🖥️ Smart Cities Design Software that Boosts Customer Buy-In
Like this project
Posted May 17, 2024
Designed an intuitive tool for Verizon, enabling efficient planning, budgeting, and streamlined workflows to deploy Smart Cities devices and services.
📝 Introduction
The Site Designer tool is a sophisticated graphic design application developed for Verizon's Smart Cities initiatives.
As a UI/UX designer, my role was to create an efficient and user-friendly interface tailored specifically for trained power users, such as designers and sales teams.
This tool is integral in planning and estimating budgets for the deployment of devices and services in smart communities.

Site Designer tool interface showcasing Verizon's Smart Communities project planning
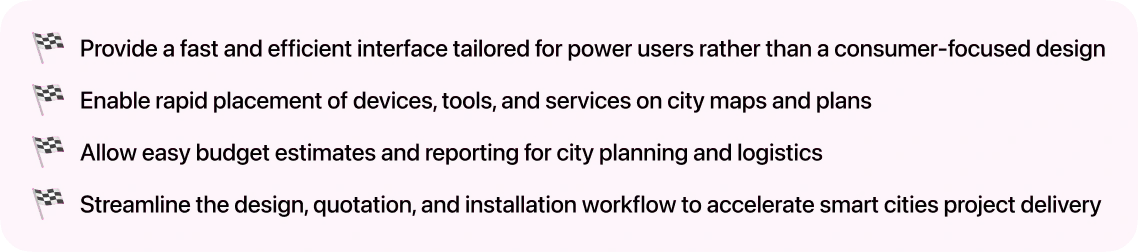
🎯 Goal
The primary objectives of the Site Designer tool were to:

Key objectives for Verizon's Site Designer internal tool
🧨 Problems
Several challenges were identified during the development of the Site Designer tool:
Navigation Complexity: Users needed a way to access navigation from multiple points. Initially, a basic dropdown filtering system was considered, but it was not visually intuitive
Tool and Panel Placement: The placement of tools and panels needed to be optimized to minimize the back-and-forth movement across the screen, which was inefficient
User Workflow: Understanding the sales team's workflow with PDFs and annotations was crucial to designing an interface that maximized efficiency.
🧭 Dashboard Design
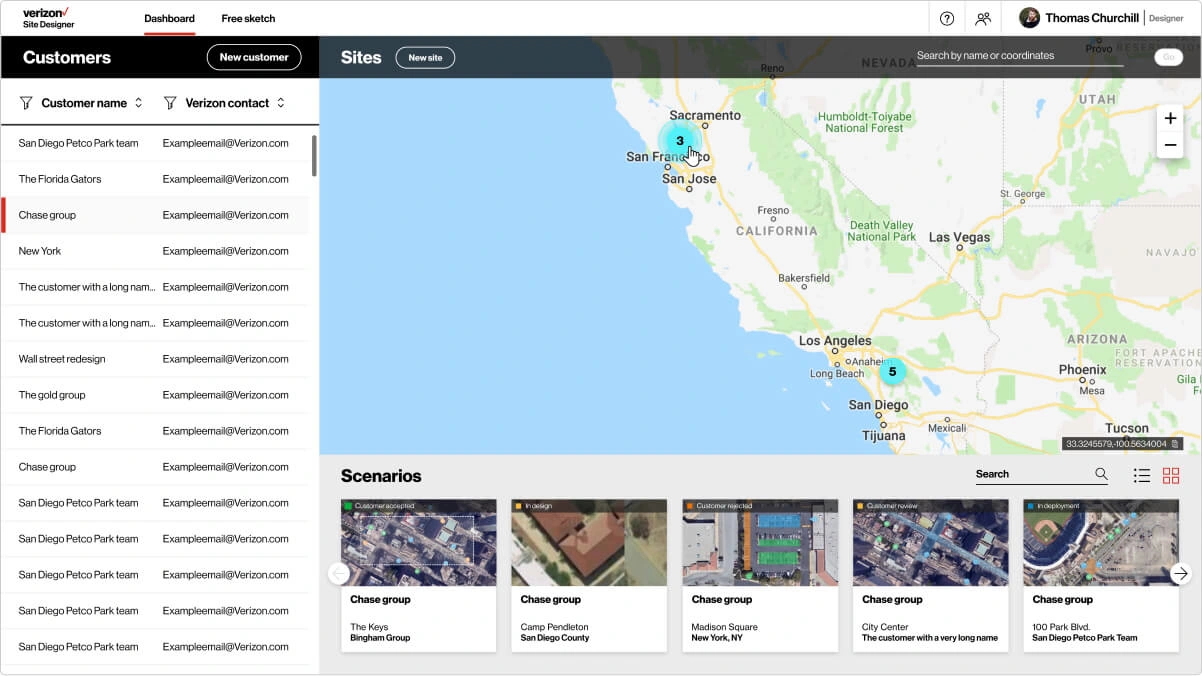
The dashboard was designed to provide a clean, visually organized interface that enables easy oversight and navigation of customer design plans across multiple sites and scenarios. Key features include:
Hierarchical Layout: Design plans are displayed in a hierarchical layout that allows filtering by customer and site
Thumbnail Previews: Thumbnail previews of design scenarios enable quick visual identification
Detailed Design Plan Views: Users can easily access detailed design plan views by clicking on thumbnails

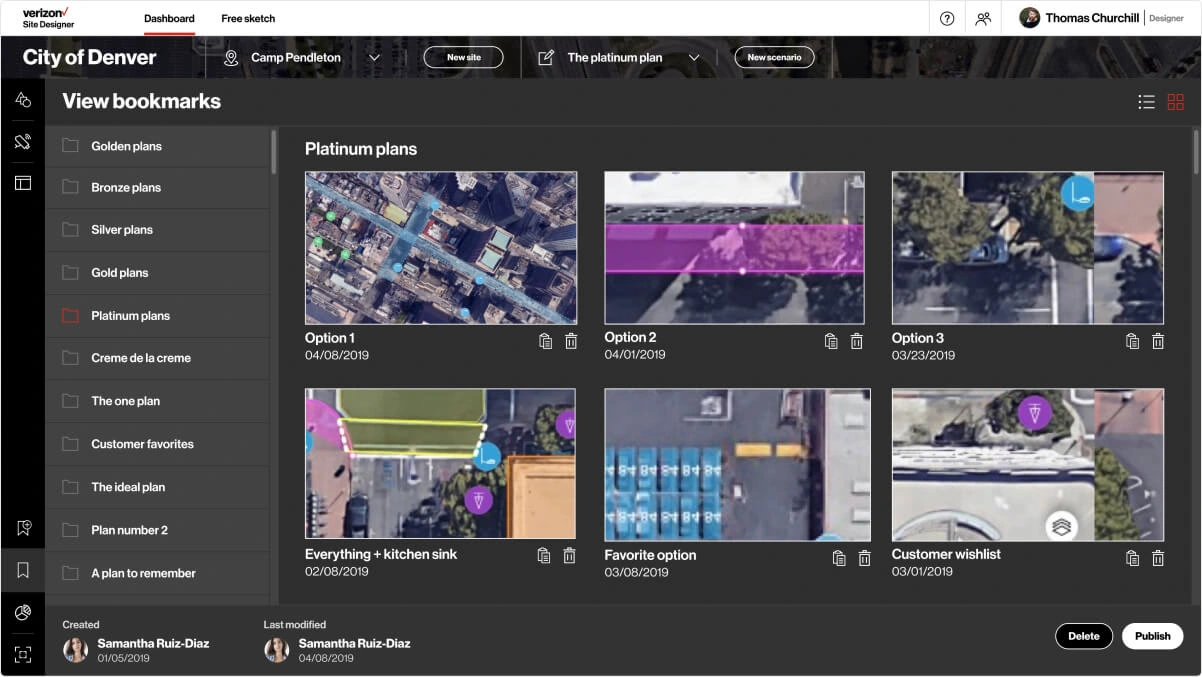
Final Design of Verizon Site Designer dashboard, showing a hierarchical layout, thumbnail previews and detailed plan views
🖥️ Interactive Map Planning
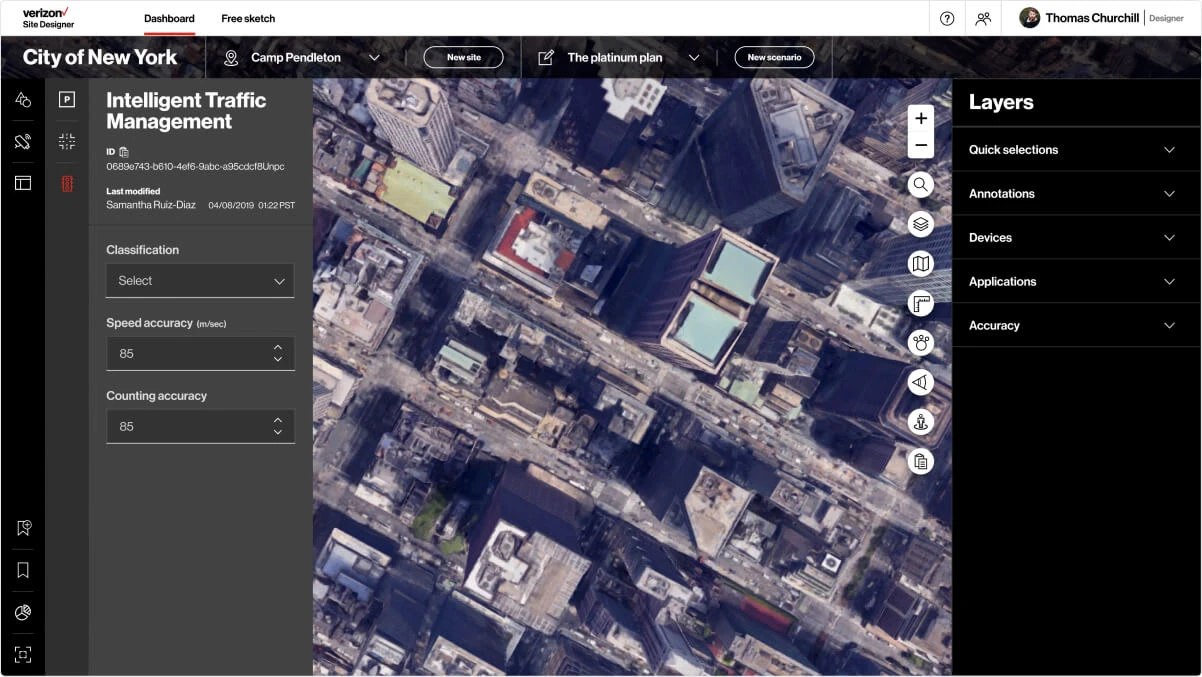
The interactive map feature was inspired by common design software, focusing on how to present toolbars, parameter/options panels, and other drill-down panels.
After extensive deliberation with the sales team and understanding their workflow with PDFs and annotations, we decided on a layout that maximizes efficiency:
Tool and Panel Placement: All tools and panels are placed on one side of the screen, from left to right, aligning with common reading and writing directions to minimize the need for users to move across the screen
Accordion/Collapsible Style: The panels are designed in an accordion/collapsible style to keep the interface clean and accessible

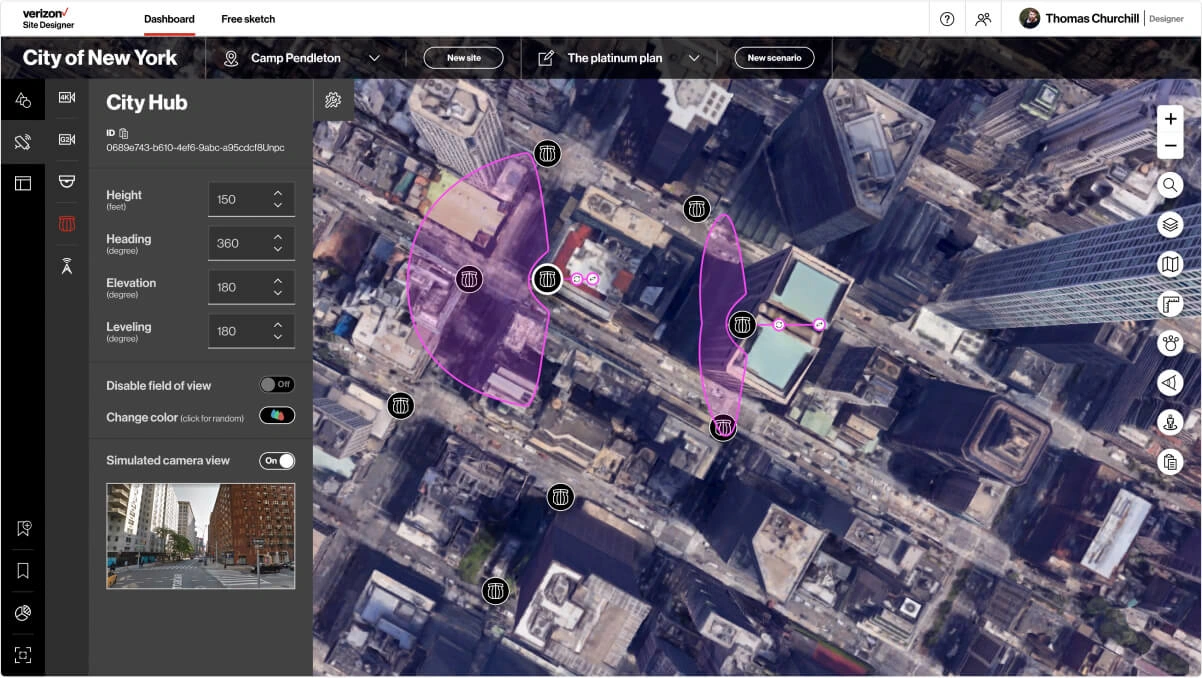
Tool bars and Panels expanded in the map view on Verizon's Site Designer software

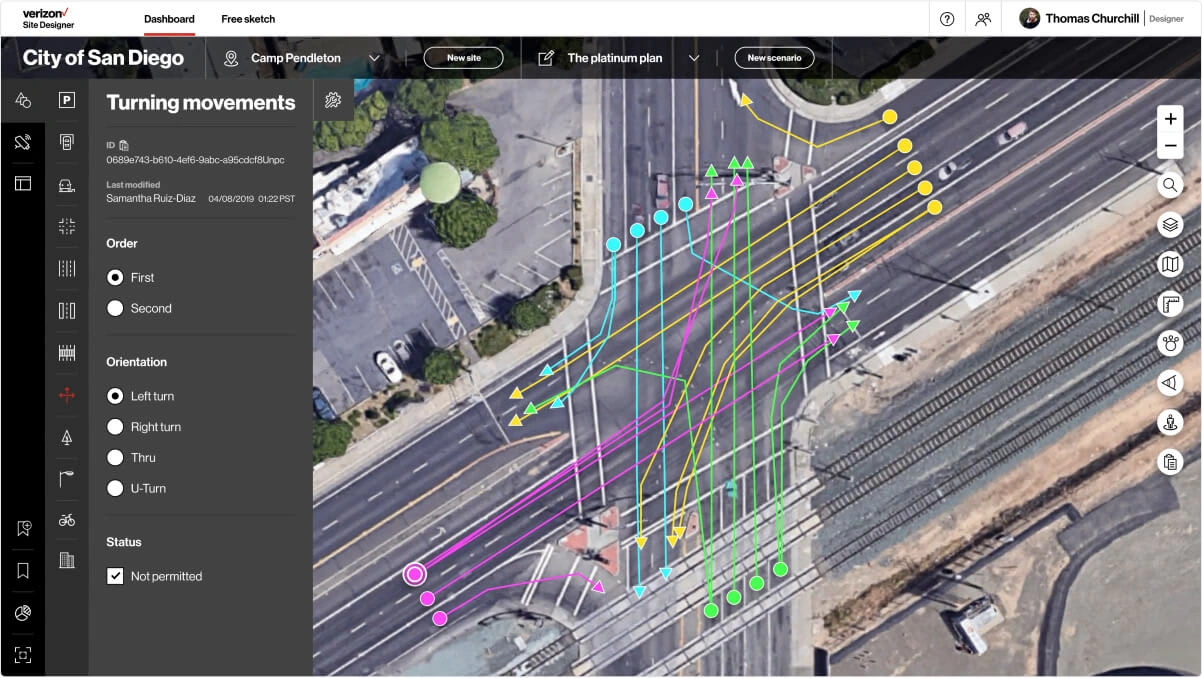
Map of road intersection with diagrams of traffic movement and turns

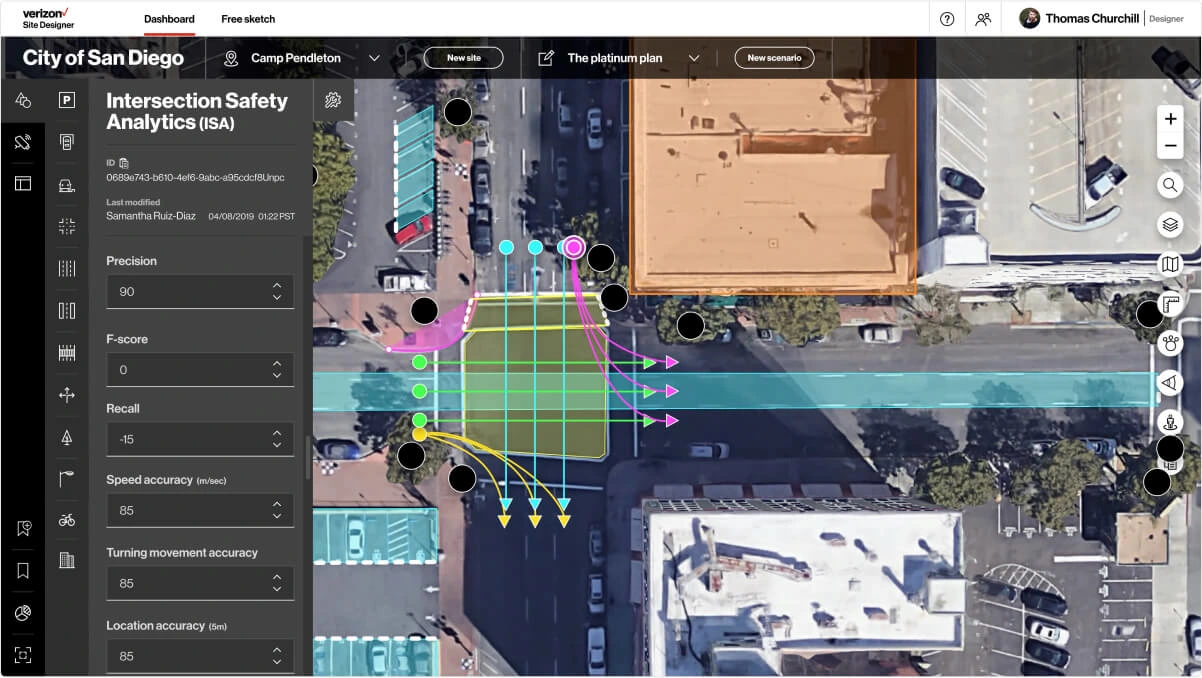
Map of a city block with diagrams for traffic, parking, and traffic flow

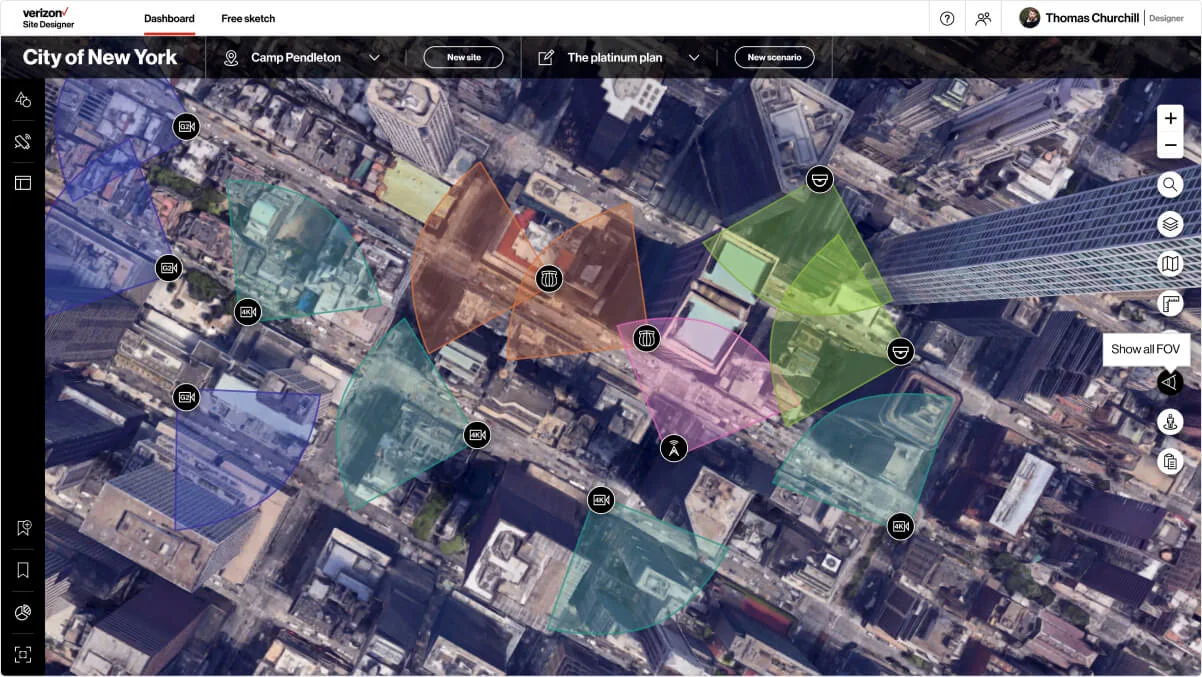
Map view of traffic cameras showing their field of view range

Map image of a city with multiple hardware (cameras, audio detection) and demonstrating their detection ranges
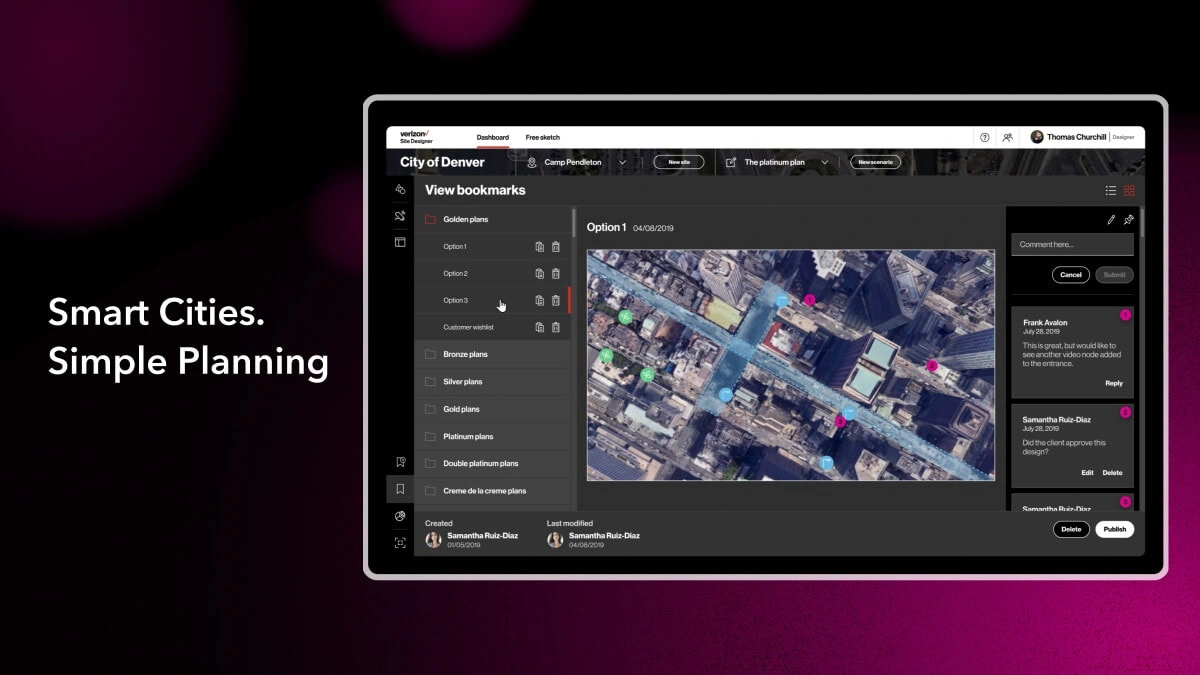
👥 Team Workflow
Understanding the sales team's workflow with PDFs and annotations was crucial to designing an interface that maximized efficiency. The team previously relied on Adobe Acrobat for annotating PDFs and shared these documents via email, leading to significant inefficiencies.
Here’s how the new design addresses these issues:
Bookmarking:
Bookmarks in PDFs allow users to mark specific sections or pages for easy navigation. The new interface includes a robust bookmarking feature that allows users to create, edit, and organize bookmarks.
This feature is integrated into the document viewer, making it easy to add bookmarks on the fly. Users can also nest bookmarks to create a hierarchical structure, facilitating better organization and quicker access to critical information.

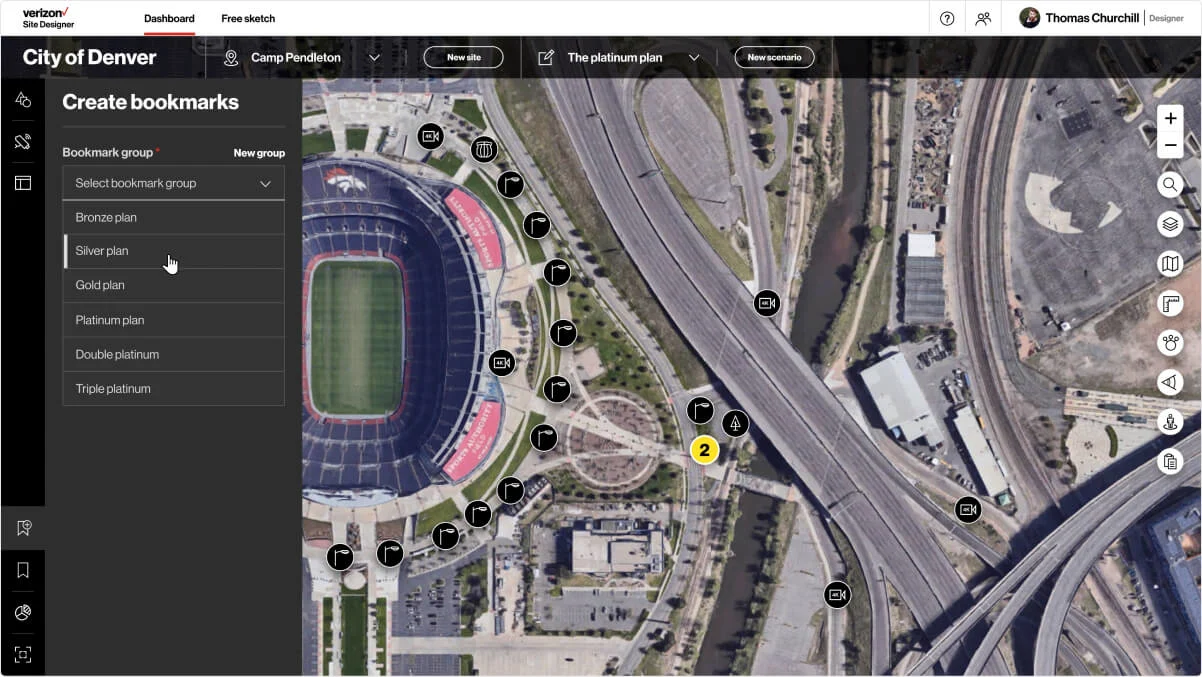
Map view of a stadium and diagrams of area lighting and camera hardware

Bookmarking for various plans designed on Verizon's Site Designer
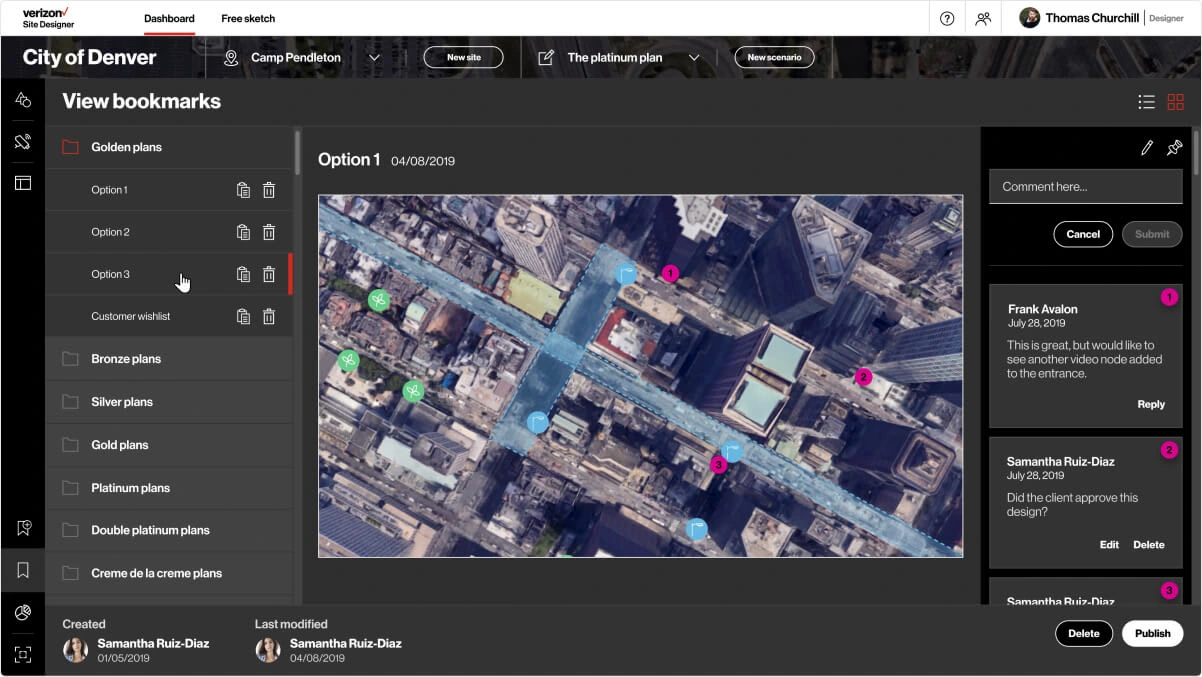
Commenting:
Commenting tools enable users to leave feedback directly on the document, providing clear and actionable insights. This reduces the need for back-and-forth emails and ensures that all feedback is centralized and easily accessible.
The interface supports threaded comments, allowing users to reply to specific feedback points, creating a conversation thread. This feature helps in maintaining context and clarity in discussions.
Additionally, comments can be color-coded and tagged to specific team members, ensuring that the right person addresses the feedback.

Commenting section for sharing design plans made on Verizon's Site Designer
🚀 Results
The Site Designer tool is a pivotal asset for Verizon's Smart Cities projects, enabling efficient planning, budgeting, and deployment of wireless network infrastructure.
By focusing on the needs of power users and incorporating intuitive design elements, the tool significantly enhances the workflow and productivity of Verizon's sales and design teams.
Key outcomes included:
Improved Efficiency: Testing showed that with the new visual navigation, optimized tooling and panel layout, the time needed to plan and design was reduced by 30% over legacy workflows
User Satisfaction: The intuitive interface and streamlined workflow received positive feedback from the sales teams, who found it easier to use compared to previous methods
Faster Project Delivery: The tool facilitated quicker transitions from planning to project implementation, accelerating the delivery of smart community projects
👋 Parting Words
Thank you for taking the time to read through my thought process behind designing this application.
✅ Are you ready to kickstart your software product? Please don't hesitate to get in touch and let's build a something great for your business.