Gardening Application | Angular & Material
Like this project
Posted Feb 5, 2025
Angular based Web Application for cataloguing and managing plants. Management tools for greenhouses, seasonal planning, and plant history.

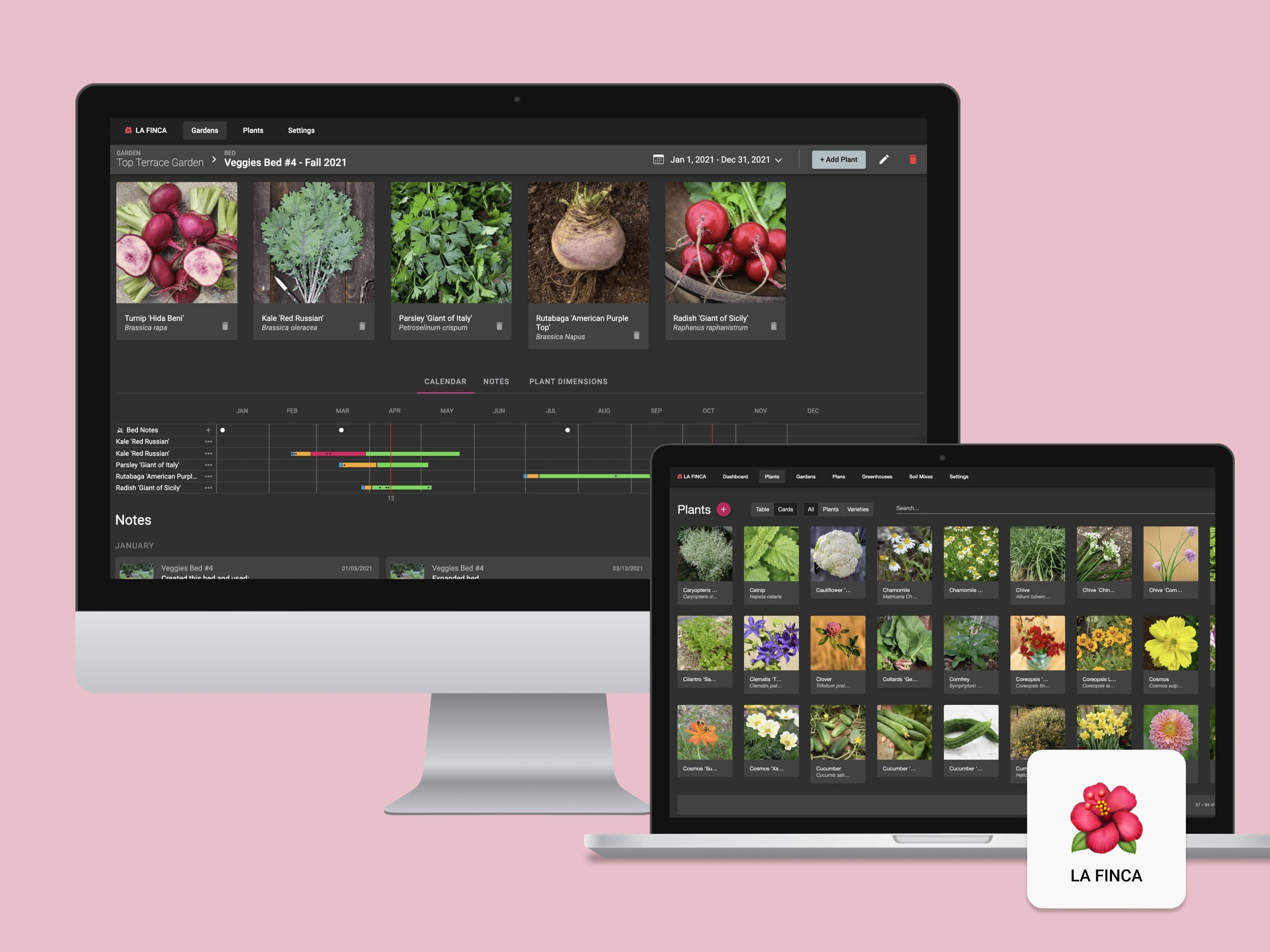
Using the Angular and Material Design frameworks, we built this web application to manage garden and landscape data across a physical property. The application allows the user to create gardens with beds, and then add plants to the beds. Other management functions include seasonal planning, greenhouse management, and planting history timelines.
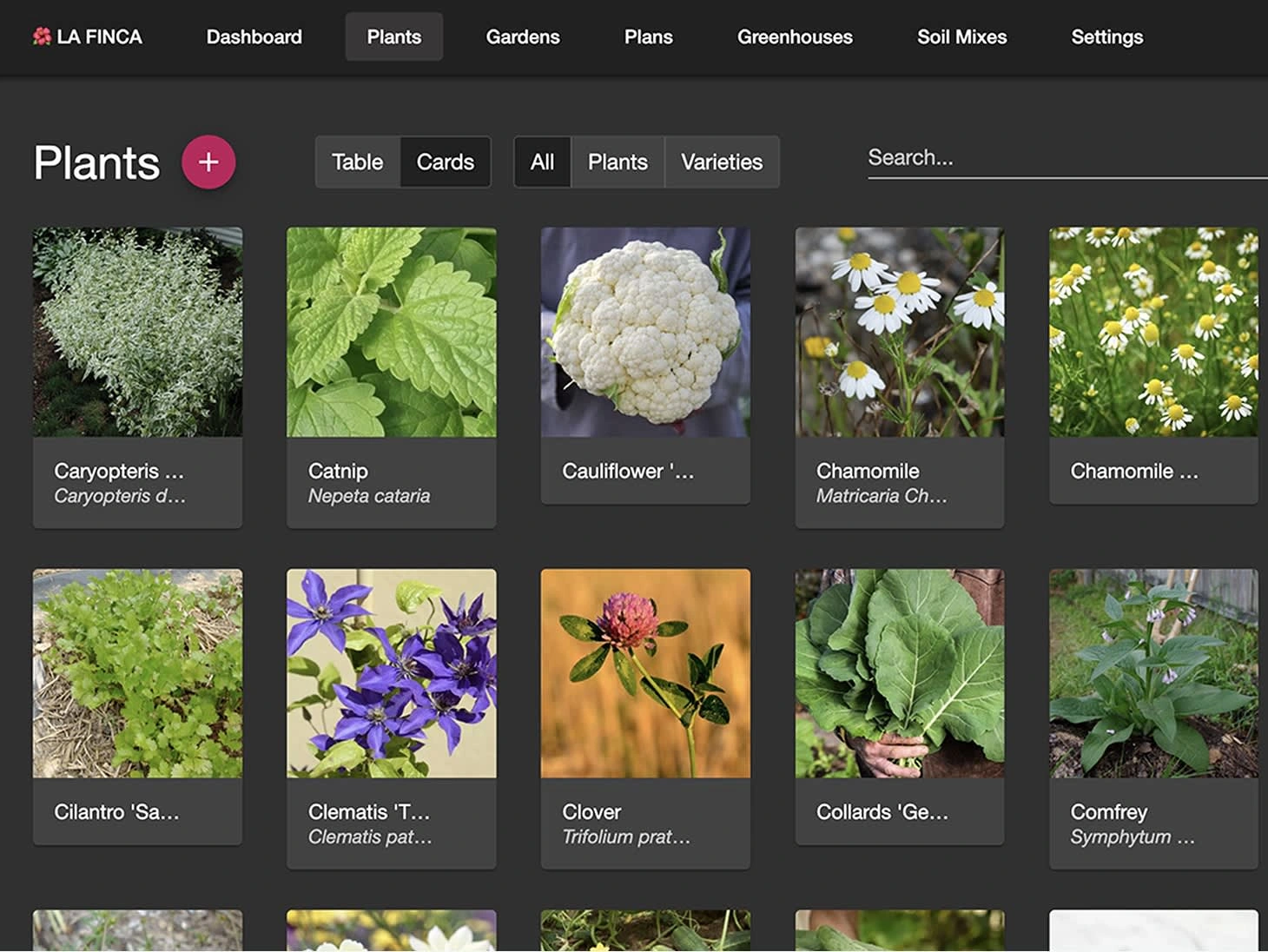
Plant Inventory
Plants can be viewed in a list and cards format, and filter by plant and variety. Additionally a search tool allows to target specific plants by entering a query.

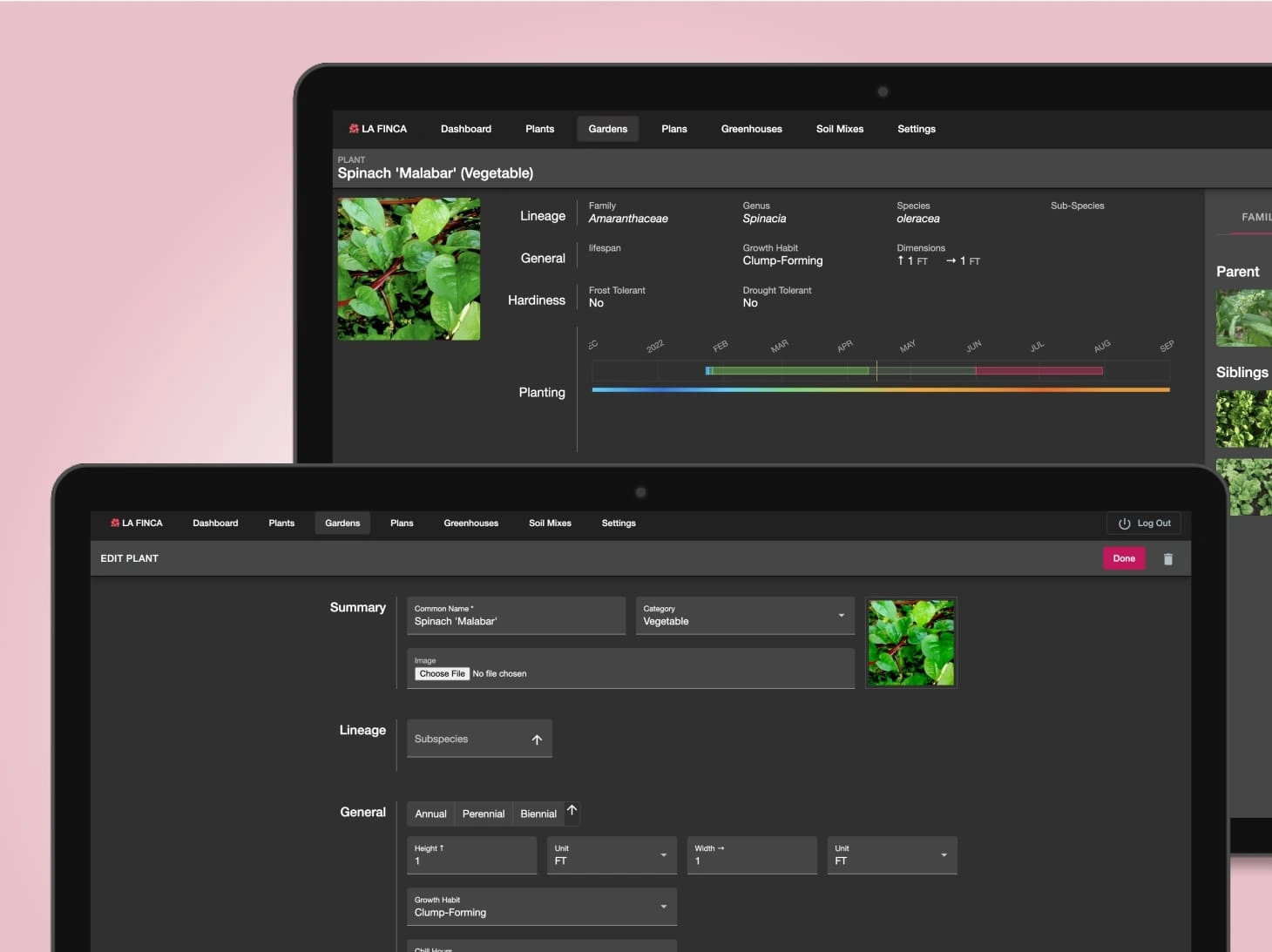
Plant Details View
Detailed plant view displays key information such as lineage and physical attributes. Additionally, a diagram displayed a visual of the ideal time for planting along with the heat pattern of the location planted. Editing the plant allowed to gather all of this information.

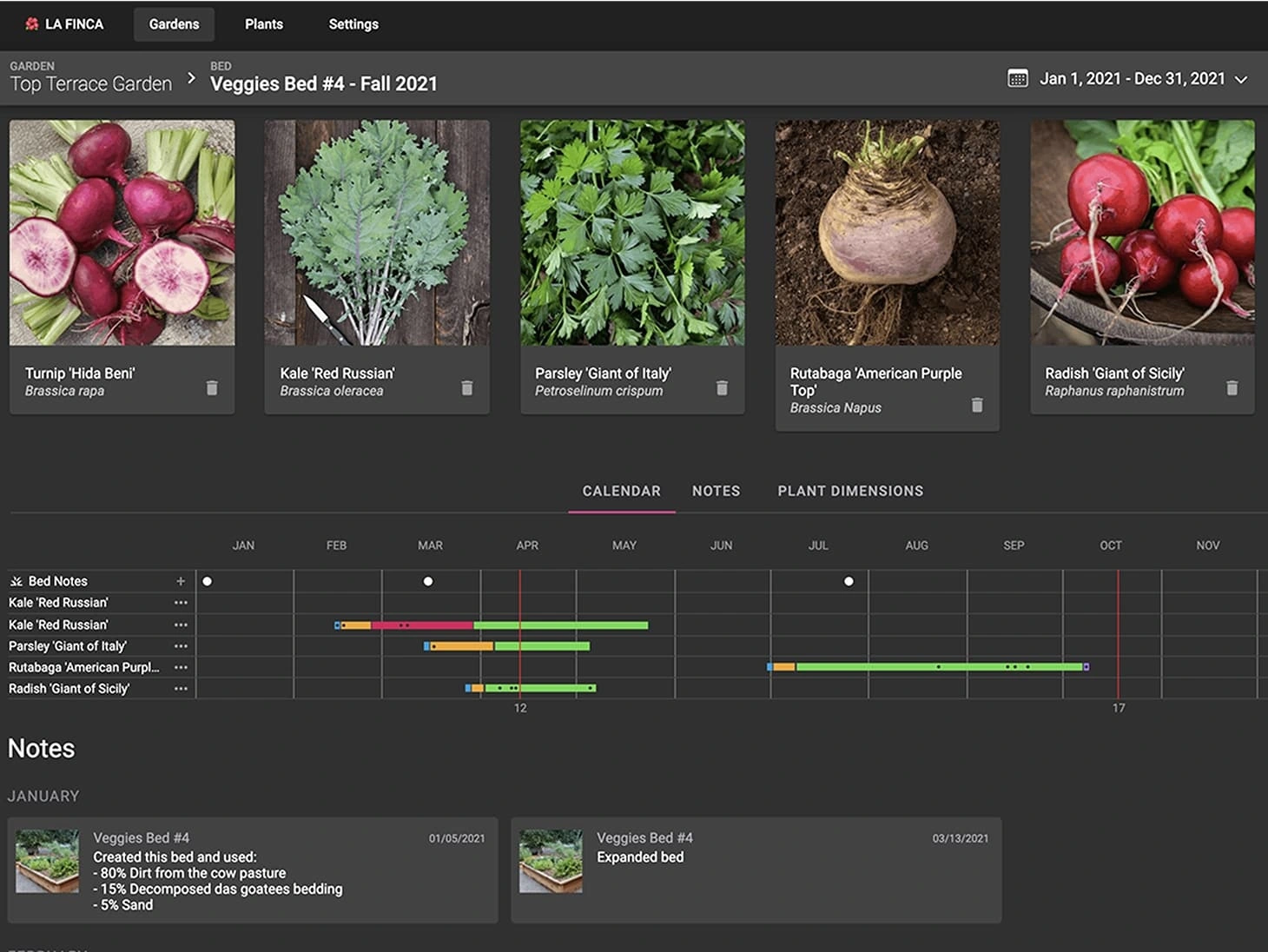
Garden Bed Plan
This view allows to select plants from the catalog and add them to a bed to visualize in a calendar planting times.

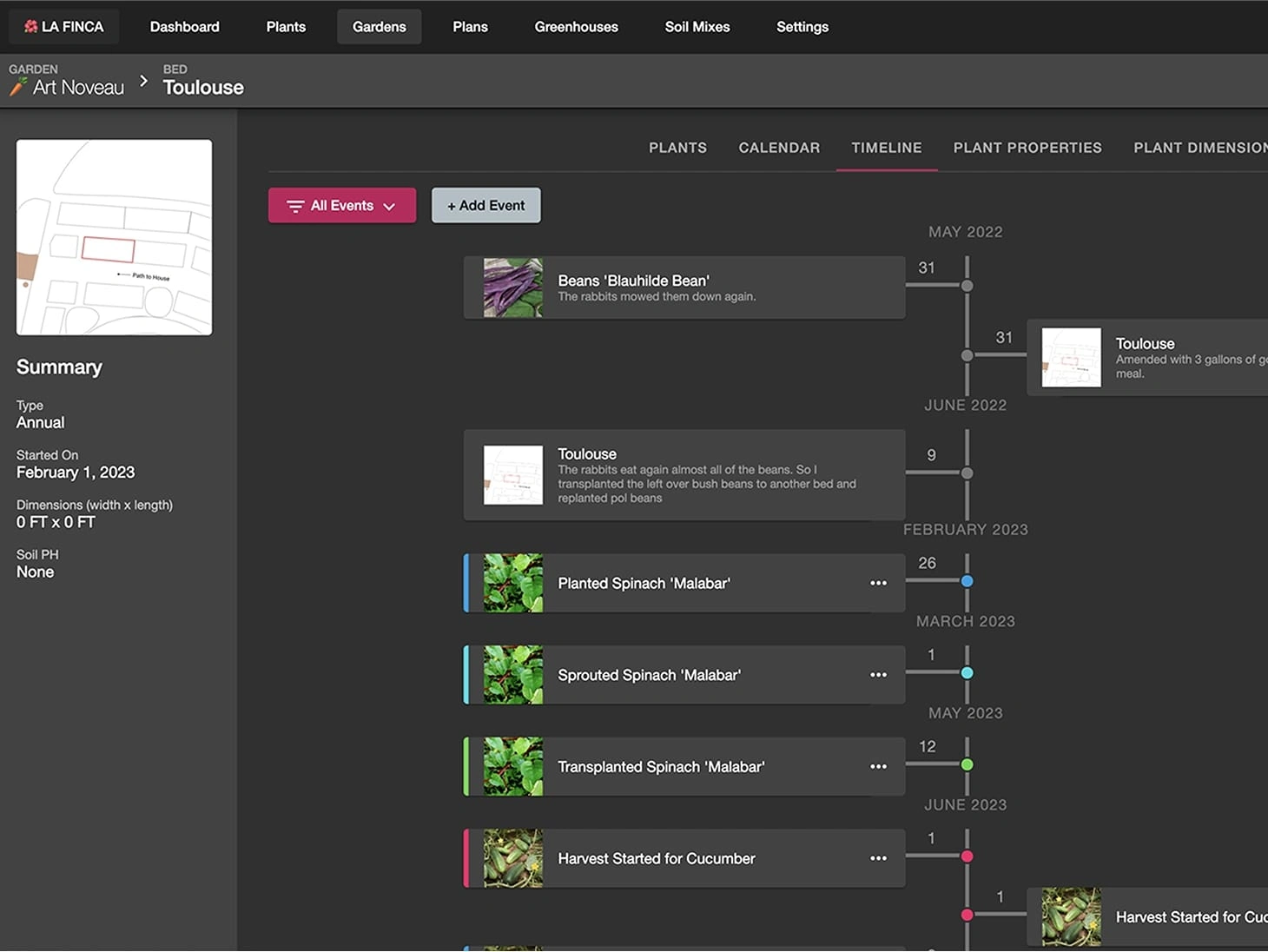
Garden Bed Timeline
Plants can be organized in gardens and in bed, and from there record gardening events, drawing a timeline for future reference.