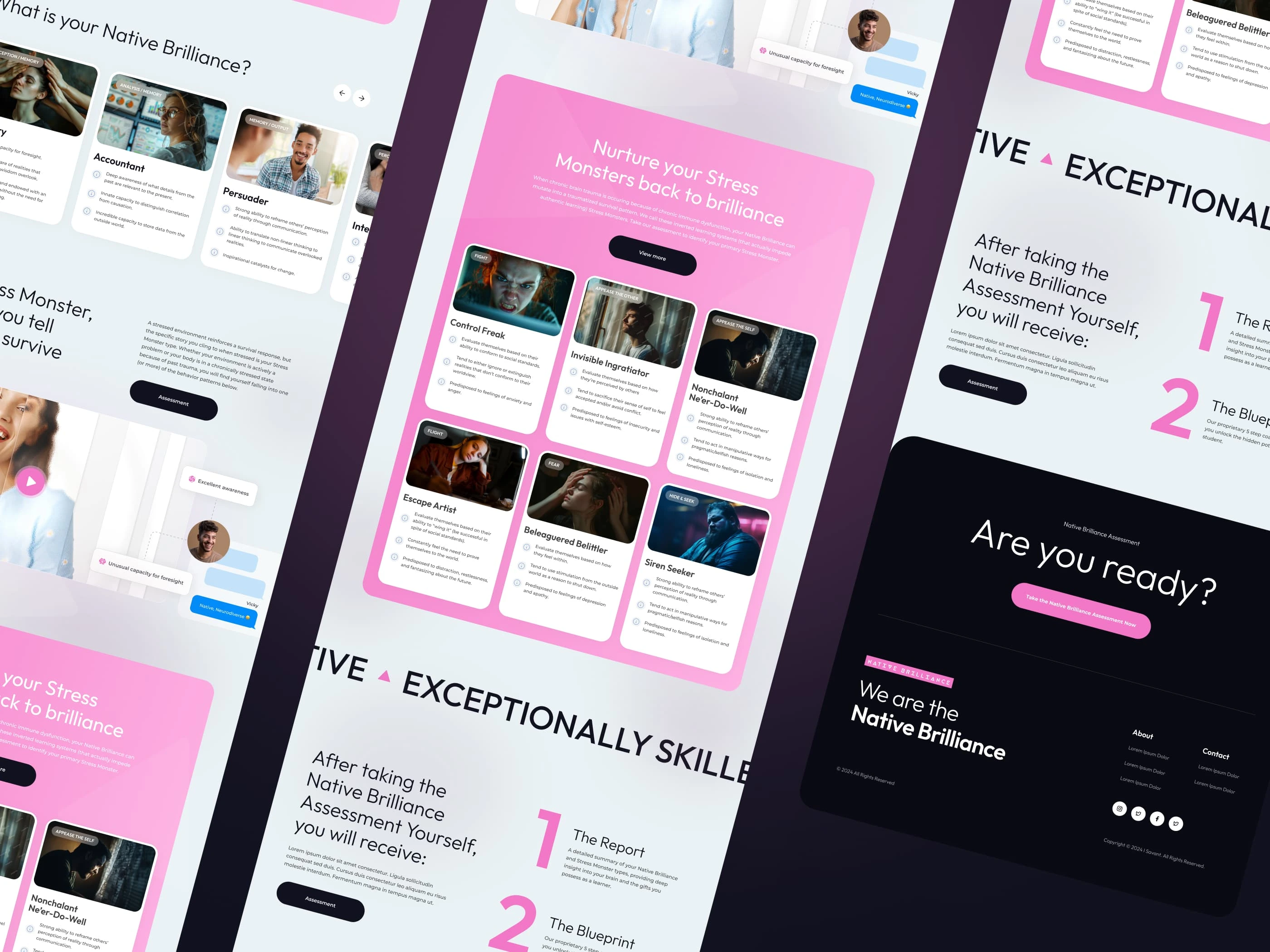
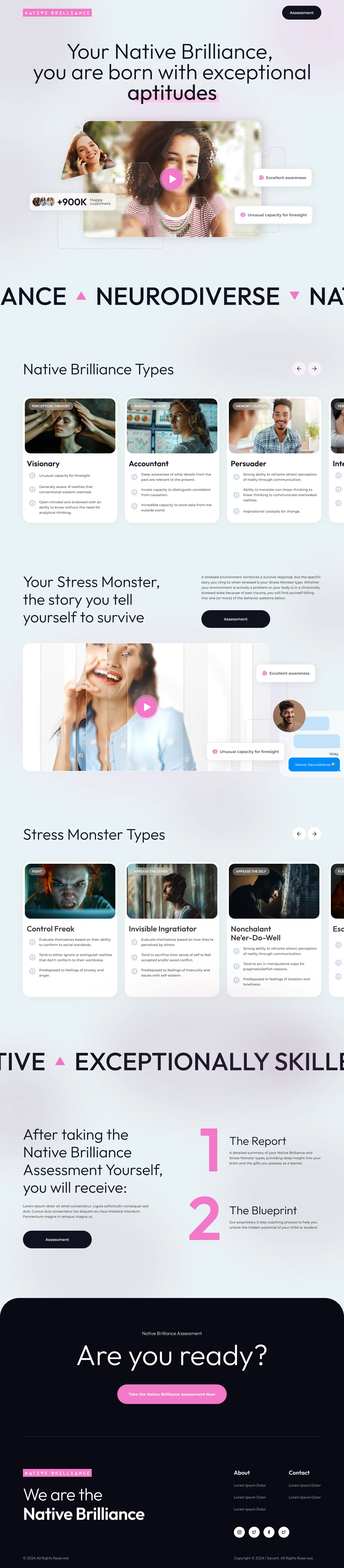
A sleek and thoughtful landing page concept designed for a modern cognitive skills and education platform. The objective was to build a sense of clarity, intelligence, and emotional connection while guiding users to meaningful actions—like enrolling in programs, exploring brain training tools, or booking assessments.
This project merges visual sophistication with a user-first digital experience, perfectly suited for professionals, parents, and learners seeking personal and cognitive development.
🧠 UX Approach
Information hierarchy structured to facilitate quick scanning while preserving educational depth.
Conversion-focused layout with clear CTAs, persuasive copy blocks, and trust-building testimonials.
User flow optimized for enrollment and exploration, balancing discovery with simplicity.
🎨 UI & Graphic Design
Visual tone inspired by current neuroaesthetic and wellness design trends: spacious layouts, soft gradients, calming neutrals, and editorial typography.
Graphic language driven by geometric patterns, abstract brain-inspired visuals, and subtle motion cues.
High-end composition using grid systems, whitespace, and visual rhythm to guide attention naturally.
Emphasis on legibility and emotional resonance, using warm yet professional visual storytelling.
🔧 Design Process
Discovery & Benchmarking
Researched top platforms in education, brain training, and wellness tech to identify UI patterns, visual language, and tone of voice. Gathered inspiration from award-winning sites (Awwwards, Behance) and leading cognitive science brands.
Wireframing in Figma
Defined structure through low-fidelity wireframes, iterating based on information priority and content density. Focused on scroll behavior and section pacing for a smooth narrative flow.
Visual Exploration
Developed style tiles and moodboards with current aesthetic trends: soft editorial palettes, large expressive type, modular components. Created custom graphics and icons to enhance visual identity.
High-Fidelity Design in Figma
Designed a full responsive landing page system (desktop & mobile), with scalable components, hover states, and light interactions. Prototyped key interactions and scroll behaviors for handoff or animation planning.
🛠️ Tools Used
Figma · Illustrator · Photoshop · Loom (for feedback loop) · Notion (for project structure)
✅ Outcomes
A landing experience that conveys mental clarity, professional credibility, and emotional trust.
Ready for integration into platforms like Webflow or Framer with clean, developer-friendly structure.
Highly adaptable system that could scale into a full educational product or SaaS platform.
Like this project
Posted May 24, 2025
Designed websites and apps to enhance client online presence and branding.
Likes
0
Views
1